이전 글에서는 배열 연결 방법에 대해 알아보았습니다. "js 배열 간 연결 방법"을 참고해주세요. 이번에는 copyWithin()을 사용하여 배열의 일부를 복사하는 방법을 알아보겠습니다. 필요할 경우 참조할 수 있습니다.
배열의 일부를 복사하여 복사된 부분을 원래 배열에 다시 넣으려면 어떻게 해야 하나요?
먼저 작은 예를 살펴보겠습니다.
<script> var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; console.log(arr); console.log(arr.copyWithin(0, 2, 3)); console.log(arr); </script>
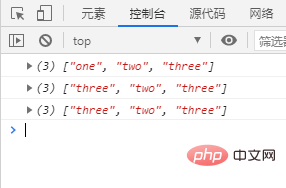
이 작은 밤의 결과는

이 결과를 보면 첫 번째 결과와 마지막 두 결과가 다릅니다. 그럼 이 코드를 살펴보겠습니다. 이전 단계에서는 정상적으로 배열을 생성하고 배열을 출력하는 단계였으며 여기서는 아무런 문제가 없습니다. 돌이켜보면 우리는 copyWithin() 메소드를 사용했고, 이 메소드를 사용한 후 배열을 출력했습니다. 나중에 원래 배열을 한 번 출력하여 다른 것이 있는지 확인합니다.
자, 이 방법을 살펴보겠습니다.
copyWithin() 메서드는 배열의 일부를 동일한 배열의 다른 위치에 얕게 복사하고 원래 배열의 길이를 변경하지 않고 반환합니다. copyWithin()方法浅复制数组的一部分到同一数组中的另一个位置,并返回它,不会改变原数组的长度。
看看这个方法的语法吧。
数组名称.copyWithin(复制序列到该位置,开始复制元素的起始位置,开始复制元素的结束位置)
如果复制序列到该位置的值大于arr.length
이 위치에 복사된 시퀀스의 값이 arr.length보다 크면 복사가 발생하지 않습니다. 시퀀스에서 해당 위치로 복사된 값이 복사된 요소의 시작 위치 이후인 경우 복사된 시퀀스는 arr.length에 맞게 수정됩니다. copyWithin() 메서드에서는 해당 값이 배열 객체여야 할 필요가 없습니다. 또한 copyWithin()은 객체의 복사본이 아니라 객체 자체를 변경하고 반환할 수 있는 변경 가능한 메서드입니다. copyWithin() 함수는 일반 함수로 설계되었으며 해당 값이 배열 객체일 필요는 없습니다. copyWithin()은 가변 메서드입니다. 이 파일의 길이는 변경되지 않지만 필요한 경우 내용을 변경하고 새 속성을 만듭니다.
위 내용은 js에서 copyWithin()을 사용하여 배열의 일부를 복사하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!