
최근 홍싱에르케가 허난성에 5천만개의 물품을 기부했다는 소식에 네티즌들이 많이 울었습니다. 가슴 아픈. 홍싱에르케는 2020년 매출이 28억인데 수익이 2억 적자다. 이런 상황에서 공식 웨이보 계정조차 아낌없이 5000만 달러를 기부해 그야말로 방어력을 꺾었다.

네티즌들은 홍싱에르케라고도 부르는데요, 특히 기성세대가 철 상자에 아껴서 소중하게 모아둔 저축을 좋아합니다. 조국이 필요하다는 말을 듣자마자 철 상자를 꺼내더니, 와~ 줄게. 나는 그에게 가장 비싼 신발을 주고 249달러짜리 신발을 꺼냈다.
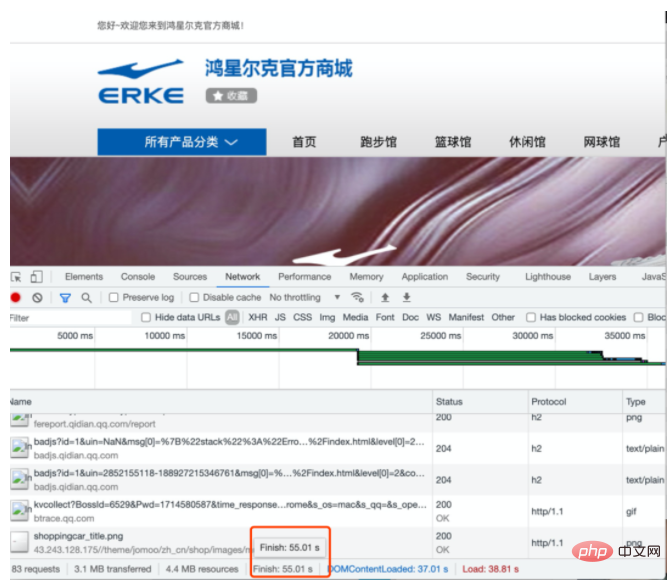
그런 다음 홍싱 에르케 공식 홈페이지에 가서 그의 신발을 살펴봤습니다.

여러분, 55초를 기다린 끝에 드디어 홈페이지가 오픈되었습니다. . . (오랜시간 파손된거같아서 너무 아쉽네요. 프론트엔드로서 이 광경을 보니 정말 정신없네요...)
공교롭게도 주말이여서 가봤습니다. 나에게 가장 가까운 Hongxing Erke를 살펴보세요. 저는 136 신발을 한 켤레 샀습니다. (정말 저렴하고 가장 중요한 것은 편안하다는 것입니다.)


