JS 배열 학습의 헤드 또는 테일에 요소를 삽입하는 방법은 무엇입니까?
이전 글 "JS 배열 학습: 1차원 및 2차원 배열의 생성과 접근"에서는 배열을 생성하는 다양한 방법을 소개했습니다. 이제 배열이 생겼으니 배열을 조작해야 하는데, 가장 일반적인 작업은 배열 요소를 추가하거나 삭제하는 것입니다. 이번에는 먼저 배열 요소를 삽입하는 여러 가지 방법을 소개한 후, 배열 요소를 삭제하는 방법을 소개하겠습니다.
배열 요소를 추가하는 방법에는 여러 가지가 있습니다. 배열의 시작이나 끝 부분에 요소를 추가하거나 배열 첨자를 기준으로 임의의 위치에 추가할 수 있습니다. 오늘은 먼저 배열의 시작이나 끝 부분에 요소를 삽입하는 방법을 소개하겠습니다.
배열 시작 부분에 요소 삽입
JavaScript에서는 unshift() 함수를 사용하여 배열 시작 부분에 요소를 삽입할 수 있습니다. 이 함수는 하나 이상의 매개변수 값을 배열에 추가할 수 있습니다. 배열 헤드:
array.unshift(元素1, 元素2, ..., 元素X)
첫 번째 매개변수 Element 1는 배열의 새 요소 0이고, 두 번째 매개변수 Element 2는 새 요소 1입니다. , 마지막으로 배열 길이 요소를 추가한 후 값을 반환합니다. 元素1 为数组新的元素 0,第 2 个参数 元素2 为新的元素 1,以此类推,最后返回添加元素后的数组长度。
我们通过下面的例子来具体看看:
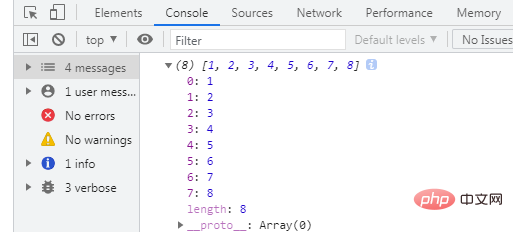
var a = [0]; //定义数组 console.log(a); //返回[0] a.unshift(1,2); //一次性增加两个元素 console.log(a); //返回[1,2,0] var a = [0]; a.unshift(1); //增加元素1 a.unshift(2); //增加元素2 console.log(a); //返回[2,1,0]
可以看出:我们使用a.unshift(1,2)来在a数组的开头按顺序插入两个数值1、2;使用a.unshift(1)在a数组的开头插入数值1,又在此基础上使用a.unshift(2)在开头(即数值1前)插入数值2。因此输出结果为:

在数组末尾插入元素
在JavaScript中,我们可以使用push()或者concat() 方法来在数组尾部插入元素。下面一一介绍一下:
1、使用push()方法
push()方法能够把一个或多个参数值附加到数组的尾部,并返回添加元素后的数组长度。
array.push(元素1, 元素2, ..., 元素X)
我们通过下面的例子来具体看看:
var a = [0]; //定义数组 console.log(a); //返回[0] a.push(1,2); //一次性增加两个元素 console.log(a); //返回[0,1,2] var a = [0]; a.push(1); //增加元素1 a.push(2); //增加元素2 console.log(a); //返回0,1,2]
可以看出:我们使用a.push(1,2)在a数组的尾部按顺序插入两个数值1、2;使用a.push(1)在a数组的尾部插入数值1,又在此基础上使用a.push(2)
var a = [1,2,3]; var b = [4, 5, 6]; var c = [7,8]; var d = a.concat(b,c); console.log(d);
 다음을 볼 수 있습니다.
다음을 볼 수 있습니다. a.unshift(1,2)를 사용하여 두 값 1과 1을 2; a.unshift(1)를 사용하여 a 배열의 시작 부분에 값 1을 삽입한 다음 a.unshift(2)를 사용하여 처음에는 값 2(즉, 값 1 이전)입니다. 따라서 출력 결과는 다음과 같습니다. 
배열 끝에 요소 삽입
자바스크립트에서는 push() 또는 concat() 메서드를 사용하여 배열 끝에 요소를 삽입할 수 있습니다. 하나씩 소개하겠습니다. 
