Vue가 Echarts 차트를 캡슐화하는 방법
시작하기 전에 먼저 일반적인 구성 요소 등록 프로세스를 따르고 프로젝트 구성 요소 디렉터리에 레이더 차트라는 새 구성 요소를 만든 다음 사용할 수 있도록 구성 요소를 데모 페이지에 소개합니다.
새 레이더 차트 구성 요소 콘텐츠:
// radar-chart.vue (子组件)
<template>
<p style="width: 100%; height: 100%;"></p>
</template>
<script>
export default {
name: 'radar-chart'
};
</script>
<style scoped>
</style>데모 페이지 코드:
// demo.vue (父组件)
<template>
<p style="border: 1px solid black; width: 400px; height: 300px; margin: 5px;">
<radar-chart></radar-chart>
</p>
</template>
<script>
import radarChart from '@/components/proj-components/echarts/radar-chart';
export default {
name: 'radar-chart-demo',
components: {
radarChart,
},
};
</script>
<style scoped>
</style>데모 페이지 렌더링 그림 1:

초기화 차트
준비 작업이 완료된 후 우리가 해야 할 일은 다음과 같습니다. ECharts를 도입하고 구성 요소에서 ECharts 인스턴스를 초기화합니다. 여기서 먼저 공식 웹사이트의 인스턴스와 데이터를 복사할 수 있습니다.
(1) Radar-chart.vue에 ECharts를 소개합니다:
// radar-chart.vue (子组件) import echarts from 'echarts';
(2) 메소드에서 차트 구성 데이터의 메소드를 생성합니다. 데이터 형식은 Echarts 공식 웹사이트를 참조하세요:
// radar-chart.vue (子组件)
methods: {
// 初始化图表配置
initOption() {
let vm = this;
vm.option = {
title: {
text: '基础雷达图'
},
tooltip: {},
legend: {
data: ['预算分配(Allocated Budget)', '实际开销(Actual Spending)']
},
radar: {
// shape: 'circle',
name: {
textStyle: {
color: '#fff',
backgroundColor: '#999',
borderRadius: 3,
padding: [3, 5]
}
},
indicator: [{ name: '销售(sales)', max: 6500}, { name: '管理(Administration)', max: 16000}, { name: '信息技术(Information Techology)', max: 30000}, { name: '客服(Customer Support)', max: 38000}, { name: '研发(Development)', max: 52000}, { name: '市场(Marketing)', max: 25000}]
},
series: [{
name: '预算 vs 开销(Budget vs spending)',
type: 'radar',
// areaStyle: {normal: {}},
data: [{value: [4300, 10000, 28000, 35000, 50000, 19000], name: '预算分配(Allocated Budget)'}, {value: [5000, 14000, 28000, 31000, 42000, 21000], name: '实际开销(Actual Spending)'}]
}]
};
},
},(3) 차트를 초기화합니다. : 컴포넌트 후크 마운트 방법 :
// radar-chart.vue (子组件)
mounted() {
this.initOption();
this.$nextTick(() => { // 这里的 $nextTick() 方法是为了在下次 DOM 更新循环结束之后执行延迟回调。也就是延迟渲染图表避免一些渲染问题
this.ready();
});
},방법:
// radar-chart.vue (子组件)
ready() {
let vm = this;
let dom = document.getElementById('radar-chart');
vm.myChart = echarts.init(dom);
vm.myChart && vm.myChart.setOption(vm.option);
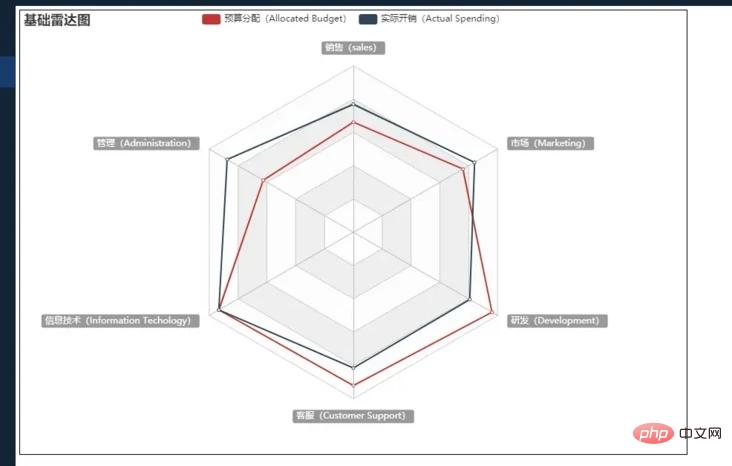
},데모 페이지 렌더링 그림 2:

여기에는 ECharts 소개, 차트 구성 초기화, 차트 초기화의 세 단계가 있으며 마지막으로 다음을 수행할 수 있습니다. 예비 데모 페이지에서 확인하세요. 마지막으로 ECharts 레이더 차트 디스플레이가 프로젝트에 추가되었습니다.
