다양한 방법으로 JavaScript에서 변수를 선언하는 방법을 가르쳐주세요.
이전 글 "js를 통해 지정된 숫자보다 큰 배열 요소를 반환하는 방법"에서 js를 통해 지정된 숫자보다 큰 배열 요소를 반환하는 방법을 소개해드렸는데요. 관심 있는 친구들은 알아보세요~
그런 다음 이 기사의 주제는 JavaScript에서 다양한 방법으로 변수를 선언하는 방법을 가르치는 것입니다!
우선 JavaScript에서는 다양한 키워드를 사용하여 다양한 방식으로 변수를 선언할 수 있다는 점을 알아야 합니다. 결국 JavaScript에서는 각 키워드에 특정 기능이 있으며 기본적으로 var, let 및 const 키워드를 사용할 수 있습니다. 변수를 선언하는 세 가지 방법이 있으며 각 키워드는 특정 특정 조건에서 사용됩니다.
참고: 2015년 이전에는 var 키워드를 사용하여 JavaScript 변수를 선언했습니다. ES2015(ES6)에는 두 가지 중요한 JavaScript 키워드 let 및 const가 추가되었습니다.
첫 번째 방법 var: var:
var:该关键字用于全局声明变量,如果使用此关键字来声明变量,则该变量也可以全局访问和更改。
注:它适用于较短的代码。
其语法如:
var variableName = "Variable-Value;"
一个通过var声明变量的例子:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
</head>
<body>
<script>
var geeks = "I love PHP中文网";
console.log(geeks);
</script>
</body>
</html>则会输出“I love PHP中文网”,如下图:

第二种方式let:
let: 该关键字用于在本地声明变量,如果使用此关键字来声明变量,则该变量可以在本地访问并且也是可变的。
注:let声明的变量只在let命令所在的代码块内有效。
语法:
let variableName = "Variable-Value;"
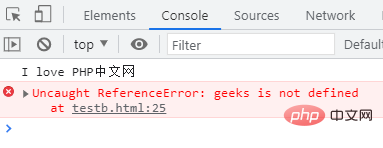
一个通过let声明变量的例子:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
</head>
<body>
<script>
if (true) {
let geeks = "I love PHP中文网";
console.log(geeks);
}
/* 显示未定义错误 */
console.log(geeks);
</script>
</body>
</html>输出:

第三种方式const
이 키워드는 전역적으로 변수를 선언하는 데 사용됩니다. 이 키워드를 사용하여 변수를 선언하면 해당 변수에도 액세스하고 변경할 수 있습니다. 전 세계적으로. 참고: 더 짧은 코드에 적합합니다.
구문은 다음과 같습니다.
const variableName = "Variable-Value;"
var를 통해 변수를 선언하는 예:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
</head>
<body>
<script>
const geeks = "I love PHP中文网";
console.log(geeks);
</script>
</body>
</html>는 아래와 같이 "I love PHP Chinese website"를 출력합니다.


하자: let: 이 키워드는 변수를 로컬로 선언하는 데 사용됩니다. 이 키워드를 사용하여 변수를 선언하면 변수에 로컬로 액세스할 수 있고 변경할 수도 있습니다.
🎜참고: let으로 선언된 변수는 let 명령이 있는 코드 블록 내에서만 유효합니다. 🎜🎜구문: 🎜rrreee🎜let을 통해 변수를 선언하는 예: 🎜rrreee🎜출력: 🎜🎜 🎜🎜🎜세 번째 방법
🎜🎜🎜세 번째 방법 const: 🎜🎜🎜🎜🎜const🎜: 이 키워드는 전역적으로 변수를 선언하는 데 사용됩니다. 이 키워드를 사용하여 변수를 선언하면 변수에 전역적으로 액세스할 수 있으며 변경할 수 없습니다. 🎜🎜참고: const는 읽기 전용 상수를 선언합니다. 일단 선언되면 상수 값을 변경할 수 없습니다. 🎜🎜Syntax: 🎜rrreee🎜const를 통한 변수 선언의 예: 🎜rrreee🎜Output: 🎜🎜 🎜🎜🎜마지막으로 "🎜🎜JavaScript Basics Tutorial🎜🎜"을 추천하고 싶습니다 ~ 모두가 배우길 환영합니다~🎜위 내용은 다양한 방법으로 JavaScript에서 변수를 선언하는 방법을 가르쳐주세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 Python 구문 마인드맵: 코드 구조에 대한 심층적인 이해
Feb 21, 2024 am 09:00 AM
Python 구문 마인드맵: 코드 구조에 대한 심층적인 이해
Feb 21, 2024 am 09:00 AM
Python은 간단하고 읽기 쉬운 구문으로 다양한 분야에서 널리 사용됩니다. 프로그래밍 효율성을 높이고 코드 작동 방식을 깊이 이해하려면 Python 구문의 기본 구조를 숙지하는 것이 중요합니다. 이를 위해 이 기사에서는 Python 구문의 다양한 측면을 자세히 설명하는 포괄적인 마인드 맵을 제공합니다. 변수 및 데이터 유형 변수는 Python에서 데이터를 저장하는 데 사용되는 컨테이너입니다. 마인드맵은 정수, 부동 소수점 숫자, 문자열, 부울 값 및 목록을 포함한 일반적인 Python 데이터 유형을 보여줍니다. 각 데이터 유형에는 고유한 특성과 작업 방법이 있습니다. 연산자 연산자는 데이터 유형에 대한 다양한 작업을 수행하는 데 사용됩니다. 마인드맵은 산술 연산자, 비율 등 Python의 다양한 연산자 유형을 다룹니다.
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Java의 인스턴스 변수 란 무엇입니까?
Feb 19, 2024 pm 07:55 PM
Java의 인스턴스 변수 란 무엇입니까?
Feb 19, 2024 pm 07:55 PM
Java의 인스턴스 변수는 메소드나 생성자가 아닌 클래스에 정의된 변수를 참조합니다. 인스턴스 변수는 멤버 변수라고도 합니다. 클래스의 각 인스턴스에는 인스턴스 변수의 자체 복사본이 있습니다. 인스턴스 변수는 객체 생성 중에 초기화되며 해당 상태는 객체 수명 동안 저장 및 유지됩니다. 인스턴스 변수 정의는 일반적으로 클래스의 맨 위에 배치되며 public, private, protected 또는 기본 액세스 한정자를 비롯한 모든 액세스 한정자를 사용하여 선언할 수 있습니다. 그것은 우리가 원하는 것이 무엇인지에 달려 있습니다.
 jQuery 사용 사례: 변수가 비어 있는지 확인하는 여러 가지 방법
Feb 27, 2024 pm 04:12 PM
jQuery 사용 사례: 변수가 비어 있는지 확인하는 여러 가지 방법
Feb 27, 2024 pm 04:12 PM
jQuery는 웹 개발에 널리 사용되는 JavaScript 라이브러리로, 웹 페이지 요소를 조작하고 이벤트를 처리하는 간단하고 편리한 방법을 많이 제공합니다. 실제 개발에서는 변수가 비어 있는지 확인해야 하는 상황에 자주 직면합니다. 이 기사에서는 jQuery를 사용하여 변수가 비어 있는지 확인하고 특정 코드 예제를 첨부하는 몇 가지 일반적인 방법을 소개합니다. 방법 1: if 문을 사용하여 varstr="";if(str){co 결정






