당신이 알아야 할 HTTP 캐싱 메커니즘(자세한 코드 설명)
이전 글 "Vue(코드 포함)에서 라우팅 전환 시 흰색 화면 문제 심층 분석"에서 Vue에서 라우팅 전환 시 흰색 화면 문제에 대해 알아보았습니다. 다음 기사에서는 HTTP 캐싱 메커니즘에 대해 자세히 설명합니다. 이는 특정 참조 가치가 있으므로 도움이 필요한 친구에게 도움이 되기를 바랍니다.

웹 캐시는 크게 데이터베이스 캐시, 서버측 캐시(프록시 서버 캐시, CDN 캐시), 브라우저 캐시로 나눌 수 있습니다. Web缓存大致可以分为:数据库缓存、服务器端缓存(代理服务器缓存、CDN缓存)、浏览器缓存。
浏览器缓存也包含很多内容:HTTP缓存、indexDB、cookie、localstoragehttp缓存。
使用缓存的好处
减少了冗余的数据传输
缓解了网络瓶颈的问题
降低了对原始服务器的要求
降低了距离时延
术语
缓存命中率:从缓存中得到数据的请求数与所有请求数的比率。理想状态是越高越好。
过期内容:超过设置的有效时间,被标记为“陈旧”的内容。通常过期内容不能用于回复客户端的请求,必须重新向源服务器请求新的内容或者验证缓存的内容是否仍然准备。
验证:验证缓存中的过期内容是否仍然有效,验证通过的话刷新过期时间。
失效:失效就是把内容从缓存中移除。当内容发生改变时就必须移除失效的内容。
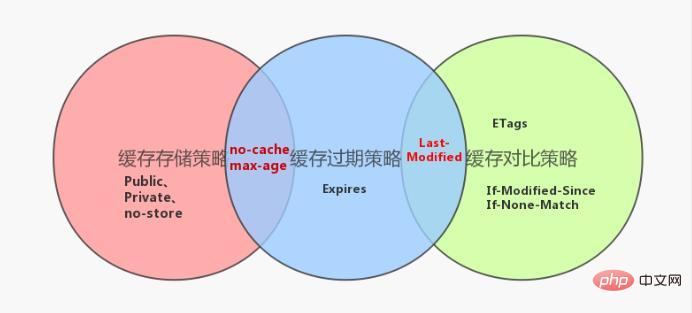
机制

策略
1)缓存存储策略
缓存存储策略决定了客户端是否应该存储http的response。与缓存存储有关的http header主要为response header中的Cache-Control。该header有下面几个对应的值:Public、Private、no-cache、max-age、no-store。除了no-store,其它几种都会表明response브라우저 캐시에는 HTTP 캐시, indexDB, 쿠키, localstorage 등 많은 콘텐츠도 포함되어 있습니다. .
여기서 제가 이야기하고 싶은 것은 http 캐싱입니다.
