10가지 아름답고 실용적인 부트스트랩 배경 관리 시스템 템플릿(지금 와서 다운로드하세요)
좋은 웹사이트는 겉모습만 보는 것이 아니라 웹사이트의 배경도 매우 중요합니다. 이 기사에서는 강력하고 아름다운 웹사이트 백엔드를 빠르게 구축하는 데 도움이 되는 10가지 아름답고 실용적인 Bootstrap 백엔드 관리 시스템 템플릿을 공유합니다. 다운로드하여 사용해 보세요! 더 많은 백엔드 템플릿을 얻고 싶다면 php 중국어 웹사이트 백엔드 템플릿 칼럼을 주목해주세요!
1. Bootstrap4 백엔드 관리 시스템 템플릿 UI 프레임워크 - SmartAdmin

템플릿 소개: SmartAdmin 4.0은 차세대 관리 시스템 UI 프레임워크를 구축하는 고급 사용자 인터페이스 Bootstrap4 관리 대시보드입니다. 특별한 디자인에는 최신 jQuery 플러그인과 함께 재사용 가능한 다양한 UI 구성 요소의 대규모 컬렉션이 포함되어 있으며 전 세계 모든 최신 웹 애플리케이션 프로젝트에 통합되고 최적화되었습니다.
데모 주소: https://www.php.cn/xiazai/code/6910
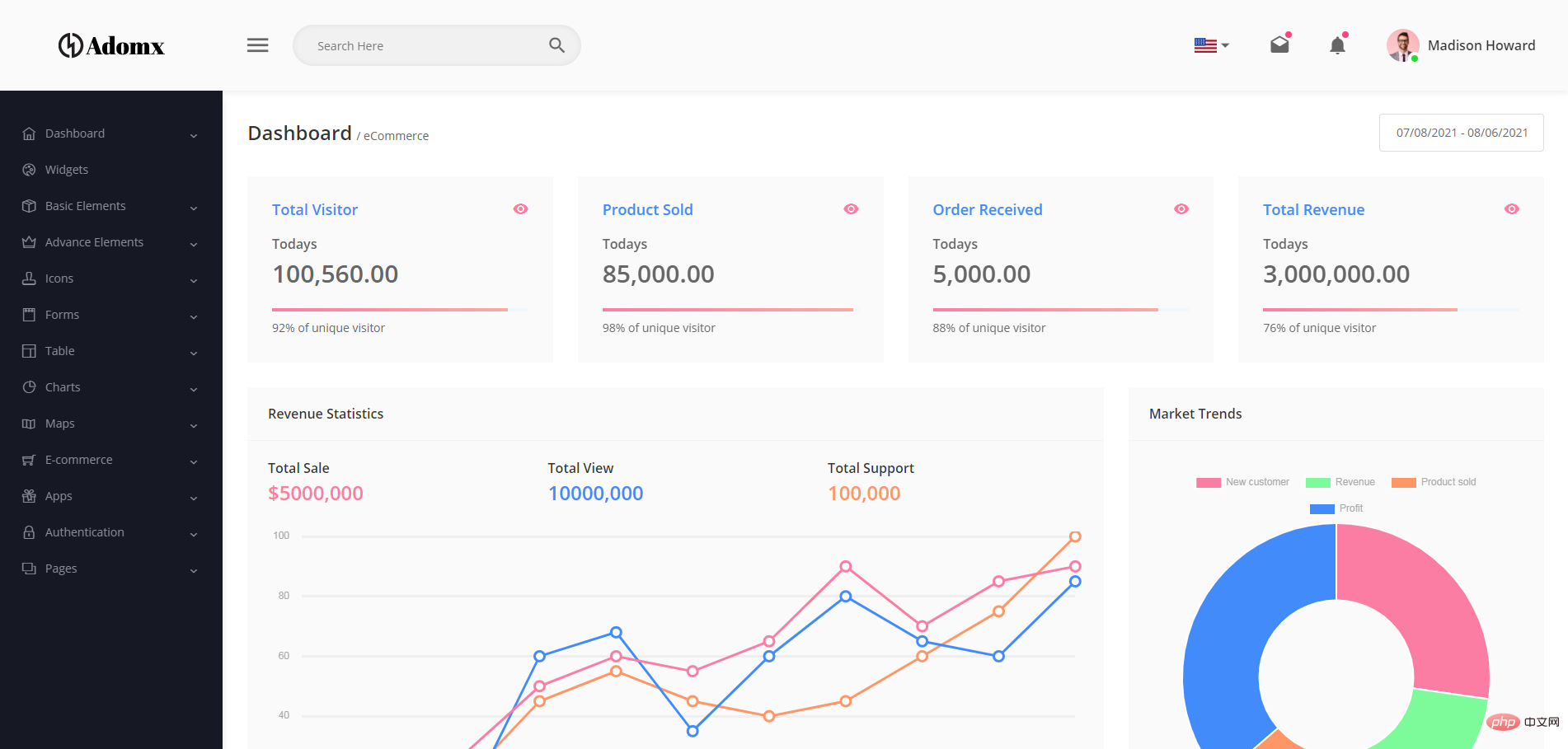
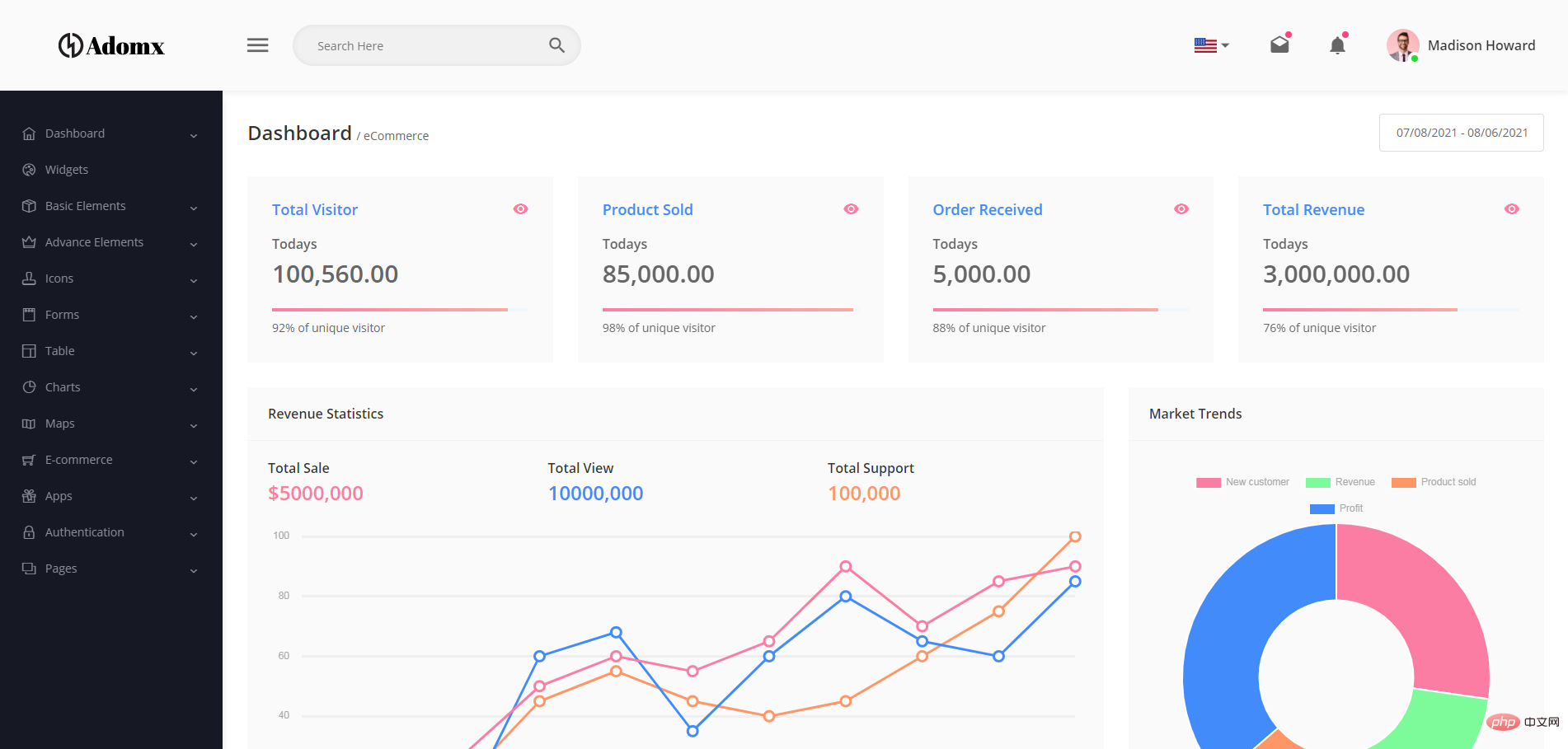
2. Bootstrap 반응형 관리 배경 템플릿-Adomx

템플릿 소개: Adomx 반응형 관리 템플릿에는 Bootstrap 71이 포함되어 있습니다. + HTML 페이지, 27개 이상의 플러그인 및 수많은 요소. 전자상거래 백엔드 관리 시스템 및 디지털 화폐 대시보드에 사용할 수 있습니다. 이 반응형 Bootstrap 4 관리 템플릿 세트에는 3개의 앱이 포함되어 있으며 UI는 앱에서 직접 사용할 수 있습니다. 이러한 애플리케이션 UI에는 작업 애플리케이션, 메일 애플리케이션, 채팅 애플리케이션이 포함됩니다.
