Angular의 Ivy 컴파일이란 무엇입니까? Ivy 컴파일을 활성화하는 방법은 무엇입니까?
이 글에서는 Angular의 새로운 컴파일 엔진 Ivy에 대해 알아보고, Ivy 컴파일이 무엇인지, 그리고 Ivy 컴파일을 활성화하는 방법을 소개합니다.

Angular
Angular는 현재 세계에서 가장 인기 있는 프레임워크 중 하나이지만, 프레임워크에서 배울 수 있는 라이브러리와 컴파일 지식이 많기 때문에 중국에서의 사용률은 높지 않습니다. 동시에 Angular에서 생성된 긴 로딩 시간과 대규모 프로젝트 파일로 인해 React 및 Vue의 더 나은 패키징 크기와 더 나은 개발 경험에도 패배했습니다. >. React以及Vue更优秀的打包体积以及更好的开发体验所打败。
但如果掌握了Angular的原理之后,我们也能开发出与React应用性能所差无几的Web App。而由于之前Angular 8.0版本之前使用的是View Engine编译器来对Angular项目文件进行编译,造成了打包体积较大以及不容易追踪bug。于是Angular团队推出了Ivy编译器。【相关教程推荐:《angular教程》】
什么是Ivy编译
Ivy是下一代模板编译引擎以及渲染的管道工具,他非常先进,并提供了以前没有的高级功能以及更快的编译速度。实际是Ivy是Angular之前渲染引擎的完全重写,具体来说是第四次重写,使用Ivy可以独立得编译组件,同时对于热更新也支持的更好,在重写编译应用程序时会只涉及编译发生更改的组件。
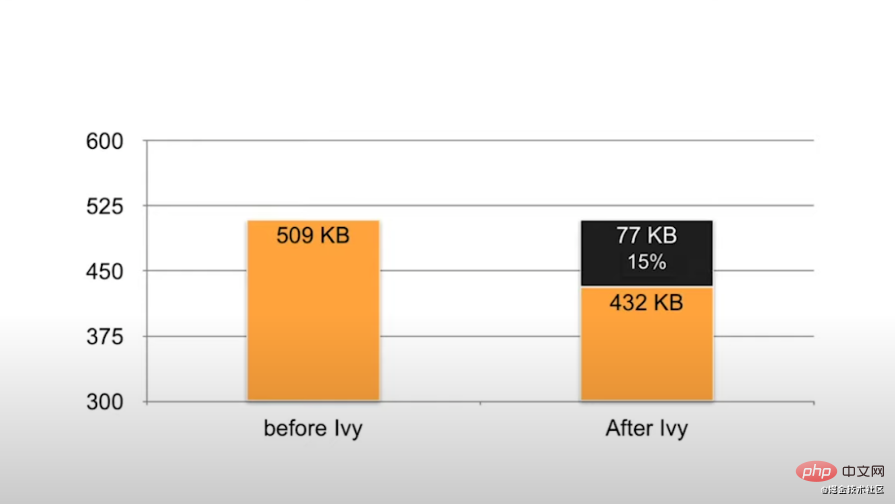
下面是一个angular使用Ivy编译前后的体积变化对比:

可以看出经过Ivy的优化,打包体积减少了不少。
treeshakable
同时Ivy另一个重要的点是对于项目文件的treeshaking,意思是在编译打包过程中删除未使用的代码,这也可以通过一些工具如Rollup以及Uglify来完成。在构建的过程中,treeshaking工具使用静态分析消除未使用以及未引用的代码。由于代码的静态分析依赖与引用,当有条件的逻辑判断代码存在的时候,工具不能正确识别,会出现失败的情况。
局部性
局部性指的是在使用本地代码独立的编译每个组件的过程,通过对于修改部分的重编译而不是整个项目文件的重新编译来更快地构建,这会显著的提升构建速度。在之前的Angular代码中,每个组件都存在它的父信息,这就导致了编译依赖,从而编译的文件变多。而在Ivy中,每个组件只会生成关于该组件自身的信息,除去了可申明依赖项的名词和包的名称。
Ivy编译样例
在Angular中尝试编写如下代码:
<div>
<p>ivy works</p>
<app-child></app-child>
</div>这里的app-child代表一个引用的子组件。通过Ivy编译得到的Ivy.component.js如图

而我们再通过在未开启Ivy的条件下进行再一次编译,这一次得到如下的目录结构:

这里挑两个主要的文件ivy.component.js和ivy.component.ngfactory.js来展示View Engine编译后的文件


可以看到,编译后的文件种类以及代码量相较于Ivy编译都变多了不少。
AOT编译和JIT编译
Angular 应用主要由组件及其 HTML 模板组成。组件是由Typescript语言编写以及使用装饰器定义而成,由于浏览器无法直接理解 Angular 所提供的组件和模板,因此 Angular 应用程序需要先进行编译才能在浏览器中运行。
这里有一张angular
Angular의 원리를 익히면 React 애플리케이션과 거의 동일한 성능을 갖춘 웹 앱을 개발할 수도 있습니다. 이전 Angular 8.0 버전에서는 View Engine 컴파일러를 사용하여 Angular 프로젝트 파일을 컴파일했기 때문에 패키징 용량이 크고 버그 추적이 어려웠습니다. 그래서 Angular 팀은 Ivy 컴파일러를 출시했습니다. [관련 튜토리얼 권장 사항: "angular 튜토리얼 "]
"]
