한 번의 이동으로 CSS 불규칙한 테두리 수정
box-shadow를 사용하여 상자 그림자를 설정하는 데 익숙할 수 있지만 이름에서 알 수 있듯이 상자 그림자의 그림자 투영은 일반적으로 다른 상황에 직면할 경우 그림자 효과를 어떻게 달성해야 합니까?

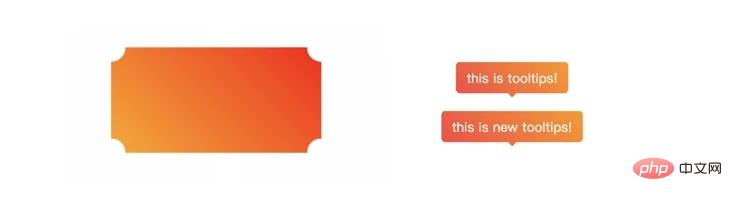
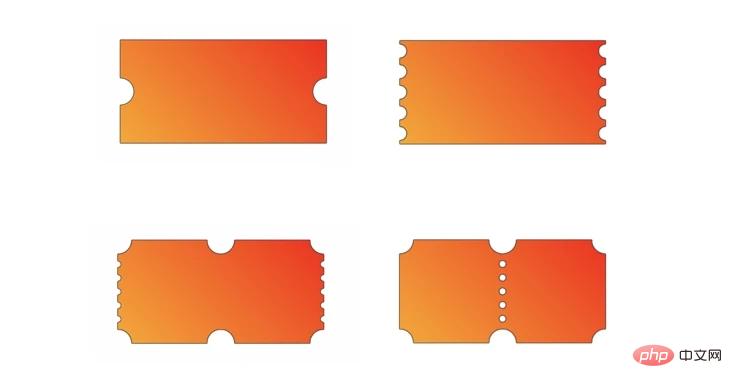
이 두 기사에서는 CSS로 쿠폰을 구현하는 기술과 CSS로 그라디언트를 지원하는 툴팁 등 이전에도 다음과 같은 특수 레이아웃을 많이 수행했습니다

그러나 항상 문제점: 이 그래픽에 테두리를 추가하는 것은 불가능합니다

오늘은 약간의 트릭을 가져왔습니다. 드롭 섀도우를 사용하여 한 줄의 코드로 모든 불규칙한 테두리를 얻으세요
1 투영
드롭을 사용해야 합니다. -shadow 여기서 간단히 소개합니다
구문은 사실 매우 간단합니다
filter: drop-shadow(offset-x offset-y blur-radius color)
는 별도의 속성이 아니라 필터 필터 아래의 메소드입니다
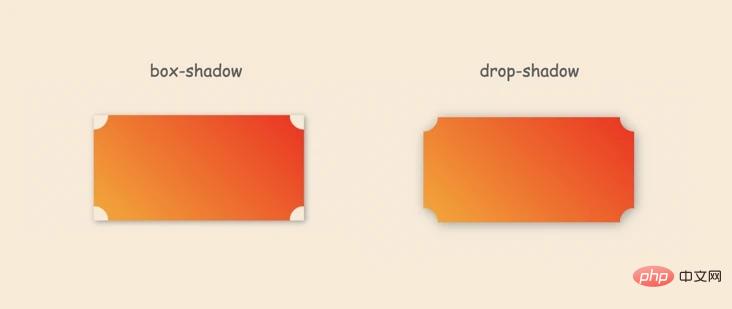
여기서 offset-x와 offset-y는 오프셋이고, Blur-radius는 흐림 반경이고 색상은 투영 색상입니다. 실제 기능은 실제 세계를 투영하는 것입니다(투명한 부분은 투영되지 않습니다). 차이점은 다음과 같습니다

아쉽게도 Box-Shadow와 유사하지만 확장 반경이 부족합니다. 확장 반경이 지원된다면 불규칙한 테두리를 만드는 것이 쉬울까요(실제 투영에는 확장 반경이 없기 때문에 지원되어서는 안 됩니다)?
그럼, 그림자는 어떻게 테두리를 생성하나요?
2. 다중 투영
box-shadow는 다중 그림자
box-shadow: 0 0 3px #333, 1px 1px 5px #666, ...
를 쉽게 구현할 수 있으며 무한히 중첩될 수 있습니다.
그러나 drop-shadow는 작동하지 않습니다. 예를 들어
filter: drop-shadow(0 0 3px #333, 1px 1px 5px #666, ...)
브라우저에서는 이를 불법으로 간주하는 것을 볼 수 있습니다