데모 주소: https://www.php.cn/xiazai/code/6909
3. Bootstrap4 반응형 웹 관리 소프트웨어 템플릿 - Admetro

템플릿 소개: Admetro는 Bootstrap을 기반으로 구축되었습니다. Bootstrap 4, jQuery 및 수백 가지 사용자 정의 기능, 레이아웃 변경 및 즉시 사용 가능한 UI 키트 요소를 사용하는 기능이 풍부하고 반응성이 뛰어나며 혁신적인 관리 시스템 템플릿입니다. 모든 유형의 관리 시스템을 위한 아름답게 디자인되고 완벽한 솔루션입니다. 모든 주요 최신 웹 브라우저에서 원활하게 작동합니다.
데모 주소: https://www.php.cn/xiazai/code/6907
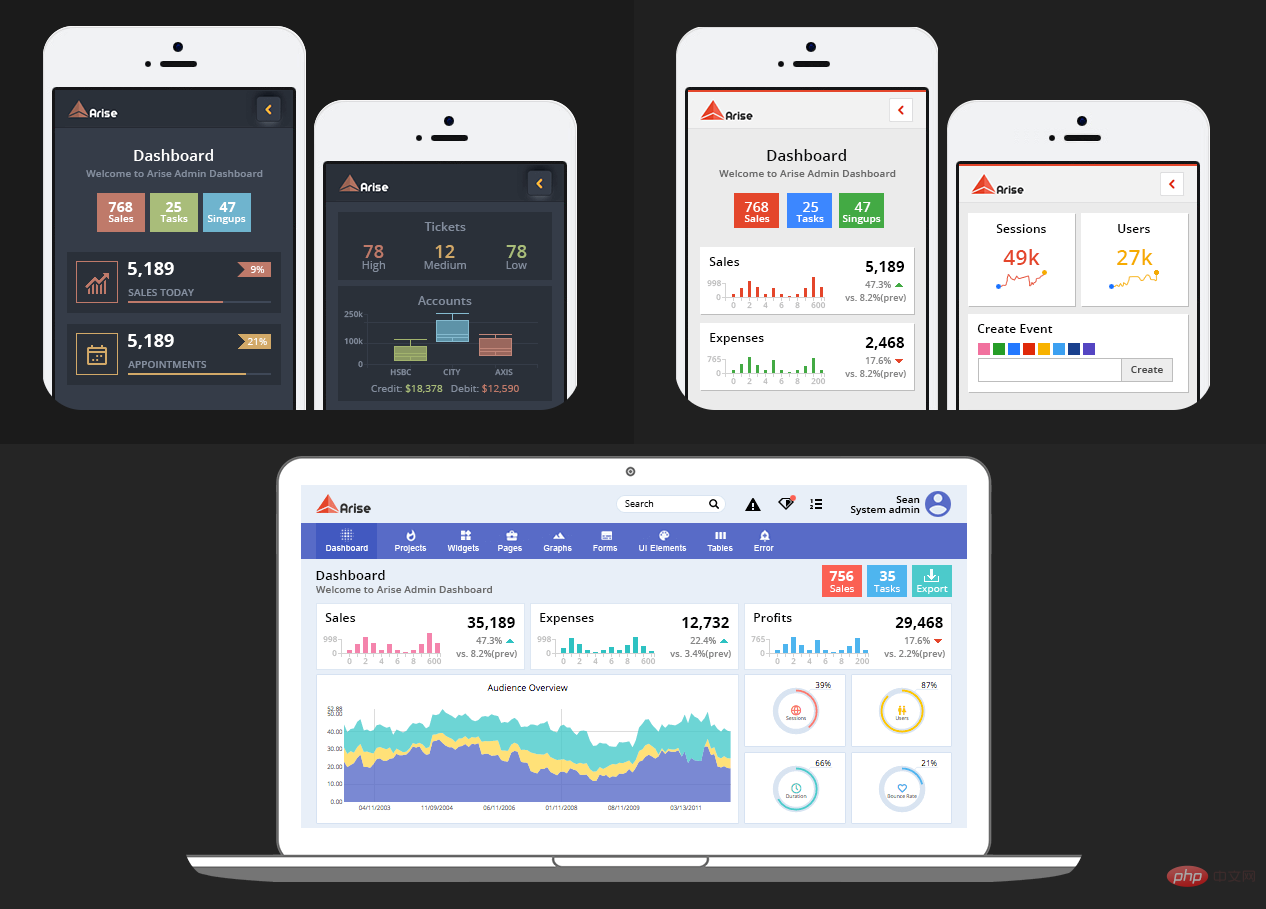
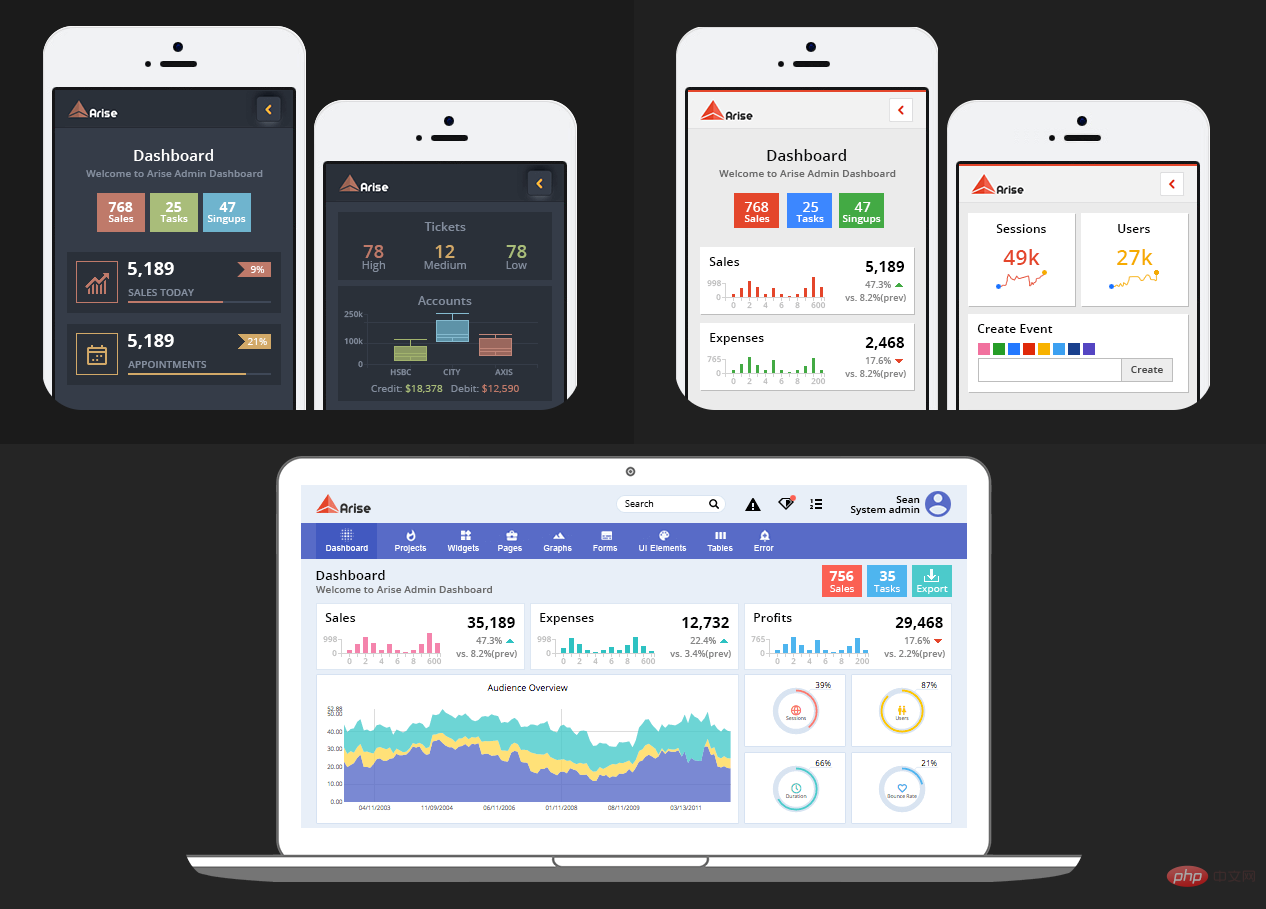
4. CRM 시스템 관리 템플릿 Bootstrap 백엔드 프레임워크-ARISE

템플릿 소개: ARISE 관리 템플릿 테마 5가지 독특한 디자인으로 제공됩니다. Bootstrap 3 프레임워크, HTML5, CSS3 및 Sass를 기반으로 구축된 완벽하게 반응하는 관리 대시보드입니다. 재사용 가능한 거대한 UI 구성 요소가 있으며 최신 jQuery 플러그인을 통합합니다. 맞춤형 관리 패널, 프로젝트 관리 시스템, 관리 대시보드, 백엔드 애플리케이션 또는 CRM을 통해 모든 유형의 웹 애플리케이션에서 사용할 수 있습니다.
