컴포넌트 개발을 위해 Vite+React를 사용하는 방법을 단계별로 가르칩니다(연습)

이전 기사에서는 TypeScript AST 구문 트리 구문 분석을 사용하여 React 구성 요소 Props 유형 정의 및 주석을 추출하고 해당 구성 요소에 해당하는 스크린샷, 사용법, 매개 변수 설명, README, 데모 등을 자동으로 생성하는 방법을 소개했습니다. 커뮤니티에서 상대적으로 좋은 반응을 얻었으며 애플리케이션은 팀에서도 상대적으로 좋은 결과를 얻었습니다. 이제 내부 구성 요소 시스템은 이 솔루션을 사용하여 1000개 이상의 React 구성 요소를 배치했습니다.

이전에는 webpack + TypeScript를 사용하여 React 컴포넌트 개발을 위한 스캐폴딩 키트를 만들었습니다. 개발자가 컴포넌트를 개발하려는 경우 스캐폴딩을 직접 사용하여 개발을 위한 해당 프로젝트 구조를 초기화할 수 있습니다.
기본 경로는 그림과 사실이 없는 구성요소, 구성요소 매개변수 문서 누락, 구성요소 사용 문서 누락, 구성요소 데모 누락, 색인화할 수 없는 구성요소 및 비-구성요소와 같이 구성요소 개발에서 발생하는 내부 구성요소 관리 및 침전을 해결하지만 그러나 Webpack의 솔루션은 항상 구성 요소 개발에 추가 컴파일 계층을 추가합니다. 구성 요소 라이브러리가 300개 이상을 초과하면 도입된 종속성이 계속 증가하여 여전히 구성 요소 컴파일에 부하가 발생하고 감소하게 됩니다. 개발자의 개발 경험에서.
一 Vite가 가져온 새벽
Vite는 확실히 프런트엔드에 혁명적인 변화를 가져왔다고 해도 과언이 아닙니다.
아마도 esbuild, Browser es module, HMR, Pre-Bundling 및 Vite와 같은 통합을 통해 Vite 뒤에 통합된 기타 커뮤니티와 같은 이러한 커뮤니티의 JS 컴파일 및 개발에 대한 고급 도구와 아이디어가 프론트엔드 개발의 혁명.
저는 프레임워크나 라이브러리의 출현에서 가장 가치 있는 것은 코드 자체가 아니라 이러한 코드 뒤에 있는 새로운 아이디어와 영감이어야 한다고 오래 전에 말했습니다. 그래서 글을 쓸 때 제가 생각하고 최종적으로 실행하는 전 과정을 명확하게 설명하는 데에도 많은 신경을 씁니다.
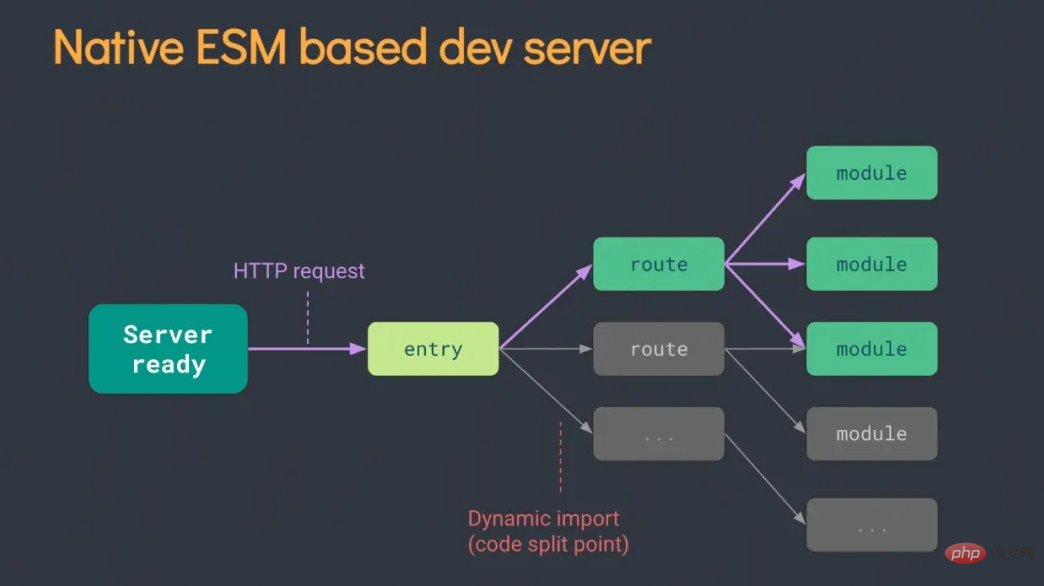
Vite가 빠른 이유는 esbuild가 사전 번들 종속성 + 브라우저 기본 ESM 동적 컴파일을 수행하기 때문입니다. 여기서는 Vite: 문제

를 참조하세요. 이 아이디어의 맥락에서 답글 우리의 컴포넌트 개발 시나리오를 살펴보면 다음과 같은 문제가 매우 일관성이 있다는 것을 알 수 있습니다.
