js를 사용하여 요소의 위치를 계산하는 방법
이전 글 "JS 배열 학습: 모든 요소를 지우는 4가지 방법(상세 코드 설명) "에서는 JS에서 배열을 지우고 배열의 모든 요소를 삭제하는 4가지 방법을 소개했습니다. 이번에는 js를 사용하여 요소의 위치를 계산하는 방법을 소개하겠습니다. 필요한 경우 참고할 수 있습니다.
JavaScript에서 요소의 위치는 두 가지 유형으로 나눌 수 있습니다. 하나는 브라우저 창을 기준으로 한 절대 위치이고 다른 하나는 상위 노드 또는 본문 요소를 기준으로 한 오프셋 위치입니다. 두 요소의 위치를 구하는 방법을 살펴보겠습니다.
1.js는 브라우저 창을 기준으로 요소의 절대 위치를 계산합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>获取元素的绝对位置</title>
<style>
*{
margin: 0;
padding: 0;
}
#div1{width:100px;height:100px;border:3px solid red;}
#div2{width:70px;height:70px;border:3px solid blue;position:relative;}
#div3{width:50px;height:50px;border:3px solid green;position:absolute;
left:20px;top:10px;}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
<script>
var div3 = document.getElementById('div3');
div3.getBoundingClientRect().bottom+"px";
console.log("div3元素左外边框距浏览器视窗的距离为:");
console.log(div3.getBoundingClientRect().left);
console.log("div3元素右外边框距浏览器视窗的距离为:");
console.log(div3.getBoundingClientRect().right);
console.log("div3元素上外边框距浏览器视窗的距离为:");
console.log(div3.getBoundingClientRect().top);
console.log(" div3元素下外边框距浏览器视窗的距离为");
console.log(div3.getBoundingClientRect().bottom);
</script>
</body>
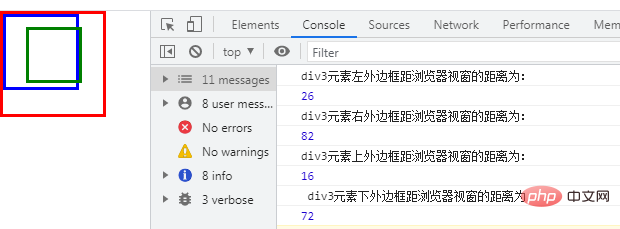
</html>분석: (전제 조건, 본문 노드의 기본 내부 및 외부 여백이 제거됨)
왼쪽 사이의 거리 div3 요소의 외부 테두리와 브라우저 창의 거리는 다음과 같습니다: div3의 왼쪽(20) + div2의 왼쪽 테두리 너비(3) + div1의 왼쪽 테두리 너비(3) = 26
div3 요소 및 브라우저 창은 다음과 같습니다. div3 요소의 왼쪽 외부 테두리와 브라우저 창 사이의 거리(26) + div3의 왼쪽 테두리 너비(3) + div3의 콘텐츠 너비(50) + 오른쪽 테두리 div3의 너비(3) = 26 + 3 + 50 + 3 = 82
-
div3 요소의 위쪽 외부 테두리와 브라우저 창 사이의 거리는 div1과 div2의 왼쪽 테두리 너비(3+3)입니다. + div3의 상위 값 (10) = 6+10 = 16
div3 요소의 아래쪽 외부 테두리 사이의 거리 브라우저 창의 거리는 div3 요소의 위쪽 외부 테두리와 div3 요소의 위쪽 외부 테두리 사이의 거리입니다. 브라우저 창(16) + div3의 위쪽 테두리 너비(3) + div3의 콘텐츠 너비(50) + div3의 아래쪽 테두리 너비(3) = 16+ 3+50+3=72
합시다 출력 결과가 다음과 같은지 확인하세요.

이 코드에는 getElementById() 및 getBoundingClientRect()라는 두 가지 중요한 메서드가 도입되었습니다.
