js를 통해 문자열의 각 문자 발생 횟수를 가져옵니다.
Aug 10, 2021 pm 03:21 PM이전 글 "자바스크립트를 통한 숫자 반전 방법 분석"에서는 자바스크립트에서 숫자 반전 방법을 소개해 드렸는데요. 이번 글에서도 계속해서 자바스크립트의 기본 사용법을 알려드리니 많은 도움이 되셨으면 좋겠습니다. !
제목에서 알 수 있듯이 이 기사의 핵심 문제는 "지정된 문자열에서 각 문자의 발생 횟수를 가져오는 JavaScript 함수 작성"입니다.
아래 코드를 바로 알려드리겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
function Char_Counts(str1) {
var uchars = {};
str1.replace(/\S/g, function(l){uchars[l] = (isNaN(uchars[l]) ? 1 : uchars[l] + 1);});
return uchars;
}
console.log(Char_Counts("The quick brown fox jumps over the lazy dog"));
</script>
</body>
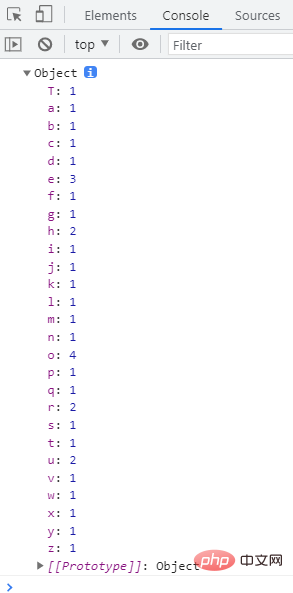
</html>얻은 결과는 다음과 같습니다.

그러면 위 그림을 보면 각 문자가 몇 번이나 나타나는지 확실히 알 수 있습니다.
다음은 사용된 2가지 방법에 대한 요약입니다.
1. replace() 메서드는 문자열의 일부 문자를 다른 문자로 바꾸거나 정규식 하위 문자열과 일치하는 문자를 바꾸는 데 사용됩니다. ; replace()方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串;
其语法是“stringObject.replace(regexp/substr,replacement)”;返回值:一个新的字符串,是用 replacement 替换了 regexp 的第一次匹配或所有匹配之后得到的。
参数分别表示:
regexp/substr,规定子字符串或要替换的模式的 RegExp 对象。请注意,如果该值是一个字符串,则将它作为要检索的直接量文本模式,而不是首先被转换为 RegExp 对象。 replacement,一个字符串值。规定了替换文本或生成替换文本的函数。
2、isNaN() 函数用于检查其参数是否是非数字值。
其语法是“isNaN(x)
stringObject.replace(regexp/substr,replacement)"입니다. 반환 값: 첫 번째 일치 항목을 대체하는 새 문자열 또는 모든 일치 항목 이후 획득. 매개변수는 각각 다음을 나타냅니다.
rrreee2 isNaN() 함수는 해당 매개변수가 숫자 값이 아닌지 확인하는 데 사용됩니다. 구문은 "isNaN(x)"이며, 매개변수 x는 감지할 값을 나타냅니다. 반환 값: x가 숫자가 아닌 특수 값 NaN인 경우(또는 그러한 값으로 변환될 수 있음) 값), 반환된 값은 true입니다. x가 다른 값이면 false를 반환합니다.
위 내용은 js를 통해 문자열의 각 문자 발생 횟수를 가져옵니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7286
7286
 9
9
 1622
1622
 14
14
 1342
1342
 46
46
 1259
1259
 25
25
 1206
1206
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법








