JavaScript의 반복 가능한 객체와 반복자를 알고 있나요?
Iteration은 컬렉션 요소에 액세스하는 방법입니다. 반복 가능한 개체라고 합니다. 반복자 개체는 탐색 위치를 기억할 수 있는 개체입니다. , 반복자는 앞으로만 이동할 수 있고 뒤로는 이동할 수 없습니다.
지연 평가
지연 평가는 종종 "지연 평가" 또는 "지연 평가"로 번역됩니다. 이는 실제로 실행이 필요한 경우에만 표현식의 값을 계산하는 것을 의미합니다.
게으른 평가의 반대는 초기 평가입니다. 탐욕적 평가 또는 엄격한 평가라고도 알려진 초기 평가는 대부분의 전통적인 프로그래밍 언어의 평가 전략입니다.
지연 평가의 특성을 최대한 활용함으로써 얻을 수 있는 이점은 주로 다음 두 가지 측면에 반영됩니다.
불필요한 계산을 피하고 성능을 향상시킵니다.
공간을 절약하고 무한 루프 데이터 구조를 가능하게 만듭니다.
Iterators
ES6의 Iterator를 사용하면 사용자 정의 데이터 시퀀스를 느리게 평가하고 생성할 수 있습니다. 반복은 데이터를 순회하는 메커니즘입니다. 반복자는 데이터 구조(Iterable이라고 함)의 요소를 순회하는 데 사용되는 포인터이자 값 시퀀스를 생성하는 데 사용되는 포인터입니다.
반복자는 반복할 수 있는 객체입니다. 반복 가능한 객체처럼 동작하도록 데이터 컨테이너를 추상화합니다.
Iterator는 인스턴스화될 때 각 항목의 값을 계산하지 않으며 요청 시 다음 값만 생성합니다. 이는 특히 대규모 데이터 세트나 무한 요소 시퀀스의 경우 매우 유용합니다.
Iterable 객체
Iterable 객체는 해당 요소를 공개적으로 액세스할 수 있도록 하는 데이터 구조입니다. JS의 많은 객체는 반복 가능하므로 감지하기 쉽지 않을 수 있지만 주의 깊게 살펴보면 반복의 특징을 찾을 수 있습니다.
new Map([iterable])
new WeakMap([ iterable] ) [new set ([iterable])
new weepset ([iterable])
promise.all ([[iterable]))
-
promise.race ([iterable])
- Array.from([iterable])
- 에는 반복 가능한 객체도 필요합니다. 그렇지 않으면 유형 오류가 발생합니다. 예:
- for ... of
- . )
- const [a, b, ..] = iterable(구조 분해 할당)
- JavaScript에는 반복 가능한 항목이 내장되어 있습니다:
String,Array,TypedArray,Map ,세트.
Iteration 프로토콜
Iterator와 Iterable 객체는 반복 프로토콜을 따릅니다.
프로토콜은 인터페이스 세트이며 이를 사용하는 방법을 지정합니다.
Iterator는 Iterator 프로토콜을 따르고, Iterable은 Iterable 프로토콜을 따릅니다.Iterable 프로토콜
객체를 반복 가능하게 만들려면 반복자의 팩토리인 Symbol.iterator를 통해 반복자 메서드를 구현해야 합니다.
TypeScript를 사용하면 반복 가능한 프로토콜은 다음과 같습니다.
interface Iterable {
[Symbol.iterator]() : Iterator;
}Symbol.iterator]()는 매개변수가 없는 함수입니다. 반복 가능한 객체에서 이를 호출한다는 것은 이를 통해 반복 가능한 객체(일반 함수 또는 생성기 함수일 수 있음)에 액세스할 수 있음을 의미합니다.
Iterator 프로토콜반복자 프로토콜은 일련의 값을 생성하는 표준 방법을 정의합니다.
객체가 반복자가 되려면 next() 메서드를 구현해야 합니다. 반복자는 return() 메서드를 구현할 수 있으며 이에 대해서는 이 문서의 뒷부분에서 설명합니다.
TypeScript를 사용하면 반복자 프로토콜은 다음과 같습니다.
interface Iterator {
next() : IteratorResult;
return?(value?: any): IteratorResult;
}IteratorResult는 다음과 같이 정의됩니다.
interface IteratorResult {
value?: any;
done: boolean;
}- done은 반복자가 사용되었는지 소비자에게 알리고, false는 아직 생성할 값이 있음을 의미하고, true는 의미합니다. 반복자가 종료되었습니다.
- 값은 JS 값일 수 있으며 소비자에게 표시되는 값입니다.
- done이 true인 경우 값을 생략할 수 있습니다.
combination
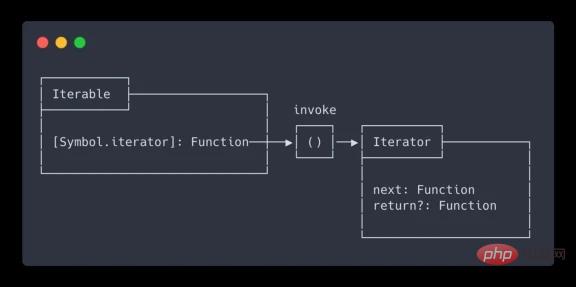
Iterator와 Iterable 객체는 다음 그림으로 표현할 수 있습니다.
