이전 글 "html: 웹 페이지에서 입력 상자 효과를 얻는 방법(상세 코드 설명)"에서는 html을 사용하여 입력 상자 효과를 얻는 방법을 소개했습니다. 다음 글에서는 CSS를 사용하여 둥근 버튼 효과를 만드는 방법을 소개합니다.

1. 새 html 파일을 만듭니다. 먼저 body에 a를 입력합니다. > 태그를 지정하고 빈 링크를 삽입하세요. <a href="#"></a> 버튼 를 누른 다음 제목. html文件,首先body中先输入一个a标签,并插入一个空链接。<a href="#"></a>按钮,然后在title中插入引入内嵌样式的代码<style type="text/css"></style>。
代码示例
<!DOCTYPE html>
<html>
<head>
<title>...</title>
<style type="text/css">
</style>
</head>
<body>
<a href="#">按钮</a>
</body>
</html>代码效果

2、将a标签添加一个css样式,命名为【btn-style】,并定义按钮的宽、高、背景色、字体颜色、去掉下划线。添加disply:block,不然定义按钮的宽高都不会生效。然后在a标签中引入btn-style
코드 샘플
<style type="text/css">
.btn-style{
width: 150px;
height: 50px;
color: #f8ff00;
background:#010dfb;
text-decoration: none;
display: block;
}
</style>
</head>
<body>
<a href="#">按钮</a>
</body>코드 효과

 2. a 태그에 CSS 스타일을 추가하고 이름을 [
2. a 태그에 CSS 스타일을 추가하고 이름을 [btn-style]로 지정하고 너비와 너비를 정의합니다. 버튼을 클릭하세요. 높이, 배경색, 글꼴 색상, 밑줄 제거. disply:block을 추가하세요. 그렇지 않으면 정의된 버튼의 너비와 높이가 적용되지 않습니다. 그런 다음 a 태그에 btn-style 스타일을 도입하세요.
line-height: 50px;
text-align: center;
font-size:"微软雅黑";
 3 계속해서 스타일을 추가하고 글꼴 가로 가운데 맞춤, 세로 가운데 맞춤, 글꼴 및 버튼 글꼴 크기를 정의합니다.
3 계속해서 스타일을 추가하고 글꼴 가로 가운데 맞춤, 세로 가운데 맞춤, 글꼴 및 버튼 글꼴 크기를 정의합니다.
border-radius: 100px;

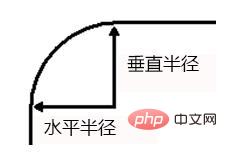
4. 버튼의 네 모서리를 둥글게 설정하여 버튼처럼 보이게 합니다.
border-radius: 10px
효과가 완료되었습니다. 알겠습니다. 
 사용해 보고 테두리 반경을 100px에서 10px로 변경할 수 있습니다.
사용해 보고 테두리 반경을 100px에서 10px로 변경할 수 있습니다.
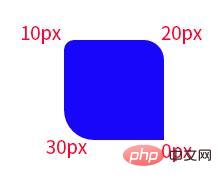
border-radius: 10px 20px 0px 30px;

위 내용은 CSS를 사용하여 둥근 버튼 효과를 만드는 방법을 단계별로 가르쳐줍니다(자세한 코드 설명).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