집에 사서 온라인으로 360° 볼 수 있는 Poison APP의 아디다스나 나이키 제품처럼 홍싱 에르케를 위한 제품을 만들어도 될까라는 생각이 들었습니다. 기술자입니다.
Action
이 생각이 나서 바로 행동에 옮겼습니다. 그런 다음 대략적으로 다음 단계를 요약했습니다.
2. Three.js를 사용하여 장면 만들기
3. Three.js 컨트롤러 추가
이전에 Three.js를 배웠기 때문입니다. Node.js 관련 지식이 있어서 모델을 갖고 나서 디스플레이에 대해 꽤 익숙해져서 가장 고민되는 부분이 모델링인데, 3차원적인 것을 컴퓨터에 넣어야 하기 때문이죠. 2차원 물체의 경우 컴퓨터에 저장하고 싶다면 카메라를 사용하여 사진을 찍으면 매우 간단하다는 것을 우리 모두 알고 있지만 컴퓨터에서 3차원 물체를 보려면 그 증가량이 기하급수적으로 증가했기 때문에 물체의 모델을 구축하는 방법을 알아보기 위해 다양한 자료를 참조하기 시작했습니다.
많은 정보를 확인하고 신발 모델을 만들고 싶었습니다. 요약하면 두 가지 모드가 있습니다. 1. 사진 측량: 사진을 찍어 순수 알고리즘을 통해 3D 모델로 변환하는 것을 그래픽에서는 단안 재구성이라고도 합니다.
1. 사진 측량: 사진을 찍어 순수 알고리즘을 통해 3D 모델로 변환하는 것을 그래픽에서는 단안 재구성이라고도 합니다.
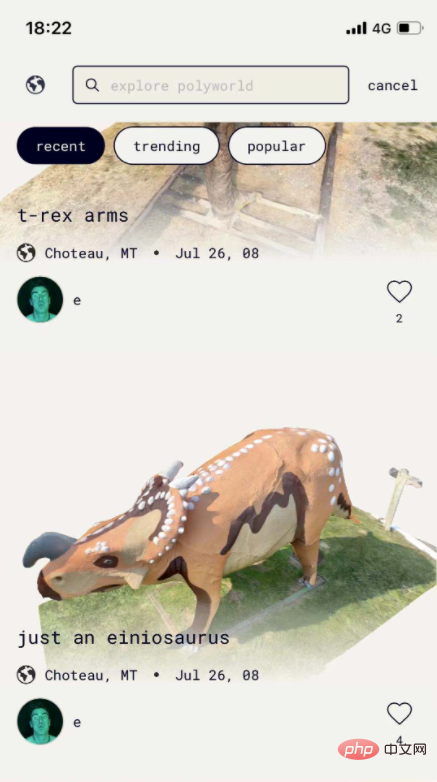
2. Lidar 스캔: Lidar를 통해 스캔합니다. He 씨의 최신 영상에서도 포인트 클라우드를 스캔하는 방법에 대해 언급했습니다.
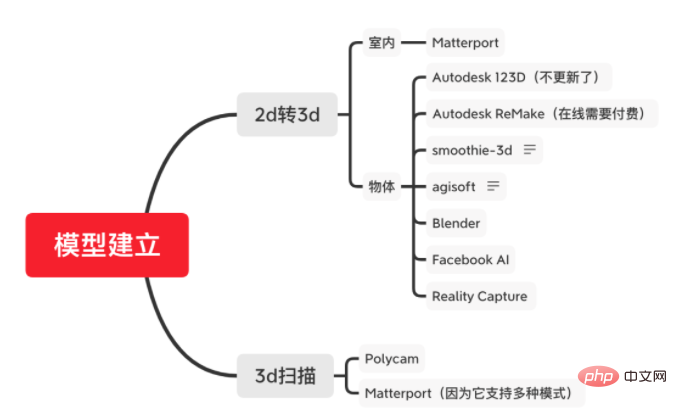
제가 정리한 개요를 넣어보세요. 대부분 외국사이트/툴입니다.
초기 검색결과 대부분의 분들이 123D Catch를 언급하셨고, 빠르고 사실적으로 모형을 제작할 수 있다고 영상도 많이 보셨는데, 좀 더 찾아보니 2017년인 것 같았습니다. 당시 사업은 합병되어 통합되었습니다. 통합 ReMake는 결제가 필요하고, 비용적인 문제로 계속 진행하지 않았습니다. (결국 데모 시도일 뿐입니다)


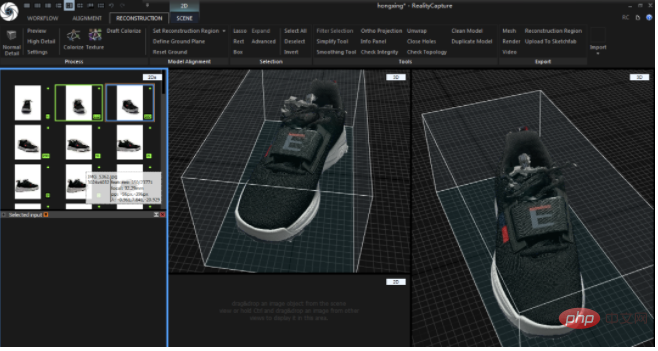
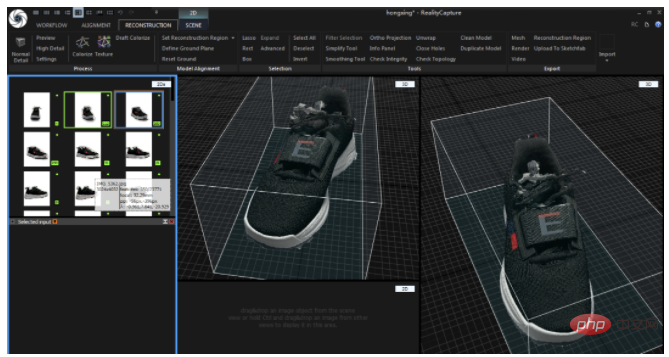
결국 모델을 생성하기 위해 Reality Capture를 선택했습니다. 여러 장의 사진을 통해 모델을 합성할 수 있습니다. b 사이트에서 몇 가지 동영상을 본 후 렌더링 효과도 좋다고 느꼈지만 창만 지원하고 메모리가 실행됩니다. 8g가 필요합니다. 이때 7년 된 Windows 컴퓨터를 옮겼습니다. 아직 서비스가 제공될 것이라고는 예상하지 못했는데, 이 역시 놀랐습니다.
모델링
이제 공식 콘텐츠가 시작됩니다. 주인공은 제가 이번에 구매한 신발입니다.(처음에 신었던 신발)