getElementById() 메서드는 지정된 id 값을 기반으로 요소 개체를 가져올 수 있습니다(이 메서드는 지정된 ID를 가진 첫 번째 개체에 대한 참조를 반환할 수 있음) getElementById()方法可以根据指定id值来获取到元素对象(该方法可返回对拥有指定 ID 的第一个对象的引用)
而元素对象的getBoundingClientRect()方法可以获取元素相对于浏览器视窗的位置,它会返回一个 Object 对象,该对象有 6 个属性:top、left、right、bottom、width、height:
元素对象.getBoundingClientRect().top可返回元素上外边框到浏览器视窗上边框的距离;元素对象.getBoundingClientRect().left可返回元素左外边框到浏览器视窗左边框的距离;元素对象.getBoundingClientRect().right可返回元素右外边框到浏览器视窗左边框的距离;元素对象.getBoundingClientRect().bottom可返回元素下外边框到浏览器视窗上边框的距离;元素对象.getBoundingClientRect().width可返回元素的宽度,其中包括左、右边框宽度;元素对象.getBoundingClientRect().height可返回元素的高度,其中包括上、下边框宽度。
2、计算相对于父节点或 body 元素的偏移位置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>获取元素的偏移位置</title>
<style>
*{
margin: 0;
padding: 0;
}
#div1{width:100px;height:100px;border:3px solid red;}
#div2{width:70px;height:70px;border:3px solid blue;position:relative;}
#div3{width:50px;height:50px;border:3px solid green;position:absolute;left:20px;
top:10px;}
#div4{width:30px;height:30px;border:3px solid olive;position:absolute;left:20px;
top:10px;}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3">
<div id="div4"><div>
</div>
</div>
</div><br /><br /><br /><br />
<div id="content"></div>
<script>
var div2 = document.getElementById('div2');
var div4 = document.getElementById('div4');
console.log("div2的水平偏移位置为:");
console.log(div2.offsetLeft);
console.log("div4的水平偏移位置为:");
console.log(div4.offsetLeft);
console.log("div2的垂直偏移位置为:");
console.log(div2.offsetTop);
console.log("div4的垂直偏移位置为:");
console.log(div4.offsetTop);
</script>
</body>
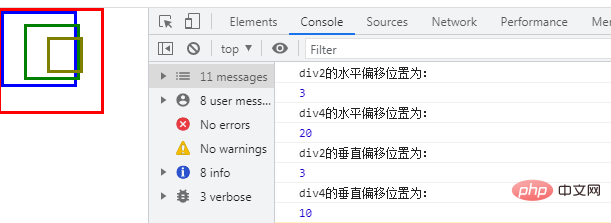
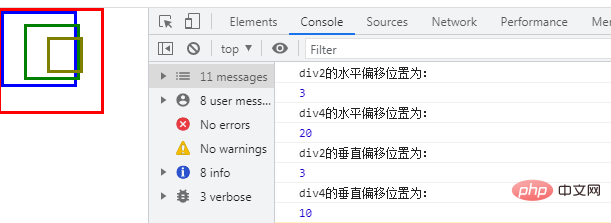
</html>分析:(前提,将body 节点的默认内外边距去掉了)
div2因为没有定位父节点,所以其偏移是相对于 body 节点的,则水平和垂直偏移位置都为div1的边框宽度(3px)等于3px。
div4最近的定位父节点为div3,水平偏移位置就是div3的left 属性值(20px),垂直偏移位置就是div3的top 属性值(10px)。
我们看看输出结果是不是这样的:

通过上面示例,我们来了解两个属性:offsetLeft 和 offsetTop。
offsetLeft 和 offsetTop
getBoundingClientRect() 메서드는 브라우저 창을 기준으로 요소의 위치를 얻을 수 있으며 위쪽, 왼쪽, 오른쪽, 아래쪽, 6가지 속성이 있는 개체 개체를 반환합니다. 너비 및 높이:
Element object.getBoundingClientRect().top 는 요소의 외부 테두리에서 브라우저 창의 위쪽 테두리까지의 거리를 반환할 수 있습니다. code>Element object.getBoundingClientRect().left 는 요소의 왼쪽 외부 테두리에서 브라우저 창의 왼쪽 테두리까지의 거리를 반환할 수 있습니다. 🎜🎜🎜🎜Element object.getBoundingClientRect().right 는 요소의 오른쪽 외부 테두리에서 브라우저 창 거리의 왼쪽 테두리까지의 거리를 반환할 수 있습니다. 🎜🎜🎜🎜element object.getBoundingClientRect().bottom은 요소의 아래쪽 외부 테두리에서 브라우저 창의 위쪽 테두리까지 🎜🎜🎜🎜element object.getBoundingClientRect() .width는 왼쪽 및 오른쪽 너비를 포함하여 요소의 너비를 반환할 수 있습니다. 🎜🎜🎜🎜Element object.getBoundingClientRect().height 는 상단 및 하단 테두리 너비를 포함하여 요소의 높이를 반환할 수 있습니다. 🎜🎜🎜🎜🎜2 상위 노드 또는 본문 요소를 기준으로 오프셋 위치를 계산합니다.🎜🎜rrreee🎜분석: (전제 조건, 본문 노드의 기본 내부 및 외부 여백이 제거됨)🎜🎜🎜🎜div2 왜냐하면 상위 노드이기 때문입니다. 따라서 오프셋은 본문 노드를 기준으로 하며 가로 및 세로 오프셋 위치는 모두 div1의 테두리 너비(3px)이며 이는 3px와 같습니다. 🎜🎜🎜🎜div4의 가장 가까운 위치에 있는 상위 노드는 div3이고, 가로 오프셋 위치는 div3의 왼쪽 속성 값(20px), 세로 오프셋 위치는 div3의 위쪽 속성 값(10px)입니다. 🎜🎜🎜🎜출력이 다음과 같은지 확인해 보겠습니다. 🎜🎜 🎜🎜🎜위의 예를 통해 offsetLeft와 offsetTop이라는 두 가지 속성에 대해 알아봅니다. 🎜🎜
🎜🎜🎜위의 예를 통해 offsetLeft와 offsetTop이라는 두 가지 속성에 대해 알아봅니다. 🎜🎜 offsetLeft 및 offsetTop 속성은 각각 상위 요소 또는 본문 요소를 기준으로 요소의 가로 및 세로 오프셋 위치를 가져올 수 있습니다. 🎜🎜【추천 학습: 🎜javascript 고급 튜토리얼🎜】🎜위 내용은 js를 사용하여 요소의 위치를 계산하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 84
84
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




