Vue에서 관찰자 데이터의 양방향 바인딩 원리 분석(코드 공유)
이전 글 "JS에서 Array 객체의 일부 작동 방법에 대한 간략한 분석(코드 포함)"에서는 JS에서 Array 객체의 일부 작동 방법에 대해 알아보았습니다. 다음 글에서는 Vue에서 관찰자 데이터의 양방향 바인딩 원리를 살펴보겠습니다.

vue데이터 양방향 바인딩 원칙 및 간단한 구현vue数据双向绑定原理和简单的实现

vue数据双向绑定原理, 和简单的实现
去他喵的底层原理,框架内核,老夫写代码只用Jquery 。
个人觉得,不论是否是长期与之交集,还是应该看下核心的东西。多多了解高人是如何实现的,这样才能学到更多的知识,才能成长进步。倘若某天被人问起,某种框架内裤,其实现原理,那么只能是一脸懵逼了。
实现数据绑定的做法有大致如下几种:
发布者-订阅者模式(
backbone.js)脏值检查(
angular.js)数据劫持(
vue.js)
vue.js则是采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调。
假如写过C#winform自定义控件的,我想更好理解之后的逻辑和实现原理
在C#中当控件的某个属性发生了变化,就刷新视图
1 2 3 4 5 6 7 8 |
|
再来看看Object.defineProperty(obj, prop, descriptor) 方法
地址:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/defineProperty
Object.defineProperty()方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回这个对象。
obj需要被操作的目标对象prop目标对象需要定义或修改的属性的名称。descriptor将被定义或修改的属性的描述符
<strong>descriptor</strong>
configurable当且仅当该属性的configurable为true时,该属性描述符才能够被改变,同时该属性也能从对应的对象上被删除。默认为false。enumerable当且仅当该属性的enumerable为true时,该属性才能够出现在对象的枚举属性中。默认为false。数据描述符同时具有以下可选键值:value该属性对应的值。可以是任何有效的JavaScript值(数值,对象,函数等)。默认为undefined。writable当且仅当该属性的writable为true时,该属性才能被赋值运算符改变。默认为false。 存取描述符同时具有以下可选键值:get一个给属性提供getter的方法,如果没有getter则为undefined。该方法返回值被用作属性值。默认为undefined。set一个给属性提供
setter的方法,如果没有setter则为undefined。该方法将接受唯一参数,并将该参数的新值分配给该属性。默认为undefined。
先来实现一个简单数据劫持
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
不光是这么简单,来看下vue的代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
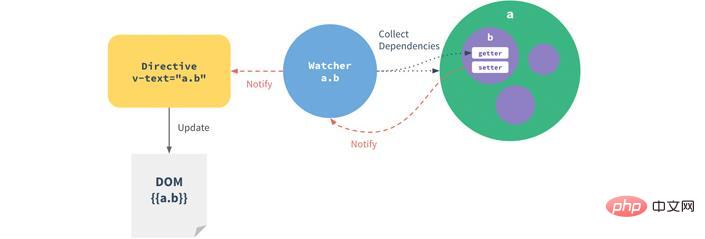
已经实现的简单的数据劫持,那么有多个属性,就要实现一个数据监听器Observer,能够对数据对象的所有属性进行监听,还需要一个订阅器Dep来收集这些属性的变动来通知订阅者
元素节点的v-model,v-on:click,就需要实现一个指令解析器Compile
 🎜🎜1) vue 데이터 양방향 바인딩 원칙-observer🎜🎜🎜2) vue 데이터 양방향 바인딩 원칙 -wather🎜🎜🎜3) vue 데이터 양방향 바인딩 원칙 - 파서 Complie🎜🎜🎜