컴포넌트 라이브러리 개발에서는 실제로 모든 컴포넌트를 컴파일할 필요가 없습니다.
컴포넌트 개발, 컴파일 미리보기 페이지는 주로 개발자가 사용하며 브라우저 호환성을 제어할 수 있습니다.
HMR(핫 업데이트) 기능은 과거 구성 요소 개발 및 디버깅에 가장 많은 시간이 소요되었던 Vite 지원으로 더욱 즉각적입니다.
Vite의 모든 소스 코드 모듈은 동적으로 컴파일됩니다. 즉, TypeScript 유형 정의 및 JS 주석도 동적으로 컴파일할 수 있으므로 컴파일 범위가 크게 줄어듭니다.
그래서 과거에는 StoryBook 같은 것이나 tsx 컴포넌트 유형 정의를 추출하는 데 사용했던 아이디어가 비교적 큰 변화를 가져올 수 있을 것입니다.
과거에는 컴포넌트 입력 매개변수의 유형 데이터를 얻기 위해 Wwebpack 레벨에서 플러그인을 만들어 내보낸 tsx 컴포넌트를 동적으로 분석했으며, 분석할 컴포넌트 아래에 __docgenInfo라는 정적 속성 변수를 동적으로 추가했습니다. AST에서 얻은 유형 데이터 및 주석 정보를 컴포넌트 JS 번들에 삽입하고 이를 동적 매개변수 설정으로 추가 처리합니다.
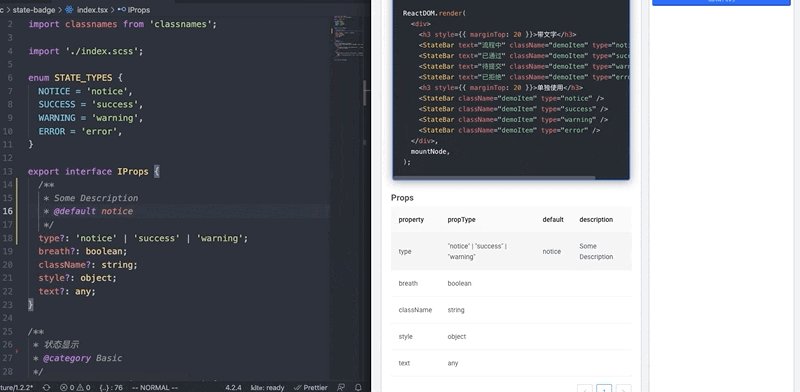
TypeScript의 컴포넌트 Props 정의

JS 번들에 삽입된 콘텐츠 분석

변환 후 구현된 매개변수 상호 작용 설정을 분석합니다

따라서 구성 요소의 경우 실제로 이 유형 정의의 메타데이터를 얻는 것은 구성 요소의 이 메타데이터 부분이 사용되는지 여부에 관계없이 구성 요소 자체에 중복됩니다. Webpack 컴파일 프로세스에 포함되어야 합니다. 구문 분석을 통해 이를 추출하여 컴포넌트 번들에 주입하는 것은 분명히 매우 비효율적입니다.
