Vue 프레임워크 창립자 You Yuxi는 공식 블로그에서 Vue 3.2 버전을 발표하고 개인 소셜 계정에 다음과 같이 댓글을 달았습니다.

그러자 일부 사용자는 아래에서 배울 수 없다고 불평했습니다. ! 
하하, 귀여운 프로그래머 그룹~
사용자들이 "모든 변수나 메서드를 노출하고 싶지 않다면 그냥 설정 구문 설탕을 포기할 수 있습니까?"라고 물었을 때 You Yuxi는 다음과 같이 상기시켰습니다. 템플릿에 노출하는 것과 외부에 노출하는 것의 차이점!”

새 버전의 대망의 새로운 기능을 살펴보겠습니다!
Vue 3.2에는 많은 중요한 새로운 기능과 성능 개선 사항이 포함되어 있습니다. 새 버전이 출시된 직후 버그 수정만 업데이트한 또 다른 Vue 3.2.1 업데이트가 공식 CHANGELOG에 추가되었습니다.
SFC의 두 명의 새로운 멤버가 성공적으로 정규 멤버가 되었습니다.
단일 파일 구성 요소(SFC, 일명 .vue 파일)의 두 가지 새로운 기능이 성공적으로 실험 상태에서 안정 상태로 전환되었습니다.
: 새로운 컴파일 구문 설탕, 즉 스크립트 설정은 컴파일 및 실행 중에 코드를 설정 함수에 넣은 다음 내보낸 변수를 컨텍스트에 정의하는 것과 같습니다. 반환된 객체 <style> v-bind</style>:即在SFC的 <style></style> 标签里可以绑定一些CSS内联样式。下面是一起使用这两个功能代码的案例组件:
<script>import { ref } from 'vue'const color = ref('red')</script><template>
<button>
Color is: {{ color }}
</button></template><style>button {
color: v-bind(color);}</style>感兴趣的同学可以在SFC Playground 中尝试一番,或者阅读官方文档:
https://v3.vuejs.org/api/sfc-script-setup.html
https://v3.vuejs.org/api/sfc-style.html#state-driven-dynamic-css
此外,Vue官方基于<script setup></script>还构建了新的RFC,旨在通过编译器改善ref体验,体验反馈地址:https://github.com/vuejs/rfcs/discussions/369