데모 주소: https://www.php.cn/xiazai/code/6906
5. Bootstrap4 반응형 배경 관리 템플릿-Boxify

템플릿 소개: Boxify는 반응형 관리 템플릿입니다. 단순성과 더 나은 사용자 경험에 중점을 둔 현대적인 디자인을 사용합니다. 다음 멋진 프로젝트를 위해 눈길을 끄는 백엔드 시스템 패널을 만드는 데 도움이 됩니다. Boxify에는 개발 버전과 프로덕션 버전의 두 가지 버전이 있습니다. 개발 버전에는 gulp, Webpack 및 Sass가 포함되어 있습니다. 개발 버전을 사용하려면 gulp와 nodeJs를 설치해야 합니다.
데모 주소: https://www.php.cn/xiazai/code/6903
6. 간단한 반응형 부트스트랩 관리 백엔드 템플릿-Space

템플릿 소개: Space는 웹 애플리케이션입니다. 관리 대시보드는 Bootstrap 3.3.7 프레임워크를 기반으로 구축되었습니다. 모든 유형의 백엔드 애플리케이션에 대해 가장 기능적이고 깨끗하며 잘 디자인된 템플릿이 되도록 만들려면 모든 공통 요소를 신중하게 디자인했습니다.
데모 주소: https://www.php.cn/xiazai/code/6902
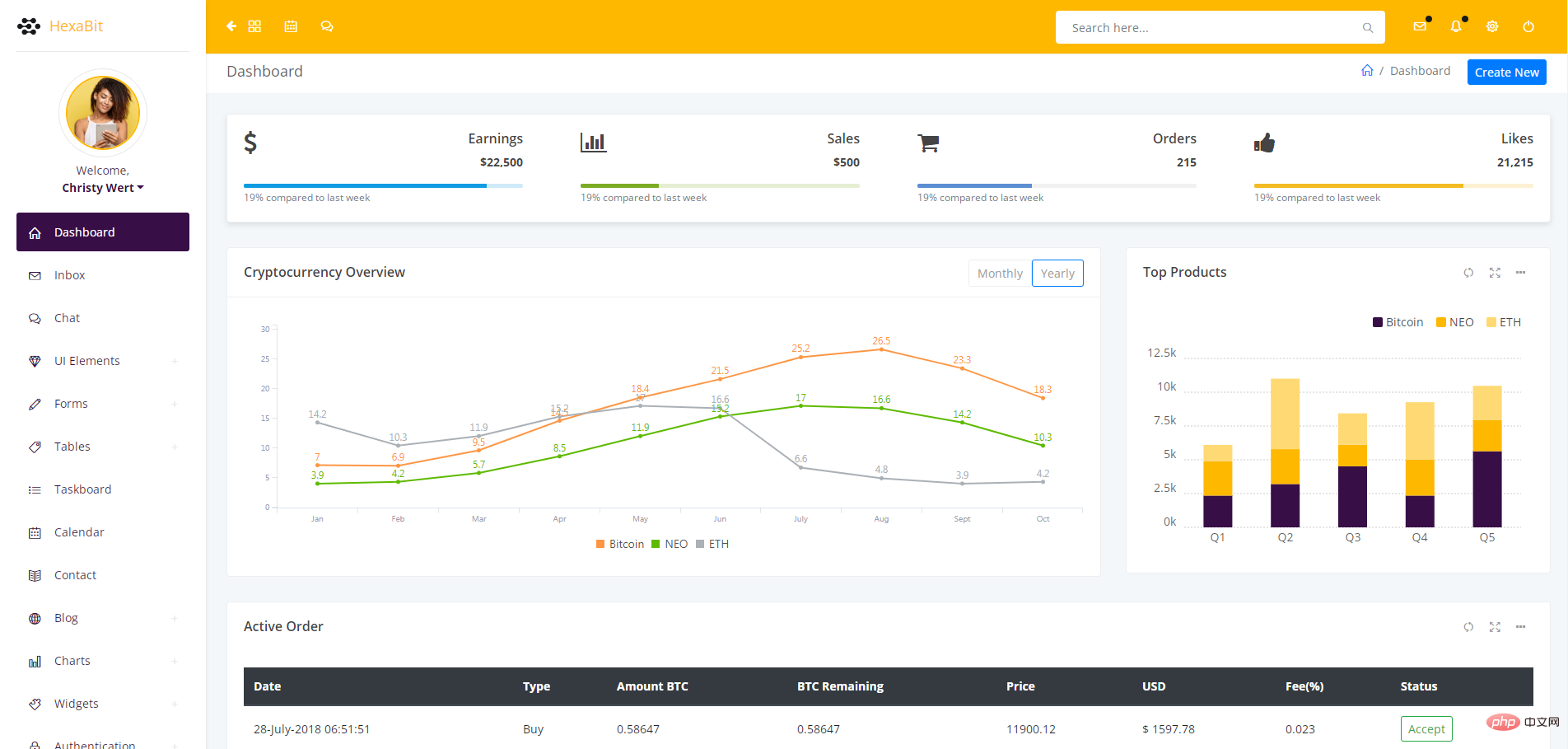
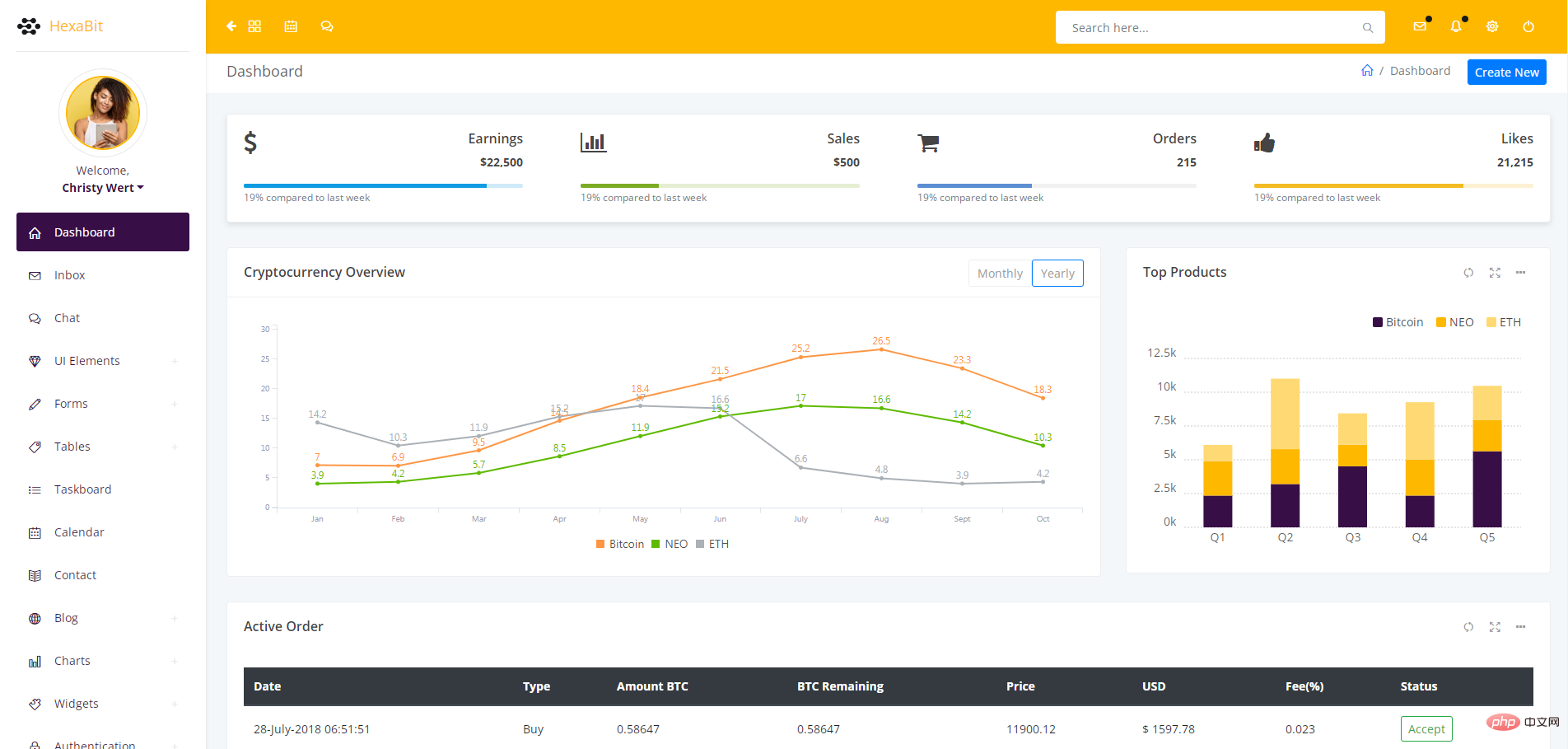
7. 아름다운 배경 관리 시스템 UI 프레임워크 - HexaBit

템플릿 소개: HexaBit은 아름답습니다. -엔드 관리 시스템 UI 프레임워크는 널리 사용되는 프런트엔드 CSS 프레임워크인 부트스트랩 코딩을 기반으로 하며 모든 웹사이트 백엔드 및 백엔드 프로그램의 인터페이스에 적합합니다. 이 배경 템플릿 세트는 통계 차트, 트리 메뉴, 이벤트 달력, 텍스트 편집기 등과 같은 많은 JS 플러그인을 통합하고 부트스트랩 구성 요소를 기반으로 미화되고 업그레이드됩니다.