캐시 사용의 이점
-
중복 데이터 전송 감소
콘텐츠는 개인 캐시에만 캐시됩니다. 클라이언트는 할 수 있습니다 캐시, 프록시 서버는 캐시할 수 없습니다)🎜🎜🎜🎜max-age = xxx(xxx는 숫자)🎜🎜캐시된 콘텐츠는 xxx초 후에 만료됩니다. 만료되기 전에 직접 로컬 캐시를 사용할 수 있습니다. 만료 후 리소스가 변경되었는지 여부. 🎜🎜🎜🎜no-store🎜🎜클라이언트에 전혀 캐시되지 않음🎜🎜🎜🎜no-cache🎜🎜은 max-age=0인 경우와 동일하다고 간주될 수 있습니다. 즉, 응답이 클라이언트에 캐시됩니다. 그런데 서버는 매번 확인되는데요 리소스가 바뀌었나요🎜🎜🎜🎜쉬운 네트워크 병목 현상 문제 원래 서버에 대한 요구 사항을 줄입니다 거리 지연을 줄입니다 약관
캐시 적중률 : 전체 요청 수에 대한 캐시에서 데이터를 가져오기 위한 요청 수의 비율입니다. 이상적으로는 높을수록 좋습니다.만료된 콘텐츠: 설정된 유효 기간을 초과하여 '오래됨'으로 표시되는 콘텐츠입니다. 일반적으로 만료된 콘텐츠는 클라이언트 요청에 응답하는 데 사용할 수 없으며 원본 서버에서 새 콘텐츠를 다시 요청하거나 캐시된 콘텐츠가 아직 준비되어 있는지 확인해야 합니다. 확인: 캐시에 있는 만료된 콘텐츠가 여전히 유효한지 확인합니다. 확인에 통과하면 만료 시간을 새로 고칩니다. 무효화: 무효화는 캐시에서 콘텐츠를 제거하는 것입니다. 콘텐츠가 변경되면 잘못된 콘텐츠를 삭제해야 합니다. 메커니즘

정책
캐시 저장 정책은 클라이언트가 http 를 저장해야 하는지 여부를 결정합니다. code>의 <code>응답. 캐시 저장과 관련된http 헤더는 주로응답 헤더의Cache-Control입니다.헤더에는Public,Private,no-cache,max -age와 같은 해당 값이 있습니다.,무점포.no-store를 제외하고 다른 모든 항목은응답이 클라이언트에 의해 캐시되어야 함을 나타냅니다.명령 모든 콘텐츠가 캐시됩니다(클라이언트 및 프록시 서버 모두 캐시 가능) Cache-Control: Public설정을 통해HTTP응답 데이터를 로컬에 저장할 수 있지만 이것이 후속 브라우저가 캐시에서 직접 데이터를 읽는다는 의미는 아닙니다. 사용, 로컬로 캐시된 데이터의 사용 가능 여부(만료되었을 수 있음)를 확인할 수 없으므로 캐시 만료 정책에 따라 판단해야 함Cache-Control:Public设置我们可以将HTTP响应数据存储到本地,但此时并不意味着后续浏览器会直接从缓存中读取数据并使用, 因为它无法确定本地缓存的数据是否可用(可能已经失效),需通过缓存过期策略来判断2)缓存过期策略
缓存过期策略决定了客户端存储在本地的缓存数据是否已过期,如未过期则可以直接使用本地存储的数据,否则就需要发请求到服务端尝试重新获取数据。 与缓存过期策略有关的
http header 为Expires。Expires表示缓存数据有效的绝对时间,告诉客户端到了这个时间点后本地缓存就失效了,在这个时间内客户端可以不请求服务器而直接从本地缓存中使用已存储的结果。需要注意的是
:no-cache和max-age=xxx的优先级高于Expires,当它们同时存在的时候,后者会被覆盖掉。其次, 缓存数据过期只是告诉客户端不能再直接从本地读取缓存了,而是需要再发一次请求到服务器去确认。具体什么情况下本地存储的数据还可以继续使用就与缓存对比策略有关了。3)缓存对比策略