1. push() 메서드 사용
 push() 메서드는 배열 끝에 하나 이상의 매개변수 값을 추가하고 요소를 추가한 후 배열의 길이를 반환할 수 있습니다.
push() 메서드는 배열 끝에 하나 이상의 매개변수 값을 추가하고 요소를 추가한 후 배열의 길이를 반환할 수 있습니다.
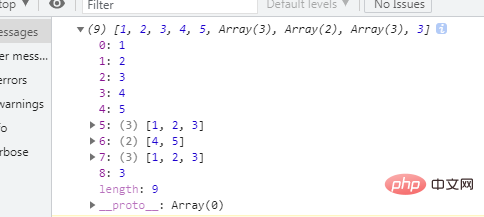
var a = [1,2,3,4,5]; var b = [[1,2,3], [4,5]]; var c = [[1,2,3], 3]; var d = a.concat(b,c); console.log(d);
다음 예를 자세히 살펴보겠습니다.
var a = [1,2,3,4,5]; //定义数组 var b = a.concat(6,7,8); //为数组a连接3个元素 console.log(b); //返回[1,2,3,4,5,6,7,8]
우리는 a.push(1,2)를 사용하여 두 값 1과 1을 순서대로 삽입하는 것을 볼 수 있습니다. 2; a.push(1)를 사용하여 a 배열 끝에 값 1을 삽입한 다음 a.push(2) 값 1을 끝에 삽입하려면(즉, 이후 값 1) 값 2를 삽입합니다. 따라서 출력 결과는 다음과 같습니다.

1) concat() 메서드는 두 개 이상의 배열을 연결할 수 있으며 하나 이상의 배열 요소를 매개 변수로 추가합니다. . 지정된 배열의 끝까지.
rrreee🎜concat() 메서드는 1차원 배열을 매개변수로 분해하고 이를 별도의 요소로 배열의 끝에 연결합니다. 따라서 출력 결과는 다음과 같습니다. 🎜🎜🎜🎜🎜그러나 concat() 메서드는 2차원 배열을 완전히 분해할 수 없습니다. 2차원 배열에 포함된 1차원 요소만 배열의 꼬리에 연결할 수 있습니다. 🎜rrreee🎜🎜🎜🎜2)concat( ) 메소드는 주어진 요소를 삽입하여 전달된 모든 매개변수를 배열 끝에 순서대로 추가할 수도 있습니다. 🎜rrreee🎜출력 결과는 다음과 같습니다. 🎜🎜🎜🎜🎜설명: concat() 메서드는 원래 배열에 새 요소를 추가하는 대신 새 배열을 생성하고 반환하지만 unshift() 메서드는 원래 배열에 요소를 추가합니다. . 🎜🎜그렇습니다. 필요한 경우 다음 내용을 읽어보세요. 🎜javascript 고급 튜토리얼🎜🎜위 내용은 JS 배열 학습의 헤드 또는 테일에 요소를 삽입하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7412
7412
 15
15
 1359
1359
 52
52
 76
76
 11
11
 20
20
 19
19
 foreach 루프를 사용하여 PHP 배열에서 중복 요소를 제거하는 방법은 무엇입니까?
Apr 27, 2024 am 11:33 AM
foreach 루프를 사용하여 PHP 배열에서 중복 요소를 제거하는 방법은 무엇입니까?
Apr 27, 2024 am 11:33 AM
PHP 배열에서 중복 요소를 제거하기 위해 foreach 루프를 사용하는 방법은 다음과 같습니다. 배열을 순회하고 요소가 이미 존재하고 현재 위치가 첫 번째 항목이 아닌 경우 삭제합니다. 예를 들어, 데이터베이스 쿼리 결과에 중복된 레코드가 있는 경우 이 방법을 사용하면 이를 제거하고 중복된 레코드가 없는 결과를 얻을 수 있습니다.
 PHP 배열 키 값 뒤집기: 다양한 방법의 성능 비교 분석
May 03, 2024 pm 09:03 PM
PHP 배열 키 값 뒤집기: 다양한 방법의 성능 비교 분석
May 03, 2024 pm 09:03 PM
PHP 배열 키 값 뒤집기 방법의 성능 비교는 array_flip() 함수가 대규모 배열(100만 개 이상의 요소)에서 for 루프보다 더 나은 성능을 발휘하고 시간이 덜 걸리는 것을 보여줍니다. 키 값을 수동으로 뒤집는 for 루프 방식은 상대적으로 시간이 오래 걸립니다.