🎜🎜1) vue 데이터 양방향 바인딩 원칙-observer🎜🎜🎜2) vue 데이터 양방향 바인딩 원칙 -wather🎜🎜🎜3) vue 데이터 양방향 바인딩 원칙 - 파서 Complie🎜🎜🎜 vue데이터 양방향 바인딩 원칙 및 간단한 구현🎜🎜기본 원칙, 프레임워크 핵심은 엿먹어라. 코드 작성에는 Jquery만 사용합니다. 🎜🎜개인적으로는 오랫동안 교류했든 상관없이 핵심을 살펴봐야 한다고 생각합니다. 전문가가 이를 달성하는 방법에 대해 자세히 알아보면 더 많은 지식을 배우고 성장하고 발전할 수 있습니다. 어느 날 누군가가 특정 종류의 프레임 속옷의 구현 원리에 대해 묻는다면 그들은 혼란스러울 뿐입니다. 🎜🎜데이터 바인딩을 구현하는 방법은 대략 다음과 같습니다. 🎜- 🎜Publisher-Subscriber 패턴 (
backbone.js</code >)🎜 </li><li>🎜더티 값 검사(<code>angular.js)🎜 - 🎜데이터 하이재킹(
vue.js)🎜
vue.js는 게시자-구독자 모델과 결합된 데이터 하이재킹을 사용하여 Object.defineProperty()를 통해 각 요소를 하이재킹합니다. 속성의 설정자, getter는 데이터가 변경되면 구독자에게 메시지를 게시하고 해당 수신 콜백을 트리거합니다. 🎜🎜C#winform 사용자 정의 컨트롤을 작성했다면 후속 논리와 구현 원칙을 더 잘 이해하고 싶습니다🎜🎜C#</code에서 컨트롤의 특정 속성이 발생할 때 > 변경사항이 있으면 뷰를 새로고침하세요🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>// observe
function observe(data) {
if (data && typeof data === "object") {
// 取出所有属性遍历
Object.keys(data).forEach(function (key) {
defineReactive(data, key, data[key]);
});
}
return;
}
function defineReactive(data, key, val) {
observe(val); // 监听子属性
Object.defineProperty(data, key, {
enumerable: true, // 可枚举
configurable: false, // 不能再define
get: function () {
return val;
},
set: function (value) {
console.log("监听到值变化了: ", val, "==>", value);
val = value;
},
});
}
var A = {
fristName: "chuchur",
age: 29,
};
observe(A);
A.fristName = "nana"; //监听到值变化了: chuchur ==> nana
A.age = 30; //监听到值变化了: 29 ==> 30</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div>🎜🎜Object.defineProperty(obj, prop, descriptor) 메소드를 살펴보겠습니다🎜🎜주소: https://developer.mozilla.org/zh-CN/docs /Web/JavaScript/Reference/ Global_Objects/Object/defineProperty🎜🎜🎜<code>Object.defineProperty() 메서드는 객체에 대한 새 속성을 직접 정의하거나 객체의 기존 속성을 수정하고 반환합니다. 개체. 🎜- 🎜
obj조작이 필요한 대상 개체🎜 - 🎜
prop< /code >대상 개체에서 정의하거나 수정해야 하는 속성의 이름입니다. 🎜</li><li>🎜<code>descriptor정의하거나 수정할 속성의 설명자🎜
<strong>설명자</strong>
- 🎜
구성 가능속성이구성 가능인 경우에만true인 경우 속성 설명자가 변경될 수 있으며, 해당 객체에서 속성을 삭제할 수도 있습니다. 기본값은false입니다. 🎜 - 🎜
