워터마크를 구현하는 방법은 무엇입니까? 워터마킹을 달성하는 여러 가지 방법에 대한 간략한 분석
워터마크는 어떻게 구현하나요? 이 글에서는 워터마크를 구현하는 여러 가지 방법을 알려드리겠습니다. 도움이 필요한 친구들은 이에 대해 알아볼 수 있습니다~

문제 발생
일상 업무에서 우리는 데이터 유출을 방지하기 위해 많은 민감한 데이터를 자주 접하게 됩니다. 누출이 발생하면 데이터를 "패키징"해야 합니다. 데이터 유출에 관심이 있는 '범죄자들'이 극심한 '여론의 압박' 속에서 불법행위를 포기하고, 싸우지 않고 남을 물리치는 효과를 얻으려는 '범죄적 시도'를 하게 만드는 것이 목적이다. 보안 부서에 근무하는 우리들에게는 데이터 보안에 대한 개념이 이미 뼛속 깊이 자리잡고 있습니다. 말 한마디, 그림 하나하나에 데이터 유출 위험이 있는지를 염두에 두는 것이 중요합니다. 우리가 생각해 왔던 질문입니다. 예를 들어, 사진의 워터마크는 작업 과정에서 자주 접하게 되는 문제입니다. 제가 하는 업무의 내용이 리뷰 플랫폼 개발이기 때문에 리뷰 플랫폼에 위험한 그림이 자주 나타나는 경우가 있는데, 리뷰어들의 보안 인식이 고르지 못한 점을 고려하여 불안전한 일이 발생하지 않도록 워터마크를 추가하는 것이 필요합니다. 사진.
문제 분석
우선 비즈니스 시나리오를 고려하면 현 단계의 문제는 검토 과정에서 데이터 유출이 걱정된다는 점입니다. 당분간은 명시적인 워터마크만 고려하므로 일부 추가를 의미합니다. 귀하의 개인 신원이나 기타 데이터를 식별할 수 있는 텍스트를 사진에 추가합니다. 이처럼 유출된 데이터를 바탕으로 개인을 추적할 수 있는 것은 물론, 문제가 발생하기 전에 예방하고 예방하는 것이 가장 중요한 기능이다.
문제 해결
구현 방법
워터마크를 구현하는 방법은 기능을 구현하는 인력의 구분에 따라 프런트엔드 워터마크와 백엔드 워터마크로 나눌 수 있습니다. 프런트 엔드 워터마크의 장점은 세 가지로 요약할 수 있습니다. 첫째, 서버 리소스를 차지하지 않고 클라이언트의 컴퓨팅 성능에 전적으로 의존하므로 서버에 대한 부담이 줄어듭니다. 둘째, 어떤 프런트엔드 구현을 구현하더라도 성능은 백엔드보다 빠릅니다. 셋째, 구현이 간단하다. 백엔드 워터마킹 구현의 가장 큰 장점 역시 안전성, 안전성, 안전성 3가지로 요약할 수 있습니다. Zhihu와 Weibo는 모두 백엔드 워터마크 솔루션을 사용합니다. 그러나 포괄적인 고려 끝에 우리는 워터마킹을 구현하기 위해 여전히 프런트엔드 솔루션을 채택하고 있습니다. 다음은 nodejs가 백엔드 이미지 워터마킹을 구현하는 방법도 간략하게 소개합니다.
노드 구현
은 세 가지 npm 패키지를 제공합니다. 이 부분은 우리 기사의 초점이 아니며 간단한 데모만 제공됩니다.
1, gm https://github.com/aheckmann/gm 6.4k 별
const fs = require('fs');
const gm = require('gm');
gm('/path/to/my/img.jpg')
.drawText(30, 20, "GMagick!")
.write("/path/to/drawing.png", function (err) {
if (!err) console.log('done');
});GraphicsMagick 또는 ImageMagick이 설치되어 있어야 합니다.
2, node-images: https://github.com/ zhangyuanwei/ node-images
var images = require("images");
images("input.jpg") //Load image from file
//加载图像文件
.size(400) //Geometric scaling the image to 400 pixels width
//等比缩放图像到400像素宽
.draw(images("logo.png"), 10, 10) //Drawn logo at coordinates (10,10)
//在(10,10)处绘制Logo
.save("output.jpg", { //Save the image to a file, with the quality of 50
quality : 50 //保存图片到文件,图片质量为50
});zhangyuanwei 중국어, 중국어 문서에서 개발한 경량의 다른 도구를 설치할 필요가 없습니다.
