Pure CSS3는 테두리 그림자가 바깥쪽으로 퍼지는 애니메이션 특수 효과를 만듭니다.
이전 기사 "CSS3을 사용하여 버튼 호버링 및 깜박임의 동적 효과를 구현하는 방법을 단계별로 설명합니다"에서는 CSS3를 사용하여 버튼에 동적 효과를 추가하고 버튼 호버링 및 깜박이는 그림자 애니메이션을 구현하는 방법을 소개했습니다. 효과에 대해 알아볼 수 있습니다~
오늘은 테두리 애니메이션 효과를 CSS3를 사용하여 바깥쪽으로 퍼지는 테두리 그림자 효과를 구현하는 방법을 살펴보겠습니다.
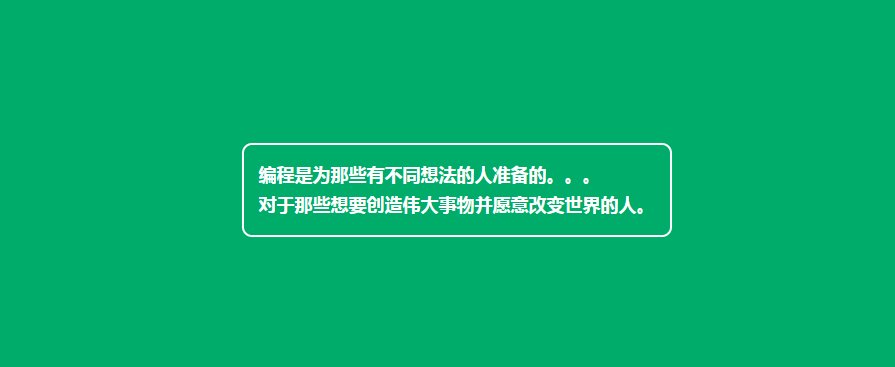
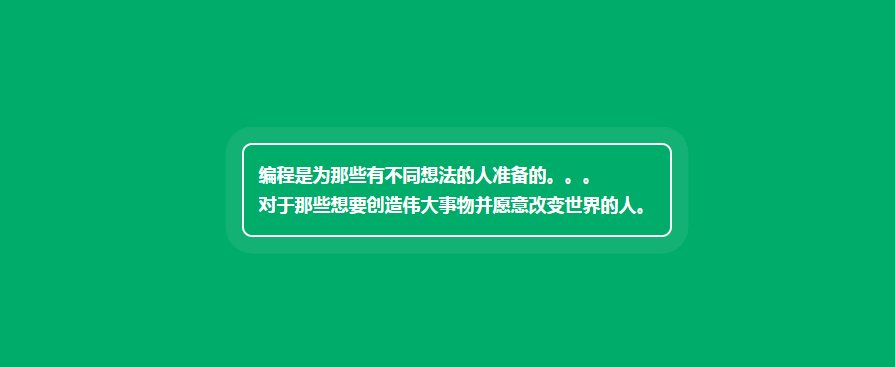
먼저 렌더링을 살펴보겠습니다.

이 효과를 얻는 방법을 연구해 보겠습니다.
