순수 CSS3를 사용하여 멋진 이미지 확대 효과를 만드는 방법은 무엇입니까?
"CSS3를 사용하여 멋진 삼각형 배경 이미지 만들기" 기사에서는 CSS3를 사용하여 멋진 삼각형 배경 이미지를 만들어 웹페이지를 고급스러워 보이게 만드는 방법을 소개했습니다! 이번에는 순수한 CSS3를 사용하여 마우스 오버 이미지 확대 효과를 얻는 방법에 대해 이야기하겠습니다. 관심 있는 친구들은 더 자세히 알아볼 수 있습니다~
마우스 오버 이미지 확대 효과는 매우 유용하고 눈길을 끄는 특수 효과입니다. 웹 페이지에 상호 작용을 추가합니다. 사용자가 이미지 위에 마우스를 올리면 이미지가 약간 확대됩니다. 이미지 표시 페이지에 적합하며 사용자 경험을 크게 향상시킬 수 있습니다!
코드부터 직접 시작해 보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.img-wrapper {
width: 220px;
height: 220px;
overflow: hidden;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.6);
}
.img-wrapper img {
height: 220px;
-webkit-transition: 0.3s linear;
transition: 0.3s linear;
}
.img-wrapper img:hover {
transform: scale(1.1);
}
.img-wrapper {
display: inline-block;
box-sizing: border-box;
border: 3px solid #000;
}
/* ==============
* 灰度滤镜
* ==============*/
.grayscale-img {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
.grayscale-img:hover {
-webkit-filter: grayscale(0);
filter: grayscale(0);
}
/* ==============
* 深褐色滤镜
* ==============*/
.sepia-img {
-webkit-filter: sepia(100%);
filter: sepia(100%);
}
.sepia-img:hover {
-webkit-filter: sepia(0);
filter: sepia(0);
}
</style>
</head>
<body>
<div class="img-wrapper">
<img src="/static/imghw/default1.png" data-src="demo/img/1.jpg" class="lazy" / alt="순수 CSS3를 사용하여 멋진 이미지 확대 효과를 만드는 방법은 무엇입니까?" >
</div>
<!-- 灰度滤镜 -->
<div class="img-wrapper">
<img class="grayscale-img lazy" src="/static/imghw/default1.png" data-src="demo/img/1.jpg" / alt="순수 CSS3를 사용하여 멋진 이미지 확대 효과를 만드는 방법은 무엇입니까?" >
</div>
<!-- 深褐色滤镜 -->
<div class="img-wrapper">
<img class="sepia-img lazy" src="/static/imghw/default1.png" data-src="demo/img/1.jpg"
/>
</div>
</body>
</script>
</body>
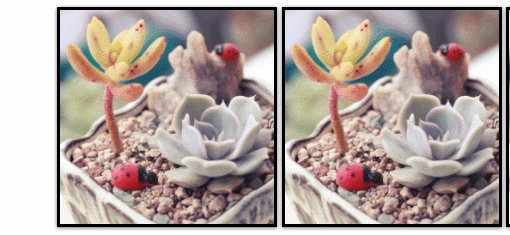
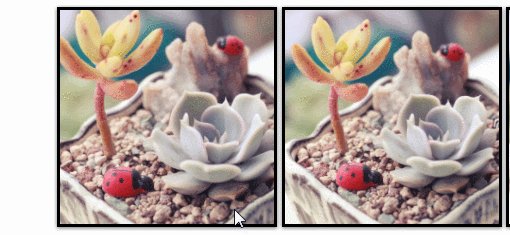
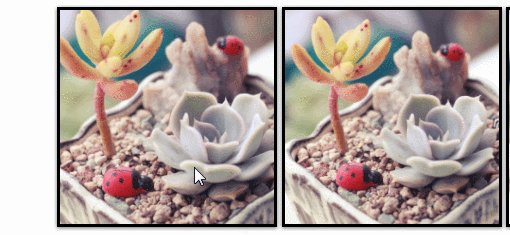
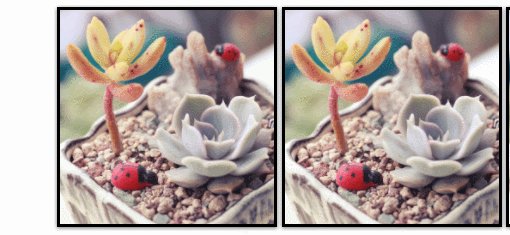
</html>효과는 아래와 같습니다.
자, 위 코드를 분석해 보겠습니다.
먼저 div를 만들어 img 태그를 래핑합니다. is : 사진을 확대할 때 사진이 당사가 지정한 너비와 높이를 초과하지 않도록 사진을 차단합니다. div가 이 기능을 수행하도록 하려면 키 스타일 overflow:hidden이 필요합니다. 이렇게 하면 이미지가 확대될 때 초과 부분이 숨겨집니다. overflow: hidden;这样当图片放大时,超出部分会被隐藏。
<div class="img-wrapper">
<img src="/static/imghw/default1.png" data-src="demo/img/1.jpg" class="lazy" / alt="순수 CSS3를 사용하여 멋진 이미지 확대 효과를 만드는 방법은 무엇입니까?" >
</div>
.img-wrapper {
width: 220px;
height: 220px;
overflow: hidden;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.6);
}然后就是实现图片放大效果了,我这里使用的是transform: scale(1,1)样式。transform属性可以向元素应用 2D 或 3D 转换,而scale是用于放大(整数就会放大)或者缩小(负数就会缩小)元素的。
.img-wrapper img {
height: 220px;
}
.img-wrapper img:hover {
transform: scale(1.1);
}
这样实现的图片放大效果是突兀的,鼠标悬停就突然放大了,可以使用transition属性添加一个过渡效果,因为该属性是css3的一个新属性,要添加前缀来兼容其他浏览器
.img-wrapper img {
height: 220px;
-webkit-transition: 0.3s linear; /* 兼容谷歌浏览器 */
transition: 0.3s linear;
}
这样就实现鼠标悬停图片放大效果了。但是这样的放大效果有点单调,我们可以给图片设置滤镜属性filter,来让图片放大效果更炫酷!