 PHP 어레이 딥 카피(Array Deep Copy) 기술: 다양한 방법을 사용하여 완벽한 카피 달성
May 01, 2024 pm 12:30 PM
PHP 어레이 딥 카피(Array Deep Copy) 기술: 다양한 방법을 사용하여 완벽한 카피 달성
May 01, 2024 pm 12:30 PM
PHP에서 배열을 깊게 복사하는 방법에는 json_decode 및 json_encode를 사용한 JSON 인코딩 및 디코딩이 포함됩니다. array_map 및 clone을 사용하여 키와 값의 전체 복사본을 만듭니다. 직렬화 및 역직렬화를 위해 직렬화 및 역직렬화를 사용합니다.
 PHP 배열 다차원 정렬 연습: 간단한 시나리오부터 복잡한 시나리오까지
Apr 29, 2024 pm 09:12 PM
PHP 배열 다차원 정렬 연습: 간단한 시나리오부터 복잡한 시나리오까지
Apr 29, 2024 pm 09:12 PM
다차원 배열 정렬은 단일 열 정렬과 중첩 정렬로 나눌 수 있습니다. 단일 열 정렬은 array_multisort() 함수를 사용하여 열별로 정렬할 수 있습니다. 중첩 정렬에는 배열을 순회하고 정렬하는 재귀 함수가 필요합니다. 실제 사례로는 제품명별 정렬, 판매량 및 가격별 복합 정렬 등이 있습니다.
 PHP 배열 심층 복사 모범 사례: 효율적인 방법 발견
Apr 30, 2024 pm 03:42 PM
PHP 배열 심층 복사 모범 사례: 효율적인 방법 발견
Apr 30, 2024 pm 03:42 PM
PHP에서 배열 전체 복사를 수행하는 가장 좋은 방법은 json_decode(json_encode($arr))를 사용하여 배열을 JSON 문자열로 변환한 다음 다시 배열로 변환하는 것입니다. unserialize(serialize($arr))를 사용하여 배열을 문자열로 직렬화한 다음 새 배열로 역직렬화합니다. RecursiveIteratorIterator를 사용하여 다차원 배열을 재귀적으로 순회합니다.
 데이터 정렬에 PHP 배열 그룹화 기능 적용
May 04, 2024 pm 01:03 PM
데이터 정렬에 PHP 배열 그룹화 기능 적용
May 04, 2024 pm 01:03 PM
PHP의 array_group_by 함수는 키 또는 클로저 함수를 기반으로 배열의 요소를 그룹화하여 키가 그룹 이름이고 값이 그룹에 속한 요소의 배열인 연관 배열을 반환할 수 있습니다.
 PHP 배열 병합 및 중복 제거 알고리즘: 병렬 솔루션
Apr 18, 2024 pm 02:30 PM
PHP 배열 병합 및 중복 제거 알고리즘: 병렬 솔루션
Apr 18, 2024 pm 02:30 PM
PHP 배열 병합 및 중복 제거 알고리즘은 병렬 처리를 위해 원본 배열을 작은 블록으로 나누는 병렬 솔루션을 제공하며, 기본 프로세스는 중복 제거를 위해 블록의 결과를 병합합니다. 알고리즘 단계: 원본 배열을 동일하게 할당된 작은 블록으로 분할합니다. 중복 제거를 위해 각 블록을 병렬로 처리합니다. 차단 결과를 병합하고 다시 중복 제거합니다.
 중복 요소를 찾는 데 있어 PHP 배열 그룹화 기능의 역할
May 05, 2024 am 09:21 AM
중복 요소를 찾는 데 있어 PHP 배열 그룹화 기능의 역할
May 05, 2024 am 09:21 AM
PHP의 array_group() 함수를 사용하면 지정된 키로 배열을 그룹화하여 중복 요소를 찾을 수 있습니다. 이 함수는 다음 단계를 통해 작동합니다. key_callback을 사용하여 그룹화 키를 지정합니다. 선택적으로 value_callback을 사용하여 그룹화 값을 결정합니다. 그룹화된 요소 수를 계산하고 중복 항목을 식별합니다. 따라서 array_group() 함수는 중복된 요소를 찾고 처리하는 데 매우 유용합니다.




