Node.js에서 ES6 가져오기 구문을 사용하는 방법에 대한 간략한 설명
Node.js에서 ES6 가져오기 구문을 사용하는 방법은 무엇입니까? 이 기사에서는 Node.js에서 ES6 가져오기 구문을 사용하는 방법을 소개합니다.

Modules은 하나 이상의 값을 내보내는 JavaScript 파일입니다. 내보낸 값은 변수, 개체 또는 함수일 수 있습니다.
Node.js 애플리케이션은 모듈로 구성되며, 해당 모듈 시스템은 JavaScript 언어 사양의 공식적인 부분이 아닌 CommonJS 사양을 채택합니다. [추천 학습: "nodejs tutorial"]
CommonJS에는 모듈을 로드하는 데 사용되는 전역 메서드 require()가 있습니다. require(),用于加载模块。
// 加载 path 模块 const path = require('path')
而 ECMAScript 模块(简称 ES 模块或 ESM)是 JavaScript 语言规范中添加的一个模块,正在寻求统一和标准化模块在 JavaScript 应用程序中的加载方式。
以下导入语法由以下 ES 模块标准组成,用于导入从不同 JavaScript 文件导出的模块:
import XXX from 'xxx'
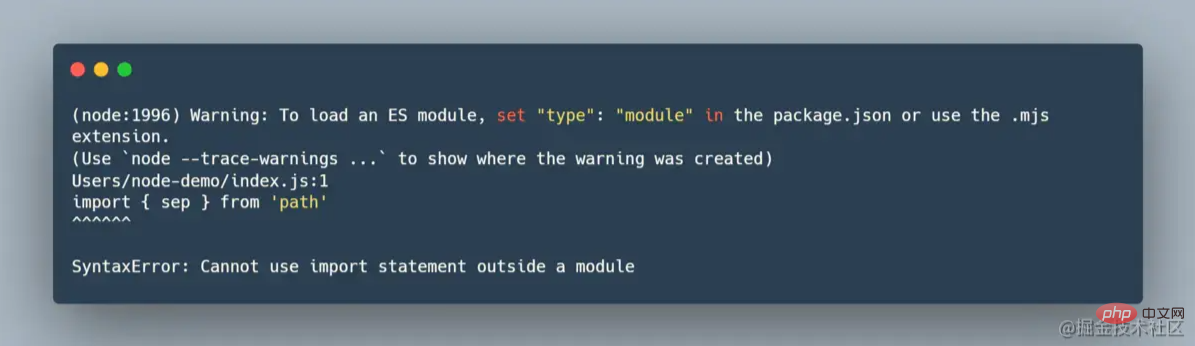
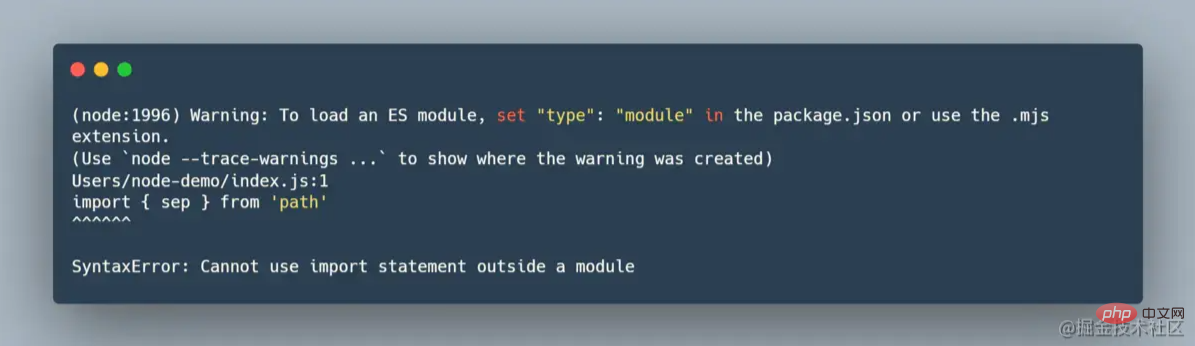
Node.js 不支持直接导入 ES6。尝试在 JS 文件中编写 import 语法:
// index.js
import { sep } from 'path'
console.log('print: ', sep)使用 npm start 或 npm run dev 运行 Node.js,您将遇到以下错误:

由于我们使用了 ES 模块语法导入 path 模块而导致程序崩溃。
而目前最快速的解决方法是,我们可以使用 Node.js 推荐的方法,在 package.json 文件中设置 "type": "module"。
{
"type": "module"
}此解决方案适用于最新的 Node.js 版本 14.x.x 以上的版本(撰写本文时为 15.6.0)。

低于 Node v.14 版本的环境
另一个解决这个问题的方法是使用 Babel。它是一个 JavaScript 编译器,允许您使用最新语法编写 JS。它可以在任何用 JavaScript 编写的项目中使用,因此也可以在 Node.js 项目中使用
首先从终端窗口安装以下开发人员依赖项:
$ npm i -D @babel/core @babel/preset-env @babel/node
然后在 Node.js 项目的根目录下创建一个名为 babel.config.json 的文件,并添加以下内容:
module.exports = {
"presets": ["@babel/preset-env"]
}@babel/node 包是一个 CLI 实用程序,它在运行 Node.js 项目之前用 Babel 预设和插件编译 JS 代码。这意味着它将在执行 Node 项目之前读取并应用 babel.config.json 中提到的任何配置。
使用 babel-node 替换该 node,以在 start 或 dev 脚本中执行服务器。
