JS 배열 학습: 배열을 반복하고, 요소의 합을 계산하고, 값을 문자열로 연결합니다.
이전 글 "JS 배열 학습: 모든 요소를 연결하고 문자열을 반환하는 방법"에서 배열을 문자열로 변환하는 방법에 대해 배웠습니다. 배열의 반복 연산에 대해 설명하고 요소의 합을 계산하고 값을 문자열에 연결하는 두 가지 방법을 소개합니다.
메서드 1. forEach() 메소드 사용 forEach() 메소드는 배열의 각 요소를 호출하고 해당 요소를 콜백 함수에 전달하는 데 사용됩니다.
구문:
array.forEach(funtion callbackfn(value, index, array), thisValue)
funtion callbackfn(value, index, array): 필수 매개변수, 최대 3개의 매개변수를 받을 수 있는 콜백 함수 지정:
value: 배열 요소의 값입니다.
funtion callbackfn(value, index, array):必需参数,指定回调函数,最多可以接收三个参数:value:数组元素的值。
index:数组元素的数字索引。
array:包含该元素的数组对象。
thisValue:可省略的参数,回调函数中的 this 可引用的对象。如果省略 thisArg,则 this 的值为 undefined。下面通过代码示例来具体了解一下:
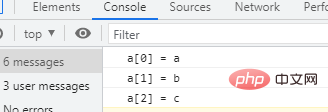
示例1:输出数组元素
function f(value,index,array) { console.log("a[" + index + "] = " + value); } var a = ['a', 'b', 'c']; a.forEach(f);로그인 후 복사
示例2:将数组值进行累加求和
var a = [10, 11, 12], sum = 0; function f(value) { sum += value; } a.forEach(f); console.log(sum);로그인 후 복사
示例3:将数组值连接成字符串
var a = ['ab', 'cd', 'ef'], str = ""; function f(value) { // str=str + value; str=str.concat(value); } a.forEach(f); console.log(str);로그인 후 복사
方法2、使用reduce() 方法
reduce() 方法可对数组中的所有元素调用指定的回调函数。该回调函数的返回值为累积结果,并且此返回值在下一次调用该回调函数时作为参数提供。
语法:
array.reduce(function callbackfn(previousValue, currentVaule, currentIndex, array), initialValue)
로그인 후 복사function callbackfn(previousValue, currentVaule, currentIndex, array):必需参数,指定回调函数,最多可以接收4个参数:previousValue:通过上一次调用回调函数获得的值。如果向 reduce() 方法提供 initialValue,则在首次调用函数时,previousValue 为 initialValue。
currentVaule:当前元素数组的值。
currentIndex:当前数组元素的数字索引。
array:包含该元素的数组对象。
initialValue- index: 배열 요소의 숫자 인덱스입니다.
- array: 요소를 포함하는 배열 객체입니다.
thisValue: 생략된 매개변수, 콜백 함수에서 this가 참조할 수 있는 객체입니다. thisArg가 생략되면 this 값은 정의되지 않습니다. 코드 예제를 통해 자세히 알아봅시다: 예 1: 출력 배열 요소
var a = [11, 12, 13], sum = 0;
function f(pre,curr) {
sum=pre+curr;
return sum;
}
a.reduce(f);
console.log(sum);

36


var a = [11, 12, 13], str = '';
function f(pre,curr) {
str=pre+''+curr;
return str;
}
a.reduce(f);
console.log(str); 🎜🎜🎜🎜방법 2. Reduce() 메소드🎜🎜🎜🎜reduce() 메소드는 배열의 모든 요소에 대해 지정된 콜백 함수를 호출합니다. 이 콜백 함수의 반환 값은 누적된 결과이며, 이 반환 값은 다음 콜백 함수 호출 시 파라미터로 제공됩니다. 🎜🎜🎜구문: 🎜
🎜🎜🎜🎜방법 2. Reduce() 메소드🎜🎜🎜🎜reduce() 메소드는 배열의 모든 요소에 대해 지정된 콜백 함수를 호출합니다. 이 콜백 함수의 반환 값은 누적된 결과이며, 이 반환 값은 다음 콜백 함수 호출 시 파라미터로 제공됩니다. 🎜🎜🎜구문: 🎜🎜
var a = [11, 12, 13], str = '';
function f(pre,curr) {
str=pre+'-'+curr;
return str;
}
a.reduce(f);
console.log(str);함수 callbackfn(previousValue, currentVaule, currentIndex, array): 필수 매개변수, 최대 4개의 매개변수를 수신할 수 있는 콜백 함수 지정: 🎜initialValue: 생략된 매개변수, 함수에 전달된 초기 값. 🎜🎜 코드 예제를 통해 자세히 알아보겠습니다: 🎜🎜🎜예제 1: 배열 값을 누적하고 합산 🎜🎜rrreee🎜출력 결과: 🎜rrreee🎜🎜예 2: 배열 값을 문자열로 연결 🎜🎜 rrreee🎜🎜 🎜🎜 구분 기호를 사용하여 각 배열 요소를 구분하려면 콜백 함수의 두 "+" 연산자 사이에 있는 빈 문자열을 지정된 구분 기호로 변경할 수 있습니다. 🎜rrreee🎜🎜🎜🎜좋아, 그게 다입니다. 여기 있습니다. 필요한 경우 읽을 수 있습니다: 🎜javascript 고급 튜토리얼🎜🎜위 내용은 JS 배열 학습: 배열을 반복하고, 요소의 합을 계산하고, 값을 문자열로 연결합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7566
7566
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 105
105
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.