PHP로 WeChat 사용자 정의 공유 만들기
최근 프로젝트를 진행하다가 위챗을 통해 글을 공유할 때, 공유 제목, 공유 요약, 사진을 내 요구 사항에 맞게 표시해야 하는 경우가 있어서 온라인에서 여러 가지 방법을 찾다가 결국 위챗을 채택하게 되었습니다. 공개 플랫폼. 내장 공유 인터페이스 기능.
WeChat 인터페이스 공유 기능을 만들려면 초기 단계에서 공개 계정을 등록하고 인증을 통과해야 인터페이스 제작이 실현될 수 있습니다. 여기서는 WeChat 등록에 대한 자세한 지침을 제공하지 않습니다. WeChat 공개 플랫폼의 공식 웹사이트인 mp.weixin.qq.com에서 직접 검색할 수 있습니다.
이제 단계별 소개를 드리겠습니다
1. 공개 계정 개발 정보 구성
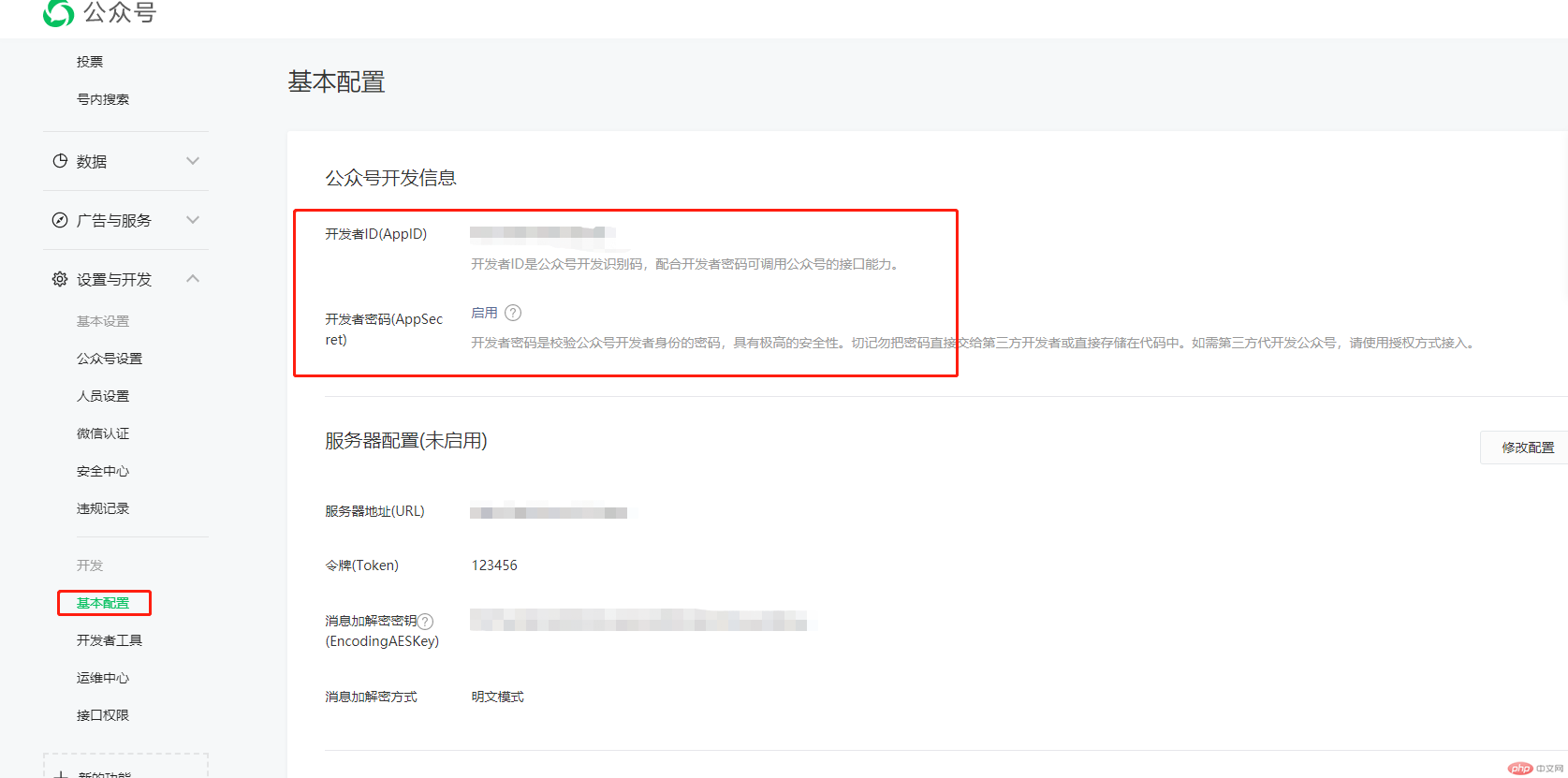
공유 인터페이스를 개발하기 전에 아래 그림과 같이 공개 플랫폼 구성 정보를 구성해야 합니다. "개발-기본 정보"를 클릭하면 공개 계정 개발 정보를 볼 수 있습니다. 개발자 비밀 키를 직접 구성하려면 "열기"를 클릭하세요. 구성이 성공한 후 개발자 ID(AppID)와 개발자 비밀번호(AppSecret)를 저장하세요

2. JS 인터페이스 보안 도메인 이름을 구성하세요
"설정 및 개발-공식 계정 설정"을 클릭하고 JS 인터페이스 보안 도메인 이름 뒤의 설정을 클릭한 다음 그림과 같이 필요에 따라 js 보안 도메인 이름을 추가합니다.
3.
여기서 별로 할말은 없고 그냥 코드class wechatClass
{
public $AppID;
public $AppSecret;
public $redirect_uri;
public $DbSy;
public $dump_url;
public $scope;
public function __construct()
{
parent::__construct();
$this->AppID = "开发者密码(AppSecret)";
$this->AppSecret = "开发者密码(AppSecret)";
}
public function getSignPackage() {
$jsapiTicket = $this->getJsApiTicket();
// 注意 URL 一定要动态获取,不能 hardcode.
$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://";
$url = "{$protocol}{$_SERVER['HTTP_HOST']}{$_SERVER['REQUEST_URI']}";
$timestamp = time();
$nonceStr = $this->createNonceStr();
// 这里参数的顺序要按照 key 值 ASCII 码升序排序
$string = "jsapi_ticket={$jsapiTicket}&noncestr={$nonceStr}×tamp={$timestamp}&url={$url}";
$signature = sha1($string);
// var_dump($signature);die;
$signPackage = array(
"appId" => $this->AppID,
"nonceStr" => $nonceStr,
"timestamp" => $timestamp,
"url" => $url,
"signature" => $signature,
"rawString" => $string
);
return $signPackage;
}
public function createNonceStr($length = 16) {
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i < $length; $i++) {
$str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);
}
return $str;
}
public function getJsApiTicket() {
// jsapi_ticket 应该全局存储与更新,以下代码以写入到文件中做示例
//echo $_SERVER['DOCUMENT_ROOT'];