먼저 HTML 부분을 만들고 텍스트를 포함할 div 컨테이너를 정의합니다. 텍스트: div容器,包含文本文字:
<div id="box"> 编程是为那些有不同想法的人准备的。。。<br /> 对于那些想要创造伟大事物并愿意改变世界的人。 </div>

然后开始定义css样式来进行修饰:调整布局样式、背景颜色、div居中对齐、字体颜色
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #00ac69;
}
#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
border: 2px solid;
padding: 15px;
}
直角不好看,我们可以使用border-radius来将边框的四个角设置为圆角
#box {
border-radius: 10px;
}
下面就是最关键的,创建影向外扩散的动画特效:我们使用animation和@keyframes来实现
首先把 animation 绑定到#box元素上,使用animation属性 为@keyframes动画规定名称、设置完成动画所花费的时间、动画的速度曲线。
#box {
animation: animated-border 1.5s infinite;
}然后就是利用@keyframes来设置动画每一帧的动作了
这里是设置动画刚开始(0%{})时,边框阴影为
box-shadow: 0 0 0 0 rgba(255, 255, 255, 0.4);;然后当动画完成(100%{})时,边框阴影为box-shadow: 0 0 0 20px rgba(255, 255, 255, 0);,阴影距离变大、颜色变为透明。
@keyframes animated-border {
0% {
box-shadow: 0 0 0 0 rgba(255, 255, 255, 0.4);
}
100% {
box-shadow: 0 0 0 20px rgba(255, 255, 255, 0);
}
}
OK,大功告成!下面附上完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #00ac69;
}
#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
border: 2px solid;
padding: 15px;
border-radius: 10px;
animation: animated-border 1.5s infinite;
}
@keyframes animated-border {
0% {
box-shadow: 0 0 0 0 rgba(255, 255, 255, 0.4);
}
100% {
box-shadow: 0 0 0 20px rgba(255, 255, 255, 0);
}
}
</style>
</head>
<body>
<div id="box">
编程是为那些有不同想法的人准备的。。。<br />
对于那些想要创造伟大事物并愿意改变世界的人。
</div>
</body>
</html>最后给大家介绍一下关键属性animation和@keyframes:
animation 属性是一个简写属性,可以在一个声明中设置多个动画属性:
animation-name:指定要绑定到选择器的关键帧的名称 animation-duration:动画指定需要多少秒或毫秒完成 animation-timing-function:设置动画将如何完成一个周期 animation-delay:设置动画在启动前的延迟间隔。 animation-iteration-count:定义动画的播放次数。 animation-direction:指定是否应该轮流反向播放动画。 animation-fill-mode:规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。 animation-play-state:指定动画是否正在运行或已暂停。
@keyframes/* 定义动画*/ @keyframes 动画名称{ /* 样式规则*/ } /* 将它应用于元素 */ .element { animation-name: 动画名称(在@keyframes中已经声明好的); /* 或使用动画简写属性*/ animation: 动画名称 1s ... }로그인 후 복사
그런 다음 수정을 위한 CSS 스타일 정의를 시작하세요
: 레이아웃 스타일, 배경색, div 중앙 정렬, 글꼴 색상 조정@keyframes animated-border {
0% {
box-shadow: 0 0 0 0 rgba(255, 255, 255, 0.4);
}
100% {
box-shadow: 0 0 0 20px rgba(255, 255, 255, 0);
}
}
직각은 보기에 좋지 않습니다. border-radius를 사용하여 테두리의 네 모서리를 둥근 모서리로 설정할 수 있습니다rrreee
 🎜🎜🎜The 다음은 가장 중요한 것은 바깥쪽으로 퍼지는 그림자의 애니메이션 효과를 만드는 것입니다: 🎜우리는 그것을 달성하기 위해 애니메이션과 @keyframes를 사용합니다🎜
🎜🎜🎜The 다음은 가장 중요한 것은 바깥쪽으로 퍼지는 그림자의 애니메이션 효과를 만드는 것입니다: 🎜우리는 그것을 달성하기 위해 애니메이션과 @keyframes를 사용합니다🎜- 🎜첫 번째 바인딩 animation to #box 요소에서 animation 속성을 사용하여 @keyframes 애니메이션의 이름을 지정하고 애니메이션을 완료하는 데 걸리는 시간과 애니메이션의 속도 곡선을 설정합니다. 🎜🎜🎜rrreee
- 🎜그런 다음 @keyframes를 사용하여 애니메이션의 각 프레임의 동작을 설정합니다🎜🎜여기서 애니메이션 설정의 시작 부분이 나와 있습니다(0% {} ), 테두리 그림자는
box-shadow: 0 0 0 0 rgba(255, 255, 255, 0.4);입니다. 그런 다음 애니메이션이 완료되면(100%{}) 테두리가 그림자는box-shadow: 0 0 0 20px rgba(255, 255, 255, 0);이며, 그림자 거리가 길어지고 색상이 투명해집니다.