차트 구성 속성 추출(키포인트)
위에서 방사형 차트를 성공적으로 생성했지만, Radar-chart.vue의 데이터가 하드 코딩되어 반복적으로 호출할 수 없다는 것은 분명합니다. 다음으로 포장부터 시작하겠습니다.
캡슐화 개념은 다음과 같습니다.
1. 데모.vue는 레이더 차트.vue에 개인화된 데이터 세트를 전달합니다.
2. 레이더-차트.vue는 props 옵션을 통해 데이터를 받습니다.
3. 수신된 데이터 데이터 구체화, 구성 데이터 덮어쓰기 옵션
4. 차트 초기화
구체적인 구현: 데이터를 하위 구성 요소에 전달, 데이터에 변수 정의, 마운트된 값 할당
// demo.vue (父组件)
<template>
<p style="border: 1px solid black; width: 900px; height: 600px; margin: 5px;">
<radar-chart :indicator="indicator" :legendData="radarData"></radar-chart>
</p>
</template>
<script>
import radarChart from '@/components/proj-components/echarts/radar-chart';
export default {
name: 'radar-chart-demo',
components: {
radarChart,
},
mounted() {
this.indicator = [
{ name: '销售', max: 6500 },
{ name: '管理', max: 16000 },
{ name: '信息技术', max: 30000 },
{ name: '客服', max: 38000 },
];
this.radarData = [
{
value: [4000, 15000, 26000, 21000],
name: '实际开销(Actual Spending)',
}
];
},
data() {
return {
indicator: [], // 雷达指示器数据
legendData: [], // 雷达图例数据
};
},
};
</script>
<style scoped>
</style>props의 상위 구성 요소에서 데이터 수신
// radar-chart.vue (子组件)
props: {
// 指示器数据,必传项
// 格式举例 [{ name: 'a', max: 1},{ name: 'a', max: 1},{ name: 'a', max: 1}]
indicator: {
type: Array,
default: () => []
},
// 图例数据,必填项。
// 格式举例 [{ value: [5000, 14000, 28000], name: 'name' },{ value: [5000, 14000, 28000], name: 'name' }]
legendData: {
type: Array,
default: () => []
},
},in Ready() 여기서 인디케이터와 데이터의 두 속성 값을 업데이트하면 initOption()에서 이 두 값을 초기화할 필요가 없습니다.