Ivy는 차세대 템플릿 컴파일 엔진이자 렌더링 파이프라인 도구로, 매우 발전된 이전 버전의 비교할 수 없는 도구를 제공합니다. 고급 기능과 더 빠른 컴파일 속도. 실제로 Ivy는 Angular의 이전 렌더링 엔진을 완전히 재작성한 것이며, 특히 Ivy를 사용하여 컴파일할 수 있습니다. 또한 구성 요소는 핫 업데이트를 더 잘 지원합니다. 애플리케이션을 다시 작성하고 컴파일할 때 변경된 구성 요소만 컴파일됩니다. 🎜🎜다음은 Ivy를 사용하여 컴파일하기 전과 후의 angular의 볼륨 변화를 비교한 것입니다. 🎜🎜 🎜🎜
🎜🎜Ivy 최적화 이후에 볼 수 있는 내용 , 포장량이 많이 줄었습니다. 🎜🎜🎜treeshakable🎜🎜🎜동시에 Ivy의 또 다른 중요한 포인트는 treeshaking</code)입니다. 프로젝트 파일>은 컴파일 및 패키징 프로세스 중에 사용되지 않는 코드를 삭제한다는 의미입니다. 이 작업은 <code>Rollup 및 Uglify와 같은 일부 도구를 통해서도 수행할 수 있습니다. 빌드 프로세스 중에 트리쉐이킹 도구는 정적 분석을 사용하여 사용되지 않고 참조되지 않는 코드를 제거합니다. 코드의 정적 분석 종속성과 참조로 인해 조건부 논리 판단 코드가 존재하는 경우 도구가 이를 올바르게 식별할 수 없어 실패가 발생합니다. 🎜🎜🎜Locality🎜🎜🎜로컬리티는 전체 프로젝트 파일을 다시 컴파일하는 것이 아니라 수정된 부분을 다시 컴파일하여 로컬 코드를 사용하여 각 구성 요소를 독립적으로 컴파일하는 프로세스를 말합니다. 더 빠르게 빌드하려면 빌드 속도가 크게 향상됩니다. 이전 Angular 코드에서 각 구성 요소에는 상위 정보가 있으므로 컴파일 종속성이 발생하여 더 많은 컴파일된 파일이 발생합니다. Ivy에서 각 구성 요소는 종속성을 선언할 수 있는 명사 및 패키지 이름을 제외하고 구성 요소 자체에 대한 정보만 생성합니다. 🎜🎜🎜Ivy 컴파일 샘플🎜🎜🎜다음 코드를 Angular로 작성해 보세요. 🎜{
"compilerOptions": { ... },
"angularCompilerOptions": {
"enableIvy": true
}
}app-child는 다음을 나타냅니다. 참조된 하위 구성요소 Ivy가 컴파일한 Ivy.comComponent.js는 그림과 같습니다🎜🎜 🎜🎜 그리고
🎜🎜 그리고 Ivy를 열지 않고 다시 컴파일을 하였는데, 이번에는 다음과 같은 디렉토리 구조를 얻어옵니다 : 🎜🎜 🎜🎜 여기서는
🎜🎜 여기서는 View Engine 컴파일된 파일🎜🎜 ivy.comComponent.js 및
ivy.comComponent.js 및 ivy.comComponent.ngfactory.js 두 개의 기본 파일을 선택합니다. title="162804321169320Angular의 Ivy 컴파일이란 무엇입니까? Ivy 컴파일을 활성화하는 방법은 무엇입니까?" alt="Angular의 Ivy 컴파일이란 무엇입니까? Ivy 컴파일을 활성화하는 방법은 무엇입니까?"/ >🎜🎜 🎜🎜
🎜🎜 Ivy 컴파일에 비해 컴파일된 파일과 코드의 양이 많이 늘어났습니다. 🎜🎜🎜AOT 컴파일 및 JIT 컴파일🎜🎜🎜Angular 애플리케이션은 주로 구성 요소와 해당 HTML 템플릿으로 구성됩니다. 구성 요소는 Typescript 언어로 작성되고 데코레이터를 사용하여 정의됩니다. 브라우저는 Angular에서 제공하는 구성 요소와 템플릿을 직접 이해할 수 없으므로 Angular 애플리케이션이 필요합니다. 브라우저에서 실행되기 전에 컴파일됩니다. 🎜🎜다음은 angular의 컴파일 프로세스 다이어그램입니다. 🎜🎜🎜🎜在浏览器下载和运行代码之前的编译阶段,Angular 预先(AOT)编译器会先把你的 Angular HTML 和 TypeScript 代码转换成高效的 JavaScript 代码。 在构建期间编译应用可以让浏览器中的渲染更快速。而在官方文档中给出了使用AOT的部分原因:
- 更快的渲染
- 更少的异步请求
- 较小的
Angular框架下载大小 - 尽早检测模板错误
- 更高的安全性(
AOT在将HTML模板和组件提供给客户端之前就将其编译为JavaScript文件。没有要读取的模板,没有潜藏风险的客户端 HTML 或JavaScript eval,受到注入攻击的机会就更少了。)