🎜🎜🎜rrreee🎜 🎜🎜좋아, 끝났습니다! 전체 코드는 아래에 첨부되어 있습니다. 🎜rrreee🎜마지막으로
🎜🎜좋아, 끝났습니다! 전체 코드는 아래에 첨부되어 있습니다. 🎜rrreee🎜마지막으로 animation및@keyframes의 핵심 속성을 소개하겠습니다. 🎜- 🎜animation 속성은 하나의 명령문에서 여러 애니메이션 속성을 설정할 수 있는 단축 속성입니다: 🎜🎜🎜rrreee
- 🎜@ 키프레임 규칙은 CSS 애니메이션 기간의 동작을 정의하는 데 사용됩니다. 간단한 애니메이션 효과를 만들려면 animation 속성과 함께 사용해야 합니다. 🎜🎜🎜🎜 @keyframe 규칙은 "@keyframe" 키워드, 그 뒤에 애니메이션 이름을 제공하는 식별자(animation-name을 사용하여 참조됨), 스타일 규칙 세트(중괄호로 구분됨)로 구성됩니다. ). 그런 다음 식별자를 animation-name 속성의 값으로 사용하여 애니메이션이 요소에 적용됩니다. 예: 🎜rrreee🎜 @keyframes 규칙의 중괄호 내에서 애니메이션 중 특정 지점에서 애니메이션되는 속성 값을 지정하는 키프레임 또는 웨이포인트를 정의해야 합니다. 이를 통해 애니메이션 시퀀스의 중간 단계를 제어할 수 있습니다. 예를 들어, 위의 예에서는 🎜rrreee🎜PHP 중국어 웹사이트 플랫폼에는 많은 비디오 교육 리소스가 있습니다. 누구나 "🎜css Video Tutorial🎜"을 배울 수 있습니다! 🎜
- 🎜animation 속성은 하나의 명령문에서 여러 애니메이션 속성을 설정할 수 있는 단축 속성입니다: 🎜🎜🎜rrreee
- 🎜그런 다음 @keyframes를 사용하여 애니메이션의 각 프레임의 동작을 설정합니다🎜🎜여기서 애니메이션 설정의 시작 부분이 나와 있습니다(0% {} ), 테두리 그림자는
위 내용은 Pure CSS3는 테두리 그림자가 바깥쪽으로 퍼지는 애니메이션 특수 효과를 만듭니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 95
95
 Windows 11에서 애니메이션 효과 속도를 높이는 방법: 2가지 방법 설명
Apr 24, 2023 pm 04:55 PM
Windows 11에서 애니메이션 효과 속도를 높이는 방법: 2가지 방법 설명
Apr 24, 2023 pm 04:55 PM
Microsoft가 Windows 11을 출시하면서 많은 변화가 생겼습니다. 변경 사항 중 하나는 사용자 인터페이스 애니메이션 수가 증가한 것입니다. 일부 사용자는 사물이 나타나는 방식을 변경하고 싶어하며 이를 수행할 방법을 찾아야 합니다. 애니메이션을 사용하면 더 좋고 사용자 친화적인 느낌이 듭니다. 애니메이션은 시각 효과를 사용하여 컴퓨터를 더욱 매력적이고 반응성이 뛰어나게 만듭니다. 그 중 일부는 몇 초 또는 몇 분 후에 슬라이딩 메뉴를 포함합니다. 컴퓨터에는 PC 성능에 영향을 미치고 속도를 저하시키며 작업을 방해할 수 있는 애니메이션이 많이 있습니다. 이 경우 애니메이션을 꺼야 합니다. 이 문서에서는 사용자가 PC에서 애니메이션 속도를 향상할 수 있는 몇 가지 방법을 소개합니다. 레지스트리 편집기나 실행하는 사용자 지정 파일을 사용하여 변경 사항을 적용할 수 있습니다. Windows 11에서 애니메이션을 개선하는 방법
 CSS 애니메이션: 요소의 플래시 효과를 얻는 방법
Nov 21, 2023 am 10:56 AM
CSS 애니메이션: 요소의 플래시 효과를 얻는 방법
Nov 21, 2023 am 10:56 AM
CSS 애니메이션: 요소의 플래시 효과를 얻으려면 특정 코드 예제가 필요합니다. 웹 디자인에서 애니메이션 효과는 때때로 페이지에 좋은 사용자 경험을 가져올 수 있습니다. 반짝이 효과는 요소를 더욱 눈길을 끌 수 있는 일반적인 애니메이션 효과입니다. 다음은 CSS를 사용하여 요소의 플래시 효과를 얻는 방법을 소개합니다. 1. 플래시의 기본 구현 먼저 CSS의 애니메이션 속성을 사용하여 플래시 효과를 구현해야 합니다. animation 속성의 값은 애니메이션 이름, 애니메이션 실행 시간, 애니메이션 지연 시간을 지정해야 합니다.