Vite의 아이디어에서는 구성 요소 메타데이터를 사용할 때 메타데이터 정보를 얻을 수 있습니다. 예를 들어 React 구성 요소를 로드하는 방법은 다음과 같습니다.
import ReactComponent from './component1.tsx'
그러면 해당 메타데이터를 로드하는 방법은 다음과 같습니다.
import ComponentTypeInfo from './component1.tsx.type.json'; // or const ComponentTypeInfoPromise = import('./component1.tsx.type.json');
Vite의 롤업을 통해 플러그인에는 다음과 같은 기능이 있습니다. .type.json 파일 형식을 로드하여 해당 구성 요소 메타데이터를 구문 분석합니다. 동시에 컴파일 종속성 및 HMR을 수집하는 Rollup의 자체 기능을 사용하여 구성 요소 유형 변경에 대한 핫 업데이트를 달성할 수 있습니다.
II 디자인 아이디어
위는 Vite의 모듈 로딩 아이디어에서 영감과 영감을 얻은 후 만든 예비 아이디어입니다.
但如果真的要做这样一个基于 Vite 的 React 、 Rax 组件开发套件,除了组件入参元数据的获取以外,当然还有其他需要解决的问题,首当其冲的就是对于 .md 的文件解析。
1 组件 Usage
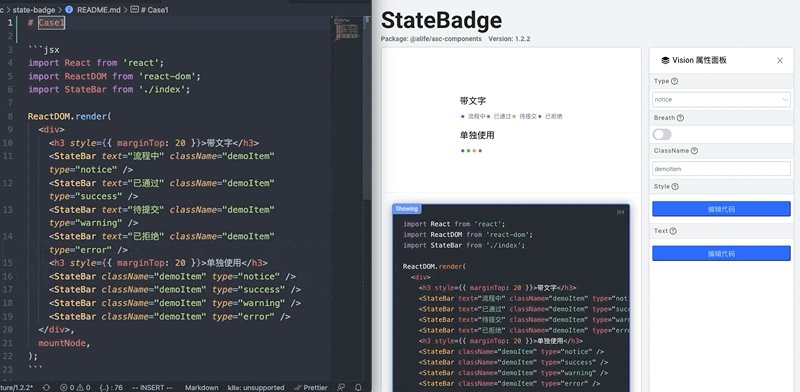
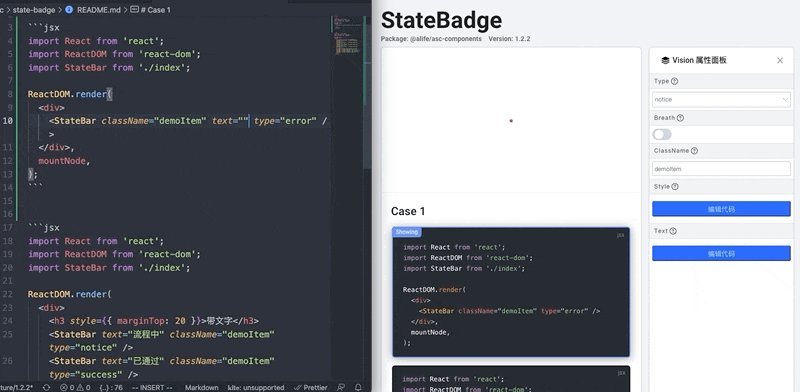
参照 dumi 及 Icework 所提供的组件开发思路,组件 Usage 完全可以以 Markdown 写文档的形式写到任何一个 .md 文件中,由编译器动态解析其中关于 jsx、tsx、css、scss、less 的代码区块,并且把它当做一段可执行的 script 编译后,运行在页面中。
这样既是在写文档,又可以运行调试组件不同入参下组件表现情况,组件有多少中Case,可以写在不同的区块中交由用户自己选择查看,这个设计思路真是让人拍案叫绝!
