UNiAPP으로 Amap을 그리는 방법은 무엇인가요? 다음 기사에서는 render.js의 사용법을 안내하고 uniAPP에서 Amap을 그리는 데 render.js를 사용하는 방법을 소개합니다. 모든 사람에게 도움이 되기를 바랍니다.

renderjs是一个运行在视图层的js。它比WXS更加强大。它只支持app-vue和h5。renderjs두 가지 주요 기능이 있습니다:
Usage
스크립트 노드의 lang을 renderjs
<view id="test"></view>
<script module="test">
export default {
mounted() {
// ...
},
methods: {
// ...
}
}
</script>로 설정하세요. 공식 문서: uniapp.dcloud.io/frame?id=re…
요구 사항 지우기
1. 在uni中的vue文件下使用地图 2. 需要在地图根据经纬度标记点,并且可点击 3. 需要在标记点与点之间连线 4. 地图上需要悬浮两个按钮
솔루션 아이디어
Uni에는 자체 지도 구성 요소가 있는데, 이는 상대적으로 강력하지만 vue 파일 아래의 기능 제한됨, 작동하려면 nvue 파일에 있어야 합니다.
이 글에서는 nvue 파일을 다른 이유로 사용할 수 없어서 다른 방법을 생각해야 했고, 지도에 버튼을 띄우는 것도 어려워서 유니맵을 포기하게 되었습니다. 요소.
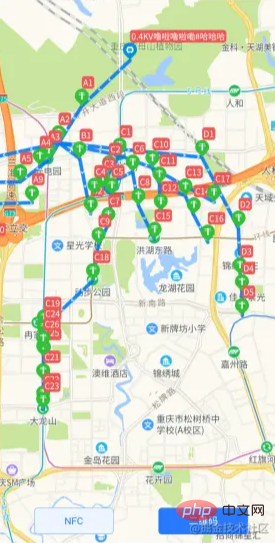
많은 시도 끝에 Amap을 호출하기 위해 render.js를 사용하기로 결정했는데, 이는 위의 요구 사항과 문제를 완벽하게 해결할 수 있어 기록하고 공유합니다.
코드 작성
vue 페이지에서는 render.js를 사용합니다
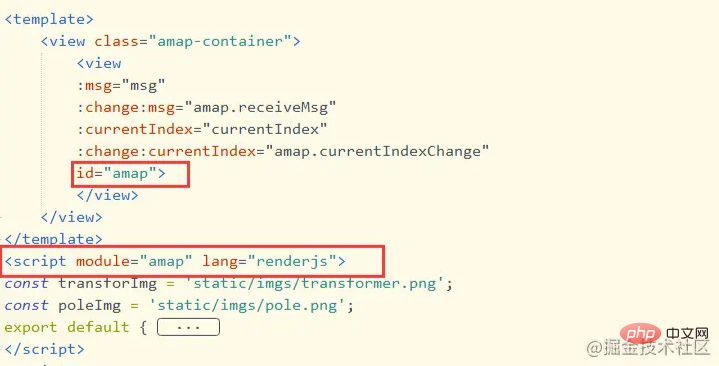
render.js는 아래 그림과 같이 주로 script 태그를 통해 소개됩니다.

view는 render의 컨테이너입니다. Node.js를 지도에 표시하고 스크립트 태그에 지도 소개 및 초기화 코드를 작성합니다
지도 초기화
data(){
map:null,
myData:[],
},
//以下是写在methods中
//引入高德地图SDK
init(){
if (typeof window.AMap === 'function') {
this.initAmap()
} else {
// 动态引入较大类库避免影响页面展示
const script = document.createElement('script')
script.src = 'https://webapi.amap.com/maps?v=1.4.15&key=' + '你的key'
script.onload = this.initAmap.bind(this)
document.head.appendChild(script)
console.log('eles');
}
},
//初始化地图
initAmap() {
this.map = new AMap.Map('amap', {
resizeEnable: true,
center: [this.myData[0].longitude,this.myData[0].latitude],
zooms: [4, 20], //设置地图级别范围
zoom: 18
})
this.map.on('complete',()=>{
console.log('加载完成');
})
this.getItem(this.myData)
},
// 给地图绘制点 Makers
addMaker(item){
let marker = new AMap.Marker({
//经纬度位置
position: new AMap.LngLat(item.longitude, item.latitude),
//便宜量
offset: new AMap.Pixel(-10, -24),
//图标
icon: new AMap.Icon({
//大小
size: new AMap.Size(20, 25),
imageSize: new AMap.Size(20, 25),
image:'imgpath'
}),
//图标展示层级,防止被隐藏时编写
zIndex:100,
//图标旁边展示内容
label:{
content:`<view>content</view>`,
offset: new AMap.Pixel(10, -18)
}
})
//给图标添加点击事件
marker.on('click', (e) => {
console.log(item,e);
})
//将图标添加到地图中
this.map.add(marker)
},
//绘制点与点之间的线段 Polyline类
initLine(start,end){
let polyline = new AMap.Polyline({
//线段粗细
strokeWeight:5,
//颜色
strokeColor:'#007AFF',
//形状
lineCap:'round',
lineJoin:'round',
//是否显示方向
showDir:true,
//起点与终点经纬度[[longitudeStart,latitudeStart],[longitudeEnd,latitudeEnd]]
path:[start,end]
})
//向地铁图添加线段
this.map.add(polyline)
},효과를 얻으려면