Vue 3.2 引入了一个新的 defineCustomElement 方法,可以使用 Vue 组件 API 轻松创建原生自定义元素:
import { defineCustomElement } from 'vue'const MyVueElement = defineCustomElement({
// normal Vue component options here})// Register the custom element.// After registration, all `<my-vue-element>` tags// on the page will be upgraded.customElements.define('my-vue-element', MyVueElement)</my-vue-element>该API允许开发者创建Vue驱动的UI组件库,这些库可以单独使用或者与其他框架同时使用,具体如何使用,大家可以参考官方文档:https://v3.vuejs.org/guide/web-components.html
对反应系统进行重大优化,感谢@basvanmeurs的出色表现
更高效的ref实现(约 260% 的读取速度/约 50% 的写入速度)
模板编译器改进:
创建普通元素 VNode 的速度提升约 200%
更为积极的连续 hoisting
最后,该版本还提供了可实现部分记忆模板树功能的 v-memo 新指令,该指令不但允许 Vue 可以完全跳过新的 VNode 创建步骤,还可以跳过虚拟 DOM 差异。虽然可使用的地方不多,但在特殊情况下可压榨最大性能,例如处理大型 v-for 列表。
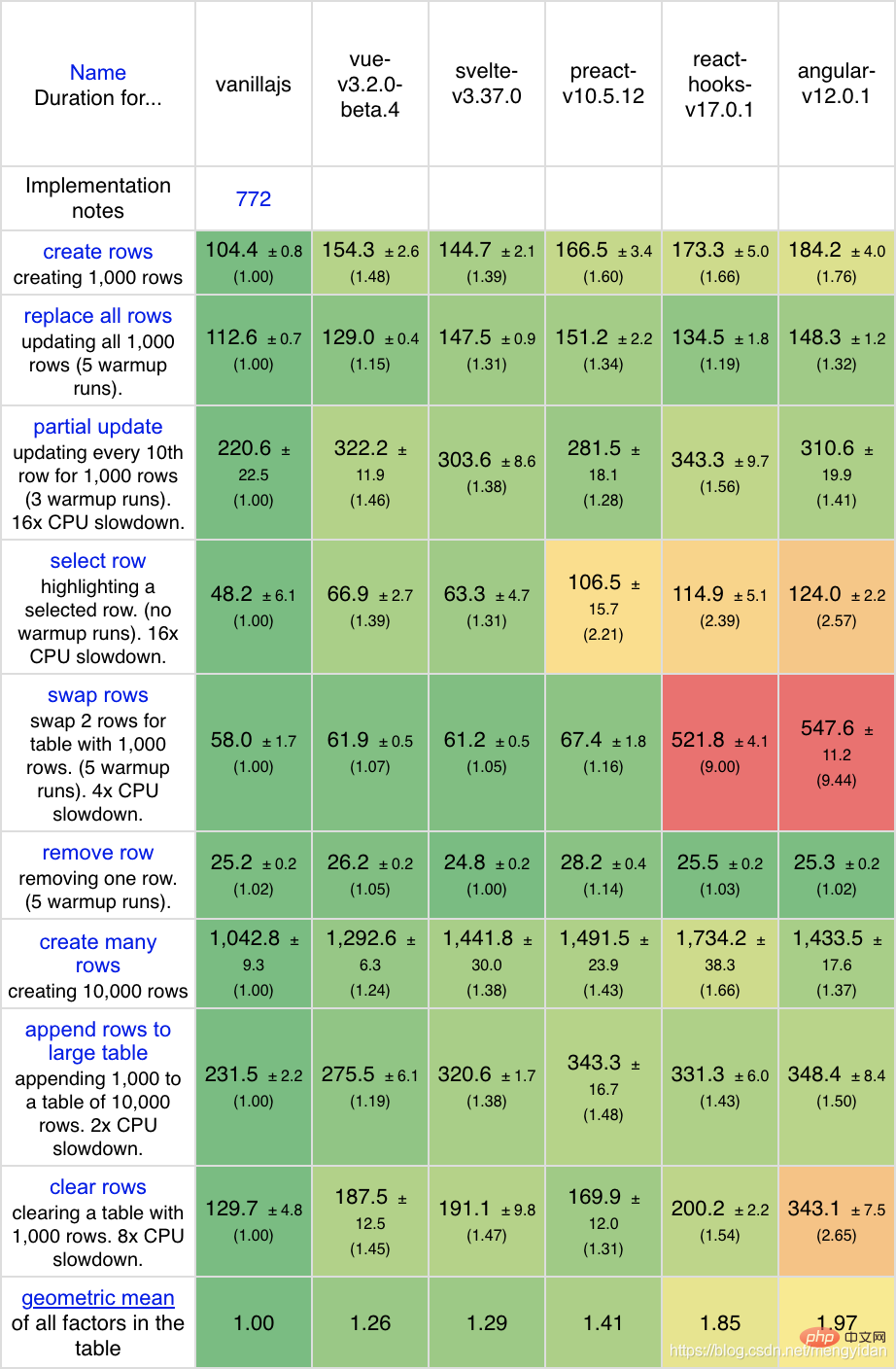
使用简单的单行添加,v-meno 使 Vue 成为 js-framework-benchmark 中最快的主流框架:
该版本的@vue/server-renderer包提供了一个 ES 模块构建,可实现与Node.js内置模块解耦。这样一来,在非Node.js 运行时中(例如CloudFlare Workers 或者 Service Workers)就可以捆绑和使用@vue/server-renderer。
与此同时,该版本还提升了流式渲染API,给 Web Streams API 渲染提供了新方法。查看@vue/server-renderer<style> v-bind</style>: 즉, 일부 CSS는 SFC 커플릿 스타일의 <style></style> 태그에 바인딩될 수 있습니다.