在早期的Angular8版本之前,Angular并没有采用AOT编译的方法,而是采用了JIT(即时编译)编译来生成应用,它会在运行期间在浏览器中编译你的应用。JIT编的一般步骤是、
首先将Typescript代码(包括用户编写的代码,以及Angular框架、Angular编译器代码)编译成JavaScript代码。接着将这些代码部署到服务器端然后浏览器发起请求下载代码开始执行,接着Angular启动,Angular调用Angular编译器。对于每个组件类、ngModule、Pipe等都需要编译,之前typescript代码编译为javascript代码所保存的metadata,根据metadata编译出浏览器可以执行的Javascript代码前面图里的NgFactory文件。接着通过NgFactories文件来构建整个应用的具体组件。
这里有对AOT与JIT编译详解的文章:Angular编译机制AOT和JIT
开启Ivy编译
Ivy编译默认采用的是AOT编译方法,在之前angular主要使用的都是JIT编译,如果需要使用Ivy编译,需要修改tsconfig.app.ts中添加angularCompilerOptions选项以及开启enableIvy。
{
"compilerOptions": { ... },
"angularCompilerOptions": {
"enableIvy": true
}
}其次要确认的是angular配置文件angular.json中aot设置为true。
Ivy运行时
新的运行时引擎基于increnmental DOM的概念。这是一种使用指令表达和应用更新到 DOM 树的方法。DOM 更新是 Angular 中变化检测的主要部分,因此这个概念可以方便地应用到框架中。在在这篇文章中可以了解更多关于它的内容,它解释了这个概念背后的推理,并将它与React 中的Virtual DOM进行了对比。增量 DOM 也恰好是一个库,但是新的 Ivy 引擎没有使用它,而是实现了自己的增量DOM版本。
在之前Angular的主要实现逻辑是实例化组件、创建DOM节点以及进行更改检测,而这个整体是通过一个很小的原子单元实现的(atomic unit)。编译器只是生成有关的组件以及组件中定义元素的元数据meta data。如下图

而新的Ivy引擎下的步骤如下:
可与看出模板指令是实例化组件、创建 DOM 节点和运行变更检测的逻辑所在。但是它已经从整体的解释器转移到了单个的指令中。而Ivy带来的另一个优点是对于变更检测(change detection)的调试。新的Ivy编译环境下可以直接在模板函数中放置断点即可调试组件的变更检测。
新的编译器还会将一组独立的Typescript类转换编译为表示Class组件的的AST。这些转换都会被实现为一种纯函数,这个函数接受表示装饰器的元数据meta data并将该定义作为静态字段添加到组件类中。
위는 Ivy 컴파일 엔진에 대한 소개이며, 새로운 Ivy는 원래 변경 감지에도 변경 사항을 적용합니다. 이에 대해서는 변경 사항에 대한 다음 기사에서 논의하겠습니다. 탐지. Ivy编译引擎的介绍,而新的Ivy对于原来的变更检测也会带来变化,这个在下次关于变更检测的文章中进行总结。
参考文章:
- Angular 中的 Ivy 引擎:首次深入了解编译、运行时和更改检测
- 5分钟了解Ivy
- Understanding Angular Ivy Library Compilation
- Renderer and ViewContainerRef over directly manipulating the DOM
- Eliran Eliassy — Get ready for Ivy — Angular 3rd generation renderer engine
强烈推荐Eliassy大佬对于Ivy
- Angular의 Ivy 엔진: 컴파일, 런타임 및 변경 감지에 대한 첫 번째 심층 분석
- 5분 안에 Ivy에 대해 알아보세요
- Angular 이해 Ivy Library Compilation
- 렌더러 및 ViewContainerRef를 직접 실행 DOM 조작
- Eliran Eliassy — 준비하세요 Ivy용 — Angular 3세대 렌더러 엔진
Eliassy의 Ivy 소개 및 시연을 적극 권장합니다. Angular 애플리케이션 디버깅의 검은 기술!
