"두 수의 곱셈과 나눗셈을 자바스크립트로 자세히 설명"에서는 두 수의 곱셈과 나눗셈을 자바스크립트로 소개합니다. 관심있는 친구들이 배울 수 있어요~
이 글의 주제는 "작성법" 입니다. 양의 정수의 인수를 계산하는 JavaScript 함수"?
그럼 요인이란 무엇인가요? 이것은 초등학교 지식에 속합니다. 인수는 정수 a를 정수 b로 나눈 몫(b≠0)이 나머지가 없는 정수라는 것을 모두가 알아야 합니다.
인수가 무엇인지 이해한 후에는 js 코드를 통해 양의 정수의 인수를 쉽게 계산할 수 있습니다.
전체 구현 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
</head>
<body>
<script>
function factors(n)
{
var num_factors = [], i;
for (i = 1; i <= Math.floor(Math.sqrt(n)); i += 1)
if (n % i === 0)
{
num_factors.push(i);
if (n / i !== i)
num_factors.push(n / i);
}
num_factors.sort(function(x, y)
{
return x - y;}); // 数字排序
return num_factors;
}
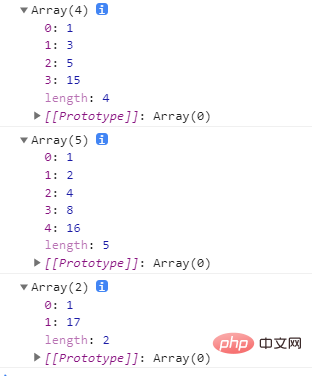
console.log(factors(15)); // [1,3,5,15]
console.log(factors(16)); // [1,2,4,8,16]
console.log(factors(17)); // [1,17]
</script>
</body>
</html>다음과 같이 console.log()를 통해 출력 정보를 볼 수 있습니다.

15, 16, 17의 인수는 [ 1,3,5,15], [1,2,4,8,16], [1,17].
위 코드에서 모두가 알아야 할 메서드는 다음과 같습니다.
sqrt() 메서드: 숫자의 제곱근을 반환할 수 있습니다. sqrt()方法:可返回一个数的平方根;
→注:Math.pow() 方法可以计算一个数的任意次根。
floor()方法:可对一个数进行下舍入;
→注:floor() 方法执行的是向下取整计算,它返回的是小于或等于函数参数,并且与之最接近的整数。
push()方法:可向数组的末尾添加一个或多个元素,并返回新的长度;
→注:该方法会改变数组的长度,要想数组的开头添加一个或多个元素要使用unshift() 方法。
sort()
→참고: Math.pow() 방법은 의 임의의 근을 계산할 수 있습니다.
floor() 메소드: 숫자를 반올림할 수 있습니다. →참고: Floor() 메소드는 반올림 계산을 수행하며 함수 매개변수보다 작거나 같은 숫자를 반환합니다. , 그리고 가장 가까운 정수입니다.
push() 메서드: 배열 끝에 하나 이상의 요소를 추가하고 새 길이를 반환할 수 있습니다. 🎜🎜🎜→ 참고: 이 메서드는 배열의 길이를 변경합니다. 시작 부분에 하나 이상의 요소를 추가하려면 unshift() 메서드를 사용하세요. 🎜🎜🎜sort() 메서드: 배열 요소를 정렬하는 데 사용됩니다. 🎜🎜🎜→참고: 배열은 원본 배열을 기준으로 정렬되며 복사본이 생성되지 않습니다. 🎜🎜🎜마지막으로 "🎜🎜JavaScript Basic Tutorial🎜🎜"을 여러분께 추천드리고 싶습니다~ 모든 분들의 학습을 환영합니다~🎜위 내용은 JavaScript를 사용하여 양의 정수 인수 계산의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!