데모 주소: https://www.php.cn/xiazai/code/6898
8. 간단한 부트스트랩 백엔드 관리 시스템 인터페이스 템플릿-SplashDash

템플릿 소개: SplashDash는 관리 백엔드 대시보드입니다. HTML 템플릿, 고품질 부트스트랩 템플릿. 이 백엔드 템플릿 세트는 매우 유연하며 모든 백엔드 관리 시스템에서 사용할 수 있으며 공통 관리 요소 위젯을 포함합니다.
데모 주소: https://www.php.cn/xiazai/code/6897
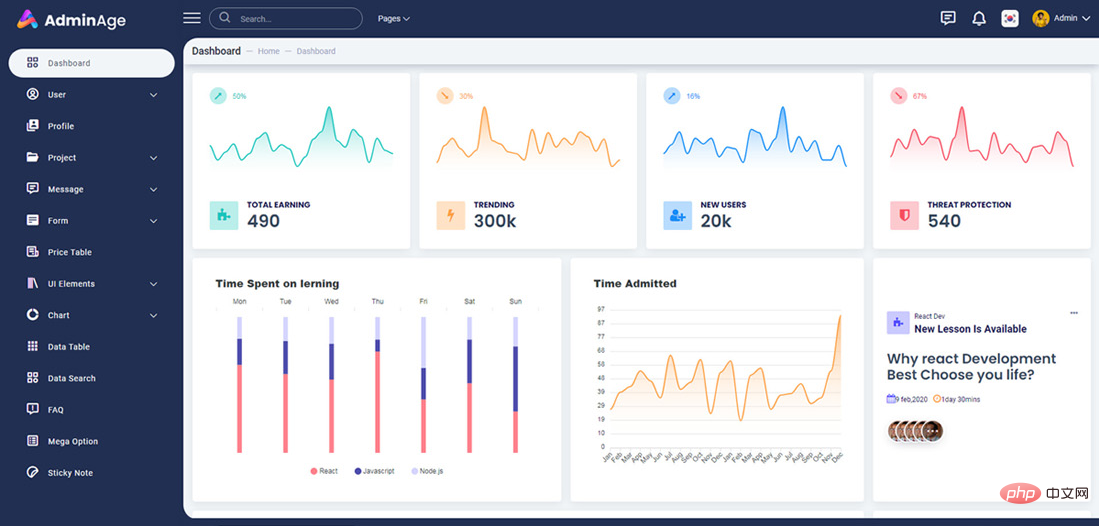
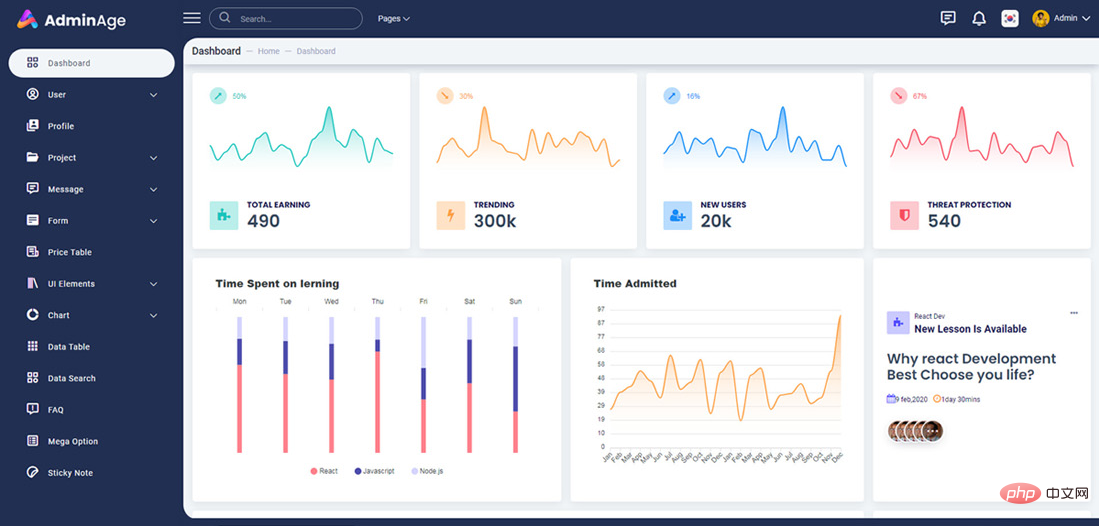
9. 세련된 관리 백엔드 웹 페이지 템플릿-Adminage

템플릿 소개: Adminage는 세련된 관리 백엔드입니다. . 템플릿은 완전한 기능을 갖춘 부트스트랩 템플릿입니다. 최신 웹 기술 HTML5, CSS3 및 jQuery를 사용하여 세심하게 제작되었습니다. 이 백엔드 템플릿 세트에는 다양한 구성 요소, 필수 요소, 관련 개념이 포함된 전용 대시보드 화면을 포함하여 사전 구축된 페이지가 있습니다.