使用 npm run dev
{
"scripts": {
"dev": "nodemon --exec babel-node server.js"
}
}다음 가져오기 구문은 다양한 JavaScript 파일에서 내보낸 모듈을 가져오기 위한 다음 ES 모듈 표준으로 구성됩니다. rrreee
Node.js는 ES6의 직접 가져오기를 지원하지 않습니다. JS 파일 구문에import를 작성해 보세요. 구문: 🎜rrreee🎜 npm start 또는 npm run dev를 사용하여 Node.js를 실행하면 다음과 같은 상황이 발생합니다. 오류: 🎜🎜 🎜 🎜
🎜 🎜 path 모듈을 가져오기 위해 ES 모듈 구문을 사용했기 때문에 프로그램이 충돌했습니다. 🎜🎜현재 가장 빠른 해결책은 Node를 사용하는 것입니다. js🎜의 경우 package.json 파일에 "type": "module"을 설정하는 것입니다. 🎜rrreee🎜이 솔루션은 최신 Node.js 버전 14.x.x 이상(작성 당시 15.6.0)에서 작동합니다. 🎜🎜 🎜
🎜Node v.14보다 낮은 환경
🎜이 문제를 해결하는 또 다른 방법은 🎜Babel🎜🎜. 최신 구문을 사용하여 JS를 작성할 수 있게 해주는 JavaScript 컴파일러입니다. JavaScript로 작성된 모든 프로젝트에서 사용할 수 있으므로 Node.js 프로젝트에서도 사용할 수 있습니다. 🎜🎜 터미널 창에서 다음 개발자 종속성을 설치하여 시작합니다. 🎜rrreee🎜 그런 다음 babel.config.json을 작성하고 다음 콘텐츠를 추가하세요. 🎜rrreee🎜@babel/node 패키지는 Node.js 프로젝트를 실행하는 CLI 유틸리티입니다. 이전에는 Babel 사전 설정과 플러그인을 사용했습니다. JS 코드를 컴파일합니다. 이는 Node 프로젝트를 실행하기 전에 babel.config.json에 언급된 모든 구성을 읽고 적용한다는 의미입니다. 🎜🎜 start 또는 dev 스크립트에서 서버를 실행하려면 node를 babel-node로 바꾸세요. 🎜🎜Node 서버를 실행하기 위해 npm run dev 스크립트를 사용하는 예: 🎜rrreee🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 비디오🎜를 방문하세요! ! 🎜위 내용은 Node.js에서 ES6 가져오기 구문을 사용하는 방법에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 82
82
 Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Non-Blocking, Event-Driven 기반으로 구축된 Node 서비스는 메모리 소모가 적다는 장점이 있으며, 대규모 네트워크 요청을 처리하는데 매우 적합합니다. 대규모 요청을 전제로 '메모리 제어'와 관련된 문제를 고려해야 합니다. 1. V8의 가비지 수집 메커니즘과 메모리 제한 Js는 가비지 수집 기계에 의해 제어됩니다.
