프로젝트 개발 과정에서 우리는 종종 다음과 같은 상황에 직면합니다. 데이터의 객체에 속성을 추가한 후 뷰 레이어가 데이터를 업데이트하지 않습니다. 예:
<template> <swiper class="home-swiper" :current="activeIndex" @change="change"> <swiper-item v-for="(item,index) in tab" :key="index"> <view class="swiper-item"> <listItem :list="listCatchData[index]"></listItem> </view> </swiper-item> </swiper></template>
data() {
return {
list: [],
listCatchData:{}
}
}위와 같이 swiper를 전환할 때 listCatchData[index] 개체가 서로 다른 데이터 그룹에 해당하지만 뷰 레이어에서 데이터를 업데이트하지 않은 것으로 나타났습니다. 이유는 무엇입니까? 이는 JavaScript의 제한 때문입니다. vue.js는 객체 속성의 추가 및 삭제를 모니터링할 수 없습니다. 왜냐하면 vue 구성 요소의 초기화 프로세스 중에 getter 및 setter 메서드가 호출되므로 추가하는 속성이 이미 존재해야 하기 때문입니다. 데이터 및 뷰 레이어는 데이터 변경에 응답합니다. [관련 추천: "vue.js Tutorial"]
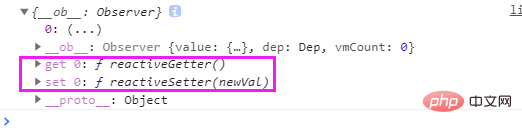
그렇다면 Vue 인스턴스 데이터의 객체에 특정 속성을 추가한 후 뷰 레이어가 데이터를 업데이트하도록 하려면 어떻게 해야 할까요? + 이 두 가지 방법으로 객체에 속성을 추가한 후 해당 객체에는 get 및 set 메소드가 있으므로 이때 속성을 다시 조작하면 뷰가 업데이트됩니다.
관련 권장 사항:
최신 5개 vue.js 비디오 튜토리얼 선택

위 내용은 Vue this.$set는 데이터의 객체에 속성을 추가합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!