Gitlab의 CI/CD 기능을 더 이상 사용하지 않으면 아웃됩니다.
최근 Gitlab의 CI/CD 기능으로 자동화된 배포도 실현할 수 있고 사용하기도 매우 쉽다는 사실을 발견했습니다! Gitlab을 Git 웨어하우스로 사용하고 있다면 CI/CD 기능을 사용해 볼 수도 있습니다. 이 기사에서는 Gitlab의 CI/DI 기능을 연습하기 위한 예로 SpringBoot의 자동화된 배포를 사용합니다.
SpringBoot 실제 전자상거래 프로젝트 몰(50k+star) 주소: https://github.com/macrozheng/mall
Installation
Gitlab의 CI/CD 기능을 통해 자동화된 배포를 위해서는 Gitlab, Gitlab을 설치해야 합니다. Runner, Maven 등의 서비스를 제공합니다.
Install Gitlab
우선 Gitlab을 설치해보자. Gitlab 설치와 사용법을 모르는 친구들은 "10분 안에 나만의 Git 웨어하우스 만들기"를 참고해보세요.
다음 명령을 사용하여 Gitlab 서비스를 실행하세요. 여기서 주목해야 할 점은 불필요한 문제를 피하기 위해 도메인 이름을 통해 Gitlab에 액세스할 수 있도록 호스트 이름 속성이 추가된다는 것입니다. GITLAB_ROOT_PASSWORD 환경 변수는 직접 사용할 수 있습니다. Gitlab에서 루트 계정을 설정하세요.
docker run --detach \ --hostname git.macrozheng.com \ --publish 10443:443 --publish 1080:80 --publish 1022:22 \ --name gitlab \ --restart always \ --volume /mydata/gitlab/config:/etc/gitlab \ --volume /mydata/gitlab/logs:/var/log/gitlab \ --volume /mydata/gitlab/data:/var/opt/gitlab \ -e GITLAB_ROOT_PASSWORD=12345678 \ gitlab/gitlab-ce:latest
도메인 이름 git.macrozheng.com을 통해 Gitlab에 액세스해야 합니다. 도메인 이름이 없으면 로컬 호스트 파일을 수정하면 됩니다.
Gitlab은 포트 1080에서 실행되므로 포트를 추가하지 않고 액세스하려면 Nginx를 역방향 프록시로 사용할 수 있습니다. Nginx에 익숙하지 않은 친구는 "이러한 Nginx의 놀라운 사용법을 모르면 안 됩니다! " 》, Nginx 구성 폴더에 git.conf 구성 파일을 추가하면 내용은 다음과 같습니다:192.168.7.134 git.macrozheng.com


server {
listen 80; # 同时支持HTTP
server_name git.macrozheng.com; #修改域名
location / {
proxy_pass http://192.168.7.134:1080; # 设置代理服务访问地址
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}docker pull gitlab/gitlab-runner:alpine-bleeding
docker run --name gitlab-runner --restart always \ -v /var/run/docker.sock:/var/run/docker.sock \ -v /mydata/gitlab-runner:/etc/gitlab-runner \ -d gitlab/gitlab-runner:alpine-bleeding

ERROR: Failed to load config stat /etc/gitlab-runner/config.toml: no such file or directory builds=0
등록이 완료되면 다음과 같은 내용으로 config.toml 파일이 생성된 것을 확인할 수 있습니다. 나중에 러너 구성을 수정하려면 이 파일을 직접 변경하면 됩니다. 