我们可以先让图片变灰(filter: grayscale(100%))或者变深褐色(filter: sepia(100%)
<!-- 灰度滤镜 -->
<div >
<img class="grayscale-img lazy" src="/static/imghw/default1.png" data-src="demo/img/1.jpg"
/>
</div>
.grayscale-img {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
.grayscale-img:hover {
-webkit-filter: grayscale(0);
filter: grayscale(0);
}
<!-- 深褐色滤镜 -->
<div class="img-wrapper">
<img class="sepia-img lazy" src="/static/imghw/default1.png" data-src="demo/img/1.jpg"
/>
</div>
.sepia-img {
-webkit-filter: sepia(100%);
filter: sepia(100%);
}
.sepia-img:hover {
-webkit-filter: sepia(0);
filter: sepia(0);
}transform: scale(1,1) 스타일입니다. transform 속성은 요소에 2D 또는 3D 변환을 적용할 수 있는 반면, scale은 확대(정수는 확대됨) 또는 축소(음수는 축소됨)에 사용됩니다. 요소. 滤镜属性filter定义了元素(通常是<img alt="순수 CSS3를 사용하여 멋진 이미지 확대 효과를 만드는 방법은 무엇입니까?" >)的可视效果(例如:模糊与饱和度)。 可以设置的滤镜效果: blur(px):给图像设置高斯模糊。 brightness(%):给图片应用一种线性乘法,使其看起来更亮或更暗。 contrast(%) :调整图像的对比度。 drop-shadow(h-shadow v-shadow blur spread color):给图像设置一个阴影效果。 grayscale(%):将图像转换为灰度图像 hue-rotate(deg) :给图像应用色相旋转。 invert(%) :反转输入图像。 opacity(%):转化图像的透明程度。 saturate(%): 转换图像饱和度。 sepia(%) : 将图像转换为深褐色。


이런 방식으로 얻은 이미지 확대 효과는 갑작스럽고, 마우스를 올리면 갑자기 확대됩니다. 전환 속성을 사용하면 전환 효과를 추가할 수 있습니다. 이 속성은 CSS3의 새로운 속성이고 접두사를 추가해야 하기 때문입니다. 다른 브라우저와 호환되도록rrreee
filter를 설정할 수 있습니다! 🎜🎜먼저 이미지를 회색(filter: greyscale(100%)) 또는 어두운 갈색(filter: sepia(100%))으로 만든 다음 마우스를 가져갈 수 있습니다. 사진을 확대하면 색상이 동시에 변경되어(필터 효과만 제거하면 됨) 특수 효과가 더욱 멋집니다. 🎜rrreee🎜🎜🎜rrreee🎜PHP 중국어 웹사이트 플랫폼에는 "🎜css 비디오 튜토리얼🎜"을 배우는 것을 환영합니다! 🎜위 내용은 순수 CSS3를 사용하여 멋진 이미지 확대 효과를 만드는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7503
7503
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 Win11에서 마우스 호버 시간을 설정하는 방법은 무엇입니까? Win11 마우스 호버 시간 설정 튜토리얼
Feb 01, 2024 pm 02:54 PM
Win11에서 마우스 호버 시간을 설정하는 방법은 무엇입니까? Win11 마우스 호버 시간 설정 튜토리얼
Feb 01, 2024 pm 02:54 PM
Win11에서 마우스 호버 시간을 설정하는 방법은 무엇입니까? win11 시스템을 사용할 때 마우스 호버 시간을 설정할 수 있지만, 많은 사용자가 설정 방법을 모르시나요? 사용자는 직접 클릭하여 새 텍스트 문서를 생성하고 다음 코드를 입력하여 직접 사용할 수 있습니다. 이 사이트에서는 Win11에서 마우스 호버 시간을 설정하는 방법을 사용자에게 자세히 소개합니다. Win11에서 마우스 호버 시간을 설정하는 방법 1. 바탕화면의 빈 공간에서 [마우스 오른쪽 버튼 클릭] 후 나타나는 메뉴 항목에서 [새로 만들기 - 텍스트 문서]를 선택합니다. 3. 그런 다음 왼쪽 상단의 [파일]을 클릭하고 열린 드롭다운 항목에서 [다른 이름으로 저장]을 선택하거나 키보드의 [Ctrl+Shift+S] 단축키를 누릅니다. 6
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 JavaScript로 이미지 돋보기 효과를 구현하는 방법은 무엇입니까?
Oct 18, 2023 am 08:45 AM
JavaScript로 이미지 돋보기 효과를 구현하는 방법은 무엇입니까?
Oct 18, 2023 am 08:45 AM
JavaScript로 이미지 돋보기 효과를 얻는 방법은 무엇입니까? 웹 디자인에서는 이미지 돋보기 효과를 사용하여 제품의 상세 이미지를 표시하는 경우가 많습니다. 이미지 위에 마우스를 올리면 마우스 위치에 확대 렌즈가 표시되어 이미지의 일부를 확대하여 세부 사항을 더욱 선명하게 표시할 수 있습니다. 이 기사에서는 JavaScript를 사용하여 이미지 돋보기 효과를 얻는 방법을 소개하고 코드 예제를 제공합니다. 1. HTML 구조 먼저 돋보기를 사용하여 페이지 레이아웃을 만들어야 합니다. HTML 텍스트
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".