데모 주소: https://www.php.cn/xiazai/code/6838
10. Bootstrap 반응형 배경 관리 시스템 템플릿-Adminox
템플릿 소개: Adminox는 반응형 웹 애플리케이션을 위한 UI 툴킷입니다. 플랫 디자인은 Bootstrrap3.3.7 &Bootstrrap4, Jquery CSS3 및 HTML5의 두 가지 프레임워크를 기반으로 만들어졌습니다. 재사용 가능한 UI 위젯 구성 요소와 기성 페이지가 있습니다. 깔끔하고 모듈화된 코드를 사용하면 모든 웹 애플리케이션을 쉽게 구축할 수 있습니다.
데모 주소: https://www.php.cn/xiazai/code/6833
더 많은 Bootstrap 템플릿 다운로드를 보려면 다음을 방문하세요: https://www.php.cn/xiazai/code/bootstrap
관련 추천: 웹사이트 소스코드 , 부트스트랩 튜토리얼
위 내용은 10가지 아름답고 실용적인 부트스트랩 배경 관리 시스템 템플릿(지금 와서 다운로드하세요)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7439
7439
 15
15
 1369
1369
 52
52
 76
76
 11
11
 32
32
 19
19
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
파일 업로드 기능은 Bootstrap을 통해 구현할 수 있습니다. 단계는 다음과 같습니다. 부트 스트랩 CSS 및 JavaScript 파일을 소개합니다. 파일 입력 필드를 만듭니다. 파일 업로드 버튼을 만듭니다. 파일 업로드를 처리합니다 (FormData를 사용하여 데이터를 수집 한 다음 서버로 전송); 사용자 정의 스타일 (선택 사항).
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 목록의 크기를 변경하는 방법은 무엇입니까?
Apr 07, 2025 am 10:45 AM
부트 스트랩 목록의 크기를 변경하는 방법은 무엇입니까?
Apr 07, 2025 am 10:45 AM
부트 스트랩 목록의 크기는 목록 자체가 아니라 목록이 포함 된 컨테이너의 크기에 따라 다릅니다. Bootstrap의 그리드 시스템 또는 Flexbox를 사용하면 컨테이너의 크기를 제어하여 목록 항목을 간접적으로 크기로 조정할 수 있습니다.
 Bootstrap 테이블이 garbled 코드를 표시하는 이유는 무엇입니까?
Apr 07, 2025 am 11:30 AM
Bootstrap 테이블이 garbled 코드를 표시하는 이유는 무엇입니까?
Apr 07, 2025 am 11:30 AM
부트 스트랩 테이블에 차량 코드를 표시하는 주된 이유는 문자 세트 불일치, 인코딩 문제 및 열악한 브라우저 호환입니다. 솔루션은 다음과 같습니다. 1. 문자 세트 일관성 확인; 2. 데이터 전송 인코딩을 확인하십시오. 3. 브라우저를 더 나은 호환성으로 교체하십시오. 4. 부트 스트랩 테이블 버전을 업데이트하십시오. 5. 데이터 형식이 올바른지 확인하십시오. 6. 브라우저 캐시를 지우십시오.
 부트 스트랩에 회전 목마 사진을 작성하는 방법
Apr 07, 2025 pm 12:54 PM
부트 스트랩에 회전 목마 사진을 작성하는 방법
Apr 07, 2025 pm 12:54 PM
부트 스트랩을 사용하여 회전 목마 차트를 작성하려면 다음 단계가 필요합니다. 회전 목마 클래스를 사용하여 회전식 차트가 포함 된 컨테이너를 만듭니다. 회전 목마 항목 클래스와 활성 클래스를 사용하여 컨테이너에 회전 목마 이미지를 추가하십시오 (첫 번째 이미지에 대해서만). Carousel-Control-Prev 및 Carousel-Control-Next 클래스를 사용하여 제어 버튼을 추가하십시오. 회전식 인디케이터 클래스 (선택 사항)를 사용하여 회전식 인디케이터 메트릭 (작은 점)을 추가하십시오. 자동 재생을 설정하고 회전식 컨테이너에 Data-BS-Ride = "Carousel &"를 추가하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.




)