最后,如果能结合上述提到 Vite 的 esbuild 动态加载和 HMR 能力,那么整个组件开发体验将会再一次得到质的飞跃。
所以针对 Markdown 文件需要做一个 Vite 插件来执行对 .md 的文件解析和加载,预期要实现的能力如下:
import { content, modules } from "./component1/README.md";
// content README.md 的原文内容
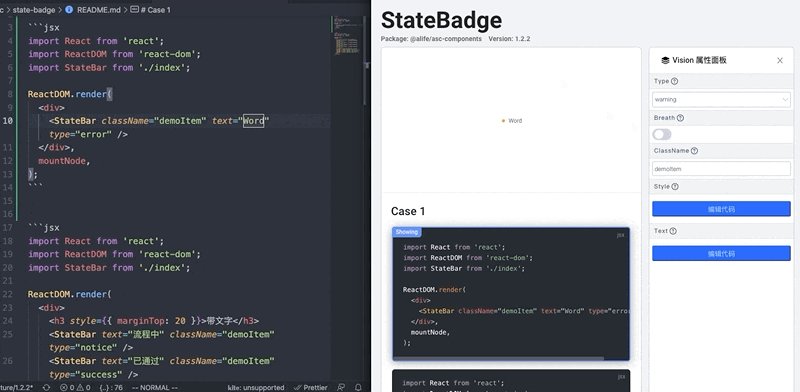
// modules 通过解析获得的`jsx`,`tsx`,`css`,`scss`,`less` 运行模块预期设想效果,请点击放大查看:

2 组件 Runtime
一个常规的组件库目录应该是什么样的?不论是在一个单独的组件仓库,还是在一个已有的业务项目中,其实组件的目录结构大同小异,大致如下:
components ├── component1 │ ├── README.md │ ├── index.scss │ └── index.tsx ├── component2 │ ├── README.md │ ├── index.scss │ └── index.tsx
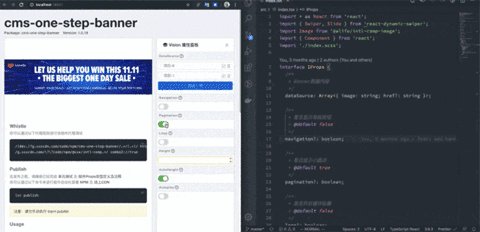
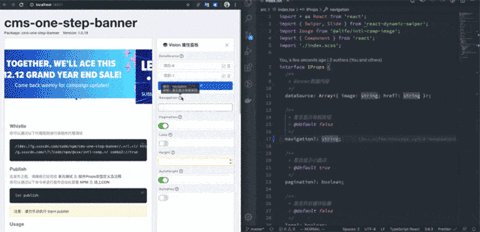
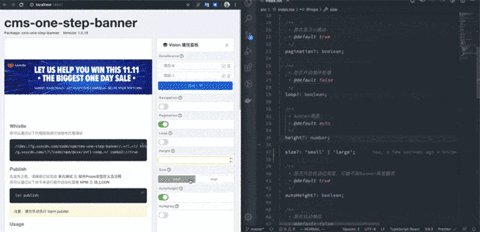
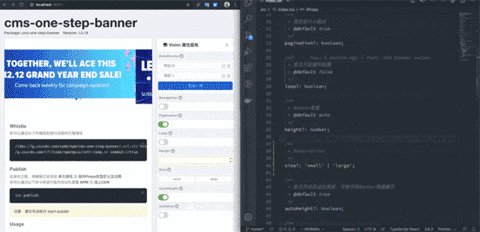
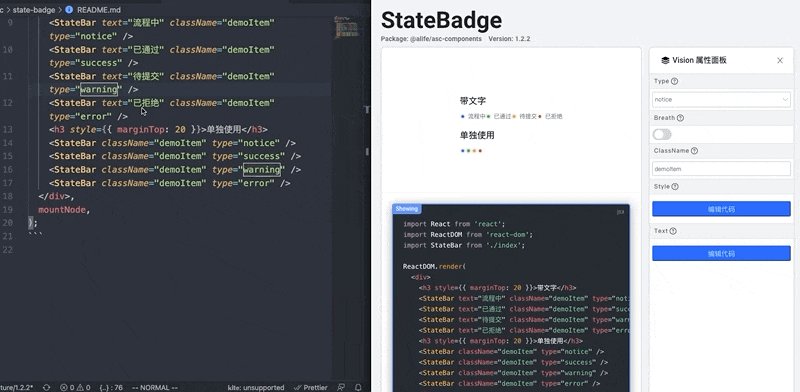
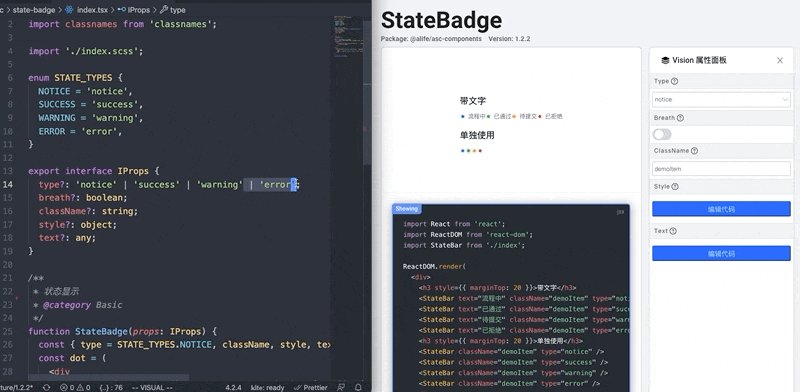
在我们的设想中你可以在任意一个项目中启动组件开发模式,在运行 vite-comp 之后就可以看到一个专门针对组件开发的界面,在上面已经帮你解析并渲染出来了在 README.md 中编写的组件 Usage,以及在 index.tsx 定义的 interface,只需要访问不同的文件路径,即可查看对应组件的表现形态。
同时,最后可以帮你可以将这个界面上的全部内容编译打包,截图发布到 NPM 上,别人看到这个组件将会清晰看到其组件入参,用法,截图等,甚至可以打开 Demo 地址,修改组件参数来查看组件不同状态下的表现形态。