![PowerPoint에서 애니메이션이 작동하지 않음 [수정됨]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) PowerPoint에서 애니메이션이 작동하지 않음 [수정됨]
Feb 19, 2024 am 11:12 AM
PowerPoint에서 애니메이션이 작동하지 않음 [수정됨]
Feb 19, 2024 am 11:12 AM
프레젠테이션을 만들려고 하는데 애니메이션을 추가할 수 없나요? Windows PC의 PowerPoint에서 애니메이션이 작동하지 않는 경우 이 문서가 도움이 될 것입니다. 이것은 많은 사람들이 불평하는 일반적인 문제입니다. 예를 들어 Microsoft Teams에서 프레젠테이션을 진행하거나 화면을 녹화하는 동안 애니메이션이 작동하지 않을 수 있습니다. 이 가이드에서는 Windows용 PowerPoint에서 애니메이션이 작동하지 않는 문제를 해결하는 데 도움이 되는 다양한 문제 해결 기술을 살펴보겠습니다. PowerPoint 애니메이션이 작동하지 않는 이유는 무엇입니까? Windows에서 PowerPoint의 애니메이션이 작동하지 않는 문제를 일으킬 수 있는 몇 가지 가능한 이유는 다음과 같습니다.
 먼저 들어가서 종료되도록 PPT 애니메이션을 설정하는 방법
Mar 20, 2024 am 09:30 AM
먼저 들어가서 종료되도록 PPT 애니메이션을 설정하는 방법
Mar 20, 2024 am 09:30 AM
우리는 일상 업무에서 PPT를 자주 사용하는데, PPT의 모든 조작 기능에 대해 잘 알고 계시나요? 예를 들면: ppt에서 애니메이션 효과를 설정하는 방법, 전환 효과를 설정하는 방법, 각 애니메이션의 효과 지속 시간은 어떻게 되나요? 각 슬라이드가 자동으로 재생되고, ppt 애니메이션에 들어갔다가 나올 수 있는지 등이 있습니다. 이번 호에서는 먼저 ppt 애니메이션에 들어가고 나가는 구체적인 단계를 알려드리겠습니다. 친구 여러분, 한 번 살펴보세요. 바라보다! 1. 먼저 컴퓨터에서 ppt를 열고 텍스트 상자 밖을 클릭하여 텍스트 상자를 선택합니다(아래 그림의 빨간색 원 참조). 2. 그런 다음 메뉴 바에서 [애니메이션]을 클릭하고 [삭제] 효과를 선택합니다(그림의 빨간색 원 참조). 3. 다음으로 [
 Vue를 사용하여 타자기 애니메이션 효과를 구현하는 방법
Sep 19, 2023 am 09:33 AM
Vue를 사용하여 타자기 애니메이션 효과를 구현하는 방법
Sep 19, 2023 am 09:33 AM
타자기 애니메이션 특수 효과를 구현하기 위해 Vue를 사용하는 방법 타자기 애니메이션은 웹 사이트 제목, 슬로건 및 기타 텍스트 표시에 자주 사용되는 일반적이고 눈길을 끄는 특수 효과입니다. Vue에서는 Vue 사용자 정의 명령어를 사용하여 타자기 애니메이션 효과를 얻을 수 있습니다. 이 기사에서는 Vue를 사용하여 이러한 특수 효과를 얻는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1단계: Vue 프로젝트 생성 먼저 Vue 프로젝트를 생성해야 합니다. VueCLI를 사용하여 새 Vue 프로젝트를 빠르게 생성하거나 수동으로 생성할 수 있습니다.