3, jimp: https://github.com/oliver-moran/jimp
가능 gifwrap gif 워터마크로 구현
프런트 엔드 구현
1, 배경 이미지는 전체 화면 워터마크를 구현합니다
Alibaba 내부 및 외부 개인 정보 페이지에 대한 효과를 확인할 수 있습니다. 원칙:

장점: 백엔드에서 그림이 생성되어 안전합니다.
단점: 이미지 정보를 얻기 위해 http 요청을 시작해야 합니다.
효과 표시: 내부 시스템이므로 효과를 표시하는 것이 불편합니다.
2 DOM은 전체 이미지 워터마크와 이미지 워터마크를 구현합니다
이미지의 onload 이벤트에서 이미지 너비와 높이를 가져오고, 이미지 크기에 따라 워터마크 영역을 생성하고, 이미지의 상위 레이어에서 차단하고, DOM 콘텐츠는 워터마크의 카피라이팅 또는 기타 정보입니다. 방법은 비교적 간단합니다.
const wrap = document.querySelector('#ReactApp');
const { clientWidth, clientHeight } = wrap;
const waterHeight = 120;
const waterWidth = 180;
// 计算个数
const [columns, rows] = [~~(clientWidth / waterWidth), ~~(clientHeight / waterHeight)]
for (let i = 0; i < columns; i++) {
for (let j = 0; j <= rows; j++) {
const waterDom = document.createElement('div');
// 动态设置偏移值
waterDom.setAttribute('style', `
width: ${waterWidth}px;
height: ${waterHeight}px;
left: ${waterWidth + (i - 1) * waterWidth + 10}px;
top: ${waterHeight + (j - 1) * waterHeight + 10}px;
color: #000;
position: absolute`
);
waterDom.innerText = '测试水印';
wrap.appendChild(waterDom);
}
}장점: 간단하고 구현하기 쉽습니다.
단점: 너무 크거나 너무 많은 그림이 성능에 영향을 미칩니다.
효과 표시:

3, 캔버스 구현(첫 번째 버전 구현 계획)
방법 1: 사진에서 직접 작업
더 이상 말도 안 되는 일 없이 코드만 업로드하세요
useEffect(() => {
// gif 图不支持
if (src && src.includes('.gif')) {
setShowImg(true);
}
image.onload = function () {
try {
// 太小的图不加载水印
if (image.width < 10) {
setIsDataError(true);
props.setIsDataError && props.setIsDataError(true);
return;
}
const canvas = canvasRef.current;
canvas.width = image.width;
canvas.height = image.height;
// 设置水印
const font = `${Math.min(Math.max(Math.floor(innerCanvas.width / 14), 14), 48)}px` || fontSize;
innerContext.font = `${font} ${fontFamily}`;
innerContext.textBaseline = 'hanging';
innerContext.rotate(rotate * Math.PI / 180);
innerContext.lineWidth = lineWidth;
innerContext.strokeStyle = strokeStyle;
innerContext.strokeText(text, 0, innerCanvas.height / 4 * 3);
innerContext.fillStyle = fillStyle;
innerContext.fillText(text, 0, innerCanvas.height / 4 * 3);
const context = canvas.getContext('2d');
context.drawImage(this, 0, 0);
context.rect(0, 0, image.width || 200, image.height || 200);
// 设置水印浮层
const pattern = context.createPattern(innerCanvas, 'repeat');
context.fillStyle = pattern;
context.fill();
} catch (err) {
console.info(err);
setShowImg(true);
}
};
image.onerror = function () {
setShowImg(true);
};
}, [src]);장점: 순수한 프런트 엔드 구현, 마우스 오른쪽 버튼을 클릭하여 복사한 사진에도 워터마크가 표시됩니다.
단점: GIF가 지원되지 않습니다. 사진은 교차 도메인을 지원해야 합니다.
효과 표시: 아래에 제공됩니다.