$data = json_decode(file_get_contents($_SERVER['DOCUMENT_ROOT']."/static/yejuzhi/js/access_token.json"));
// var_dump($data->expire_time);die;
if ($data->expire_time < time()) {
$accessToken = $this->getAccessToken();
// 如果是企业号用以下 URL 获取 ticket
// $url = "https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=$accessToken";
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token={$accessToken}";
$res = json_decode($this->httpGet($url));
$ticket = $res->ticket;
if ($ticket) {
$data->expire_time = time() + 7000;
$data->jsapi_ticket = $ticket;
$fp = fopen($_SERVER['DOCUMENT_ROOT']."/static/yejuzhi/js/access_token.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$ticket = $data->jsapi_ticket;
}
return $ticket;
}
public function getAccessToken() {
// access_token 应该全局存储与更新,以下代码以写入到文件中做示例
$data = json_decode(file_get_contents($_SERVER['DOCUMENT_ROOT']."/static/yejuzhi/js/access_token.json"));
if ($data->expire_time < time()) {
// 如果是企业号用以下URL获取access_token
// $url = "https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=$this->appId&corpsecret=$this->appSecret";
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={$this->AppID}&secret={$this->AppSecret}";
$res = json_decode($this->httpGet($url));
$access_token = $res->access_token;
if ($access_token) {
$data->expire_time = time() + 7000;
$data->access_token = $access_token;
$fp = fopen($_SERVER['DOCUMENT_ROOT']."/static/yejuzhi/js/access_token.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$access_token = $data->access_token;
}
return $access_token;
}
public function httpGet($url){
$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($curl, CURLOPT_URL, $url);
$res = curl_exec($curl);
curl_close($curl);
return $res;
}
}4.PHP 파일 구성
직접 설정하실 수 있습니다$wx = new WeChatClass(); $sign = $wx->getSignPackage(); $this->assign('sign',$sign);
5. end HTML code
프런트엔드 HTML 코드에 대한 개발 문서를 참조하세요:https://developers.weixin.qq.com /doc/offiaccount/OA_Web_Apps/JS-SDK.html#111