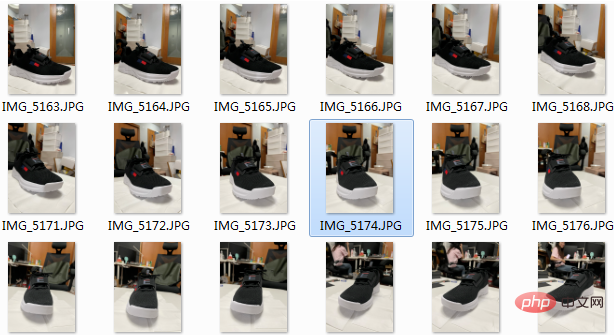
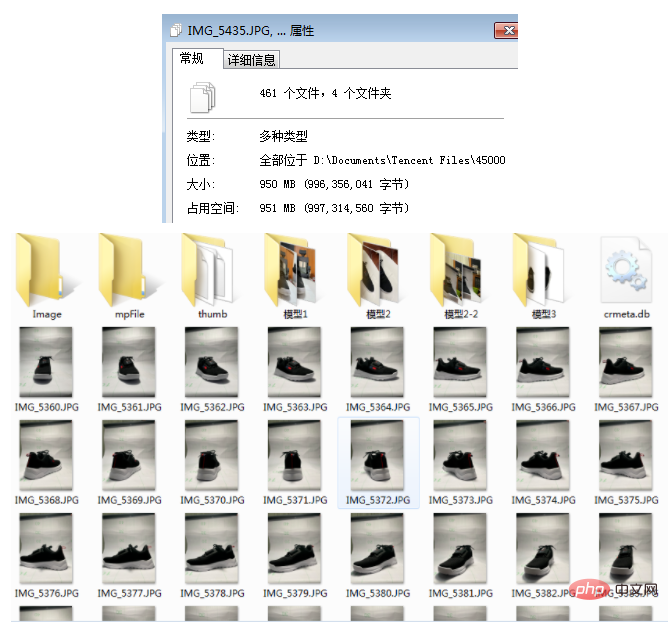
먼저 촬영을 시작했습니다. 사진을 보니 이 모델이 정말 불만족스럽네요...

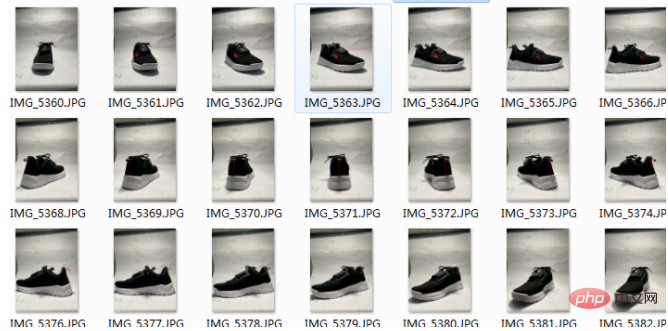
나중에 흰색 화면 형태도 사용하고 배경 레이어를 추가했는데도 여전히 작동하지 않는 걸 발견했습니다. 그 뒤에 있는 배경 번호를 인식했습니다.

