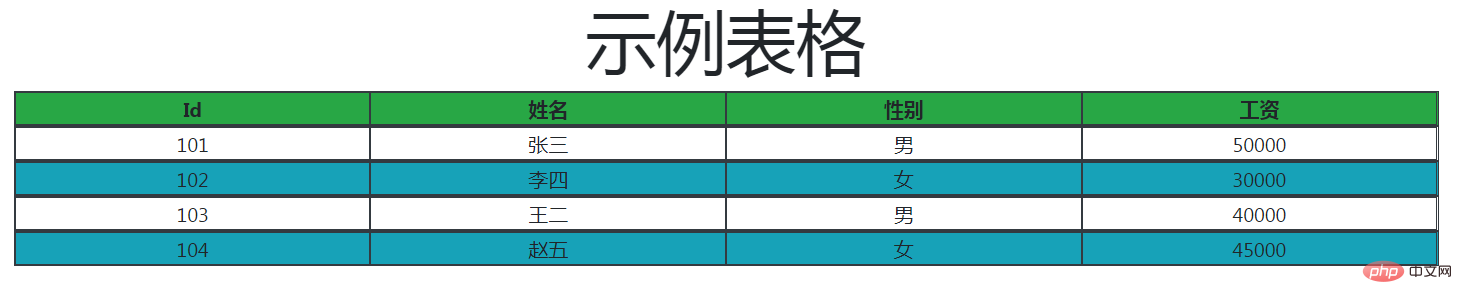
Challenge 태그를 사용하지 않고 테이블을 생성하는 방법은 무엇입니까?
이전 글 "프론트엔드 삼총사를 활용해 아름다운 카운트다운 효과를 만드는 방법"에서 HTML, CSS, 자바스크립트로 카운트다운 효과를 구현하는 방법을 소개해드렸는데요~ 도움이 필요한 친구들은 배워보실 수 있어요~
이 글의 핵심 내용은
위 내용은 Challenge 태그를 사용하지 않고 테이블을 생성하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 46
46
 19
19
 18
18
 20
20
 최신 부트 스트랩 릴리스 및 업데이트로 최신 상태를 유지하려면 어떻게해야합니까?
Mar 14, 2025 pm 07:40 PM
최신 부트 스트랩 릴리스 및 업데이트로 최신 상태를 유지하려면 어떻게해야합니까?
Mar 14, 2025 pm 07:40 PM
이 기사는 Bootstrap 릴리스로 업데이트 된 상태를 유지하고 공식 문서에 액세스, 통합을위한 모범 사례 및 토론을위한 커뮤니티 리소스에 대한 전략에 대해 설명합니다.
 부트 스트랩 구성 요소의 모양과 동작을 어떻게 사용자 정의합니까?
Mar 18, 2025 pm 01:06 PM
부트 스트랩 구성 요소의 모양과 동작을 어떻게 사용자 정의합니까?
Mar 18, 2025 pm 01:06 PM
기사는 CSS 변수, SASS, 사용자 정의 CSS, JavaScript 및 구성 요소 수정을 사용하여 Bootstrap의 외관 및 동작을 사용자 정의하는 것에 대해 설명합니다. 또한 스타일을 수정하고 장치 전체의 대응 성을 보장하기위한 모범 사례를 다룹니다.
 Core Framework 파일을 수정하지 않고 Bootstrap의 스타일을 재정의하려면 어떻게해야합니까?
Mar 14, 2025 pm 07:44 PM
Core Framework 파일을 수정하지 않고 Bootstrap의 스타일을 재정의하려면 어떻게해야합니까?
Mar 14, 2025 pm 07:44 PM
이 기사는 사용자 정의 CSS를 사용하여 Bootstrap의 스타일을 무시하고 별도의 파일 생성, 특이성 및 조직의 모범 사례에 중점을 둔 방법을 무시하는 방법에 대해 설명합니다.
 부트 스트랩 웹 사이트에 액세스 할 수 있도록하려면 어떻게해야합니까?
Mar 14, 2025 pm 07:36 PM
부트 스트랩 웹 사이트에 액세스 할 수 있도록하려면 어떻게해야합니까?
Mar 14, 2025 pm 07:36 PM
이 기사에서는 Semantic HTML을 사용하여 WCAG 표준을 준수하여 부트 스트랩 웹 사이트에 액세스 할 수 있도록하는 것에 대해 논의합니다.
 Bootstrap의 그리드 시스템을 사용하여 다양한 화면 크기에 대한 반응 형 레이아웃을 만드는 방법은 무엇입니까?
Mar 14, 2025 pm 07:43 PM
Bootstrap의 그리드 시스템을 사용하여 다양한 화면 크기에 대한 반응 형 레이아웃을 만드는 방법은 무엇입니까?
Mar 14, 2025 pm 07:43 PM
기사는 장치 전체에 걸쳐 반응 형 레이아웃을 위해 Bootstrap의 그리드 시스템을 사용하여 구조, 사용자 정의 및 테스트 도구를 자세히 설명합니다.
 부트 스트랩 프레임 워크 (그리드 시스템, 타이포그래피, 구성 요소, 유틸리티)의 주요 구성 요소는 무엇입니까?
Mar 14, 2025 pm 07:42 PM
부트 스트랩 프레임 워크 (그리드 시스템, 타이포그래피, 구성 요소, 유틸리티)의 주요 구성 요소는 무엇입니까?
Mar 14, 2025 pm 07:42 PM
기사는 주요 부트 스트랩 구성 요소 (그리드 시스템, 타이포그래피, 구성 요소 및 유틸리티에 대해 설명합니다. 반응 형 디자인과 대화식 UI 생성을 향상시키는 데 중점을 둡니다.
 부트 스트랩 커뮤니티에 어떻게 기여합니까?
Mar 14, 2025 pm 07:38 PM
부트 스트랩 커뮤니티에 어떻게 기여합니까?
Mar 14, 2025 pm 07:38 PM
이 기사는 코드 제출, 문서 개선, 버그보고 및 커뮤니티 참여를 포함하여 부트 스트랩에 기여하는 방법을 간략하게 설명합니다. 풀 요청 및보고 문제를 제출하기위한 자세한 단계를 제공합니다.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.