여기사용자 정의된 "친구에게 공유" 및 "QQ에 공유" 버튼 공유 콘텐츠(1.4.0) 인터페이스를 예로 들었습니다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>微信分享接口制作</title>
</head>
<body>
<script src="http://res2.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
<script>
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '{$sign.appId}', // 必填,公众号的唯一标识
timestamp: '{$sign.timestamp}', // 必填,生成签名的时间戳
nonceStr: '{$sign.nonceStr}', // 必填,生成签名的随机串
signature: '{$sign.signature}',// 必填,签名
jsApiList: [
"updateAppMessageShareData",] // 必填,需要使用的JS接口列表
});
wx.ready(function () {
wx.updateAppMessageShareData({
title: '您的标题', // 分享标题
desc: '您的描述', // 分享描述
link: '您的分享链接', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '您的分享图标', // 分享图标
success: function () {
/*alert('成功');*/
}
});
});
</script>
</body>
</html>위 내용은 PHP로 WeChat 사용자 정의 공유 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT는 주로 신분증 인증 및 정보 교환을 위해 당사자간에 정보를 안전하게 전송하는 데 사용되는 JSON을 기반으로 한 개방형 표준입니다. 1. JWT는 헤더, 페이로드 및 서명의 세 부분으로 구성됩니다. 2. JWT의 작업 원칙에는 세 가지 단계가 포함됩니다. JWT 생성, JWT 확인 및 Parsing Payload. 3. PHP에서 인증에 JWT를 사용하면 JWT를 생성하고 확인할 수 있으며 사용자 역할 및 권한 정보가 고급 사용에 포함될 수 있습니다. 4. 일반적인 오류에는 서명 검증 실패, 토큰 만료 및 대형 페이로드가 포함됩니다. 디버깅 기술에는 디버깅 도구 및 로깅 사용이 포함됩니다. 5. 성능 최적화 및 모범 사례에는 적절한 시그니처 알고리즘 사용, 타당성 기간 설정 합리적,
 PHP에서 늦은 정적 결합을 설명하십시오 (정적 : :).
Apr 03, 2025 am 12:04 AM
PHP에서 늦은 정적 결합을 설명하십시오 (정적 : :).
Apr 03, 2025 am 12:04 AM
정적 바인딩 (정적 : :)는 PHP에서 늦은 정적 바인딩 (LSB)을 구현하여 클래스를 정의하는 대신 정적 컨텍스트에서 호출 클래스를 참조 할 수 있습니다. 1) 구문 분석 프로세스는 런타임에 수행됩니다. 2) 상속 관계에서 통화 클래스를 찾아보십시오. 3) 성능 오버 헤드를 가져올 수 있습니다.
 php magic 방법 (__construct, __destruct, __call, __get, __set 등)이란 무엇이며 사용 사례를 제공합니까?
Apr 03, 2025 am 12:03 AM
php magic 방법 (__construct, __destruct, __call, __get, __set 등)이란 무엇이며 사용 사례를 제공합니까?
Apr 03, 2025 am 12:03 AM
PHP의 마법 방법은 무엇입니까? PHP의 마법 방법은 다음과 같습니다. 1. \ _ \ _ Construct, 객체를 초기화하는 데 사용됩니다. 2. \ _ \ _ 파괴, 자원을 정리하는 데 사용됩니다. 3. \ _ \ _ 호출, 존재하지 않는 메소드 호출을 처리하십시오. 4. \ _ \ _ get, 동적 속성 액세스를 구현하십시오. 5. \ _ \ _ Set, 동적 속성 설정을 구현하십시오. 이러한 방법은 특정 상황에서 자동으로 호출되어 코드 유연성과 효율성을 향상시킵니다.
