JavaScript를 사용하여 비동기 작업 대기열을 구현하고 대기열의 모든 작업을 순서대로 처리하는 방법은 무엇입니까? 이 기사에서는 JavaScript 차단 방법을 사용하여 비동기 작업 대기열을 구현하는 방법을 소개합니다.

다음과 같이 비동기 작업 대기열을 구현하고 대기열의 모든 작업을 순서대로 처리해야 한다는 요구 사항이 있습니다.
무작위 시간에 대기열에 비동기 작업 추가
대기열의 작업은 선입선출 규칙에 따라 순차적으로 실행됩니다
작업은 비동기식 요청입니다. 다음 작업을 실행하기 전에 하나의 실행이 완료될 때까지 기다립니다.
이 요구 사항은 구현하기 쉽습니다. Java 언어에서는 BlockingQueue를 사용하지만 JavaScript에는 잠금 메커니즘이 없습니다. 구현하기가 쉽지 않습니다.
일정 간격으로 대기열에 작업이 있는지 확인하고, 있으면 첫 번째 작업을 꺼내 처리하는 동기식 비차단 방식을 사용한다고 생각하기 쉽습니다. 여기서 감지 간격은 500밀리초이며 setTimeout은 비동기 요청을 시뮬레이션하는 데 사용됩니다.
<body> <button onclick="clickMe()">点我</button> </body>
let queue = []
let index = 0
function clickMe() {
queue.push({name: 'click', index: index++})
}
run()
async function run() {
while (true) {
if (queue.length > 0) {
let obj = queue.shift()
let res = await request(obj.index)
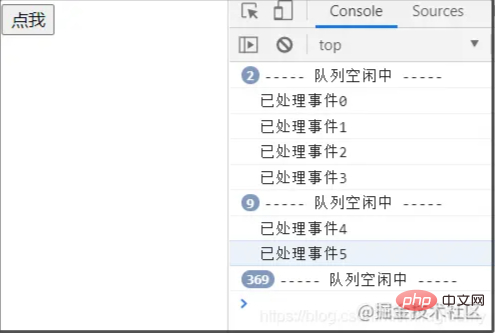
console.log('已处理事件' + res)
} else {
await wait(500)
console.log('----- 队列空闲中 -----')
}
}
}
// 通过setTimeout模拟异步请求
function request(index) {
return new Promise(function (resolve, reject) {
setTimeout(() => {
resolve(index)
}, 1000)
})
}
function wait(time) {
return new Promise(function (resolve) {
setTimeout(() => {
resolve()
}, time)
})
}
하지만 이 솔루션에는 두 가지 문제가 있습니다.
Java의 BlockingQueue와 같나요? 대기열이 유휴 상태이고 리소스를 소비하지 않을 때 차단하는 방법은 무엇인가요?
주요 아이디어:
<body> <button onclick="clickMe()">点我</button> </body>
// 异步请求队列
const queue = []
// 用来模拟不同的返回值
let index = 0
// 标志是否正在处理队列中的请求
let running = false
// 使用setTimeout模拟异步请求
function request(index) {
return new Promise(function (resolve) {
setTimeout(() => {
resolve(index)
}, 1000)
})
}
// 连续点击,触发异步请求,加入任务队列
function clickMe() {
addQueue(() => request(index++))
}
// 当队列中任务数大于0时,开始处理队列中的任务
function addQueue(item) {
queue.push(item)
if (queue.length > 0 && !running) {
running = true
process()
}
}
function process() {
const item = queue.shift()
if (item) {
item().then(res => {
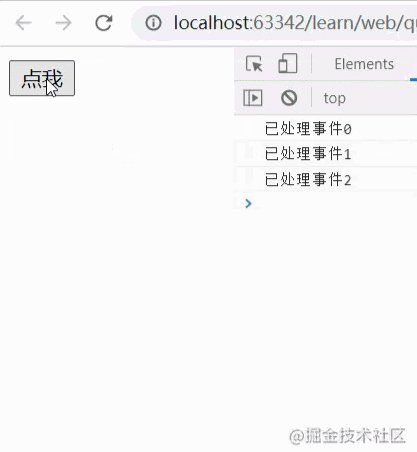
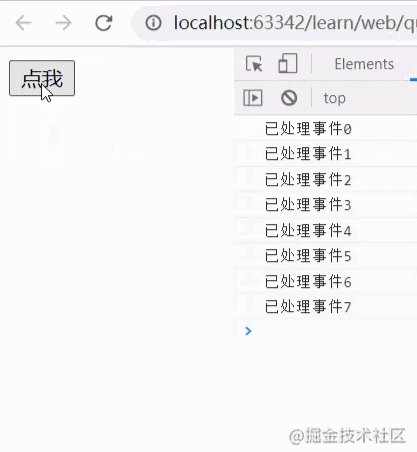
console.log('已处理事件' + res)
process()
})
} else {
running = false
}
}
더 많은 프로그래밍 관련 지식을 보려면
프로그래밍 비디오위 내용은 JS 차단 방법을 사용하여 비동기 작업 대기열을 구현하는 방법에 대해 간략하게 설명합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!