그러나 drop-shadow는 지원하지 않지만 필터는 지원합니다. 거울이니까 이렇게 구현하면 되잖아
filter: drop-shadow(0 0 3px #333) drop-shadow(0 0 3px #333) drop-shadow(0 0 3px #333)...
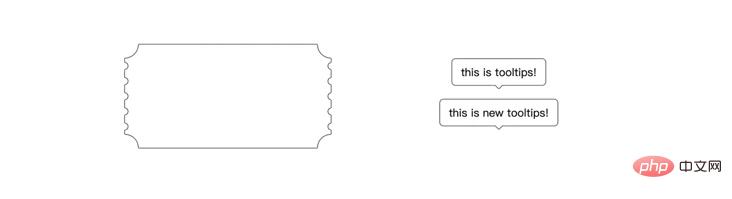
이렇게 하면 효과가 나오겠지

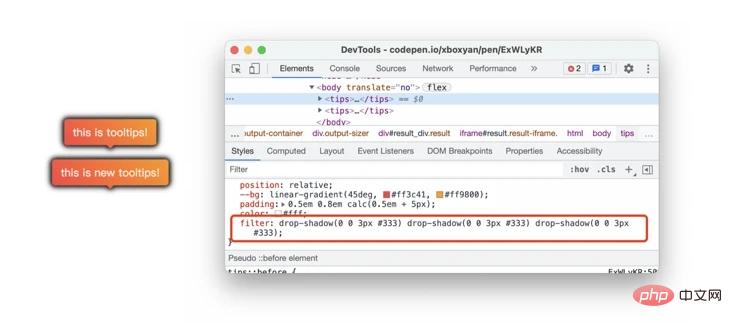
약간 경계선 같지 않나요? 블러를 0.5px로 설정하고 몇 번 겹쳐주면 좀 더 부드러운 스트로크처럼 선명해져서 이런 효과를 얻을 수 있습니다

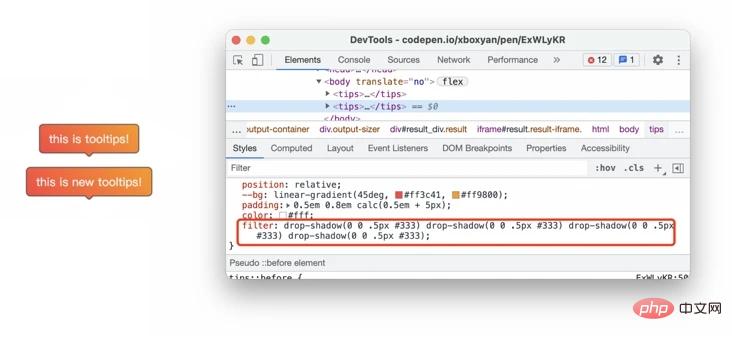
연습 후에는 미세 조정이 필요할 수 있습니다. 여기에 비교적 완벽한 솔루션이 있습니다(여기에 핵심이 있습니다~)
.wrap{
filter: drop-shadow(0px 0px 0.5px #333) drop-shadow(0px 0px 0px #333) drop-shadow(0px 0px 0px #333) drop-shadow(0px 0px 0px #333) drop-shadow(0px 0px 0px #333)
}
이 방법으로 달성한 경계는 기본적으로 충분히 명확합니다. be available daily
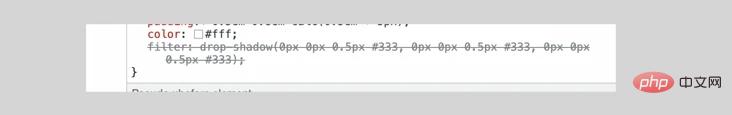
이 문단에는 최적화할 수 있는 다양한 색상이 있습니다. 투영된 색상은 기본적으로 현재 텍스트 색상을 따르므로
.wrap{
filter: drop-shadow(0 0 0.5px)drop-shadow(0 0 0)drop-shadow(0 0 0)drop-shadow(0 0 0)drop-shadow(0 0 0);
color: #333;
}로 단순화할 수 있습니다. 3. 사용법 및 제한 사항
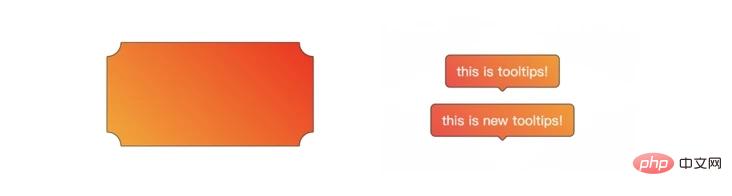
사용법은 다음과 같습니다. 간단하게 컨테이너의 가장 바깥쪽 레이어에 다음 CSS 줄을 추가하면 됩니다. 예를 들어 이전 쿠폰 예에서 결과 테두리 효과는 다음과 같습니다.

