Angular 구성 요소 간의 5가지 통신 방법에 대한 간략한 설명
Angular 구성 요소 간에 통신하는 방법은 무엇입니까? 다음 글에서는 Angular 컴포넌트 간의 5가지 통신 방법을 소개하겠습니다. 필요하다면 참고하시면 됩니다~

컴포넌트는 프로젝트에서 해당 데이터를 보장하기 위한 구성 단위입니다. 각도는 구성 요소 간 통신을 가능하게 하는 몇 가지 방법을 캡슐화합니다. [관련 튜토리얼 권장 사항: "angular tutorial"]
1. 상위 구성 요소는 입력 바인딩
Parent 구성 요소
parent.comComponent.ts
age = 18; name = ' xiaoming '
parent.comComponent를 통해 하위 구성 요소에 데이터를 전달합니다. html
<app-child-1 [age]="age" [name]="name"></app-child-1>
child 구성 요소
child1.comComponent.ts
@Input() age!: number;
입력 속성 값 변경 차단
1 입력 속성 설정기를 사용하여 상위 구성 요소 값의 변경 사항을 차단합니다. 조치를 취하십시오.
child1.comComponent.ts
@Input()
set name(name: string) {
this._name = name.trim();
}
private _name: string;2. ngOnChanges() 후크 함수를 사용하여 입력 속성 값의 변경 사항을 모니터링하고 응답합니다. 이 방법은 여러 대화형 입력 속성을 모니터링해야 하는 경우 속성 설정자를 사용하는 것보다 더 적합합니다.
child1.comComponent.ts
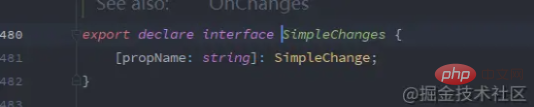
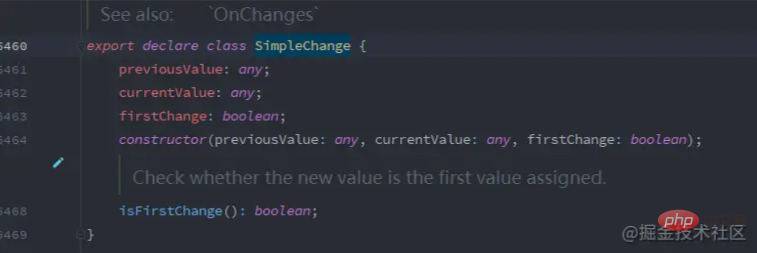
ngOnChanges(changes: SimpleChanges): void {
console.log(changes);
}Angular에서 공식적으로 제공하는 유형 설명 파일을 통해 SimpleChange의 관련 속성에 대해 알아볼 수 있습니다.


2. 상위 구성 요소는 하위 구성 요소의 이벤트를 수신합니다. 하위 구성 요소를 가져와 상위 구성 요소의 값에 전달합니다.
하위 구성 요소는 이벤트가 발생하면 EventEmitter(@Output 데코레이터 포함) 속성을 노출하여 이 속성을 사용하여 상위 구성 요소. 상위 구성 요소는 이 이벤트 속성에 바인딩되어 이벤트가 발생할 때 응답합니다. ㅋㅋㅋ
셋, 아버지 구성 요소는 하위 구성 요소의 속성을 읽고 로컬 변수(#varibleName)child 구성 요소
child1.comComponent.ts
@Output() voted = new EventEmitter<boolean>();
emitValue(): void {
this.voted.emit(true);
}부모 구성 요소
를 통해 템플릿에 있는 하위 구성 요소의 메서드를 호출합니다. parent.comComponent.html
<button (click)="emitValue()">Click</button>
제한 사항: 상위 구성 요소-하위 구성 요소 연결은 모두 상위 구성 요소의 템플릿에서 이루어져야 합니다. 상위 컴포넌트의 클래스가 하위 컴포넌트의 속성값을 읽거나 하위 컴포넌트의 메소드를 호출해야 하는 경우에는 로컬 변수 메소드를 사용할 수 없습니다.
4. 상위 구성 요소는 @ViewChild
를 호출합니다. 상위 구성 요소의 클래스가 하위 구성 요소의 속성 값을 읽거나 하위 구성 요소의 메서드를 호출해야 하는 경우 로컬 변수 메서드를 사용할 수 없습니다. 그러한 필요가 있으면 @ViewChild를 전달하여 하위 구성 요소를 상위 구성 요소에 삽입할 수 있습니다.