위 내용은 Angular의 Ivy 컴파일이란 무엇입니까? Ivy 컴파일을 활성화하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7441
7441
 15
15
 1371
1371
 52
52
 76
76
 11
11
 35
35
 19
19
 Angular의 메타데이터와 데코레이터에 대해 이야기해 보겠습니다.
Feb 28, 2022 am 11:10 AM
Angular의 메타데이터와 데코레이터에 대해 이야기해 보겠습니다.
Feb 28, 2022 am 11:10 AM
이 글은 Angular에 대한 학습을 계속하고, Angular의 메타데이터와 데코레이터를 이해하고, 그 사용법을 간략하게 이해하는 데 도움이 되기를 바랍니다.
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
이 글은 Angular의 상태 관리자 NgRx에 대한 심층적인 이해를 제공하고 NgRx 사용 방법을 소개하는 글이 될 것입니다.
 각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 모나코 편집기를 사용하는 방법은 무엇입니까? 다음 글은 최근 비즈니스에서 사용되는 Monaco-Editor의 활용 사례를 기록한 글입니다.
 Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
앵귤러 유니버셜(Angular Universal)을 아시나요? 웹사이트가 더 나은 SEO 지원을 제공하는 데 도움이 될 수 있습니다!
 Angular + NG-ZORRO로 백엔드 시스템을 빠르게 개발
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO로 백엔드 시스템을 빠르게 개발
Apr 21, 2022 am 10:45 AM
이 기사는 Angular의 실제 경험을 공유하고 ng-zorro와 결합된 angualr을 사용하여 백엔드 시스템을 빠르게 개발하는 방법을 배우게 될 것입니다. 모든 사람에게 도움이 되기를 바랍니다.
 프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
인터넷의 급속한 발전과 함께 프론트엔드 개발 기술도 지속적으로 개선되고 반복되고 있습니다. PHP와 Angular는 프런트엔드 개발에 널리 사용되는 두 가지 기술입니다. PHP는 양식 처리, 동적 페이지 생성, 액세스 권한 관리와 같은 작업을 처리할 수 있는 서버측 스크립팅 언어입니다. Angular는 단일 페이지 애플리케이션을 개발하고 구성 요소화된 웹 애플리케이션을 구축하는 데 사용할 수 있는 JavaScript 프레임워크입니다. 이 기사에서는 프론트엔드 개발에 PHP와 Angular를 사용하는 방법과 이들을 결합하는 방법을 소개합니다.
 프로젝트가 너무 크면 어떻게 해야 하나요? Angular 프로젝트를 합리적으로 분할하는 방법은 무엇입니까?
Jul 26, 2022 pm 07:18 PM
프로젝트가 너무 크면 어떻게 해야 하나요? Angular 프로젝트를 합리적으로 분할하는 방법은 무엇입니까?
Jul 26, 2022 pm 07:18 PM
Angular 프로젝트가 너무 큽니다. 합리적으로 분할하는 방법은 무엇입니까? 다음 글에서는 Angular 프로젝트를 합리적으로 분할하는 방법을 소개하겠습니다. 도움이 되셨으면 좋겠습니다!