docker exec -it gitlab-runner /bin/bash
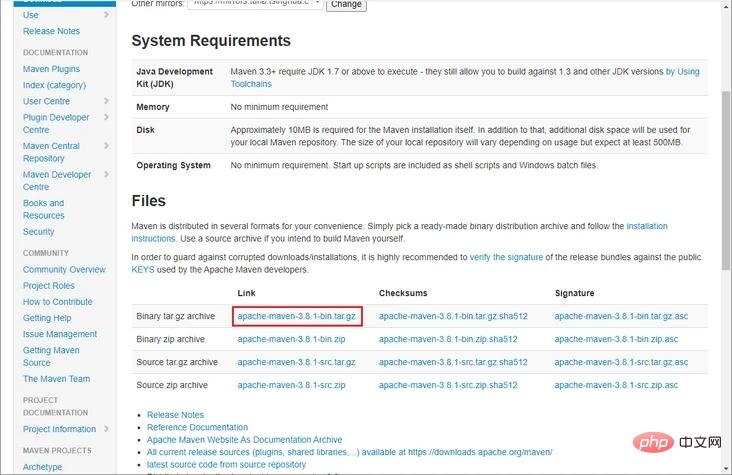
Maven 설치
다운로드가 완료된 후 다음 명령을 사용하여 지정된 디렉터리에 압축을 해제하세요. 
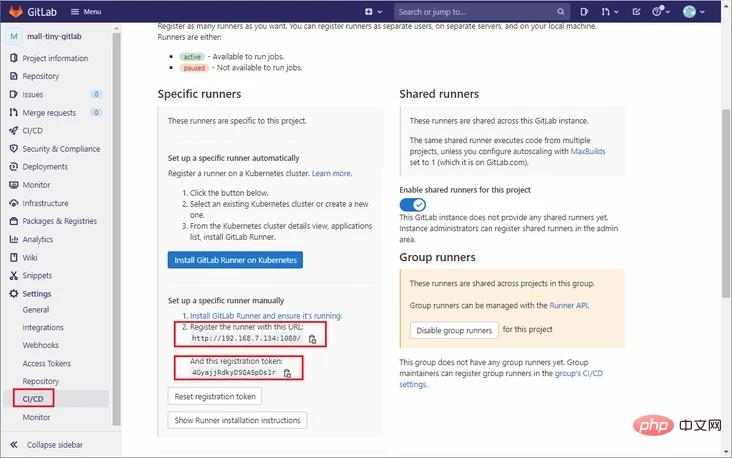
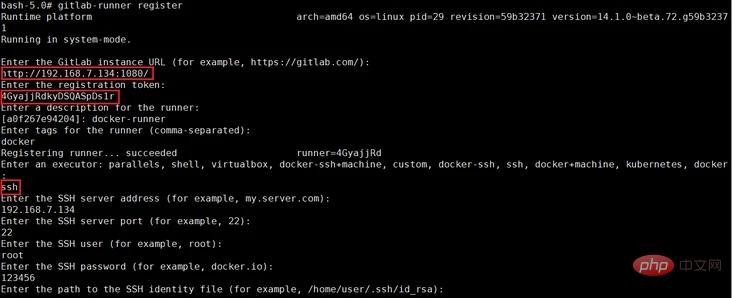
gitlab-runner register
concurrent = 1
check_interval = 0
[session_server]
session_timeout = 1800
[[runners]]
name = "docker-runner"
url = "http://192.168.7.134:1080/"
token = "c2kpV6tX6woL8TMxzBUN"
executor = "ssh"
[runners.custom_build_dir]
[runners.cache]
[runners.cache.s3]
[runners.cache.gcs]
[runners.cache.azure]
[runners.ssh]
user = "root"
password = "123456"
host = "192.168.7.134"
port = "22"cd /mydata tar -zxvf apache-maven-3.8.1-bin.tar.gz
export MAVEN_HOME=/mydata/apache-maven-3.8.1 export PATH=$PATH:$MAVEN_HOME/bin
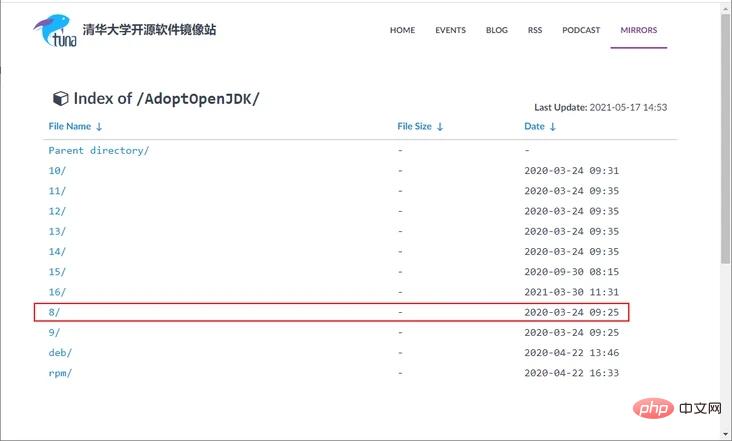
다운로드가 완료된 후 지정된 디렉터리에 JDK를 추출합니다. 