방법 2: 캔버스는 워터마크 URL을 생성하고 이를 CSS 배경 속성에 할당합니다
export const getBase64Background = (props) => {
const { nick, empId } = GlobalConfig.userInfo;
const {
rotate = -20,
height = 75,
width = 85,
text = `${nick}-${empId}`,
fontSize = '14px',
lineWidth = 2,
fontFamily = 'microsoft yahei',
strokeStyle = 'rgba(255, 255, 255, .15)',
fillStyle = 'rgba(0, 0, 0, 0.15)',
position = { x: 30, y: 30 },
} = props;
const image = new Image();
image.crossOrigin = 'Anonymous';
const canvas = document.createElement('canvas');
const context = canvas.getContext('2d');
canvas.width = width;
canvas.height = height;
context.font = `${fontSize} ${fontFamily}`;
context.lineWidth = lineWidth;
context.rotate(rotate * Math.PI / 180);
context.strokeStyle = strokeStyle;
context.fillStyle = fillStyle;
context.textAlign = 'center';
context.textBaseline = 'hanging';
context.strokeText(text, position.x, position.y);
context.fillText(text, position.x, position.y);
return canvas.toDataURL('image/png');
};
// 使用方式
<img src="/static/imghw/default1.png" data-src="https://xxx.xxx.jpg" class="lazy" / alt="워터마크를 구현하는 방법은 무엇입니까? 워터마킹을 달성하는 여러 가지 방법에 대한 간략한 분석" >
<div className="warter-mark-area" style={{ backgroundImage: `url(${getBase64Background({})})` }} />장점: 순수 프런트엔드 구현, 교차 도메인 지원, git 이미지 워터마크 지원
단점: 생성된 base64 URL은 다음과 같습니다.
효과 표시: 아래와 같습니다.
실제로 이 두 캔버스의 구현을 바탕으로 세 번째 방법을 쉽게 생각해 낼 수 있는데, 첫 번째 방법에서 그림의 상위 레이어를 그림이 아닌 캔버스로 덮어서 완벽하게 그림을 그릴 수 있습니다. 두 솔루션의 단점을 피하십시오. 하지만 잠시 멈추고 두 솔루션을 결합하고 캔버스를 사용하여 그리는 더 간단하고 쉬운 방법이 있습니까? 예, 대신 svg를 사용하세요.
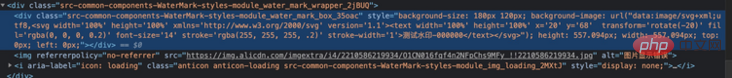
4, SVG 방식(현재 사용 중인 솔루션)
워터마크 구성 요소의 반응 버전을 제공합니다.
export const WaterMark = (props) => {
// 获取水印数据
const { nick, empId } = GlobalConfig.userInfo;
const boxRef = React.createRef();
const [waterMarkStyle, setWaterMarkStyle] = useState('180px 120px');
const [isError, setIsError] = useState(false);
const {
src, text = `${nick}-${empId}`, height: propsHeight, showSrc, img, nick, empId
} = props;
// 设置背景图和背景图样式
const boxStyle = {
backgroundSize: waterMarkStyle,
backgroundImage: `url("data:image/svg+xml;utf8,<svg width=\'100%\' height=\'100%\' xmlns=\'http://www.w3.org/2000/svg\' version=\'1.1\'><text width=\'100%\' height=\'100%\' x=\'20\' y=\'68\' transform=\'rotate(-20)\' fill=\'rgba(0, 0, 0, 0.2)\' font-size=\'14\' stroke=\'rgba(255, 255, 255, .2)\' stroke-width=\'1\'>${text}</text></svg>")`,
};
const onLoad = (e) => {
const dom = e.target;
const {
previousSibling, nextSibling, offsetLeft, offsetTop,
} = dom;
// 获取图片宽高
const { width, height } = getComputedStyle(dom);
if (parseInt(width.replace('px', '')) < 180) {
setWaterMarkStyle(`${width} ${height.replace('px', '') / 2}px`);
};
previousSibling.style.height = height;
previousSibling.style.width = width;
previousSibling.style.top = `${offsetTop}px`;
previousSibling.style.left = `${offsetLeft}px`;
// 加载 loading 隐藏
nextSibling.style.display = 'none';
};
const onError = (event) => {
setIsError(true);
};
return (
<div className={styles.water_mark_wrapper} ref={boxRef}>
<div className={styles.water_mark_box} style={boxStyle} />
{isError
? <ErrorSourceData src={src} showSrc={showSrc} height={propsHeight} text="图片加载错误" helpText="点击复制图片链接" />
: (
<>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/323/319/107/1629255185289626.png" class="lazy" onLoad={onLoad} referrerPolicy="no-referrer" onError={onError} src={src} alt="图片显示错误" />
<Icon className={styles.img_loading} type="loading" />
</>
)
}
</div>
);
};优点:支持 gif 图水印,不存在跨域问题,使用 repeat 属性,无插入 dom 过程,无性能问题;
缺点:。。。
dom 结构展示:

5,效果图展示
canvas 和 svg 实现的效果在展示上没有很大的区别,所以效果图就一张图全部展示了。

QA
问题一:
如果把 watermark 的 dom 删除了,图片不就是无水印了吗?