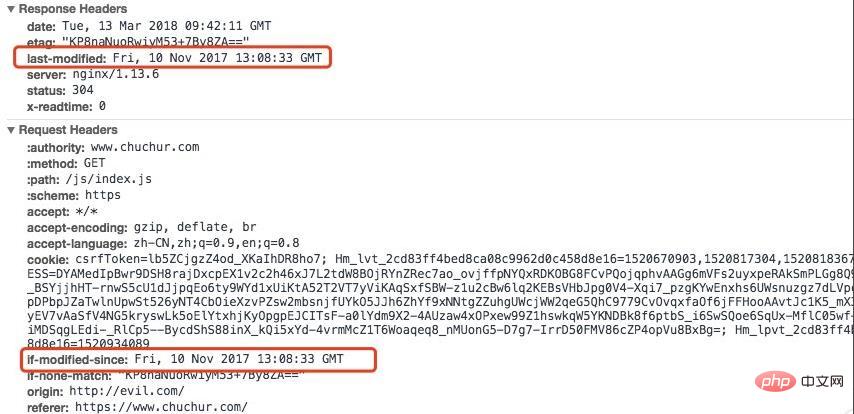
将缓存在客户端的数据标识发往服务端,服务端通过标识来判断客户端缓存数据是否仍有效,进而决定是否要重发数据。客户端检测到数据过期或浏览器刷新后,会重新发起一个 http 请求到服务器,服务器此时并不急于返回数据,而是看请求头有没有带标识(
If-Modified-Since、If-None-Match)过来,如果判断标识仍然有效,则返回304告诉客户端取本地缓存数据来用即可(这里要注意的是你必须要在首次响应时输出相应的头信息(Last-Modified、ETags)到客户端)。 本地缓存数据即使被认为过期,并不等于数据从此就没用了。缓存过期取值
存储策略里面
no-cache等同于max-age=0,假如服务端返回的响应中没有指明max-age、no-cache或Expires时,客户端是否会缓存http response呢 ?通过Fiddler、Charles等抓包工具可以发现,客户端一样会进行缓存其取值值为响应头中的
Date与Last-Modified之间的差值的10%作为缓存有效时间在
Fiddler的Caching面板中可以看到HTTP/1.1 Cache-Control Header is present: private HTTP Last-Modified Header is present: Tue, 08 Nov 2016 06:59:00 GMT No explicit HTTP Cache Lifetime information was provided. Heuristic expiration policies suggest defaulting to: 10% of the delta between Last-Modified and Date. That's '05:15:02' so this response will heuristically expire 2016/11/11 0:46:01.
로그인 후 복사用一副图来表示

缓存的控制
1)强制缓存
可以通过
Expires,Cache-Control来设定,ExpiresExpires是HTTP/1.0的标准,现在更倾向于用HTTP/1.1中定义的Cache-Control。两个同时存在时也是Cache-Control的优先级更高。2)协商缓存
缓存的资源到期了,并不意味着资源内容发生了改变,如果和服务器上的资源没有差异,实际上没有必要再次请求。客户端和服务器端通过某种验证机制验证当前请求资源是否可以使用缓存。 浏览器第一次请求数据之后会将数据和响应头部的缓存标识存储起来。再次请求时会带上存储的头部字段,服务器端验证是否可用。如果返回
304 Not Modified,代表资源没有发生改变可以使用缓存的数据,获取新的过期时间。反之返回200就相当于重新请求了一遍资源并替换旧资源。Last-modified/If-Modified-Since
2) 캐시 만료 정책Last-modified:服务器端资源的最后修改时间,响应头部会带上这个标识。第一次请求之后,浏览器记录这个时间,再次请求时,请求头部带上If-Modified-Since即为之前记录下的时间。服务器端收到带If-Modified-Since的请求后会去和资源的最后修改时间对比。若修改过就返回最新资源,状态码200,若没有修改过则返回304
캐시 만료 정책에 따라 클라이언트가 저장되었습니다. 로컬에 캐시된 데이터가 만료되었는지 여부. 만료되지 않은 경우 로컬에 저장된 데이터를 직접 사용할 수 있습니다. 그렇지 않으면 데이터를 다시 얻으려면 서버에 요청을 보내야 합니다.