mvn -v
vi /etc/profile # 在profile文件中添加 export JAVA_HOME=/mydata/java/jdk1.8 export PATH=$PATH:$JAVA_HOME/bin # 使修改后的profile文件生效 . /etc/profile
使用
一切准备就绪,接下来通过Gitlab的CI/CD功能就可以实现SpringBoot应用的自动化部署了!
首先在项目的根目录下添加.gitlab-ci.yml文件,定义了两个任务,一个任务会将应用代码打包成Jar包并复制到指定目录,另一个任务会通过运行脚本run.sh打包应用的Docker镜像并运行;
# 打包任务
build-job:
stage: build
# 指定标签,只有具有该标签的runner才会执行
tags:
- docker
script:
# 使用Maven打包
- mvn clean package
# 将jar包、Dockerfile、运行脚本复制到指定目录
- cp target/mall-tiny-gitlab-1.0-SNAPSHOT.jar /mydata/build/mall-tiny-gitlab-1.0-SNAPSHOT.jar
- cp Dockerfile /mydata/build/Dockerfile
- cp run.sh /mydata/build/run.sh
# 部署任务
deploy-job:
stage: deploy
tags:
- docker
script:
# 进入指定目录并执行运行脚本
- cd /mydata/build
- chmod +x run.sh
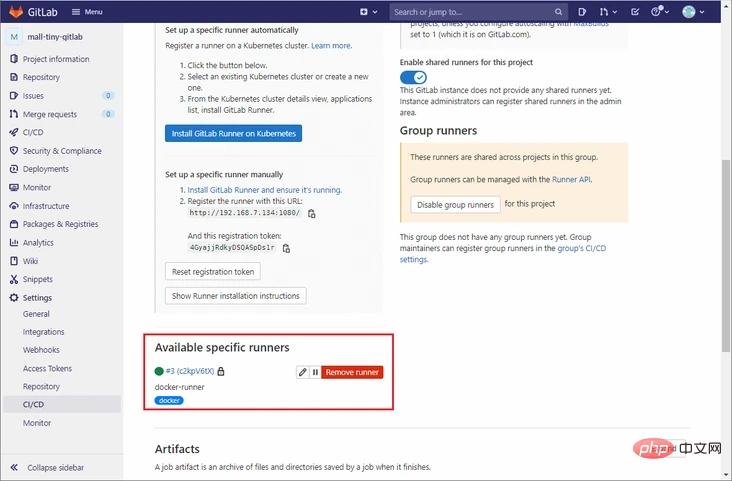
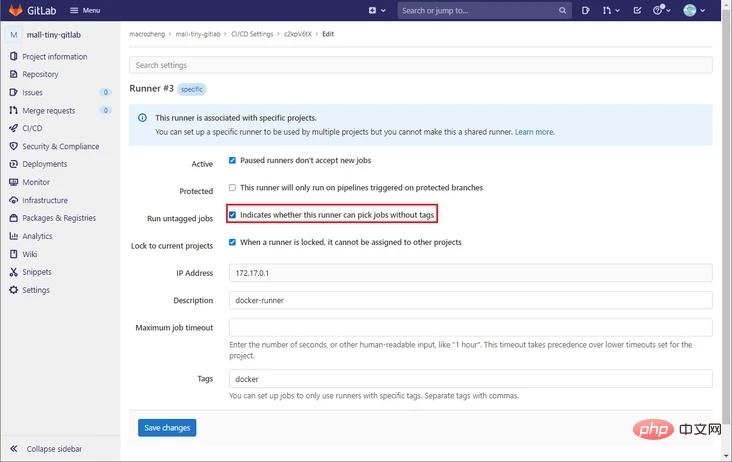