答案:
可以利用 MutationObserver 监听 water 的节点,如果节点被修改,图片也随之隐藏;
问题二:
鼠标右键复制图片?
答案:
全部的图片都禁用了右键功能
问题三:
如果从控制台的network获取图片信息呢?
答案:
此操作暂时没有想到好的解决办法,建议采用后端实现方案
总结
前端实现的水印方案始终只是一种临时方案,业务后端实现又耗费服务器资源,其实最理想的解决方式就是提供一个独立的水印服务,虽然加载过程中会略有延迟,但是相对与数据安全来说,毫秒级的延迟还是可以接受的,这样又能保证不影响业务的服务稳定性。
在每天的答疑过程中,也会有很多业务方来找我沟通水印遮挡风险点的问题,每次只能用数据安全的重要性来回复他们,当然,水印的大小,透明度,密集程度也都在不断的调优中,相信会有一个版本,既能起到水印的作用,也能更好的解决遮挡问题。
原文地址:https://segmentfault.com/a/1190000040425430
作者:ES2049 /卜露
更多编程相关知识,请访问:编程视频!!
위 내용은 워터마크를 구현하는 방법은 무엇입니까? 워터마킹을 달성하는 여러 가지 방법에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7704
7704
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 Meitu Xiuxiu에 워터마크를 추가하는 방법은 무엇입니까? 아름다운 사진에 워터마크를 추가하는 방법을 공유해보세요!
Mar 16, 2024 pm 09:55 PM
Meitu Xiuxiu에 워터마크를 추가하는 방법은 무엇입니까? 아름다운 사진에 워터마크를 추가하는 방법을 공유해보세요!
Mar 16, 2024 pm 09:55 PM
MeituXiuXiu에 워터마크를 추가하는 방법을 알고 싶으십니까? Meitu Xiuxiu는 사진을 잘라내어 다른 사진에 배치, 사진 크기를 kb 단위로 변경, 워터마크 제거, 신분증 사진의 배경색 변경, 시간 추가 등의 기능을 제공하는 매우 사용하기 쉬운 사진 편집 소프트웨어입니다. , 날짜 및 위치 워터마크를 전체 화면에 표시하여 사용자가 사진 제작을 빠르게 완료할 수 있도록 도와줍니다. 일부 사용자는 자신의 사진을 만들어 다른 사람이 훔치는 것을 원하지 않지만 자신의 워터마크로 덮고 싶지만 어떻게 해야 할지 모르시나요? 이제 편집자가 아름다운 사진에 워터마크를 추가하는 방법을 알려드리겠습니다! 마음에 드신다면 오셔서 다운로드 받으세요! 1. Meitu Xiuxiu에 워터마크를 추가하는 방법은 무엇입니까? 아름다운 사진에 워터마크를 추가하는 방법을 공유해보세요! 1. 이 사이트에서 다운로드한 Meitu Xiu Xiu 2023 버전을 엽니다. Meitu Xiu Xiu 2023 버전 카테고리: 사진 및 미화 Meitu Xiu Xiu 2023 버전은 기능이 풍부한 사진 미화 및 편집 소프트웨어 다운로드
 Scanner Almighty로 워터마크를 제거하는 방법
Mar 05, 2024 pm 05:34 PM
Scanner Almighty로 워터마크를 제거하는 방법
Mar 05, 2024 pm 05:34 PM
워터마크 제거는 소프트웨어 스캐너의 유용한 도구입니다. 일부 사용자는 스캐너에서 워터마크를 제거하는 방법을 잘 모릅니다. PDF 편집에서 워터마크 제거를 클릭하여 닫을 수 있습니다. 다음으로 편집자가 소개를 가져왔습니다. 워터마크 없애는 방법 궁금하신 분들은 구경오세요! Scanner King 사용 튜토리얼 Scanner King으로 워터마크를 제거하는 방법 답변: 저장 인터페이스를 클릭하여 PDF에서 워터마크 제거를 편집할 수 있습니다. 세부 사항: 1. 소프트웨어를 입력하고 [카메라] 아이콘을 클릭합니다. 2. 워터마킹이 필요한 문서의 사진을 찍고 스캔합니다. 3. [→]를 클릭하여 다음 단계로 진행하세요. 4. 편집이 완료되면 [✓]를 클릭하세요. 5. [PDF 편집]을 클릭하세요. 6. 아래의 [워터마크 제거]를 선택하세요.
