CSS3를 사용하여 이미지에 그라데이션 효과를 추가하는 방법을 가르칩니다(자세한 코드 설명).
이전 글 "CSS3를 사용하여 애니메이션 효과를 얻는 방법(코드 공유)을 단계별로 가르쳐주세요"에서 CSS3 애니메이션 효과 설정 사용법을 소개했습니다. 다음 기사에서는 CSS3를 사용하여 이미지에 그라데이션 효과를 추가하는 방법을 소개합니다.

Css3 그래디언트를 처음 접한 것은 아주 오래전 일입니다. PS를 플레이하는 것과 같고 멋진 것들을 많이 만들 수 있다는 점이 매우 흥미롭습니다.
브라우저 지원
| IE | FF | Chrome | Safari | Opera | iOS | Android | Android Chrome |
|---|---|---|---|---|---|---|---|
| 6-9(아니요) | 2- 3.5( 아니요) | 4-9(부분-웹킷-) | 3.1-3.2(없음) | - | 3.2-4.3(부분) | 2.1-3.0(-webkit-) | 10-25( -webkit -) |
| 10+ | 3.6-15(-webkit-) | 10-25(-webkit-) | 4-5(부분)5-6.1(-webkit-) | - | 5 + | 4-4.3(-webkit-) | 26+ |
| - | 15+ | 25+ | 5-6 | 15+ | - | 4.4+ | - |
Linear Gradient Linear-Gradient
구문 사용
linear-gradient([ [ [| to [top | bottom] || [left | right] ],]?[,]+);
다음 코드를 실행해도 실행 결과는 동일합니다
linear-gradient(#fff, #333); linear-gradient(to bottom, #fff, #333); linear-gradient(to top, #333, #fff); linear-gradient(180deg, #fff, #333); linear-gradient(to bottom, #fff 0%, #333 100%);
각도, 시작 방향, 색상, 색상 비율을 정의할 수 있습니다
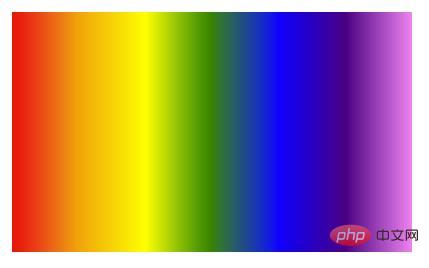
데모
<div style="width: 200px; height: 200px;"></div>
<style>
div {
background: linear-gradient(
to right,
red,
orange,
yellow,
green,
blue,
indigo,
violet
);
}
</style>
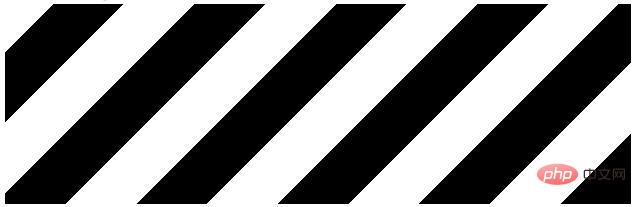
선형 그래디언트 채우기 Repeating-linear-gradient
사용법은 선형 그래디언트와 유사하며 실제로는 그래디언트 채우기입니다. 얼룩말 패턴을 구현하는 등 픽셀까지 정확할 수 있습니다
<div class="g"></div>
<style>
.g {
background: repeating-linear-gradient(
-45deg,
transprent,
transprent 25px,
#fff 25px,
#fff50px
);
}
</style>
방사형 그래디언트
구문 사용
radial-gradient( [ circle ||][ at]? , | [ ellipse || [|]{2}][ at]? , | [ [ circle | ellipse ] ||][ at]? , | at,[ ,]+ )다음 코드는 실행 결과가 동일합니다
radial-gradient(circle, #f00, #ff0, #080); radial-gradient(circle at center, #f00, #ff0, #080); radial-gradient(circle at 50%, #f00, #ff0, #080); radial-gradient(circle farthest-corner, #f00, #ff0, #080);
를 통해 모양을 빠르게 찾을 수 있습니다. length Position closest-side 그라디언트의 가장자리 모양은 그라디언트의 중심점(원)에 가장 가까운 컨테이너 측면에 접하거나 적어도 그라디언트의 중심점에 가장 가까운 수직 및 수평 측면에 접합니다. (타원).
closest-corner 그라디언트의 가장자리 모양은 그라디언트의 중심점에 가장 가까운 컨테이너의 모서리와 교차합니다. farthest-side Nearest-side의 반대인 가장자리 모양은 그라데이션의 중심점에서 가장 먼 컨테이너 측면(또는 가장 먼 수직 및 수평 측면)에 접합니다. farthest-corner 그라디언트의 가장자리 모양은 그라디언트의 중심점에서 가장 먼 컨테이너의 모서리와 교차합니다.원의 중심 위치를 at왼쪽 상단 원 왼쪽 하단 각도
- 원 오른쪽 하단 원 중심 50% - Radial-gradient반복선형그라디언트와 유사하게 그라디언트를 채워줍니다.