- ./run.sh这里值得一提的是,默认情况下runner只会执行具有相同标签的Job,由于我们对Job和runner都设置了标签为docker,所以我们这里是可以执行的。如果你没有设置标签的话,需要在runner的编辑界面设置下让runner可以执行没有标签的Job;

由于我们的gitlab-runner采用的是ssh的执行器,它会登录到我们指定的服务器,执行我们在.gitlab-ci.yml中定义的script命令,在此之前还会先从Git仓库中获取代码,所以我们还需修改下服务器上的host文件;
vim /etc/hosts 192.168.7.134 git.macrozheng.com
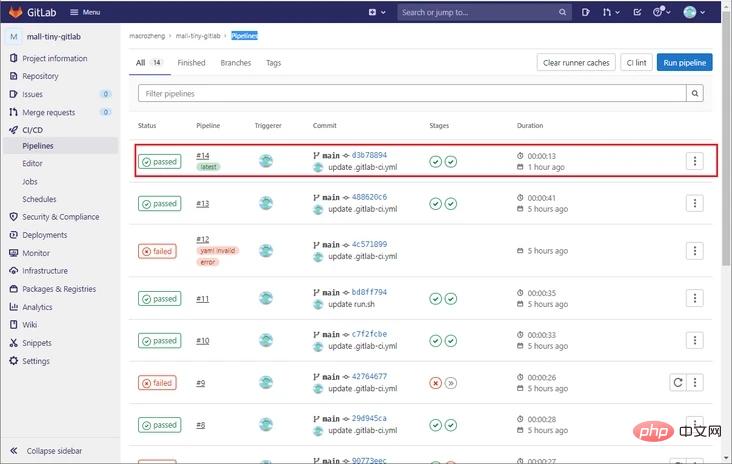
接下来就是要把脚本提交到Git仓库上去,提交后会在Project->CI/CD->Pipelines中发现正在执行的任务;

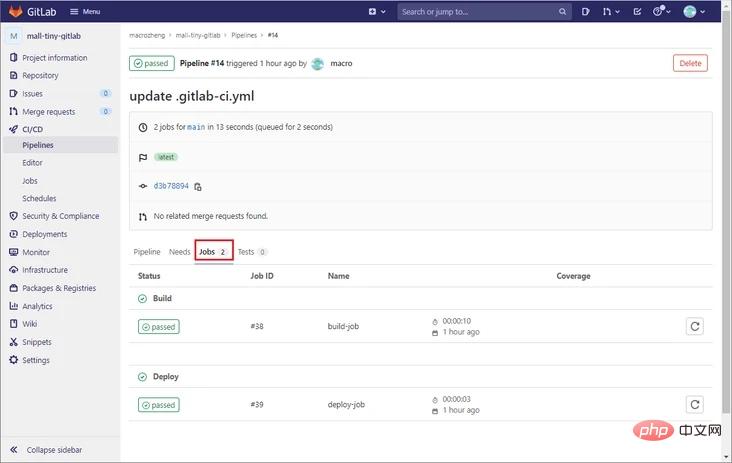
打开Pipeline的详情页面,可以发现我们定义的两个任务都已经执行成功了;

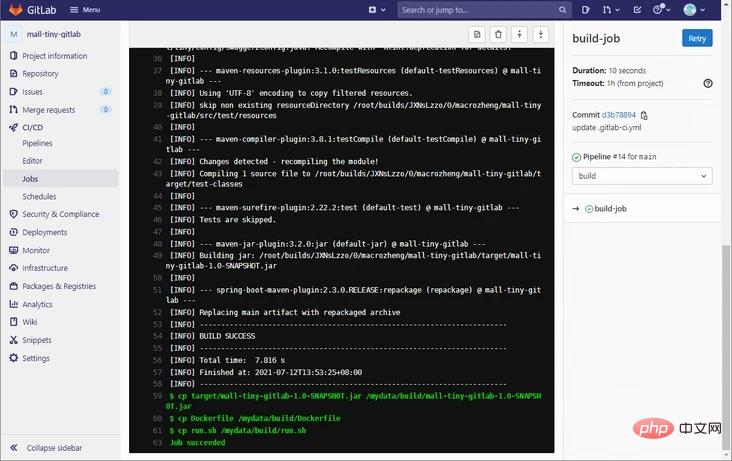
打开Job的详情界面,我们可以看到任务执行过程中输出的日志信息;

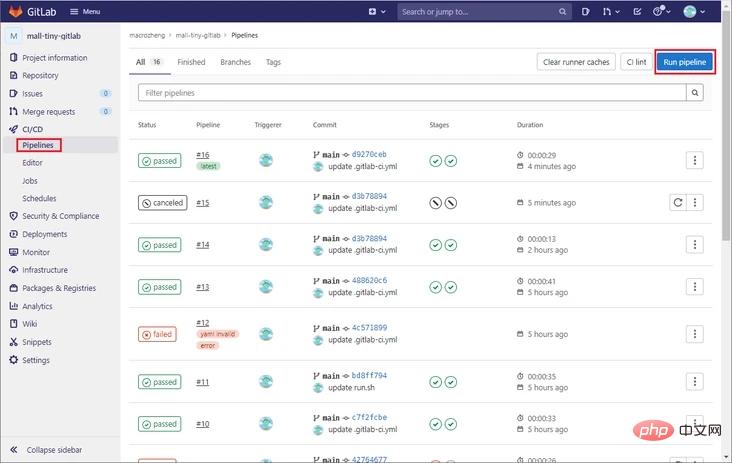
如果你想手动执行Pipeline,而不是提交触发的话,可以在Pipelines页面点击Run Pipeline按钮即可;

运行成功后,可以通过如下地址访问项目:http://192.168.7.134:8088/swa...

总结