// radar-chart.vue (子组件)
ready() {
let vm = this;
let dom = document.getElementById('radar-chart');
vm.myChart = echarts.init(dom);
// 得到指示器数据
vm.option.radar.indicator = vm.indicator;
// 得到图例数据
vm.option.series[0].data = vm.legendData;
vm.myChart && vm.myChart.setOption(vm.option);
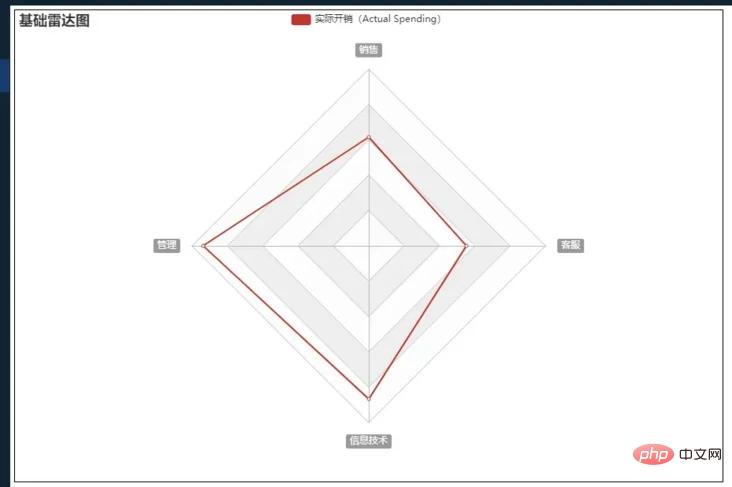
},데모 페이지 렌더링 그림 3:

세부정보 최적화 및 기타 참고사항:
1. 페이지에 여러 차트가 있는 경우 차트 ID가 자동으로 생성됩니다.
// radar-chart.vue (子组件)
<template>
<p :id="chartId" style="height: 100%; width: 100%;"></p>
</template>
<script>
let chartIdSeed = 1;
export default {
data() {
return {
chartId: 1,
};
},
mounted() {
let vm = this;
vm.chartId = 'radar-chart_' + chartIdSeed++;
},
methods: {
let vm = this;
let dom = document.getElementById(vm.chartId);
}
};
</script>2. 차트 데이터 속성은 props로 전달받으며, 차트의 기본 구성 속성은 defaultConfig에 저장됩니다. 상위 컴포넌트에서 전달한 구성 속성 ChartConfig는 $attrs를 통해 직접 얻어 최종적으로 finallyConfig에 병합되어 사용됩니다. , 이는 확장 및 유지 관리에 도움이 됩니다.
// radar-chart.vue (子组件)
<script>
export default {
data() {
return {
// 默认配置项。以下配置项可以在父组件 :chartConfig 进行配置,会覆盖这里的默认配置
defaultConfig: {
tooltipShow: true
},
finallyConfig: {}, // 最后配置项
};
},
mounted() {
// 在这里合并默认配置与父组件传进来的配置
vm.finallyConfig = Object.assign({}, vm.defaultConfig, vm.$attrs.chartConfig);
},
methods: {
initOption() {
vm.option = {
tooltip: {
show: vm.finallyConfig.tooltipShow, // 在这里使用最终配置
},
}
},
}
};
</script>3. watch를 사용하여 차트 데이터 업데이트를 모니터링하세요
// radar-chart.vue (子组件)
watch: {
legendData() {
this.$nextTick(() => {
this.ready();
});
}
},4. 창 크기 조정 이벤트 및 차트 클릭 이벤트 추가
// radar-chart.vue (子组件)
export default {
data() {
return {
chartResizeTimer: null, // 定时器,用于resize事件函数节流
};
},
methods: {
ready() {
// 添加窗口resize事件
window.addEventListener('resize', vm.handleChartResize);
// 触发父组件的 @chartClick 事件
vm.myChart.on('click', function(param) {
vm.$emit('chartClick', param);
});
},
// 处理窗口resize事件
handleChartResize() {
let vm = this;
clearTimeout(vm.chartResizeTimer);
vm.chartResizeTimer = setTimeout(function() {
vm.myChart && vm.myChart.resize();
}, 200);
},
},
beforeDestroy() {
// 释放该图例资源,较少页面卡顿情况
if (this.myChart) this.myChart.clear();
// 移除窗口resize事件
window.removeEventListener('resize', this.handleChartResize);
}
};[관련 추천: "vue.js tutorial"]
위 내용은 Vue가 Echarts 차트를 캡슐화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7647
7647
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 Google 시트의 범례에 라벨을 추가하는 방법
Feb 19, 2024 am 11:03 AM
Google 시트의 범례에 라벨을 추가하는 방법
Feb 19, 2024 am 11:03 AM
이 도움말에서는 이름이나 ID를 제공하는 한 가지 항목에 초점을 맞춘 Google 시트의 범례에 라벨을 추가하는 방법을 보여줍니다. 범례는 시스템이나 사물 그룹을 설명하여 관련 상황 정보를 제공합니다. GoogleSheet에서 범례에 라벨을 추가하는 방법 차트 작업을 할 때 차트를 더 쉽게 이해할 수 있도록 만들고 싶을 때가 있습니다. 이는 적절한 레이블과 범례를 추가하여 달성할 수 있습니다. 다음으로 Google 스프레드시트의 범례에 라벨을 추가하여 데이터를 더 명확하게 만드는 방법을 보여드리겠습니다. 차트 만들기 범례 레이블의 텍스트 편집 시작하겠습니다. 1] 차트 만들기 범례에 라벨을 지정하려면 먼저 차트를 만들어야 합니다. 먼저 GoogleSheets의 열이나 행에 입력합니다.