如果要实现这样的效果,则需要一套组件运行的 Runtime 进行支持,这样才可以协调 React 组件、README.md、TypeScript 类型定义串联成我们所需要的组件调试+文档一体的组件开发页面。
在这样的 Runtime 中,同样需要借助 Vite 的模块解析能力,将其 URL 为 **/*/(README|*).html 的请求,转换为一段可访问的组件 Runtime Html 返回给浏览器,从而让浏览器运行真正的组件开发页面。
http://localhost:7000/components/component1/README.html -> /components/component1/README.html -> /components/component1/README.md -> Runtime Html
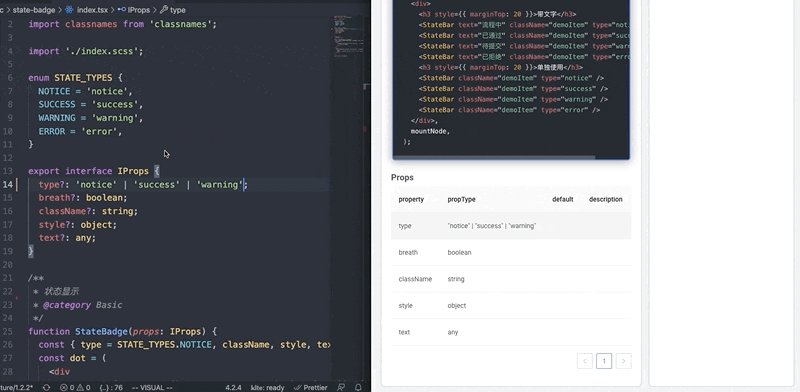
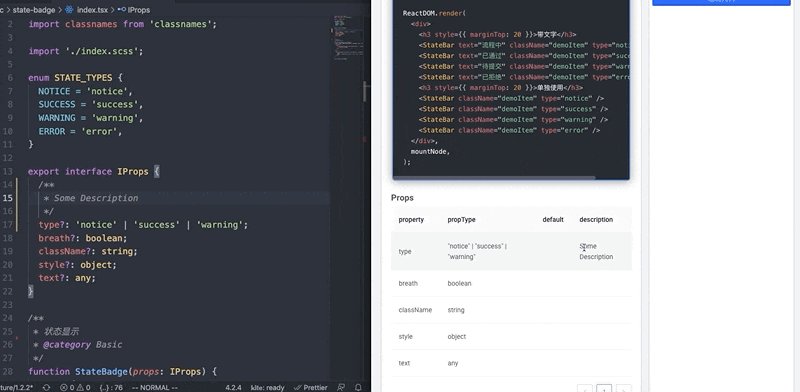
3 组件 Props Interface
正如我上述内容中讲到的,如果利用 Vite 添加一个对 tsx 的组件 props interface 类型解析的能力,也可以做成独立插件用于解析 .tsx.type.json 结尾的文件类型,通过 import 这种类型的文件,从而让编译器动态解析其 tsx 文件中所定义的 TypeScript 类型,并作为模块返回给前端消费。

其加载过程就可以当做是一个虚拟的模块,可以理解为你可以通过直接 import 一个虚拟的文件地址,获取到对应的 React 组件元信息:
// React Component import Component from './component1.tsx'; // React Component Props Interface import ComponentTypeInfo from './component1.tsx.type.json'; // or const ComponentTypeInfoPromise = import('./component1.tsx.type.json');