 클리핑에서 워터마크를 제거하는 방법 클리핑에서 워터마크를 제거하는 방법
Feb 22, 2024 pm 05:16 PM
클리핑에서 워터마크를 제거하는 방법 클리핑에서 워터마크를 제거하는 방법
Feb 22, 2024 pm 05:16 PM
클립을 열고 템플릿을 선택하세요. 비디오를 편집한 후 내보내기를 클릭하고 워터마크 없이 저장 및 공유를 클릭하세요. 튜토리얼 적용 모델: iPhone13 시스템: iOS15.3.1 버전: 커팅 6.8.0 분석 1 커팅을 열고 커팅 템플릿을 선택합니다. 2. 클릭하여 템플릿을 연 후 오른쪽 하단에 있는 같은 스타일로 잘라내기 옵션을 클릭하세요. 3앨범에서 사진 채우기 세그먼트를 선택하고 다음을 클릭하세요. 4페이지 오른쪽 상단에 있는 내보내기 옵션을 클릭하는 방법. 5마지막으로 워터마크 없이 저장 및 공유를 클릭하세요. 보충: Cutting은 어떤 소프트웨어인가요? 1 Cutting은 포괄적인 편집 기능, 속도 변경 가능, 필터 및 뷰티 효과, 풍부한 음악 라이브러리 리소스를 갖춘 비디오 편집 소프트웨어입니다. 2021년 2월부터 휴대폰, 패드, Mac 컴퓨터에서 클리핑이 지원됩니다.
 윙크 동영상 워터마크 제거하는 방법
Feb 23, 2024 pm 07:22 PM
윙크 동영상 워터마크 제거하는 방법
Feb 23, 2024 pm 07:22 PM
윙크 동영상 워터마크 제거 방법 winkAPP에 동영상 워터마크 제거 도구가 있는데 대부분의 친구들이 윙크 동영상 워터마크 제거 방법을 모릅니다. 편집자가 가져온 텍스트 튜토리얼입니다. 관심 있는 사용자가 와서 살펴보세요! 윙크에서 비디오 워터마크를 제거하는 방법 1. 먼저 윙크 앱을 열고 홈페이지 영역에서 [워터마크 제거] 기능을 선택합니다. 2. 그런 다음 앨범에서 워터마크를 제거하려는 비디오를 선택합니다. 3. 그런 다음 비디오를 선택하고 클릭합니다. 영상 편집 후 오른쪽 상단 [√] 4. 마지막으로 아래 그림과 같이 [원클릭 인쇄]를 클릭한 후 [처리]를 클릭하세요.
 Xiaomi Mi 14Ultra에서 워터마크를 제거하는 방법은 무엇입니까?
Feb 28, 2024 pm 02:28 PM
Xiaomi Mi 14Ultra에서 워터마크를 제거하는 방법은 무엇입니까?
Feb 28, 2024 pm 02:28 PM
샤오미 14Ultra는 성능과 구성이 매우 뛰어난 새로운 모델입니다. 이 전화기는 독특한 외관 디자인을 채택하여 더 높은 외관과 좋은 인지도를 갖고 있습니다. 샤오미 14Ultra 사용 방법을 알고 싶어하는 사용자가 많습니다. , 이 사이트의 편집자가 아래에서 소개해드립니다! Xiaomi 14Ultra에서 워터마크를 제거하는 방법은 무엇입니까? 1. 카메라 애플리케이션 열기: Xiaomi 14에 사전 설치된 카메라 애플리케이션을 찾아서 엽니다. 2. 설정 메뉴로 들어갑니다. 화면의 오른쪽 하단 또는 왼쪽 하단 모서리(사용 중인 버전에 따라 다름)를 눌러 추가 옵션 버튼을 표시합니다. 그런 다음 팝업 메뉴에서 "설정"을 선택하십시오. 3. 워터마크 옵션 끄기: 설정 메뉴에는 다양한 옵션과 매개변수가 표시됩니다. "워터마크" 옵션을 찾을 때까지 아래로 스크롤하세요.
