HTML 웹 페이지에서 센터링 효과를 얻는 방법(코드 공유)
이전 글 "공부할 때 HTML 웹페이지의 기본 구조를 이해하는 것이 좋습니다(요약)"에서 HTML의 기본 구조를 매우 명확하게 소개했기 때문에 헷갈리지 않으실 거라 장담합니다. 아래의 다음 기사에서는 HTML 웹 페이지에서 센터링 효과를 얻는 방법을 공유할 것입니다. 도움이 필요한 친구들은 이를 참조할 수 있습니다.

html 중심 요소는 [인라인] - [블록] - [인라인 블록]으로 분류할 수 있습니다.
일반적으로 사용되는 블록 요소: <p> ....</p>
<h6> <ul> </ul>
<address> </address>
</h6>
<form></form><div> <p> </p>
<h1>.....<h6> <ol> </ol>
<ul> <dl> <table> <address> <blockquote> <form>
<p>常用的行内元素:<code><a> <span> <br> <i> <em> <strong> <label> <q> <cite> <code> <var></var>
常用的行内块状元素:<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/551/855/470/1628698039773572.jpg" class="lazy" alt="HTML 웹 페이지에서 센터링 효과를 얻는 방법(코드 공유)" > <input>
块级元素指定:使用text-align:center就无效了。
如果需要设置居中,通过设置左右两边的margin值为“auto”来实现。
所以左右两边元素剩余区域各自均分,也就是元素两侧的区域各占50%,那么元素就左右居中了。
宽度不固定的块级元素
通常有三种方式来实现居中
1、通过table元素来实现;
2、设置 display: inline方法,将显示类型设为行内元素;
3、设置position:relative利用相对定位的方式,将元素向左偏移 50%来实现居中。
<h1></h1>标签让标题居中
<p align="center">关关和鸣的雎鸠,栖息在河中的小洲</p>
代码效果