캐시 만료 정책과 관련된 http 헤더는 Expires입니다.Expires는 캐시된 데이터가 유효한 절대 시간을 나타내며, 이 시간 이후에는 로컬 캐시가 유효하지 않게 됨을 클라이언트에 알려줍니다. 클라이언트는 로컬 캐시에서 직접 사용할 수 있습니다. 서버에 요청하지 않고 결과를 저장합니다.:no-cache 및 max-age=xxx가Expires보다 우선순위가 높다는 점에 유의하세요. 동시에 존재할 경우 후자를 덮어쓰게 됩니다. . 둘째, 캐시 데이터 만료는 클라이언트에게 더 이상 로컬 캐시에서 직접 캐시를 읽을 수 없으며 확인을 위해 서버에 다른 요청을 보내야 함을 알려줄 뿐입니다. 로컬에 저장된 데이터를 계속 사용할 수 있는 특정 상황은 캐시 비교 전략에 따라 다릅니다. 🎜🎜🎜3) 캐시 비교 전략 🎜🎜🎜 클라이언트에 캐시된 데이터 식별자를 서버로 보냅니다. 서버는 이 식별자를 사용하여 클라이언트의 캐시된 데이터가 여전히 유효한지 확인한 후 데이터를 다시 보낼지 여부를 결정합니다. 클라이언트는 데이터가 만료되었거나 브라우저가 새로 고쳐진 것을 감지한 후 서버에 대한 http 요청을 다시 시작합니다. 서버는 현재 데이터를 반환하려고 하지 않지만 요청 헤더에 식별자(If-Modified-Since, If -None-Match), 식별이 여전히 유효한 경우304를 반환하여 클라이언트에게 로컬 캐시 데이터를 가져와서 사용하라고 지시합니다( 여기서 주의할 점은 해당 헤더 정보(Last-Modified, ETags)를 클라이언트에 출력할 때 처음으로 응답해야 한다는 점입니다. 로컬에 캐시된 데이터가 만료된 것으로 간주되더라도 데이터가 더 이상 유용하지 않다는 의미는 아닙니다. 🎜캐시 만료 값
🎜스토리지 정책에서no-cache는max-age=0와 동일합니다. 서버에서 반환된 응답max-age,no-cache또는만료일 때 클라이언트가http 응답을 캐시합니까?Fiddler및Charles와 같은 패킷 캡처 도구를 통해 클라이언트가 🎜🎜값도 응답에서Date로 캐시하는 것을 확인할 수 있습니다. 헤더Last-Modified차이의 10%가 캐시 유효 시간으로 사용됩니다🎜🎜Fiddler의Caching패널에서 확인할 수 있습니다. 🎜rrreee 🎜표현을 위해 사진을 사용하세요
🎜🎜 🎜
🎜캐시 제어
🎜🎜1) 강제 캐싱🎜🎜🎜은Expires,Cache-Control을 통해 가능합니다. code>를 설정하면 <code>Expires는 캐시 만료 시간을 나타냅니다. 이 시점을 초과하면 리소스가 만료됩니다. 한 가지 문제는 특정 시간의 사용으로 인해 시간이 잘못 표현되거나 올바른 시간대로 변환되지 않으면 캐시 수명주기에 오류가 발생할 수 있다는 것입니다. 그리고Expires는HTTP/1.0의 표준입니다. 이제HTTP/1.1에 정의된 <code>Cache-Control을 사용하는 경향이 더 커졌습니다. >. 둘 다 동시에 존재하는 경우Cache-Control의 우선순위가 더 높습니다. 🎜🎜🎜2) 캐시 협상 🎜🎜🎜캐시된 리소스가 만료되었다고 해서 리소스 내용이 변경된 것은 아닙니다. 서버의 리소스와 차이가 없다면 실제로 다시 요청할 필요가 없습니다. 클라이언트와 서버는 현재 요청된 리소스가 일부 확인 메커니즘을 통해 캐시를 사용할 수 있는지 여부를 확인합니다. 브라우저가 처음으로 데이터를 요청한 후 응답 헤더의 데이터와 캐시 식별자를 저장합니다. 다시 요청하면 저장된 헤더 필드를 가져오고 서버는 해당 필드가 사용 가능한지 확인합니다.304 Not Modified가 반환되면 리소스가 변경되지 않았음을 의미하며 캐시된 데이터를 사용하여 새로운 만료 시간을 얻을 수 있습니다. 반대로200을 반환하는 것은 리소스를 다시 요청하고 이전 리소스를 바꾸는 것과 같습니다. 🎜🎜🎜Last-modified/If-Modified-Since🎜🎜🎜Last-modified:서버 측 리소스의 마지막 수정 시간, 응답 헤더에 이 식별자가 전달됩니다. 첫 번째 요청 후 브라우저는 이 시간을 기록합니다. 다시 요청할 때 요청 헤더에는 이전에 기록된 시간인If-Modified-Since가 포함됩니다.If-Modified-Since가 포함된 요청을 받은 후 서버는 이를 리소스의 마지막 수정 시간과 비교합니다. 수정된 경우 최신 리소스가 상태 코드200과 함께 반환됩니다. 수정되지 않은 경우304가 반환됩니다. 🎜🎜🎜🎜🎜🎜Etag/If-None-Match🎜🎜서버에서 생성된