 PHP 인터페이스와 ECharts를 사용하여 시각적 통계 차트를 생성하는 방법
Dec 18, 2023 am 11:39 AM
PHP 인터페이스와 ECharts를 사용하여 시각적 통계 차트를 생성하는 방법
Dec 18, 2023 am 11:39 AM
데이터 시각화가 점점 더 중요해지는 오늘날의 상황에서 많은 개발자들은 데이터를 더 잘 표시하고 의사 결정자가 빠른 판단을 내릴 수 있도록 다양한 도구를 사용하여 다양한 차트와 보고서를 신속하게 생성하기를 희망합니다. 이러한 맥락에서 Php 인터페이스와 ECharts 라이브러리를 사용하면 많은 개발자가 시각적 통계 차트를 신속하게 생성하는 데 도움이 될 수 있습니다. 이 기사에서는 Php 인터페이스와 ECharts 라이브러리를 사용하여 시각적 통계 차트를 생성하는 방법을 자세히 소개합니다. 구체적인 구현에서는 MySQL을 사용합니다.
 ECharts 및 Python 인터페이스를 사용하여 대시보드를 그리는 단계
Dec 18, 2023 am 08:40 AM
ECharts 및 Python 인터페이스를 사용하여 대시보드를 그리는 단계
Dec 18, 2023 am 08:40 AM
ECharts 및 Python 인터페이스를 사용하여 대시보드를 그리는 단계에는 특정 코드 예제가 필요합니다. 요약: ECharts는 Python 인터페이스를 통해 데이터 처리 및 그래픽 그리기를 쉽게 수행할 수 있는 뛰어난 데이터 시각화 도구입니다. 이 기사에서는 ECharts 및 Python 인터페이스를 사용하여 대시보드를 그리는 구체적인 단계를 소개하고 샘플 코드를 제공합니다. 키워드: ECharts, Python 인터페이스, 대시보드, 데이터 시각화 소개 대시보드는 일반적으로 사용되는 데이터 시각화 형식으로,
 지도 히트맵을 사용하여 ECharts에 도시 열을 표시하는 방법
Dec 18, 2023 pm 04:00 PM
지도 히트맵을 사용하여 ECharts에 도시 열을 표시하는 방법
Dec 18, 2023 pm 04:00 PM
지도 열 지도를 사용하여 ECharts에서 도시 열을 표시하는 방법 ECharts는 지도 열 지도를 포함하여 개발자가 사용할 수 있는 다양한 차트 유형을 제공하는 강력한 시각적 차트 라이브러리입니다. 지도 열지도는 도시나 지역의 인기도를 표시하는 데 사용할 수 있으므로 다양한 장소의 인기도나 밀도를 빠르게 이해하는 데 도움이 됩니다. 이 기사에서는 ECharts에서 지도 열 지도를 사용하여 도시 열을 표시하는 방법을 소개하고 참조용 코드 예제를 제공합니다. 먼저 지리정보가 포함된 지도 파일인 EC가 필요합니다.