 Xiaomi Mi 14에서 사진 워터마크를 설정하는 방법은 무엇입니까?
Mar 18, 2024 am 11:00 AM
Xiaomi Mi 14에서 사진 워터마크를 설정하는 방법은 무엇입니까?
Mar 18, 2024 am 11:00 AM
찍은 사진을 더욱 개인화되고 독특하게 만들기 위해 Xiaomi Mi 14는 사진 워터마크 설정을 제공합니다. 사진 워터마크를 설정하면 사용자는 자신이 찍은 사진에 패턴, 텍스트, 로고를 추가할 수 있어 각 사진이 소중한 순간과 추억을 더 잘 기록할 수 있습니다. 다음으로 Xiaomi 14에서 사진 워터마크를 설정하여 사진을 더욱 개인화되고 생생하게 만드는 방법을 소개하겠습니다. Xiaomi Mi 14에서 사진 워터마크를 설정하는 방법은 무엇입니까? 1. 먼저 '카메라'를 클릭하세요. 2. 그런 다음 "설정"을 클릭합니다. 3. 그런 다음 워터마크를 찾으면 촬영을 시작할 수 있습니다.
 win11 24H2 오른쪽 하단에 있는 평가판 워터마크를 제거하는 방법은 무엇입니까? win11 오른쪽 하단에 있는 평가판 제거 팁
Jun 01, 2024 pm 09:52 PM
win11 24H2 오른쪽 하단에 있는 평가판 워터마크를 제거하는 방법은 무엇입니까? win11 오른쪽 하단에 있는 평가판 제거 팁
Jun 01, 2024 pm 09:52 PM
win1124H2 오른쪽 하단에 있는 평가판 텍스트를 제거하는 방법은 무엇입니까? 시스템을 사용할 때 바탕 화면의 오른쪽 하단에 투명한 워터마크가 표시되는 경우가 있습니다. 그러면 이 투명한 워터마크를 어떻게 제거합니까? 사용자는 타사 소프트웨어를 직접 사용하여 작동할 수 있습니다. 이 사이트에서는 win1124H2 평가판의 워터마크를 제거하는 방법을 사용자에게 주의 깊게 소개합니다. win1124H2 평가판의 워터마크를 제거하려면 UniversalWatermarkDisabler 도구를 다운로드하세요. 실행 후 현재 시스템 버전과 워터마크 상태가 표시됩니다. "상태"에 "설치 준비 완료"가 표시되면 제거할 수 있습니다.
 WPS를 이용한 워터마크 편집 방법 소개
Mar 27, 2024 pm 02:06 PM
WPS를 이용한 워터마크 편집 방법 소개
Mar 27, 2024 pm 02:06 PM
1. WPS를 사용하여 문서를 엽니다. 문서에 워터마크가 있습니다. 어떻게 제거하나요? 아래를보세요. 2. 메뉴 표시줄에서 삽입 탭을 찾아 이 탭 아래에 있는 머리글 및 바닥글 아이콘을 선택한 후 마우스 왼쪽 버튼으로 클릭하세요. 3. 이때 페이지의 텍스트는 회색이 되어 편집이 불가능하지만, 텍스트 뒷면의 워터마크는 이때 편집이 가능합니다. 4. 워터마크를 클릭하면 사진 주위에 여러 개의 작은 사각형이 있고 이때 사진을 편집할 수 있으므로 이것이 사진 워터마크임을 알 수 있습니다. 5. 키보드의 삭제 키를 이용해 사진을 삭제하면 워터마크가 사라진 것을 확인할 수 있습니다. 6. 페이지 위에서 마우스를 더블클릭하면 머리글 및 바닥글 편집 모드가 종료됩니다. 페이지의 텍스트는 원래 색상으로 돌아가서 편집할 수 있지만, 이때 페이지의 워터마크는 사라졌습니다. 7.