<script setup></script>을 기반으로 새로운 RFC를 공식적으로 구축했습니다: https://github. .com/vuejs/rfcs/discussions/369🎜🎜Web Components🎜🎜Vue 3.2에는 Vue 구성 요소 API를 사용하여 기본 사용자 정의 요소를 쉽게 생성할 수 있는 새로운 defineCustomElement 메서드가 도입되었습니다. 🎜rrreee🎜API를 통해 개발자는 다음을 수행할 수 있습니다. Vue 기반 UI 구성 요소 라이브러리를 생성합니다. 이러한 라이브러리는 단독으로 사용하거나 다른 프레임워크와 함께 사용할 수 있습니다. 사용 방법에 대한 자세한 내용은 공식 문서(https://v3.vuejs.org/guide/web-)를 참조하세요. Components.html 🎜🎜성능 개선🎜🎜🎜🎜@basvanmeurs의 뛰어난 성능 덕분에 반응 시스템이 크게 최적화되었습니다🎜🎜🎜보다 효율적인 ref 구현(~260% 읽기 속도/~50% 쓰기 속도) 🎜🎜🎜약 40% 더 빠른 종속성 추적🎜메모리 사용량 약 17% 감소🎜🎜템플릿 컴파일러 개선: 🎜🎜🎜생성 속도 일반 요소 VNode가 약 200% 증가했습니다🎜🎜🎜더 활성 연속 호이스팅🎜🎜마지막으로 이 버전은 메모리 템플릿 트리 기능 A의 일부를 구현할 수 있는 v-memo도 제공합니다. Vue가 새로운 VNode 생성 단계를 완전히 건너뛸 수 있을 뿐만 아니라 가상 DOM 차이도 건너뛸 수 있는 새로운 지시문입니다. 많은 곳에서 사용되지는 않지만 대규모 v-for 목록을 처리하는 등 특수한 경우 최대 성능을 짜내는 데 사용할 수 있습니다. 🎜🎜간단한 한 줄 추가를 사용하여 v-meno는 Vue를 js-framework-benchmark에서 가장 빠른 주류 프레임워크로 만듭니다: 🎜 🎜
🎜@vue/server-renderer code> 패키지는 Node.js 내장 모듈에서 분리할 수 있는 ES 모듈 빌드를 제공합니다. 이를 통해 @vue/server-renderer를 번들로 묶어 CloudFlare Workers 또는 Service Workers와 같은 Node.js가 아닌 런타임에 사용할 수 있습니다. 🎜🎜동시에 이 버전은 스트리밍 렌더링 API도 개선하고 웹 스트림 API 렌더링을 위한 새로운 방법을 제공합니다. 자세한 내용은 <code>@vue/server-renderer 문서를 확인하세요: https://github.com/vuejs/vue-next/tree/master/packages/server-renderer#streaming-api🎜 🎜 Effect Scope API🎜🎜Vue 3.2에는 반응 효과(계산 및 관찰자)의 처리 시간을 직접 제어하는 데 사용할 수 있는 새로운 Effect Scope API도 도입되었습니다. 이를 통해 구성 요소 컨텍스트 외부에서 Vue의 반응형 API를 더 쉽게 사용할 수 있으며 구성 요소 내부의 일부 고급 사용 사례가 잠금 해제됩니다. 🎜도서관 작성자를 위한 저수준 API입니다. 관심 있는 학생들은 공식 RFC에서 더 자세한 내부 원칙과 사례를 확인할 수 있습니다.
관련 링크:
권장 학습: "javascript 기본 튜토리얼", "최신 5개 vue.js 비디오 튜토리얼 선택"
위 내용은 Vue 3.2가 출시되었습니다. 일어나서 계속 학습해보세요!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