Parent 구성 요소parent.comComponent.ts<app-child-1 [age]="age" [name]="name" (voted)="getChildParam($event)"></app-child-1>
blog.tcs-y.com/2019/10 /08/…
Create dataService.tsgetChildParam(value: boolean): void {
console.log(value); // true
}로그인 후 복사
컴포넌트 1의 생성자에 서비스를 삽입하고 데이터를 설정하세요child1.comComponent.tsgetChildParam(value: boolean): void {
console.log(value); // true
}address = 'Shanghai';
setAddress(address: string): void {
this.address = address;
}<app-child-1 [age]="age" [name]="name" (voted)="getChildParam($event)" #child1Component></app-child-1>
<div>{{child1Component.address}}</div>
<button (click)="child1Component.setAddress('Beijing')">Click</button>@ViewChild(Child1Component) private child1Component!: Child1Component;
프로그래밍 소개를 방문하세요! !
위 내용은 Angular 구성 요소 간의 5가지 통신 방법에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
앵귤러 유니버셜(Angular Universal)을 아시나요? 웹사이트가 더 나은 SEO 지원을 제공하는 데 도움이 될 수 있습니다!
 각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 모나코 편집기를 사용하는 방법은 무엇입니까? 다음 글은 최근 비즈니스에서 사용되는 Monaco-Editor의 활용 사례를 기록한 글입니다.
 각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
이 글은 Angular의 상태 관리자 NgRx에 대한 심층적인 이해를 제공하고 NgRx 사용 방법을 소개하는 글이 될 것입니다.
 프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
인터넷의 급속한 발전과 함께 프론트엔드 개발 기술도 지속적으로 개선되고 반복되고 있습니다. PHP와 Angular는 프런트엔드 개발에 널리 사용되는 두 가지 기술입니다. PHP는 양식 처리, 동적 페이지 생성, 액세스 권한 관리와 같은 작업을 처리할 수 있는 서버측 스크립팅 언어입니다. Angular는 단일 페이지 애플리케이션을 개발하고 구성 요소화된 웹 애플리케이션을 구축하는 데 사용할 수 있는 JavaScript 프레임워크입니다. 이 기사에서는 프론트엔드 개발에 PHP와 Angular를 사용하는 방법과 이들을 결합하는 방법을 소개합니다.
 Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
인증은 모든 웹 애플리케이션에서 가장 중요한 부분 중 하나입니다. 이 튜토리얼에서는 토큰 기반 인증 시스템과 기존 로그인 시스템과의 차이점에 대해 설명합니다. 이 튜토리얼이 끝나면 Angular와 Node.js로 작성된 완벽하게 작동하는 데모를 볼 수 있습니다. 기존 인증 시스템 토큰 기반 인증 시스템으로 넘어가기 전에 기존 인증 시스템을 살펴보겠습니다. 사용자는 로그인 양식에 사용자 이름과 비밀번호를 입력하고 로그인을 클릭합니다. 요청한 후 데이터베이스를 쿼리하여 백엔드에서 사용자를 인증합니다. 요청이 유효하면 데이터베이스에서 얻은 사용자 정보를 이용하여 세션을 생성하고, 세션 정보를 응답 헤더에 반환하여 브라우저에 세션 ID를 저장한다. 다음과 같은 애플리케이션에 대한 액세스를 제공합니다.
 Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
이 기사에서는 Angular의 독립 구성 요소, Angular에서 독립 구성 요소를 만드는 방법, 기존 모듈을 독립 구성 요소로 가져오는 방법을 안내합니다.
 프로젝트가 너무 크면 어떻게 해야 하나요? Angular 프로젝트를 합리적으로 분할하는 방법은 무엇입니까?
Jul 26, 2022 pm 07:18 PM
프로젝트가 너무 크면 어떻게 해야 하나요? Angular 프로젝트를 합리적으로 분할하는 방법은 무엇입니까?
Jul 26, 2022 pm 07:18 PM
Angular 프로젝트가 너무 큽니다. 합리적으로 분할하는 방법은 무엇입니까? 다음 글에서는 Angular 프로젝트를 합리적으로 분할하는 방법을 소개하겠습니다. 도움이 되셨으면 좋겠습니다!






