이전 글 "JavaScript를 사용하여 두 날짜를 비교하는 방법"에서 JavaScript를 사용하여 두 날짜를 비교하는 방법을 소개했습니다. 관심 있는 친구들은 읽고 배울 수 있습니다~
이 글의 주제는 확인 방법입니다. javascript를 통해 날짜가 지정된 두 날짜 사이에 있습니까?
이제 두 가지 판단 구현 방법을 소개하겠습니다.
첫 번째 방법에서는 .split() 메서드와 new Date() 생성자를 사용합니다. 두 번째 방법에서는 .getTime() 메서드와 new Date() 생성자를 사용합니다.
첫 번째 방법:
코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
<style>
body {
text-align: center;
}
h1 {
color: red;
}
#demo {
font-weight: bold;
}
</style>
</head>
<body>
<h1>PHP中文网</h1>
<p>
日期 1 = "06/04/2019"
日期 2 = "07/10/2019"
<br>待检查的日期 = "02/12/2019"
</p>
<button onclick="gfg_Run()">
点击这里
</button>
<p id="demo"></p>
<script>
var el_down = document.getElementById("demo");
// 格式- MM/DD/YYYY
var Date_1 = "06/04/2019";
var Date_2 = "07/10/2019";
var Date_to_check = "02/12/2019";
function gfg_Run() {
D_1 = Date_1.split("/");
D_2 = Date_2.split("/");
D_3 = Date_to_check.split("/");
var d1 = new Date(D_1[2], parseInt(D_1[1]) - 1, D_1[0]);
var d2 = new Date(D_2[2], parseInt(D_2[1]) - 1, D_2[0]);
var d3 = new Date(D_3[2], parseInt(D_3[1]) - 1, D_3[0]);
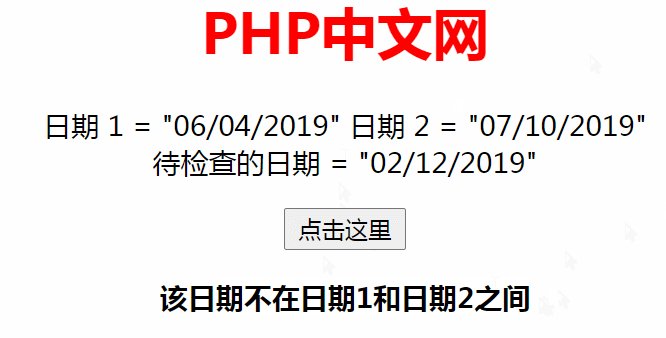
if (d3 > d1 && d3 < d2) {
el_down.innerHTML = "该日期在日期1和日期2之间 "
;
} else {
el_down.innerHTML = "该日期不在日期1和日期2之间 "
;
}
}
</script>
</body>
</html>실행 효과는 다음과 같습니다.

두 번째 방법:
코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
<style>
body {
text-align: center;
}
h1 {
color:#ff7800;
}
#demo {
font-weight: bold;
}
</style>
</head>
<body>
<h1>PHP中文网</h1>
<p>
日期 1 = "06/04/2019"
日期 2 = "07/10/2019"
<br>待检查的日期 = "02/8/2019"
</p>
<button onclick="gfg_Run()">
点击这里
</button>
<p id="demo"></p>
<script>
var el_down = document.getElementById("demo");
// 格式 - MM/DD/YYYY
var D1 = "06/04/2019";
var D2 = "07/10/2019";
var D3 = "02/8/2019";
function gfg_Run() {
D1 = new Date(D1);
D2 = new Date(D2);
D3 = new Date(D3);
if (D3.getTime() <= D2.getTime()
&& D3.getTime() >= D1.getTime()) {
el_down.innerHTML = "该日期在日期1和日期2之间"
;
} else {
el_down.innerHTML = "该日期在日期1和日期2之间"
;
}
}
</script>
</body>
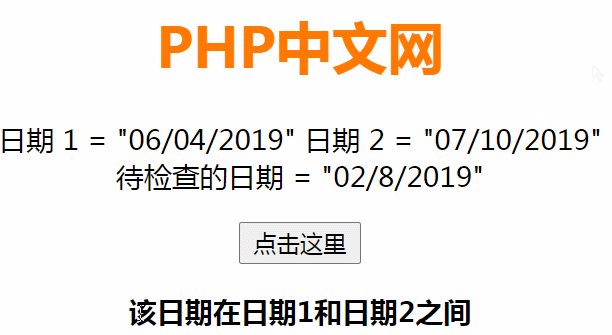
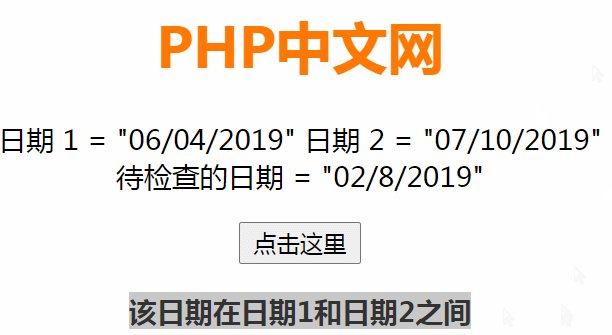
</html>The 실행 효과는 다음과 같습니다:

참고:
split() 메서드는 문자열을 문자열 배열로 분할하는 데 사용됩니다. split()方法用于把一个字符串分割成字符串数组;
getTime()方法可返回距 1970 年 1 月 1 日之间的毫秒数;
Date对象用于处理日期与时间:
创建 Date 对象: new Date()
getTime()</code > 메소드는 1970년 1월 이후 날짜를 반환할 수 있습니다. 1일 사이의 밀리초 수는 <p></p><code>Date 개체를 사용하여 날짜와 시간을 처리합니다. 날짜 개체 만들기: new Date() 다음 네 가지 방법은 동일합니다. Date 객체를 생성할 수 있습니다:
var d = new Date(); var d = new Date(milliseconds); var d = new Date(dateString); var d = new Date(year, month, day, hours, minutes, seconds, milliseconds);
위 내용은 js를 통해 날짜가 지정된 두 날짜 사이에 있는지 확인의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!