 매치 표현식 (PHP 8)과 스위치와 어떻게 다른지 설명하십시오.
Apr 06, 2025 am 12:03 AM
매치 표현식 (PHP 8)과 스위치와 어떻게 다른지 설명하십시오.
Apr 06, 2025 am 12:03 AM
PHP8에서 매치 표현식은 표현식의 값에 따라 다른 결과를 반환하는 새로운 제어 구조입니다. 1) 스위치 명령문과 유사하지만 실행 명령문 블록 대신 값을 반환합니다. 2) 경기 표현식은 엄격하게 비교되어 (===) 보안을 향상시킵니다. 3) 스위치 명세서에서 가능한 파손을 피하고 코드의 단순성과 가독성을 향상시킵니다.
 CSRF (Cross-Site Request Grospory) 란 무엇이며 PHP에서 CSRF 보호를 어떻게 구현합니까?
Apr 07, 2025 am 12:02 AM
CSRF (Cross-Site Request Grospory) 란 무엇이며 PHP에서 CSRF 보호를 어떻게 구현합니까?
Apr 07, 2025 am 12:02 AM
PHP에서는 예측할 수없는 토큰을 사용하여 CSRF 공격을 효과적으로 방지 할 수 있습니다. 특정 방법은 다음과 같습니다. 1. 형태로 CSRF 토큰을 생성하고 포함시킨다. 2. 요청을 처리 할 때 토큰의 유효성을 확인하십시오.
 H5와 미니 프로그램과 앱의 차이점
Apr 06, 2025 am 10:42 AM
H5와 미니 프로그램과 앱의 차이점
Apr 06, 2025 am 10:42 AM
H5. 미니 프로그램과 앱의 주요 차이점은 다음과 같습니다. 기술 아키텍처 : H5는 웹 기술을 기반으로하며 미니 프로그램 및 앱은 독립적 인 응용 프로그램입니다. 경험과 기능 : H5는 가볍고 사용하기 쉽고 기능이 제한되어 있습니다. 미니 프로그램은 가벼우 며 상호성이 우수합니다. 앱은 강력하고 부드러운 경험이 있습니다. 호환성 : H5는 크로스 플랫폼 호환성이며 애플릿 및 앱은 플랫폼에 의해 제한됩니다. 개발 비용 : H5는 개발 비용이 낮고 중간 미니 프로그램 및 최고 앱이 있습니다. 적용 가능한 시나리오 : H5는 정보 표시에 적합하고 애플릿은 가벼운 응용 프로그램에 적합하며 앱은 복잡한 기능에 적합합니다.
 회사의 보안 소프트웨어가 응용 프로그램과 충돌하는 경우 어떻게해야합니까? Hues Security 소프트웨어 문제를 해결하는 방법 공통 소프트웨어가 열리지 않습니까?
Apr 01, 2025 pm 10:48 PM
회사의 보안 소프트웨어가 응용 프로그램과 충돌하는 경우 어떻게해야합니까? Hues Security 소프트웨어 문제를 해결하는 방법 공통 소프트웨어가 열리지 않습니까?
Apr 01, 2025 pm 10:48 PM
회사 보안 소프트웨어 및 응용 프로그램을위한 호환성 문제 및 문제 해결 방법. 많은 회사들이 인트라넷 보안을 보장하기 위해 보안 소프트웨어를 설치할 것입니다. 그러나 보안 소프트웨어 가끔 ...
 php에서 엄격한 유형을 설명하십시오 (strict_types = 1);).
Apr 07, 2025 am 12:05 AM
php에서 엄격한 유형을 설명하십시오 (strict_types = 1);).
Apr 07, 2025 am 12:05 AM
php의 엄격한 유형은 declare (strict_types = 1)를 추가하여 활성화됩니다. 파일 상단에서. 1) 함정 유형 변환을 방지하기 위해 함수 매개 변수 및 리턴 값의 검사 유형 검사를 강요합니다. 2) 엄격한 유형을 사용하면 코드의 신뢰성과 예측 가능성을 향상시키고 버그를 줄이며 유지 관리 및 가독성을 향상시킬 수 있습니다.




