이전 글 "새내기: a태그를 이용한 링크만드는법(공유)"에서 A태그를 이용한 링크만드는 방법을 소개해드렸는데요. 다음 글에서는 HTML을 사용하여 양식을 만드는 방법을 소개합니다. 도움이 필요한 친구들이 참고하면 좋겠습니다.

웹페이지에서 "로그인", "등록"과 같은 일반적인 기능은 일반적으로 양식을 사용하여 구현됩니다. <input> 및 <button></button><input>和<button></button>
代码示例
<HTML> <form> <input placeholder="用户口"><br> <input placeholder="密码" type="password"><br> <button type="submit">登录</button> <button type="reset">重置</button> </form> </HTML>
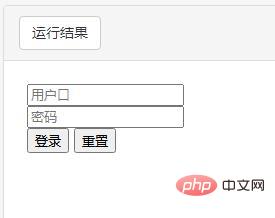
代码效果图

<form>表单的外壳:让用户提交一组数据,通常配合其他元素一起使用。
<br> 标签是空标签:使用 <br> 来输入空行,而不是分割段落。
<input> 单行文本输入框:元素通常指定用户输入,单纯的<input>用单行输入。
<input>
<button>按钮:元素一般会配合其他元素或JavaScript使用
代码标记了一个按钮
<button type="button">...</button>
<placeholder>코드 예제
input placeholder="用户口"
 🎜🎜
🎜🎜<form>🎜쉘 양식: 🎜사용자가 일반적으로 다른 요소와 함께 사용되는 데이터 세트를 제출하도록 합니다. 🎜🎜<br> 🎜태그는 빈 태그입니다. 🎜단락을 나누는 대신 <br>를 사용하여 빈 줄을 입력하세요. 🎜🎜<input>🎜 한 줄 텍스트 입력 상자: 🎜 요소는 일반적으로 사용자 입력을 지정하며 간단히 <input>을 사용합니다. 한 줄 입력. 🎜rrreee🎜<button></button>🎜Button: 🎜요소는 일반적으로 다른 요소 또는 JavaScript와 함께 사용됩니다. 🎜🎜코드는 버튼을 표시합니다🎜rrreee🎜<placeholder>🎜계정 문자: 🎜입력 상자가 비어 있으면 사용자가 🎜rrreee🎜입력 방법을 알 수 있도록 일부 안내 콘텐츠가 내부에 표시될 수 있습니다. 추천 학습: 🎜Html 비디오 튜토리얼🎜🎜위 내용은 HTML을 사용하여 간결한 제출 양식을 만드는 방법(자세한 코드 설명)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