Amap의 특정 용도에 대해 map, Amap API
lbs .amap.com/api/javascr…
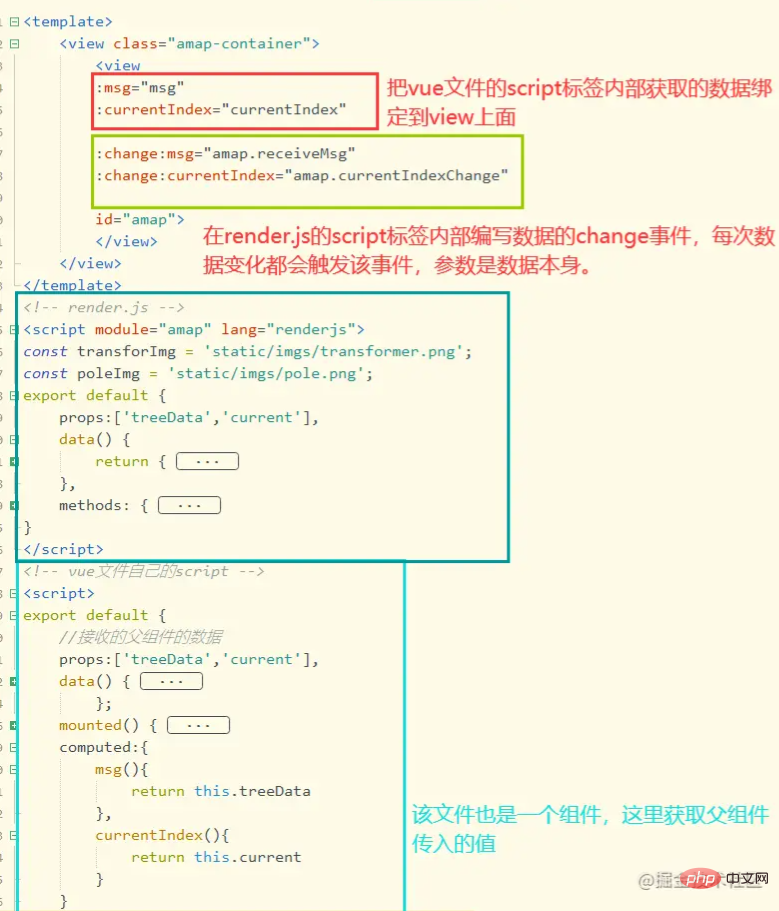
render.js가 있는 스크립트 태그와 vue 페이지의 스크립트 태그에서의 통신 데이터 통신에는 사용할 수 없으며, 반드시 다른 방법을 통해 이루어져야 합니다. 통신은 Vue에서 전달하는 컴포넌트 값과 유사합니다.
1. 데이터 바인딩

2. 데이터 수신
3.
원칙과 거의 위와 동일 render.js에서는 다음과 같이 메소드를 던진 후 페이지에서 Listen하는 메소드를 작성합니다. //render.js
//向vue页面抛出数据
sendMsg(){
this.$ownerInstance.callMethod('reciveMsg', '我是render.js的数据')
}
//针对页面点击或直接调用
sendMsg2(e,ownerInstance){
ownerInstance.callMethod('reciveMsg', '我是render.js的数据')
} //vue页面接收数据
reciveMsg(data){
console.log(data) //我是render.js的数据
}마지막으로 UNI 공식 링크와 Amap API 링크를 첨부합니다추천: "https://uniapp.dcloud.io/frame?id=renderjs
https://lbs.amap.com/api/javascript-api/guide/abc /load
uniapp tutorial"
위 내용은 render.js란 무엇인가요? UNIAPP에서 Amap을 그리는 데 어떻게 사용하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!