 Node V8 엔진의 메모리와 GC에 대한 자세한 그래픽 설명
Mar 29, 2023 pm 06:02 PM
Node V8 엔진의 메모리와 GC에 대한 자세한 그래픽 설명
Mar 29, 2023 pm 06:02 PM
이 기사는 NodeJS V8 엔진의 메모리 및 가비지 수집기(GC)에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다.
 최고의 Node.js Docker 이미지를 선택하는 방법에 대해 이야기해 볼까요?
Dec 13, 2022 pm 08:00 PM
최고의 Node.js Docker 이미지를 선택하는 방법에 대해 이야기해 볼까요?
Dec 13, 2022 pm 08:00 PM
Node용 Docker 이미지를 선택하는 것은 사소한 문제처럼 보일 수 있지만 이미지의 크기와 잠재적인 취약점은 CI/CD 프로세스와 보안에 상당한 영향을 미칠 수 있습니다. 그렇다면 최고의 Node.js Docker 이미지를 어떻게 선택합니까?
 Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
파일 모듈은 파일 읽기/쓰기/열기/닫기/삭제 추가 등과 같은 기본 파일 작업을 캡슐화한 것입니다. 파일 모듈의 가장 큰 특징은 모든 메소드가 **동기** 및 ** 두 가지 버전을 제공한다는 것입니다. 비동기**, sync 접미사가 있는 메서드는 모두 동기화 메서드이고, 없는 메서드는 모두 이기종 메서드입니다.
 Node.js의 GC(가비지 수집) 메커니즘에 대해 이야기해 보겠습니다.
Nov 29, 2022 pm 08:44 PM
Node.js의 GC(가비지 수집) 메커니즘에 대해 이야기해 보겠습니다.
Nov 29, 2022 pm 08:44 PM
Node.js는 GC(가비지 수집)를 어떻게 수행하나요? 다음 기사에서는 이에 대해 설명합니다.
 Node의 이벤트 루프에 대해 이야기해 봅시다.
Apr 11, 2023 pm 07:08 PM
Node의 이벤트 루프에 대해 이야기해 봅시다.
Apr 11, 2023 pm 07:08 PM
이벤트 루프는 Node.js의 기본 부분이며 메인 스레드가 차단되지 않도록 하여 비동기 프로그래밍을 가능하게 합니다. 이벤트 루프를 이해하는 것은 효율적인 애플리케이션을 구축하는 데 중요합니다. 다음 기사는 Node.js의 이벤트 루프에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다!
 노드가 npm 명령을 사용할 수 없으면 어떻게 해야 합니까?
Feb 08, 2023 am 10:09 AM
노드가 npm 명령을 사용할 수 없으면 어떻게 해야 합니까?
Feb 08, 2023 am 10:09 AM
노드가 npm 명령을 사용할 수 없는 이유는 환경 변수가 올바르게 구성되지 않았기 때문입니다. 해결 방법은 다음과 같습니다. 1. "시스템 속성"을 엽니다. 2. "환경 변수" -> "시스템 변수"를 찾은 다음 환경을 편집합니다. 3. nodejs 폴더의 위치를 찾습니다. 4. "확인"을 클릭합니다.
 Python의 가져오기는 어떻게 작동하나요?
May 15, 2023 pm 08:13 PM
Python의 가져오기는 어떻게 작동하나요?
May 15, 2023 pm 08:13 PM
안녕하세요. 제 이름은 somenzz입니다. Zheng 형제라고 불러주세요. Python의 가져오기는 매우 직관적이지만 그럼에도 불구하고 패키지가 거기에 있음에도 불구하고 여전히 ModuleNotFoundError가 발생하는 경우가 있습니다. 상대 경로는 분명히 매우 정확하지만 ImportError:attemptedrelativeimportwithnoknownparentpackage 오류는 동일한 디렉터리에서 모듈을 가져오고 이 글은 가져오기를 사용할 때 자주 발생하는 몇 가지 문제를 분석하여 가져오기를 쉽게 처리하는 데 도움이 됩니다.




