이전 글에서는 "js에서 변수 번호로 배열을 만드는 방법"을 참고해 보시기 바랍니다. 이번에는 배열의 요소들의 누적 효과를 어떻게 얻을 수 있는지 살펴보겠습니다. 필요하다면 참고할 수 있습니다.
먼저 작은 예를 살펴보겠습니다.
이제 우리는 1, 2, 3, 4의 네 가지 요소를 포함하는 배열이 있다는 것을 알고 있습니다. 이제 이 배열에 있는 요소의 합이 무엇인지, 어떻게 계산하는지 알고 싶습니다. 그것? 요소 2를 추가하면 어떻게 될까요? 그래도 합산하면 같은 금액이 되나요?
<script> var arr = new Array(7); arr[0] = 1; arr[1] = 2; arr[2] = 3; arr[3] = 4; console.log(arr); const reducer = (accumulator, currentValue) => accumulator + currentValue; console.log(arr.reduce(reducer)); var nums = new Array(7); nums[0] = 1; nums[1] = 2; nums[2] = 3; nums[3] = 4; nums[4] = "two"; console.log(nums); console.log(nums.reduce(reducer)); </script>
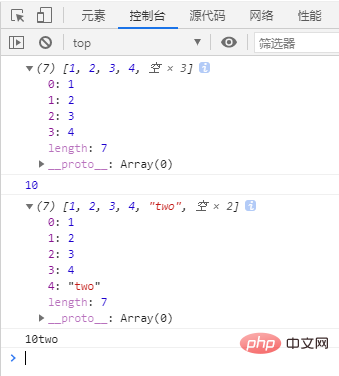
이 작은 예의 결과는

질문을 바탕으로 결과를 관찰할 수 있습니다. 1, 2, 3, 4의 네 가지 요소의 누적 결과는 10이고, 1, 2, 3입니다. , 4 및 2 이 5가지 요소의 누적 결과는 102입니다. 이는 이 방법에서 영어가 등장하면 영어는 필터링되지 않고 바로 숫자로 연산된다는 것을 보여준다.
많은 것을 알고 나면 이 방법을 자세히 살펴보겠습니다.
reduce() 메서드는 배열의 각 요소에 대해 당사에서 제공하는 감소기 함수(오름차순으로 실행)를 실행하고 결과를 단일 반환 값으로 요약합니다.
이 메서드의 구문을 살펴보겠습니다.
数组名称.reduce(执行的函数(累计器的返回值,正在处理的元素,当前元素索引,数组,第一次调用函数时的值)
reduce는 배열에서 삭제되거나 값이 할당되지 않은 요소를 제외하고 배열의 각 요소에 대해 순서대로 콜백 함수를 실행합니다.
accumulator accumulator
currentValue 현재 값
currentIndex 현재 인덱스
array array
참고: 함수가 처음 호출될 때의 값이 제공되지 않으면, Reduce는 첫 번째 인덱스를 건너뛰고 인덱스 1부터 콜백 메서드를 실행하기 시작합니다. 함수가 처음 호출될 때 값이 제공되면 인덱스 0에서 시작됩니다.
그게 전부입니다. 기본 JavaScript 튜토리얼
을 읽어보세요.위 내용은 js 배열 요소의 누적 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!