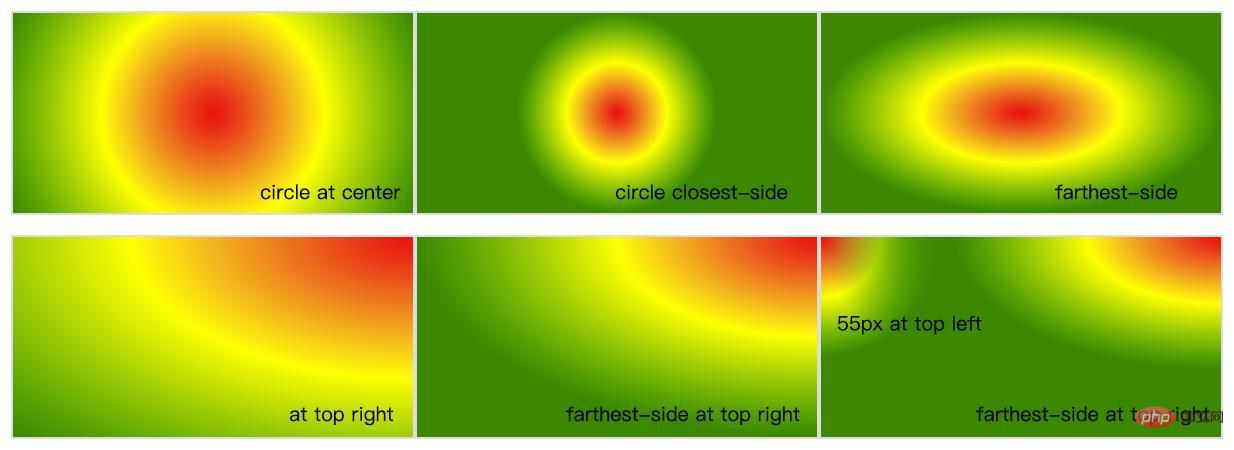
- 코드 샘플결과는 다음과 같습니다
<style> div { width: 200px; height: 100px; margin-top: 10px; border: 1px solid #ddd; } .g1 { background: radial-gradient(circle at center, #f00, #ff0, #080); } .g2 { background: radial-gradient(circle closest-side, #f00, #ff0, #080); } .g3 { background: radial-gradient(farthest-side, #f00 20%, #ff0 50%, #080 80%); } .g4 { background: radial-gradient(at top right, #f00, #ff0, #080); } .g5 { background: radial-gradient(farthest-side at top right, #f00, #ff0, #080); } .g6 { background: radial-gradient( farthest-side at top right, #f00, #ff0, #080, transparent ), radial-gradient(60px at top left, #f00, #ff0, #080); } </style> <div class="g1"></div> <div class="g2"></div> <div class="g3"></div> <div class="g4"></div> <div class="g5"></div> <div class="g6"></div>로그인 후 복사 - 그라디언트를 사용하면 다양한 효과를 낼 수 있습니다
코드 샘플
<style> div { width: 200px; height: 100px; border: 1px solid #ddd; float: left; margin: 10px; } .g1 { background: repeating-radial-gradient(circle, #f00 0, #ff0 10%, #f00 15%); } .g2 { background: repeating-radial-gradient( at top left, #f00, #ff0 10%, #080 15%, #ff0 20%, #f00 25% ); } .g3 { background: repeating-radial-gradient( circle closest-corner at 20px 50px, #f00, #ff0 10%, #080 20%, #ff0 30%, #f00 40% ); } </style> <div class="g1"></div> <div class="g2"></div> <div class="g3"></div>로그인 후 복사아래 그림과 같이 아름다운 비눗방울을 만들 수 있습니다 그런 다음 이전 기사 애니메이션 중 하나가 그를 움직이게 만듭니다.<style> @keyframes up { 0% { top: 100%; } 100% { top: -100px; } } .blister { position: absolute; width: 80px; height: 80px; display: block; border-radius: 50%; // left: 300px; overflow: hidden; animation: up 20s linear infinite; bottom: -100%; background: rgba(255, 255, 255, 0.1); cursor: pointer; &:hover { animation-play-state: paused; } &::before { content: ""; left: 0; top: 0; height: 100%; width: 100%; box-shadow: 0 0 20px #fff inset; position: absolute; border-radius: 50%; } .light { border-radius: 50%; width: 75px; height: 54px; transform: rotate(140deg); top: -24px; position: absolute; left: -18px; display: block; background: radial-gradient(farthest-side, #fff, rgba(255, 255, 255, 0)); } .light2 { width: 24px; height: 15px; position: absolute; bottom: 9px; right: 15px; transform: rotate(-25deg); border-radius: 50%; display: block; background: radial-gradient(farthest-side, #fff, rgba(255, 255, 255, 0)); } } </style>로그인 후 복사 효과를 보려면 여기를 클릭하세요 https://k-ui.cn 애니메이션이 지연되어 나타나는데 시간이 좀 걸립니다.
효과를 보려면 여기를 클릭하세요 https://k-ui.cn 애니메이션이 지연되어 나타나는데 시간이 좀 걸립니다. 추천 학습:
CSS3 비디오 튜토리얼위 내용은 CSS3를 사용하여 이미지에 그라데이션 효과를 추가하는 방법을 가르칩니다(자세한 코드 설명).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




 효과를 보려면 여기를 클릭하세요 https://k-ui.cn 애니메이션이 지연되어 나타나는데 시간이 좀 걸립니다.
효과를 보려면 여기를 클릭하세요 https://k-ui.cn 애니메이션이 지연되어 나타나는데 시간이 좀 걸립니다. 