열거 가능속성의열거 가능이true인 경우에만 이 속성은 개체에 나타날 수 있습니다. 열거 속성. 기본값은false입니다. 데이터 설명자에는 다음과 같은 선택적 키 값도 있습니다. 🎜 - 🎜
value이 속성에 해당하는 값입니다. 유효한JavaScript값(숫자, 객체, 함수 등)이 될 수 있습니다. 기본값은정의되지 않음입니다. 🎜 - 🎜
쓰기 가능속성의쓰기 가능이true인 경우에만 속성에 Change 연산자를 할당할 수 있습니다. 기본값은false입니다. 액세스 설명자에는 다음과 같은 선택적 키 값도 있습니다. 🎜 - 🎜
get<가 없는 경우 속성에 대한getter를 제공하는 메서드 code>getter 는정의되지 않습니다. 이 메소드의 반환 값은 속성 값으로 사용됩니다. 기본값은정의되지 않음입니다. 🎜 - 🎜set는 속성에
setter를 제공하는 메서드입니다.setter가 없으면정의되지 않습니다</code. >. 이 메서드는 고유한 매개변수를 받아들이고 해당 매개변수의 새 값을 속성에 할당합니다. 기본값은 <code>정의되지 않음입니다. 🎜
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
vue의 코드를 살펴보겠습니다🎜1 2 3 4 5 6 7 8 9 10 11 |
|
Observer를 구현해야 합니다. 구독자 Dep</code도 필요합니다. > 이러한 속성의 변경 사항을 수집하려면 요소 노드의 <code>v-model,v-on:click을 구독자에게 알리려면 명령 파서 컴파일을 구현해야 합니다. 각 요소 노드의 명령을 처리하고 명령 템플릿에 따라 데이터를 스캔 및 구문 분석하고 해당 업데이트 기능을 바인딩합니다🎜最后实现一个订阅者Watcher,作为连接Observer和Compile的桥梁,能够订阅并收到每个属性变动的通知,执行指令绑定的相应回调函数,从而更新视图
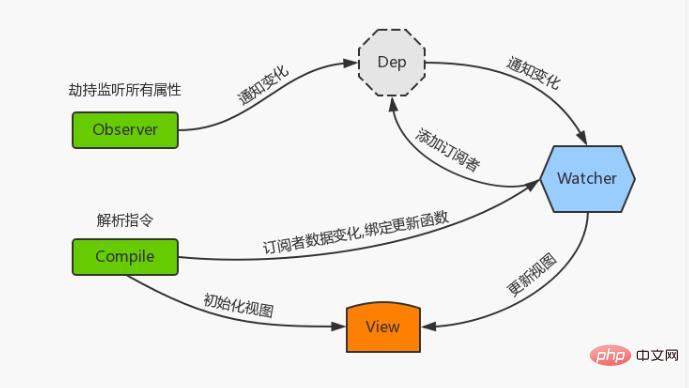
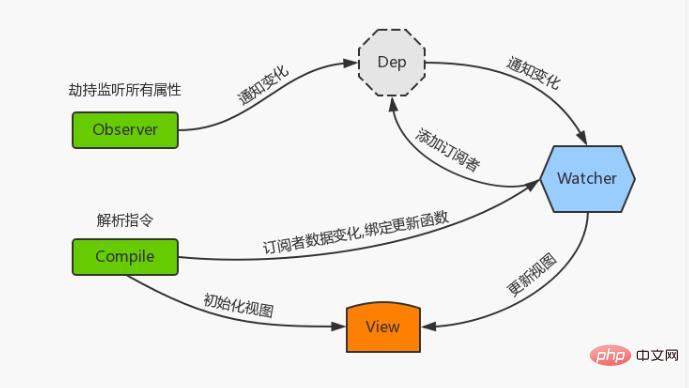
大概的流程图如下:

实现Observer
将需要observe的数据对象进行递归遍历,包括子属性对象的属性,都加上setter和getter这样的话,给这个对象的某个值赋值,就会触发setter,那么就能监听到了数据变化
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
|
这样就实现了多个属性的监听,接下来就是实现订阅器Dep,当这些属性变化的时候,触发通知notify,告诉执行订阅者执行更新函数
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
把订阅器植入到监听器里
1 2 3 4 5 6 7 8 9 10 11 |
|
至此,简陋的监听器就实现完成了,接下来继续完成Watcher。
위 내용은 Vue에서 관찰자 데이터의 양방향 바인딩 원리 분석(코드 공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 React vs. Vue : Netflix는 어떤 프레임 워크를 사용합니까?
Apr 14, 2025 am 12:19 AM
React vs. Vue : Netflix는 어떤 프레임 워크를 사용합니까?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkCalled "Gibbon"BuiltonReact, NotreactorVuedirectly.1) TeamExperience : 2) ProjectComplexity : vueforsimplerProjects, 3) CustomizationNeeds : reactoffersmoreflex.4)
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.