hash문자열입니다. 응답 헤더는 첫 번째 요청 중에ETag: abcd를 전달하고 후속 요청에서는If-를 전달합니다. : abcd, 서버는ETag를 확인하고304또는200을 반환합니다.hash字符串,第一次请求时响应头带上ETag: abcd,之后的请求中带上If-None-Match: abcd,服务器检查ETag,返回304或200。关于 last-modified 和 Etag 区别
某些服务器不能精确得到资源的最后修改时间,这样就无法通过最后修改时间判断资源是否更新。
Last-modified只能精确到秒。一些资源的最后修改时间改变了,但是内容没改变,使用
Last-modified看不出内容没有改变。Etag的精度比Last-modified高,属于强验证,要求资源字节级别的一致,优先级高。如果服务器端有提供ETag的话,必须先对ETag进行Conditional Request。
注意:实际使用
ETag/Last-modified要注意保持一致性,做负载均衡和反向代理的话可能会出现不一致的情况。计算ETag也是需要占用资源的,如果修改不是过于频繁,看自己的需求用Cache-Control是否可以满足。实际应用
首先要明确哪些内容适合被缓存哪些不适合。
考虑缓存的内容:
css样式文件,js文件,logo、图标,html文件,可以下载的内容一些不应该被缓存的内容:业务敏感的GET请求可缓存的内容又分为几种不同的情况:
不经常改变的文件:给
max-age设置一个较大的值,一般设置max-age=31536000比如引入的一些第三方文件、打包出来的带有hash后缀css、js文件。一般来说文件内容改变了,会更新版本号、hash值,相当于请求另一个文件。 标准中规定max-age的值最大不超过一年,所以设成max-age=31536000last-modified와 Etag의 차이점
- 일부 서버에서는 리소스의 마지막 수정 시간을 정확하게 얻을 수 없기 때문에 통과할 수 없습니다. 마지막 수정 시간에 따라 리소스 업데이트 여부가 결정됩니다.
-
최종 수정은 초 단위까지만 정확할 수 있습니다. - 일부 리소스의 마지막 수정 시간이 변경되었지만 내용은 변경되지 않았습니다.
Last-modified를 사용하면 내용이 변경되지 않은 것으로 표시되지 않습니다. -
Etag는Last-modified보다 정확도가 높으며 리소스 바이트 수준 일관성과 높은 우선순위가 필요합니다. 서버가ETag를 제공하는 경우 먼저ETag에 대한조건부 요청을 수행해야 합니다. 🎜
ETag/Last-modified를 사용하는 경우에는 로드 밸런싱 및 역방향 프록싱을 수행할 때 일관성 유지에 주의해야 합니다.ETag를 계산하는 데에도 리소스가 필요합니다. 수정이 너무 빈번하지 않은 경우Cache-Control을 사용하여 요구 사항을 충족할 수 있는지 확인하세요. 🎜실용 적용
🎜우선 어떤 콘텐츠가 캐싱에 적합하고 어떤 콘텐츠가 적합하지 않은지 명확히 할 필요가 있습니다. 🎜🎜캐시된 콘텐츠를 고려하세요:css스타일 파일,js파일,로고, 아이콘,html파일 등 일부 다운로드한 콘텐츠는 캐시하면 안 됩니다. 비즈니스에 민감한 GET 요청 🎜🎜캐시 가능한 콘텐츠는 여러 가지 상황으로 구분됩니다. 🎜🎜자주 변경되지 않는 파일:max-age제공 일반적으로 더 큰 값을 설정합니다.max-age=31536000설정(예: 일부 가져온 타사 파일 및hash접미사css>,js가 있는 패키지 파일)파일. 일반적으로 파일 내용이 변경되면 버전 번호와해시값이 업데이트되며 이는 다른 파일을 요청하는 것과 같습니다. 표준에서는max-age의 값이 1년을 초과할 수 없도록 규정하고 있으므로max-age=31536000으로 설정됩니다. 만료된 콘텐츠의 경우, 일정 기간 동안 사용되지 않은 파일은 캐시 영역에서 삭제됩니다. 🎜🎜[끝]🎜🎜추천 학습: 🎜Html5 비디오 튜토리얼🎜🎜
위 내용은 당신이 알아야 할 HTTP 캐싱 메커니즘(자세한 코드 설명)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 웹 페이지 리디렉션의 일반적인 애플리케이션 시나리오를 이해하고 HTTP 301 상태 코드를 이해합니다.