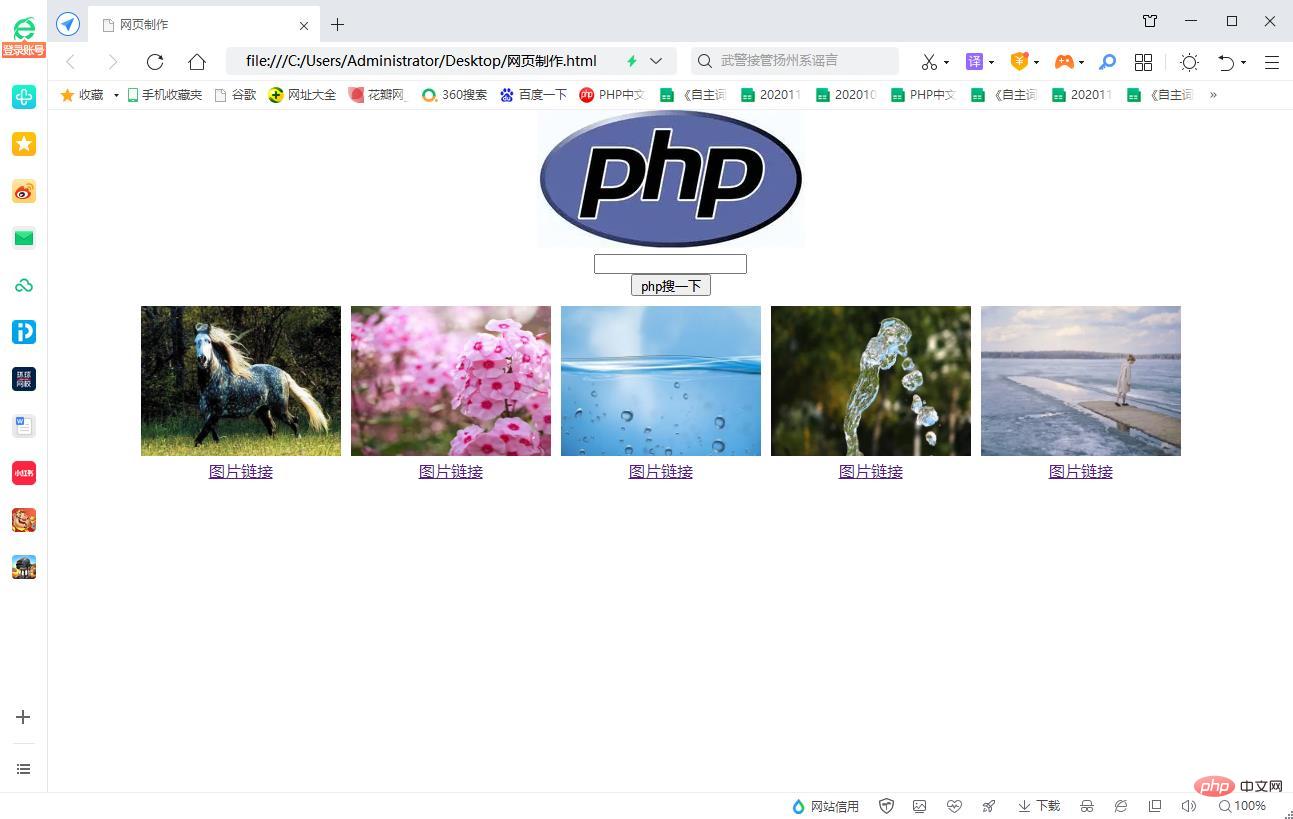
img图片居中的方法
一般来说可以用CSS中的“text-align:center属性,margin:0 auto
일반적으로 사용되는 인라인 블록 요소:<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/649/482/841/1628674378330796.jpg" class="lazy" alt="HTML 웹 페이지에서 센터링 효과를 얻는 방법(코드 공유)" > <input>
블록 수준 요소 사양:text-align: center사용은 유효하지 않습니다.중심을 설정해야 하는 경우 왼쪽과 오른쪽의 여백 값을 "
auto"로 설정하세요. 그래서 왼쪽과 오른쪽에 있는 요소의 나머지 영역은 균등하게 나누어집니다. 즉, 요소의 양쪽 영역이 각각 50%를 차지하며 요소는 왼쪽과 오른쪽에 중앙에 배치됩니다.가변 너비의 블록 수준 요소
중앙화를 달성하는 방법에는 일반적으로 세 가지가 있습니다1
2. 메서드에서 표시 유형을 인라인 요소로 설정합니다.table요소를 통해 구현합니다.3. 상대 위치 지정을 사용하여 요소를 왼쪽으로 50% 오프셋하여 중앙 정렬을 수행하도록 설정합니다.
<h1>태그는 제목을 중앙에 배치합니다코드 효과<p align="center">img……</p>로그인 후 복사🎜🎜🎜🎜🎜Img 이미지 센터링 방법🎜🎜🎜 일반적으로 "< CSS 코드>텍스트 -align:center 속성,
margin:0 auto또는 위치 지정 속성"을 중앙에 배치할 수 있습니다. 🎜🎜img는 이 상위 태그의 콘텐츠를 중앙에 배치하는 상위 태그를 정의합니다. 그러면 img가 자연스럽게 중앙에 배치됩니다.🎜🎜🎜🎜입력 입력 상자를 중앙에 배치하는 방법🎜🎜style="max-width:90%"로그인 후 복사🎜🎜중첩된 div를 외부에 입력하고 내부 요소를 설정합니다. div를 중앙에 배치하는 방법 🎜🎜<div align="center"> <input value="帐号"size="20"> </div>로그인 후 복사网页制作 🎜🎜html 웹 페이지에서 중앙 정렬 효과를 얻는 방법에 대한 코드 예🎜🎜🎜rrreee🎜🎜코드 렌더링🎜🎜🎜🎜🎜🎜단순히 html 언어를 사용하려는 경우 선택은 <입니다. ;center> 웹 디자인에 종사하는 경우 CSS 언어를 사용하여 웹 페이지를 수정하는 것이 좋습니다. 🎜🎜추천 학습: 🎜Html 비디오 튜토리얼🎜🎜
위 내용은 HTML 웹 페이지에서 센터링 효과를 얻는 방법(코드 공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 53
53
 19
19
 19
19
 64
64
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.





 🎜🎜🎜🎜🎜Img 이미지 센터링 방법🎜🎜🎜 일반적으로 "< CSS 코드>텍스트 -align:center 속성,
🎜🎜🎜🎜🎜Img 이미지 센터링 방법🎜🎜🎜 일반적으로 "< CSS 코드>텍스트 -align:center 속성, 