由于这种解析能力并不是借助于 esbuild 进行,所以在转换性能上无法和组件主流程编译同步进行。
在请求到该文件类型时,需要考虑在 Vite 的 Serve 模式下,新开线程进行这部分内容编译,由于整个过程是异步行为,不会影响组件主流程渲染进度。当请求返回响应后,再用于渲染组件 Props 定义及侧边栏面板部分。
在热更新过程中,同样需要考虑到 tsx 文件修改范围是否涉及到 TypeScript 类型的更改,如果发现修改导致类型变化时,再触发 HMR 事件进行模块更新。
三 组件 Build
以上都是在讨论组件在 Vite 的 Serve 态(也就是开发态)下的情况,我们上文中大量借助 Vite 利用浏览器 es module 的加载能力,从而做的一些开发态的动态加载能力的扩展。
但是 Vite 在组件最终 Build 过程中是没有 Server 服务启动,当然也不会有浏览器动态加载,所以为了让别人也可以看到我们开发的组件,能够体验我们开发时调试组件的样子,就需要考虑为该组件编译产出一份可以被浏览器运行的 html。
所以在 Vite 插件开发过程中,是需要考虑在 Build 状态下的编译路径的,如果是在 Build 状态下,Vite 将使用 Rollup 的编译能力,那么就需要考虑手动提供所有组件的 rollup.input(entries)。
플러그인 작성 과정에서는 Build 프로세스와 Serve 프로세스의 모듈 로딩 로직과 컴파일 로직이 일관되도록 Rollup에서 제공하는 플러그인 로딩 라이프사이클을 따라야 합니다.

구현 과정 초기에는 Vite와 Rollup의 관계를 완전히 이해하지 못했습니다. 모듈 파싱 과정에서는 Vite의 서버에서 제공하는 수많은 서버 측 미들웨어 기능에 의존했습니다. 그러다 보니 Build 상태를 고려하면서 문제점을 깨닫게 되었고, 결국 이전 로딩 로직을 거의 다시 작성하게 되었습니다.
IV 요약
이 솔루션(suite)을 vite-comp라고 부르겠습니다. 대략적인 구성은 Vite + 3 Vite Pugins로 구성되어 있으며 각 플러그인은 서로 다른 역할을 합니다. 즉, 다른 목적으로 Vite 플러그인을 얻을 수 있다는 것입니다. 우리는 앞으로 별도로 오픈 소스를 고려할 것입니다.