 Examples
Examples
기본 지식을 소개한 후 몇 가지 예를 사용하여 이미지를 심화해 보겠습니다.
Range Iterator아주 기본적인 반복자인 createRangeIterator 반복자부터 시작해 보겠습니다.
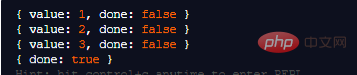
다음 IteratorResult를 얻기 위해 수동으로 it.next()를 호출합니다. 마지막 호출은 {done: true}를 반환합니다. 이는 이제 반복자가 사용되고 더 이상 값을 생성하지 않음을 의미합니다.
function createRangeIterator(from, to) {
let i = from;
return {
next() {
if (i <= to) {
return { value: i++, done: false };
} else {
return { done: true };
}
}
}
}
const it = createRangeIterator(1, 3);
console.log(it.next());
console.log(it.next());
console.log(it.next());
console.log(it.next());
이 글의 앞부분에서 JS의 특정 문에는 반복 가능한 개체가 필요하다고 언급했습니다. 따라서 이전 예제는 for...of 루프와 함께 사용하면 작동하지 않습니다.
하지만 반복자와 반복 가능한 프로토콜을 준수하는 객체를 만드는 것은 매우 쉽습니다.
function createRangeIterator (from, to) {
let i = from
return {
[Symbol.iterator] () {
return this
},
next() {
if (i <= to) {
return { value: i++, done: false }
} else {
return { done: true }
}
}
}
}
const it = createRangeIterator(1, 3)
for (const i of it) {
console.log(i)
}无限序列迭代器
迭代器可以表示无限制大小的序列,因为它们仅在需要时才计算值。
注意不要在无限迭代器上使用扩展运算符(...),JS 将尝试消费迭代器,由于迭代器是无限的,因此它将永远不会结束。 所以你的应用程序将崩溃,因为内存已被耗尽
同样,for ... of 循环也是一样的情况,所以要确保能退出循环:
function createEvenNumbersIterator () {
let value = 0
return {
[Symbol.iterator] () {
return this
},
next () {
value += 2
return { value, done: false}
}
}
}
const it = createEvenNumbersIterator()
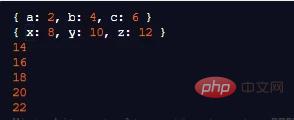
const [a, b, c] = it
console.log({a, b, c})
const [x, y, z] = it
console.log({ x, y, z })
for (const even of it) {
console.log(even)
if (even > 20) {
break
}
}
关闭迭代器
前面我们提到过,迭代器可以有选择地使用return()方法。 当迭代器直到最后都没有迭代时使用此方法,并让迭代器进行清理。
for ... of循环可以通过以下方式更早地终止迭代:
break
continue
throw
return
function createCloseableIterator () {
let idx = 0
const data = ['a', 'b', 'c', 'd', 'e']
function cleanup() {
console.log('Performing cleanup')
}
return {
[Symbol.iterator]() { return this },
next () {
if (idx <= data.length - 1) {
return { value: data[idx++], done: false }
} else {
cleanup()
return { done: true }
}
},
return () {
cleanup()
return { done: true }
}
}
}
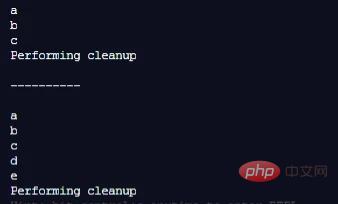
const it = createCloseableIterator()
for (const value of it) {
console.log(value)
if (value === 'c') {
break
}
}
console.log('\n----------\n')
const _it = createCloseableIterator();
for (const value of _it) {
console.log(value);
}
如果知道迭代器已经结束,则手动调用cleanup()函数。
如果突然完成,则return()起作用并为我们进行清理。
【推荐学习:javascript高级教程】
위 내용은 JavaScript의 반복 가능한 객체와 반복자를 알고 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.
 Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크! Django는 효율적이고 확장 가능한 웹 애플리케이션 프레임워크입니다. MVC, MTV를 포함한 다양한 웹 개발 모델을 지원할 수 있으며 고품질 웹 애플리케이션을 쉽게 개발할 수 있습니다. Django는 백엔드 개발을 지원할 뿐만 아니라 프런트엔드 인터페이스를 빠르게 구축하고 템플릿 언어를 통해 유연한 뷰 표시를 구현할 수 있습니다. Django는 프론트엔드 개발과 백엔드 개발을 완벽한 통합으로 결합하므로 개발자가 전문적으로 학습할 필요가 없습니다.
 Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보려면 구체적인 코드 예제가 필요합니다. 인터넷과 모바일 애플리케이션의 급속한 발전으로 인해 프런트엔드 기술이 점점 더 중요해지고 있습니다. 이 분야에서는 강력한 백엔드 프로그래밍 언어인 Golang도 중요한 역할을 할 수 있습니다. 이 기사에서는 Golang이 프런트엔드 기술과 어떻게 결합되는지 살펴보고 특정 코드 예제를 통해 프런트엔드 분야에서의 잠재력을 보여줍니다. 프론트엔드 분야에서 Golang의 역할은 효율적이고 간결하며 배우기 쉬운 것입니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