如果你用Gitlab作为Git仓库的话,使用它的CI/CD功能来实现自动化部署确实很不错!安装一个轻量级gitlab-runner,编写简单的.gitlab-ci.yml脚本文件即可实现。其实我们之前以及介绍过很多种自动化部署方案,比如Jenkins、Gogs+Drone、Gitlab CI/CD,我们可以发现一个共同点,这些方案都离不开Linux命令。 所以说要想玩转自动化部署,还是得先玩转Linux命令!
相关视频教程推荐:Java视频教程
위 내용은 Gitlab의 CI/CD 기능을 더 이상 사용하지 않으면 아웃됩니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 53
53
 19
19
 19
19
 64
64
 H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하려면 다음 단계가 필요합니다. Web Server, Node.js, 개발 도구 등과 같은 필요한 도구 설치. 개발 환경 구축, 프로젝트 폴더 작성, 프로젝트 초기화 및 코드 작성. 개발 서버를 시작하고 명령 줄을 사용하여 명령을 실행하십시오. 브라우저에서 프로젝트를 미리보고 개발 서버 URL을 입력하십시오. 프로젝트 게시, 코드 최적화, 프로젝트 배포 및 웹 서버 구성을 설정하십시오.
 Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
GiteEpages 정적 웹 사이트 배포 실패 : 404 오류 문제 해결 및 해결시 Gitee ...
 H5 페이지 생산에는 지속적인 유지 보수가 필요합니까?
Apr 05, 2025 pm 11:27 PM
H5 페이지 생산에는 지속적인 유지 보수가 필요합니까?
