N 며칠 전 UniApp 프레임워크를 사용하여 프로젝트를 작성했습니다. Vue 탐색 메뉴 구성 요소를 사용자 정의하고 메뉴의 동적 역학을 간단히 말해서 탭 구성 요소에서 강조 표시해야 합니다. [관련 추천: "
vue.js Tutorial"]
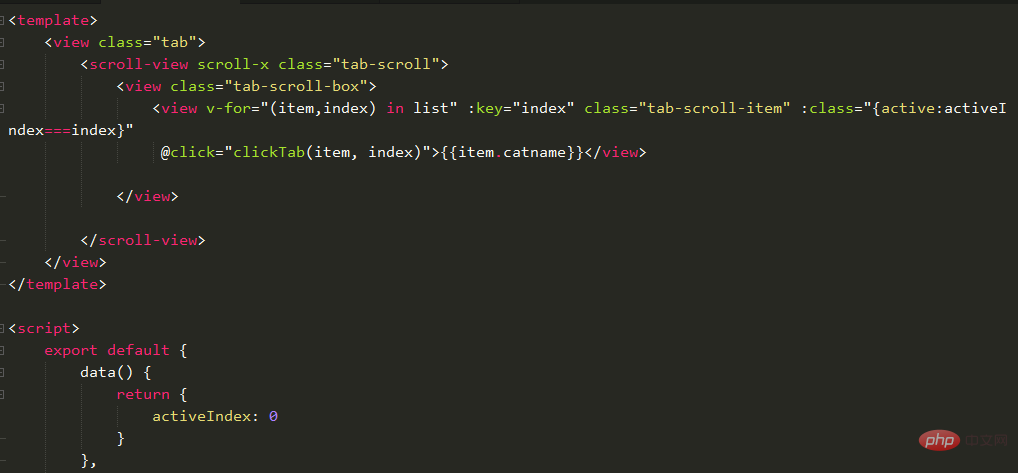
여기서 탐색 메뉴의 수평 슬라이딩을 구현하려면 uniapp 스크롤 뷰 구성 요소를 사용해야 합니다. 여기에서는 모두 플렉스 레이아웃을 사용합니다. ㅋㅋ through through ’ s ’ 를 함께 through ’ s ‐ ‐ ‐ ‐ _ _ list 배열은 메인 컴포넌트에서 전달받으며 하위 컴포넌트에서 props를 사용할 수 있습니다. 메인 컴포넌트의 값을 받으려면:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <script>
export default {
name: "tab",
data() {
return {
activeIndex:0
};
},
watch:{
tabIndex(newVal,oldVal)
{
this.activeIndex = newVal
}
},
props: {
list: {
type: Array,
default () {
return []
}
}
},
methods:{
clickTab(item,index)
{
this.activeIndex = index
this.$emit("tab",{
data:item,
index:index
})
}
}
}
</script>
|
로그인 후 복사
tab.vue 스타일은 다음과 같습니다:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <style>
.tab{
display: flex;
width: 100%;
border-bottom: 1px solid #f5f5f5;
.tab-srcoll{
display: flex;
overflow: hidden;
box-sizing: border-box;
.tab-srcoll-box{
display: flex;
height: 45px;
align-items: center;
flex-wrap: nowrap;
box-sizing: border-box;
.tab-srcoll-item{
color: #333;
flex-shrink: 0;
font-size: 14px;
padding: 0 10px;
&.active{
color: $chloe-base-color;
}
}
}
}
}
</style>
|
로그인 후 복사
메인 컴포넌트 index.vue 페이지에서 tab.vue 컴포넌트를 호출하고, 하위 구성 요소
1 2 3 4 5 | <template>
<view class="home">
<tab :list="list" @tab="tab" ></tab>
</view>
</template>
|
로그인 후 복사
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <script>
export default {
data() {
return {
list: [],
activeIndex:0
};
},
onLoad() {
this.getTabList()
},
onShow(){
},
methods: {
tab({
data,
index
}) {
this.activeIndex = index
},
async getTabList() {
const res = await this.$myRequest({
url: 'tab'
})
const {
data
} = res
this.list = data
}
}
}
</script>
|
로그인 후 복사

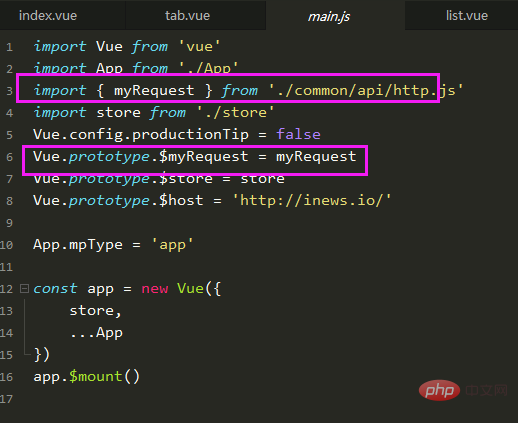
getTabList 메서드에 사용된 $myRequest는 캡슐화된 Promise 네트워크 요청이며 내용은 다음과 같습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | const BASE_URL = 'http:
export const myRequest = (options) => {
const {
url,
method,
data,
timeout
} = options
return new Promise((resolve, reject) => {
uni.request({
url: BASE_URL + url,
method: method || 'GET',
data: data || {},
timeout:timeout || 3000,
success: (res) => {
if (res.statusCode !== 200) {
uni.showToast({
title: '请求数据失败',
duration: 1000,
icon: 'none'
});
}
resolve(res)
},
fail: (err) => {
uni.showToast({
title: '请求接口失败',
duration: 1000,
icon: 'none'
});
reject(err)
}
})
})
}
|
로그인 후 복사
이렇게 소개합니다. $myRequest를 전역적으로 사용하여 네트워크 요청을 시작할 수 있습니다.
최종 효과는 사진에 표시됩니다.
관련 권장 사항:
최신 5개 vue.js 비디오 튜토리얼 선택

2021년 최신 uni-app 비디오 튜토리얼 권장 사항(항목부터) 능숙하게)
위 내용은 Uniapp 사용자 정의 Vue 탐색 메뉴 구성 요소가 메뉴 동적 강조 표시를 완료합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 getTabList 메서드에 사용된 $myRequest는 캡슐화된 Promise 네트워크 요청이며 내용은 다음과 같습니다.
getTabList 메서드에 사용된 $myRequest는 캡슐화된 Promise 네트워크 요청이며 내용은 다음과 같습니다.