로드 후 .md 파일을 구문 분석하는 데 사용되는 Markdown. 원본 텍스트, jsx, tsx 등 실행 가능한 블록.
TypeScript 인터페이스는 .tsx 파일의 내보내기 구성 요소에 대한 props 유형 정의를 구문 분석하는 데 사용됩니다.
Vite Comp Runtime은 구성 요소 개발 상태를 실행하고 최종 구성 요소 문서를 컴파일하는 데 사용됩니다.

Vite 모드에서 React 및 Rax 구성 요소 개발을 결합하여 Webpack을 사용한 이전 구성 요소 개발과 비교할 때 다음과 같은 주요 이점을 보여주었습니다.
대형 구성 요소 라이브러리를 두려워하지 않습니다. , 동일한 프로젝트에 2000개의 구성 요소가 있더라도 시작은 여전히 1000ms 미만입니다.
효율적인 구성 요소 메타데이터 로딩 흐름, 모든 프로젝트 종속성은 요청 시 컴파일됩니다.
밀리초 핫 업데이트 응답 esbuild를 사용하면 저장을 누르는 즉시 변경 사항의 효과를 확인할 수 있습니다.
미리보기 경험:
Start

Markdown 구성 요소 문서 밀리초 응답

TypeScript 유형 인식

Vite는 아직 시작 단계입니다. 컴파일 모드는 나에게 많은 개발 이점을 가져왔습니다. Vite와 결합된 게임 플레이는 확실히 미래에 끝없이 등장할 것입니다. 훌륭한 프런트엔드 시대, 다양한 프런트엔드 제품이 Vite와 결합되어 다음 전설적인 이야기를 만들어낼 것이라고 믿습니다.
저는 생명을 사랑하는 프론트엔드 엔지니어입니다! 윽!
【관련 튜토리얼 추천: React 동영상 튜토리얼】
위 내용은 컴포넌트 개발을 위해 Vite+React를 사용하는 방법을 단계별로 가르칩니다(연습)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7431
7431
 15
15
 1359
1359
 52
52
 76
76
 11
11
 29
29
 19
19
 React와 WebSocket을 사용하여 실시간 채팅 앱을 구축하는 방법
Sep 26, 2023 pm 07:46 PM
React와 WebSocket을 사용하여 실시간 채팅 앱을 구축하는 방법
Sep 26, 2023 pm 07:46 PM
React와 WebSocket을 사용하여 실시간 채팅 애플리케이션을 구축하는 방법 소개: 인터넷의 급속한 발전과 함께 실시간 커뮤니케이션이 점점 더 주목을 받고 있습니다. 실시간 채팅 앱은 현대 사회 생활과 직장 생활에서 필수적인 부분이 되었습니다. 이 글에서는 React와 WebSocket을 사용하여 간단한 실시간 채팅 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 기술적 준비 실시간 채팅 애플리케이션 구축을 시작하기 전에 다음과 같은 기술과 도구를 준비해야 합니다. React: 구축을 위한 것
 React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드 분리 및 독립적 배포를 달성하는 방법, 구체적인 코드 예제가 필요합니다. 오늘날의 웹 개발 환경에서는 프론트엔드와 백엔드 분리가 추세가 되었습니다. . 프런트엔드 코드와 백엔드 코드를 분리함으로써 개발 작업을 보다 유연하고 효율적으로 수행하고 팀 협업을 촉진할 수 있습니다. 이 기사에서는 React를 사용하여 프런트엔드와 백엔드 분리를 달성하고 이를 통해 디커플링 및 독립적 배포 목표를 달성하는 방법을 소개합니다. 먼저 프론트엔드와 백엔드 분리가 무엇인지 이해해야 합니다. 전통적인 웹 개발 모델에서는 프런트엔드와 백엔드가 결합되어 있습니다.