Apr 05, 2025 pm 11:27 PM
코드 취약점, 브라우저 호환성, 성능 최적화, 보안 업데이트 및 사용자 경험 개선과 같은 요소로 인해 H5 페이지를 지속적으로 유지해야합니다. 효과적인 유지 관리 방법에는 완전한 테스트 시스템 설정, 버전 제어 도구 사용, 페이지 성능을 정기적으로 모니터링하고 사용자 피드백 수집 및 유지 관리 계획을 수립하는 것이 포함됩니다.
 혼자서 H5 페이지를 만드는 방법을 배울 수 있습니까?
Apr 06, 2025 am 06:36 AM
혼자서 H5 페이지를 만드는 방법을 배울 수 있습니까?
Apr 06, 2025 am 06:36 AM
자기 연구 H5 페이지 제작은 가능하지만 빠른 성공은 아닙니다. 디자인, 프론트 엔드 개발 및 백엔드 상호 작용 로직을 포함하는 HTML, CSS 및 JavaScript 마스터 링이 필요합니다. 연습은 핵심이며, 튜토리얼을 작성하고, 자료를 검토하고, 오픈 소스 프로젝트에 참여하여 배우십시오. 성능 최적화도 중요하며 이미지 최적화, HTTP 요청을 줄이고 적절한 프레임 워크를 사용해야합니다. 자기 학습으로가는 길은 길고 지속적인 학습과 의사 소통이 필요합니다.
 AI 도구를 사용하여 React Vite 프로젝트에서 전경 페이지를 신속하게 구축하는 방법은 무엇입니까?
Apr 04, 2025 pm 01:45 PM
AI 도구를 사용하여 React Vite 프로젝트에서 전경 페이지를 신속하게 구축하는 방법은 무엇입니까?
Apr 04, 2025 pm 01:45 PM
백엔드 개발에서 프론트 엔드 페이지를 신속하게 구축하는 방법은 무엇입니까? 그는 3-4 년의 경험을 가진 백엔드 개발자로서 기본 JavaScript, CSS 및 HTML을 마스터했습니다.
 부트 스트랩이 수정 된 후 결과를 보는 방법
Apr 07, 2025 am 10:03 AM
부트 스트랩이 수정 된 후 결과를 보는 방법
Apr 07, 2025 am 10:03 AM
수정 된 부트 스트랩 결과를보기위한 단계 : Bootstrap 파일이 올바르게 참조되도록 브라우저에서 직접 HTML 파일을 엽니 다. 브라우저 캐시를 지우십시오 (Ctrl Shift R). CDN을 사용하는 경우 개발자 도구에서 CSS를 직접 수정하여 효과를 실시간으로 볼 수 있습니다. 부트 스트랩 소스 코드를 수정 한 경우 로컬 파일을 다운로드하여 교체하거나 Webpack과 같은 빌드 도구를 사용하여 빌드 명령을 다시 실행하십시오.
 Vue Pagination 사용 방법
Apr 08, 2025 am 06:45 AM
Vue Pagination 사용 방법
Apr 08, 2025 am 06:45 AM
Pagination은 큰 데이터 세트를 작은 페이지로 나누어 성능 및 사용자 경험을 향상시키는 기술입니다. VUE에서 다음 내장 방법을 페이징에 사용할 수 있습니다. 총 페이지 수를 계산하십시오 : TotalPages () Traversal 페이지 번호 : V-For Directive 현재 페이지를 설정하려면 : CurrentPage 현재 페이지 데이터 가져 오기 : currentPagedAta ()
 PHP vs. Python : 차이점 이해
Apr 11, 2025 am 12:15 AM
PHP vs. Python : 차이점 이해
Apr 11, 2025 am 12:15 AM
PHP와 Python은 각각 고유 한 장점이 있으며 선택은 프로젝트 요구 사항을 기반으로해야합니다. 1.PHP는 간단한 구문과 높은 실행 효율로 웹 개발에 적합합니다. 2. Python은 간결한 구문 및 풍부한 라이브러리를 갖춘 데이터 과학 및 기계 학습에 적합합니다.




