HTML로 간단한 단일 페이지 레이아웃을 만드는 방법(코드 공유)
이전 글 "CSS를 사용하여 간단하고 아름다운 네비게이션 바를 만드는 방법을 단계별로 가르쳐주세요(자세한 코드 설명)"에서는 CSS를 사용하여 간단하고 아름다운 네비게이션 바를 만드는 방법을 소개했습니다. 다음 기사에서는 HTML을 사용하여 간단한 페이지 레이아웃을 만드는 방법을 소개합니다.

인터넷의 대부분의 웹페이지는 html로 작성되어 있는데, html에 CSS 레이아웃을 결합하여 심플하고 아름다운 웹페이지를 만들어냅니다.
코드 예
<!DOCTYPE html>
<html>
<head>
<title>css网页布局 </title>
<meta charset="utf-8">
<style>
* {
box-sizing: border-box;
}
body {
margin: 0;
}
.header {
background-color: #f1f1f1;
}
.topnav {
overflow: hidden;
background-color: #f61137;
}
.topnav a {
float: left;
color: #0017f9;
padding: 10px 100px;
text-decoration: none;
}
.topnav a:hover {
background-color:#7efe51;
</style>
</head>
<body>
<div class="responsive">
<div class="img">
<a target="_blank" href="//static.runoob.com/images/demo/demo1.jpg">
<img src="/static/imghw/default1.png" data-src="//static.runoob.com/images/demo/demo1.jpg" class="lazy" alt="#" style="max-width:90%" style="max-width:90%">
</a>
</div>
</div>
<div class="topnav">
<a href="#">图片</a>
<a href="#">视频</a>
<a href="#">关于</a>
</div>
<div class="responsive">
<div class="img">
<a target="_blank" href="//static.runoob.com/images/demo/demo4.jpg">
<img src="/static/imghw/default1.png" data-src="//static.runoob.com/images/demo/demo4.jpg" class="lazy" alt="#" style="max-width:90%" style="max-width:90%">
</a>
</div>
</div>
</body>
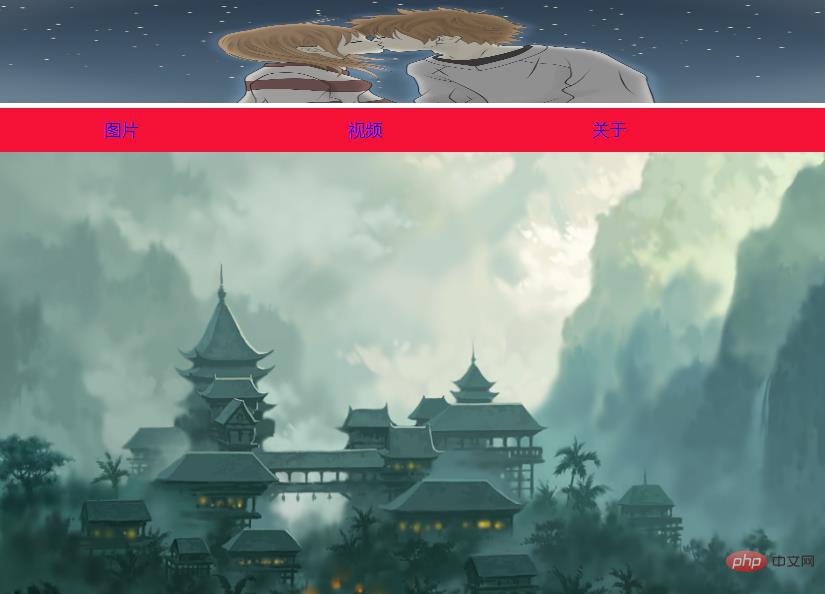
</html>코드 렌더링은 다음과 같습니다.

코드 단계:
1 HTML 소스 코드 <html>를 시작합니다. 태그 언어는 [ 시작 태그]와 [끝 태그]이며 가운데가 태그의 내용이며 먼저 머리글과 꼬리를 입력합니다. <html>标签语言有【开始标签】和【结束标签】,中间为标签的内容,先我们输入头和尾。
<html> </html>
2、一个简单的 HTML 文档,<head>带有最基本的必需的元素。在中间加入标题<title>标签,在title标题中加入网页标题名:css面页布局,可以不写。
<html> <head> <title>css网页布局 </title> </head> </html>
3、网页布局<style> 标签用于为 HTML 文档定义样式信息,创建高级的布局非常耗时,使用模板是一个快速的话,搜索引擎可以找到很多免费的网站模板。
<html> <head> <title>css网页布局 </title> </head> <style>...网页布局... </style> </html>
4、<body>
<html> <head> <title>css网页布局</title> </head> <body> <p>body 元素的内容会显示在浏览器中。</p> <p>title 元素的内容会显示在浏览器的标题栏中。</p> </body> </html>
<title> 태그를 중간에 추가하고 제목 제목에 웹페이지 제목 이름을 추가합니다. CSS 페이지 레이아웃이므로 작성할 필요가 없습니다. rrreee3. 웹 페이지 레이아웃 <style> 태그는 HTML 문서의 스타일 정보를 정의하는 데 사용됩니다. 템플릿을 사용하면 검색 엔진이 빠르게 찾을 수 있습니다. 많은 무료 웹사이트 템플릿. rrreee
위 내용은 HTML로 간단한 단일 페이지 레이아웃을 만드는 방법(코드 공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7503
7503
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