 달력 차트를 사용하여 ECharts에 시간 데이터를 표시하는 방법
Dec 18, 2023 am 08:52 AM
달력 차트를 사용하여 ECharts에 시간 데이터를 표시하는 방법
Dec 18, 2023 am 08:52 AM
달력 차트를 사용하여 ECharts에서 시간 데이터를 표시하는 방법 ECharts(Baidu의 오픈 소스 JavaScript 차트 라이브러리)는 강력하고 사용하기 쉬운 데이터 시각화 도구입니다. 꺾은선형 차트, 막대형 차트, 원형 차트 등 다양한 차트 유형을 제공합니다. 달력 차트는 ECharts의 매우 독특하고 실용적인 차트 유형으로, 시간 관련 데이터를 표시하는 데 사용할 수 있습니다. 이 기사에서는 ECharts에서 달력 차트를 사용하는 방법을 소개하고 특정 코드 예제를 제공합니다. 먼저, 다음을 사용해야 합니다.
 Word에 차트를 삽입하는 방법
Mar 20, 2024 pm 03:41 PM
Word에 차트를 삽입하는 방법
Mar 20, 2024 pm 03:41 PM
때로는 데이터를 보다 직관적으로 표시하기 위해 차트를 사용하여 표시해야 할 때가 있습니다. 그러나 차트의 경우 Excel에서만 작동할 수 있다고 생각하는 경우가 많습니다. 차트를 직접 삽입하세요. 어떻게 하나요? 한번 살펴보면 알게 될 것입니다. 1. 먼저 워드 문서를 엽니다. 2. 다음으로 "삽입" 메뉴에서 "차트" 도구 버튼을 찾아 클릭합니다. 3. "차트" 버튼을 클릭하고 적합한 차트를 선택합니다. 여기에서 원하는 대로 차트 유형을 선택하고 "확인"을 클릭합니다. 4. 차트를 선택하면 시스템이 자동으로 Excel 차트를 열고 내부에 데이터가 있습니다. 입력되었으므로 데이터만 변경하면 됩니다. 여기에서 이미 양식을 준비하셨다면,
 ECharts는 jQuery에 의존합니까? 심층 분석
Feb 27, 2024 am 08:39 AM
ECharts는 jQuery에 의존합니까? 심층 분석
Feb 27, 2024 am 08:39 AM
ECharts는 jQuery에 의존해야 합니까? 자세한 해석을 위해서는 특정 코드 예제가 필요합니다. ECharts는 다양한 차트 유형과 대화형 기능을 제공하고 웹 개발에 널리 사용되는 뛰어난 데이터 시각화 라이브러리입니다. ECharts를 사용할 때 많은 사람들은 다음과 같은 질문을 갖게 됩니다. ECharts는 jQuery에 의존해야 합니까? 이 기사에서는 이에 대해 자세히 설명하고 구체적인 코드 예제를 제공합니다. 우선, ECharts 자체는 jQuery에 의존하지 않습니다.
 히스토그램을 사용하여 ECharts에 데이터를 표시하는 방법
Dec 18, 2023 pm 02:21 PM
히스토그램을 사용하여 ECharts에 데이터를 표시하는 방법
Dec 18, 2023 pm 02:21 PM
ECharts에서 히스토그램을 사용하여 데이터를 표시하는 방법 ECharts는 데이터 시각화 분야에서 매우 유명하고 널리 사용되는 JavaScript 기반 데이터 시각화 라이브러리입니다. 그 중 히스토그램은 가장 일반적이고 일반적으로 사용되는 차트 유형으로 다양한 수치 데이터의 크기, 비교 및 추세 분석을 표시하는 데 사용할 수 있습니다. 이 기사에서는 EChart를 사용하여 히스토그램을 그리는 방법과 코드 예제를 제공하는 방법을 소개합니다. 먼저 ECharts 라이브러리를 HTML 파일에 도입해야 합니다. 이는 다음과 같은 방법으로 도입할 수 있습니다.