 Windows 11에서 애니메이션을 비활성화하는 방법
Apr 16, 2023 pm 11:34 PM
Windows 11에서 애니메이션을 비활성화하는 방법
Apr 16, 2023 pm 11:34 PM
Microsoft Windows 11에는 많은 새로운 특징과 기능이 포함되어 있습니다. 사용자 인터페이스가 업데이트되었으며 회사는 몇 가지 새로운 효과도 도입했습니다. 기본적으로 애니메이션 효과는 컨트롤 및 기타 개체에 적용됩니다. 이 애니메이션을 비활성화해야 합니까? Windows 11은 시각적으로 매력적인 애니메이션과 페이드 효과를 제공하지만 일부 사용자는 특정 작업에 약간의 지연을 추가하여 컴퓨터가 느리게 느껴질 수 있습니다. 보다 반응성이 뛰어난 사용자 경험을 위해 애니메이션을 쉽게 끌 수 있습니다. 운영 체제에 적용된 다른 변경 사항을 확인한 후 Windows 11에서 애니메이션 효과를 켜거나 끄는 방법을 안내해 드리겠습니다. 방법에 대한 기사도 있습니다.
 2년의 연기 끝에 국내 3D 애니메이션 영화 '얼랑선:심해룡'이 7월 13일 개봉 예정이다.
Jan 26, 2024 am 09:42 AM
2년의 연기 끝에 국내 3D 애니메이션 영화 '얼랑선:심해룡'이 7월 13일 개봉 예정이다.
Jan 26, 2024 am 09:42 AM
이 사이트는 1월 26일 국내 3D 애니메이션 영화 '얼랑선:심해룡'이 최신 스틸컷을 공개하며 7월 13일 개봉을 공식 발표했다고 보도했다. "얼랑신: 심해 용"은 Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film에서 제작한 것으로 이해됩니다. Co., Ltd., Chengdu Tianhuo Technology Co., Ltd.와 Huawen Image (Beijing) Film Co., Ltd.가 제작하고 Wang Jun이 감독한 애니메이션 영화는 원래 2022년 7월 22일 중국 본토에서 개봉될 예정이었습니다. . 이 사이트의 음모 개요 : 봉신 전투 후 강자야는 "봉신 목록"을 가져와 신을 나누고, 봉신 목록은 큐슈 심해 아래 천상 법원에서 봉인했습니다. 비밀 영역. 실제로, 신의 직위를 수여하는 것 외에도 부여신 목록에 봉인된 강력한 악령도 많이 있습니다.
 미야자키 하야오 감독의 애니메이션 '로소 돼지'가 도반 점수 8.6으로 내년 1월 16일까지 연장됐다.
Dec 18, 2023 am 08:07 AM
미야자키 하야오 감독의 애니메이션 '로소 돼지'가 도반 점수 8.6으로 내년 1월 16일까지 연장됐다.
Dec 18, 2023 am 08:07 AM
본 사이트 소식에 따르면 미야자키 하야오 감독의 애니메이션 영화 '뽀코 로쏘'가 개봉일을 2024년 1월 16일로 연장한다고 밝혔습니다. 앞서 본 사이트는 '뽀코 로쏘'가 국립미술연맹 스페셜 라인 시네마에 론칭됐다고 보도한 바 있습니다. 11월 17일 누적 박스오피스 2,000~10,000 이상, 도우반 평점 8.6, 평점 4, 5점 85.8%를 기록했다. '로쏘'는 스튜디오 지브리가 제작하고 미야자키 하야오, 가토 토키코, 오츠카 아키오, 오카무라 아케미 등이 더빙에 참여한 작품이다. 이 영화는 미야자키 하야오의 만화 "비행선의 시대"를 각색한 것으로, 마법에 의해 돼지로 변신한 이탈리아 공군 에이스 조종사 폴록 로젠의 이야기를 담고 있습니다. 그 후 그는 현상금 사냥꾼이 되어 공중 강도와 싸우고 주변 사람들을 보호했습니다. 줄거리: 로젠은 제1차 세계대전에 참전한 군인입니다.