Feb 18, 2024 pm 08:41 PM
웹 페이지 리디렉션의 일반적인 애플리케이션 시나리오를 이해하고 HTTP 301 상태 코드를 이해합니다.
Feb 18, 2024 pm 08:41 PM
HTTP 301 상태 코드의 의미 이해: 웹 페이지 리디렉션의 일반적인 응용 시나리오 인터넷의 급속한 발전으로 인해 사람들은 웹 페이지 상호 작용에 대한 요구 사항이 점점 더 높아지고 있습니다. 웹 디자인 분야에서 웹 페이지 리디렉션은 HTTP 301 상태 코드를 통해 구현되는 일반적이고 중요한 기술입니다. 이 기사에서는 HTTP 301 상태 코드의 의미와 웹 페이지 리디렉션의 일반적인 응용 프로그램 시나리오를 살펴봅니다. HTTP301 상태 코드는 영구 리디렉션(PermanentRedirect)을 나타냅니다. 서버가 클라이언트의 정보를 받을 때
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.
 HTTP 요청 시간 초과에 대해 어떤 상태 코드가 반환됩니까?
Feb 18, 2024 pm 01:58 PM
HTTP 요청 시간 초과에 대해 어떤 상태 코드가 반환됩니까?
Feb 18, 2024 pm 01:58 PM
HTTP 요청 시간이 초과되고 서버는 종종 504GatewayTimeout 상태 코드를 반환합니다. 이 상태 코드는 서버가 요청을 실행할 때 요청에 필요한 리소스를 얻지 못하거나 일정 시간이 지난 후에도 요청 처리를 완료하지 못함을 나타냅니다. 5xx 시리즈의 상태 코드로, 서버에 일시적인 문제나 과부하가 발생하여 클라이언트의 요청을 올바르게 처리할 수 없음을 나타냅니다. HTTP 프로토콜에서 다양한 상태 코드는 특정한 의미와 용도를 가지며, 504 상태 코드는 요청 시간 초과 문제를 나타내는 데 사용됩니다. 고객
 C++를 사용하여 HTTP 스트리밍을 구현하는 방법은 무엇입니까?
May 31, 2024 am 11:06 AM
C++를 사용하여 HTTP 스트리밍을 구현하는 방법은 무엇입니까?
May 31, 2024 am 11:06 AM
C++에서 HTTP 스트리밍을 구현하는 방법은 무엇입니까? Boost.Asio 및 asiohttps 클라이언트 라이브러리를 사용하여 SSL 스트림 소켓을 생성합니다. 서버에 연결하고 HTTP 요청을 보냅니다. HTTP 응답 헤더를 수신하고 인쇄합니다. HTTP 응답 본문을 수신하여 인쇄합니다.
 Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크! Django는 효율적이고 확장 가능한 웹 애플리케이션 프레임워크입니다. MVC, MTV를 포함한 다양한 웹 개발 모델을 지원할 수 있으며 고품질 웹 애플리케이션을 쉽게 개발할 수 있습니다. Django는 백엔드 개발을 지원할 뿐만 아니라 프런트엔드 인터페이스를 빠르게 구축하고 템플릿 언어를 통해 유연한 뷰 표시를 구현할 수 있습니다. Django는 프론트엔드 개발과 백엔드 개발을 완벽한 통합으로 결합하므로 개발자가 전문적으로 학습할 필요가 없습니다.