테두리도 다음과 같습니다. 꽤 괜찮고 투영이 거의 보이지 않습니다
하지만 여기서 주목해야 할 점은 마스크로 자른 그래픽이 외부 레이어의 상위 레이어와 중첩되어야 한다는 것입니다. 그렇지 않으면 투영이 마스크로 직접 잘립니다. 
<div class="wrap"> <div class="coupon"> <!--优惠券--> </div> </div>
 drop-shadow는 실제 물리적 세계에 맞춰 불투명한 부분에 대한 투영만 생성합니다.
drop-shadow는 실제 물리적 세계에 맞춰 불투명한 부분에 대한 투영만 생성합니다.
drop-shadow는 다중 투영을 지원하지 않으며 필터는 다중 투영을 지원하므로 간접적으로 다중 투영을 실현할 수 있습니다
- 테두리의 구현 원리는 투영의 다중 중첩입니다.
- 마스크 자르기로 생성된 일부 그래픽은 테두리를 생성하기 위해 컨테이너 레이어로 래핑되어야 합니다.
상대적으로 작은 테두리에 적합하고 지나치게 큰 테두리는 적합하지 않습니다.
필터는 실제로 상대적으로 성능을 많이 소모하는 속성이며 넓은 범위에서 사용하기에는 적합하지 않습니다.
대부분의 학생들은 여전히 "자르기"를 선택할 것입니다 picture.png"라고 말하지만, 이는 해결 방법이라고 볼 수 있으며, 해결 방법이 하나 더 항상 옳습니다. 마지막으로, 유익하고 유익하다고 생각하시면 좋아요와 모아서 다시 올려주세요❤❤❤
추천 학습: css 동영상 튜토리얼
위 내용은 한 번의 이동으로 CSS 불규칙한 테두리 수정의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7415
7415
 15
15
 1359
1359
 52
52
 76
76
 11
11
 23
23
 19
19
 부트 스트랩 목록에서 기본 스타일을 제거하는 방법은 무엇입니까?
Apr 07, 2025 am 10:18 AM
부트 스트랩 목록에서 기본 스타일을 제거하는 방법은 무엇입니까?
Apr 07, 2025 am 10:18 AM
부트 스트랩 목록의 기본 스타일은 CSS 재정의 상태에서 제거 할 수 있습니다. 보다 구체적인 CSS 규칙 및 선택기를 사용하여 부트 스트랩 기본 스타일을 우선적으로 "근접성 원리"및 "가중치 원리"를 따르십시오. 스타일 충돌을 피하기 위해보다 타겟팅 된 선택기를 사용할 수 있습니다. 재정의가 실패한 경우 사용자 정의 CS의 무게를 조정하십시오. 동시에 성능 최적화에주의를 기울이고, 과도하게 사용하지 않으며, 간결하고 효율적인 CSS 코드를 작성하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을 레이아웃하는 방법
Apr 07, 2025 pm 02:24 PM
부트 스트랩을 레이아웃하는 방법
Apr 07, 2025 pm 02:24 PM
부트 스트랩을 사용하여 웹 사이트를 레이아웃하려면 그리드 시스템을 사용하여 페이지를 컨테이너, 행 및 열로 나누어야합니다. 먼저 컨테이너를 추가 한 다음 행에 행을 추가하고 행 내 열을 추가 한 다음 마지막으로 열에 내용을 추가하십시오. 부트 스트랩의 반응 형 레이아웃 함수는 중단 점 (XS, SM, MD, LG, XL)에 따라 레이아웃을 자동으로 조정합니다. 응답 형 클래스를 사용하여 다른 화면 크기의 다른 레이아웃을 달성 할 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 프레임 워크를 구축하는 방법
Apr 07, 2025 pm 12:57 PM
부트 스트랩 프레임 워크를 구축하는 방법
Apr 07, 2025 pm 12:57 PM
부트 스트랩 프레임 워크를 만들려면 다음 단계를 따르십시오. CDN을 통해 부트 스트랩을 설치하거나 로컬 사본을 설치하십시오. HTML 문서 및 링크 부트 스트랩 CSS를 & lt; head & gt; 부분. Botstrap JavaScript 파일을 & lt; body & gt에 추가하십시오. 부분. 부트 스트랩 구성 요소를 사용하고 필요에 맞게 스타일 시트를 사용자 정의하십시오.
 부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
파일 업로드 기능은 Bootstrap을 통해 구현할 수 있습니다. 단계는 다음과 같습니다. 부트 스트랩 CSS 및 JavaScript 파일을 소개합니다. 파일 입력 필드를 만듭니다. 파일 업로드 버튼을 만듭니다. 파일 업로드를 처리합니다 (FormData를 사용하여 데이터를 수집 한 다음 서버로 전송); 사용자 정의 스타일 (선택 사항).
 부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
Bootstrap은 내비게이션 막대 설정을위한 간단한 안내서를 제공합니다. 내비게이션 바 컨테이너 추가 브랜드 아이덴티티 추가 내비게이션 링크 추가 (선택 사항) 스타일 조정 스타일 (선택 사항)
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.