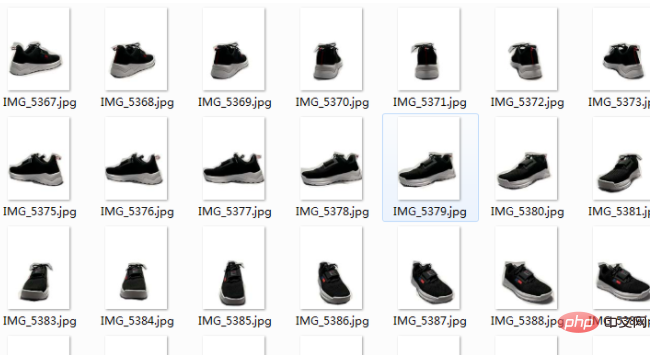
드디어... Nan Xi의 도움으로 배경 이미지를 흰색으로 변경했습니다.

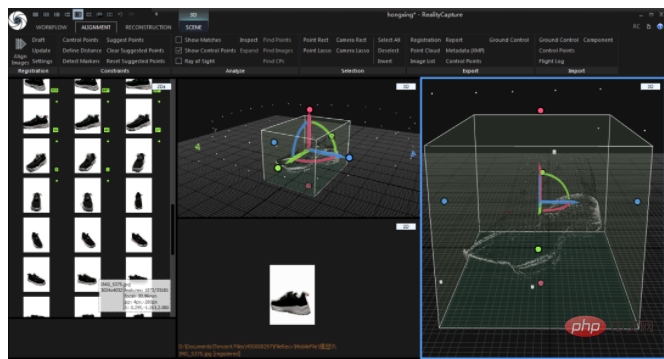
Huangtian이 성과를 거두었고 최종 효과가 꽤 좋으며 기본 포인트 클라우드 모델이 출시되었습니다. (이것은 꽤 좋은 느낌입니다. 영화 속의 검은 기술과 같습니다.)

다음은 모델의 모습입니다. 이미 하루 동안 훈련한 모델 중 최고의 모델입니다. (그러나 여전히 약간의 거친 부분이 있습니다.) )

모델을 최대한 완벽하게 만들기 위해 모델의 세대에 촬영 각도가 큰 영향을 미치기 때문에 하루 종일 모델을 테스트했습니다. 대략 1G 정도의 사진을 찍었습니다. 500 사진 (초기에는 모델을 어떻게 조정해야할지 몰라서 여러가지 방법을 시도했습니다.)

모델을 확보한 후 Three.js에 게시할 수 있습니다. (여기서의 배려로 인해 이 분야와 관련이 없는 분들이 많다는 것을 알기 때문에 비교적 기본적인 이야기만 하게 되니 양해 부탁드립니다. )
어플리케이션 만들기
주로 구성되어 있습니다. 세 부분(장면 구축, 모델 로드, 컨트롤러 추가)
1. 3D 장면 구축
먼저 Three.js를 로드합니다
<script type="module"> import * as THREE from 'https://cdn.jsdelivr.net/npm/three@0.129.0/build/three.module.js'; </script>
그런 다음 WebGL 렌더러를 만듭니다
const container = document.createElement( 'div' );
document.body.appendChild( container );
let renderer = new THREE.WebGLRenderer( { antialias: true } );
container.appendChild( renderer.domElement );그런 다음 장면과 카메라를 추가합니다.
let scene = new THREE.Scene();
카메라 구문 PerspectiveCamera(fov, Aspect, Near, Far)

// 设置一个透视摄像机 camera = new THREE.PerspectiveCamera( 45, window.innerWidth / window.innerHeight, 0.25, 1000 ); // 设置相机的位置 camera.position.set( 0, 1.5, -30.0 );
WebGL 렌더러에 장면과 카메라를 추가합니다.
renderer.render( scene, camera );
2. 모델 로딩
내보낸 모델이 OBJ 형식이고 매우 크기 때문에 이를 gltf 및 glb 형식으로 연속적으로 압축했습니다. 이미 GLTF 로더를 직접 작성해 놓았기 때문입니다.
// 加载模型
const gltfloader = new GLTFLoader();
const draco = new DRACOLoader();
draco.setDecoderPath('https://www.gstatic.com/draco/v1/decoders/');
gltfloader.setDRACOLoader(draco);
gltfloader.setPath('assets/obj4/');
gltfloader.load('er4-1.glb', function (gltf) {
gltf.scene.scale.set(0.2, 0.2, 0.2); //设置缩放
gltf.scene.rotation.set(-Math.PI / 2, 0, 0) // 设置角度
const Orbit = new THREE.Object3D();
Orbit.add(gltf.scene);
Orbit.rotation.set(0, Math.PI / 2, 0);
scene.add(Orbit);
render();
});하지만 위 코드를 통해 페이지를 열면 아직 조명을 추가하지 않았기 때문에 어두워집니다. 이제 신발을 밝히는 조명을 추가해 보겠습니다.
// 设置灯光 const directionalLight = new THREE.AmbientLight(0xffffff, 4); scene.add(directionalLight); directionalLight.position.set(2, 5, 5);