 React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법 소개: 인터넷의 발전과 함께 웹 애플리케이션의 요구 사항은 점점 더 다양해지고 복잡해지고 있습니다. 사용 편의성과 성능에 대한 사용자 요구 사항을 충족하기 위해 최신 기술 스택을 사용하여 네트워크 애플리케이션을 구축하는 것이 점점 더 중요해지고 있습니다. React와 Flask는 프런트엔드 및 백엔드 개발을 위한 매우 인기 있는 프레임워크이며, 함께 잘 작동하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축합니다. 이 글에서는 React와 Flask를 활용하는 방법을 자세히 설명합니다.
 React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React 및 RabbitMQ를 사용하여 안정적인 메시징 애플리케이션을 구축하는 방법 소개: 최신 애플리케이션은 실시간 업데이트 및 데이터 동기화와 같은 기능을 달성하기 위해 안정적인 메시징을 지원해야 합니다. React는 사용자 인터페이스 구축을 위한 인기 있는 JavaScript 라이브러리인 반면 RabbitMQ는 안정적인 메시징 미들웨어입니다. 이 기사에서는 React와 RabbitMQ를 결합하여 안정적인 메시징 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. RabbitMQ 개요:
 React 반응형 디자인 가이드: 적응형 프런트엔드 레이아웃 효과를 얻는 방법
Sep 26, 2023 am 11:34 AM
React 반응형 디자인 가이드: 적응형 프런트엔드 레이아웃 효과를 얻는 방법
Sep 26, 2023 am 11:34 AM
React 반응형 디자인 가이드: 적응형 프런트엔드 레이아웃 효과를 달성하는 방법 모바일 장치의 인기와 멀티스크린 경험에 대한 사용자 요구가 증가함에 따라 반응형 디자인은 현대 프런트엔드 개발에서 중요한 고려 사항 중 하나가 되었습니다. 현재 가장 인기 있는 프런트 엔드 프레임워크 중 하나인 React는 개발자가 적응형 레이아웃 효과를 달성하는 데 도움이 되는 풍부한 도구와 구성 요소를 제공합니다. 이 글에서는 React를 사용하여 반응형 디자인을 구현하는 데 대한 몇 가지 지침과 팁을 공유하고 참조할 수 있는 구체적인 코드 예제를 제공합니다. React를 사용한 Fle
 React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
ReactRouter 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법 단일 페이지 애플리케이션의 인기로 인해 프런트엔드 라우팅은 무시할 수 없는 중요한 부분이 되었습니다. React 생태계에서 가장 널리 사용되는 라우팅 라이브러리인 ReactRouter는 풍부한 기능과 사용하기 쉬운 API를 제공하여 프런트 엔드 라우팅 구현을 매우 간단하고 유연하게 만듭니다. 이 기사에서는 ReactRouter를 사용하는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. ReactRouter를 먼저 설치하려면 다음이 필요합니다.
 React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾아 해결하는 방법
Sep 26, 2023 pm 02:25 PM
React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾아 해결하는 방법
Sep 26, 2023 pm 02:25 PM
React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾고 해결하는 방법 소개: React 애플리케이션을 개발할 때 애플리케이션을 충돌시키거나 잘못된 동작을 유발할 수 있는 다양한 버그에 자주 직면하게 됩니다. 따라서 디버깅 기술을 익히는 것은 모든 React 개발자에게 필수적인 능력입니다. 이 기사에서는 프런트엔드 버그를 찾고 해결하기 위한 몇 가지 실용적인 기술을 소개하고 독자가 React 애플리케이션에서 버그를 빠르게 찾고 해결하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. 디버깅 도구 선택: In Re
 React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법
Sep 26, 2023 pm 06:12 PM
React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법
Sep 26, 2023 pm 06:12 PM
React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법 소개: 오늘날 정보 폭발 시대에 데이터 분석은 다양한 산업에서 없어서는 안 될 연결 고리가 되었습니다. 그중에서도 빠르고 효율적인 데이터 분석 애플리케이션을 구축하는 것은 많은 기업과 개인이 추구하는 목표가 되었습니다. 이 기사에서는 React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법을 소개하고 자세한 코드 예제를 제공합니다. 1. 개요 React는 빌드를 위한 도구입니다.




