이전 글 "js는 주어진 하위 문자열이 존재하는지 어떻게 알 수 있습니까?"에서는 문자열에서 해당 하위 문자열이 처음 또는 마지막으로 나타나는 위치를 가져와서 해당 하위 문자열이 존재하는지 확인하는 방법을 소개했습니다. 이번에는 JavaScript 문자열에 대한 연구를 계속하고 문자열을 연결하는 여러 가지 방법을 소개합니다.
JavaScript 문자열에서 문자열을 이어붙이는 경우 문자열 연결 연산자 "+"를 사용하여 두 개 이상의 문자열 변수를 연결하는 것을 생각할 수 있습니다. +”,使用它让两个或多个字符串变量连接起来:
var str1 = "Hello";
var str2 = "World";
var splicing = str1+" "+str2;
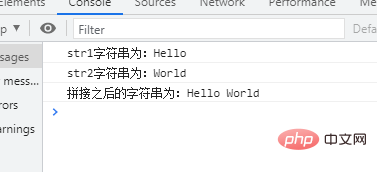
console.log("str1字符串为:"+str1);
console.log("str2字符串为:"+str2);
console.log("拼接之后的字符串为:"+splicing);输出结果:

但除了字符串连接运算符“+”,JavaScript还内置了两个函数concat()或者join(),也可以用来实现字符串的拼接(在特定的代码环境中使用)。下面我们来了解一下:
1、使用concat()方法
concat()方法可以连接两个或多个字符串
var str1 = "Hello";
var str2 = str1.concat(" ","World"," ","!");
console.log("str1字符串为:"+str1);
console.log("拼接之后的字符串为:"+str2);分析:string.concat(str1,str2,...,strN)函数可以把多个参数str1,str2,...,strN添加到指定字符串string的尾部,然后返回连接后的字符串。
看看输出结果:

说明:concat()方法不会修改原字符串的值,因此 string 本身并没有被更改。
2、使用join()方法
join()方法其实是一个数组方法,可以把数组中的所有元素放入一个字符串。
在特定的操作环境中,我们可以借助该 join() 方法来连接字符串,如 HTML 字符串输出等。
var arr=new Array();
arr=["www","php","cn"];
var str=arr.join("");
arr = null;
document.write(str);看看输出结果:

在传统浏览器中,使用数组的 join() 方法连接超大字符串时,速度会很快,是推荐的最佳方法。
var s = "JavaScript";
var arr=new Array();
for (var i = 0; i < 10; i ++) {
arr.push(s);
}
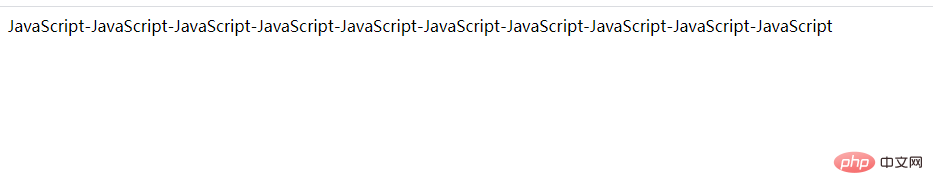
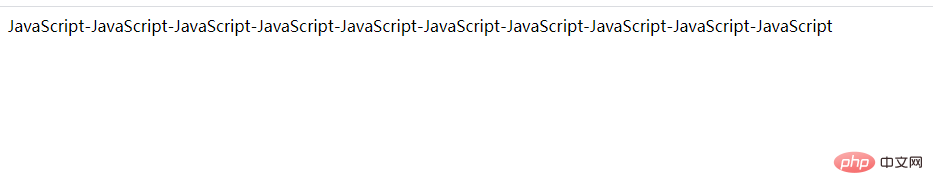
var str=arr.join("-");
arr = null;
document.write(str);看看输出结果:
 可以看出,
可以看出,array.join(分隔符) rrreee
+" 외에도 JavaScript에는 문자열을 연결하는 데 사용할 수 있는 두 가지 내장 함수 concat() 또는 Join()도 있습니다(특정 코드 환경에서 사용됨). ). 살펴보겠습니다: 🎜🎜1. concat() 메서드를 사용하세요🎜🎜concat() 메서드는 두 개 이상의 문자열을 연결할 수 있습니다🎜rrreee🎜분석: string.concat(str1 ,str2, ...,strN)이 함수는 여러 매개변수 str1,str2,...,strN를 지정된 문자열 string 끝에 추가할 수 있습니다. 연결된 문자열을 반환합니다. 🎜🎜출력을 보세요: 🎜🎜 🎜🎜참고: concat() 메서드는 원래 문자열의 값을 수정하지 않으므로
🎜🎜참고: concat() 메서드는 원래 문자열의 값을 수정하지 않으므로 string 자체는 변경되지 않았습니다. 🎜🎜2. Join() 메서드를 사용하세요. 🎜🎜 Join() 메서드는 실제로 배열의 모든 요소를 문자열에 넣을 수 있는 배열 메서드입니다. 🎜🎜특정 운영 환경에서는 HTML 문자열 출력 등과 같은 문자열을 연결하기 위해 Join() 메서드를 사용할 수 있습니다. 🎜rrreee🎜출력을 보세요: 🎜🎜 🎜🎜기존 브라우저에서는 매우 큰 문자열을 조인하기 위해 배열의 Join() 메서드를 사용할 때 매우 빠르며 가장 권장되는 방법입니다. 🎜rrreee🎜출력을 보세요: 🎜🎜
🎜🎜기존 브라우저에서는 매우 큰 문자열을 조인하기 위해 배열의 Join() 메서드를 사용할 때 매우 빠르며 가장 권장되는 방법입니다. 🎜rrreee🎜출력을 보세요: 🎜🎜
array.join(separator) 함수는 지정된 구분 기호를 사용하여 배열 배열의 두 요소를 결합하여 문자열을 형성하고 출력할 수 있음을 알 수 있습니다. 🎜🎜그렇습니다. 필요한 경우 다음 내용을 읽어보세요. 🎜javascript 고급 튜토리얼🎜🎜위 내용은 JS 문자열 학습 팁: 함수를 사용하여 여러 문자열 연결의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!