이제 어둠 속에서 빛을 보는 것처럼 신발을 선명하게 볼 수 있지만, 이때 마우스나 제스처를 통해 신발을 제어할 수는 없습니다. 신발.모델 각도.
3. 컨트롤러 추가
const controls = new OrbitControls( camera, renderer.domElement ); controls.addEventListener('change', render ); controls.minDistance = 2; // 限制缩放 controls.maxDistance = 10; controls.target.set( 0, 0, 0 ); // 旋转中心点 controls.update();
이제 신발을 모든 각도에서 볼 수 있습니다.

완료!
온라인 체험 주소: https://resume.mdedit.online/erke/
오픈 소스 주소(도구, 실행 단계 및 실제 데모 포함): https://github.com/hua1995116/360-sneakers-viewer
후속 계획
시간 제한으로 인해(주말에는 하루 종일 소요됨) 아직 완벽한 모델을 얻지 못했습니다. 앞으로도 계속해서 구현을 탐색한 다음 자동화된 방식이 실현될 수 있는지 탐구하겠습니다. 실제로 모델이 확보되면 AR 신발을 신어보는 일이 멀지 않습니다. 관심이 있으시거나 더 좋은 아이디어나 제안이 있으시면 언제든지 연락주세요.
마지막으로, 촬영과 후처리를 돕기 위해 원래 계획된 일들을 제쳐두고 하루 종일 모델 작업을 함께 해주신 Nan Xi에게 매우 감사드립니다. (제한된 조건으로 촬영하기가 정말 어렵습니다.)
홍싱에르케가 장기적인 기업이 되어 계속 혁신하고, 더 좋은 스포츠웨어를 만들고, 모두가 선호하는 현재의 상태를 유지했으면 좋겠습니다.
Appendix
공식에서 제공하는 여러 가지 촬영 팁도 있습니다.
1. 이미지 수를 제한하지 마세요. RealityCapture는 모든 사진을 처리할 수 있습니다.
2. 고해상도 사진을 사용하세요.
3. 장면 표면의 각 지점은 최소 두 개의 고품질 이미지에서 명확하게 보여야 합니다.
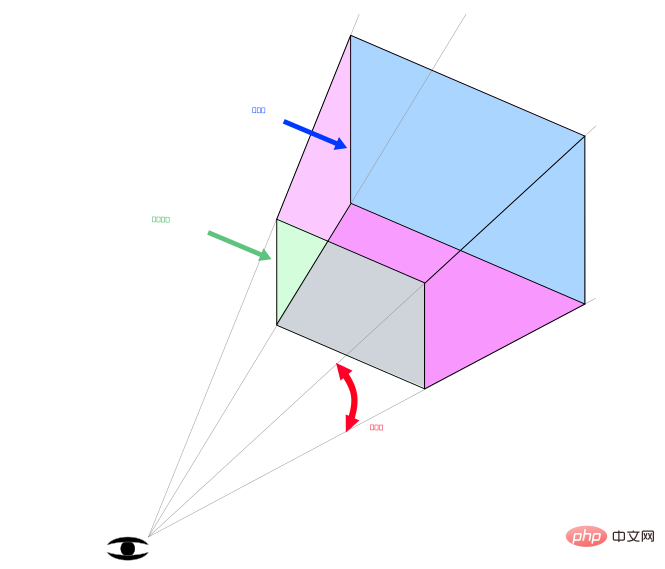
4. 사진을 찍을 때 물체 주위를 원형으로 움직입니다.
5. 이동 각도는 30도를 넘지 않아야 합니다.
6. 먼저 전체 물체의 사진을 찍어서 이동한 다음 세부 사항에 집중하여 크기가 모두 같은지 확인하세요.
7. 완벽한 서라운드. (반바퀴 돌고 끝내지 마세요)