Vue의 웹 프런트엔드 프로젝트 최적화에 대한 간략한 분석(코드 포함)
이전 글 "JS를 사용하여 범용 모듈을 작성하는 방법을 단계별로 가르쳐주세요(자세한 코드 설명)"에서는 JS를 사용하여 범용 모듈을 작성하는 방법을 소개했습니다. 다음 글은 Vue에서의 웹 프론트엔드 프로젝트 최적화에 대한 이해를 도와줄 것이며, 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.

드디어 오늘 시간이 나서 kui 문서화 프로젝트를 최적화하고 싶습니다. 여는 속도가 너무 느립니다. http://k-ui.cn
다 표시하는데 10초 이상이 걸립니다. 사진을 찍으시면 이해가 되실 겁니다

이걸 보시면 놀라지 않으실 겁니다. 왜 이렇게 느린 걸까요.
문서의 webpack 구성은 vue-cli 스캐폴딩을 사용하지 않고 직접 수동으로 구성하기 때문에 문제가 더 발생할 수 있습니다webpack配置没用vue-cli脚手架,自己手动配置的,所以问题估计会多些吧
1)webpack配置出错,导致库重复被编译到一个文件里
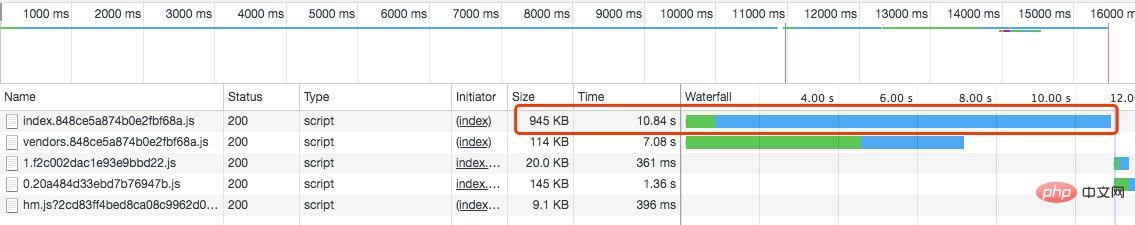
逐步检查了编译后比较大的文件,发现 index.js 也就是入口文件,其内容有 vue 库被重复打包了。如下图

一句句排查webpack配置,没有发现问题,那么到底问题出在哪里呢,搜索了下vue的引入,发现有3个文件有引入vue,但是这并不影响编译重复啊,不应该的,最后终于发现了问题,由于是mac环境大小写敏感所致,手一抖“import Vue from 'vue'”写成了“import Vue from 'Vue'”。
看似没有任何问题debug调试也不会出错。但是问题就出现在这里,把from后面的“Vue”改位 首字母 小写的“vue”问题解决了。重新编译后文件小了 130 多 kb。从 945kb 到 800 多 kb,继续优化吧。
2)第三方裤文件过大造成的
由于说明文档有部分要代码高亮展示,文中用到了highlight.js代码高亮库。自行写了个组件,代码如下:
<!-- code.vue -->
<template>
<div v-high class="k-code">
<pre: style="styles" ref="rel">
<code: class="lang">
<slot> </slot>
</code>
//code.js
import Hljs from "highlight.js";
import "highlight.js/styles/atom-one-light.css";
const vueHljs = {};
vueHljs.install = (Vue) => {
Vue.directive("high", function (el, binding) {
let blocks = el.querySelectorAll("pre code");
Array.prototype.forEach.call(blocks, Hljs.highlightBlock);
});
};
export default vueHljs;<!-- 调用 -->
<code lang="xml html">
{{ code }}
</code>事实上代码这么写也不会有什么问题,但是编译后文件为什么会这么大呢,800多kb,于是乎我把关键的代码高亮代码注释,也就是引入highlight.js那里干掉。再次编译:
编译后的文件才130kb,找到问题的根源了。
之前用谷歌的代码高亮,这次不用它了,markdown也不想折腾。
去node_modules仔细的探究下,因为代码高亮包含了太多的语言和语法,我每次编译过后是全量包,python,sql,c++等50几种高亮语言全在里面,但是我只要js和html语法高亮,所以就从库里提出了我想要的:
var Hljs = require("./highlight");
//只要这2个高亮语言库,其他干掉
Hljs.registerLanguage("xml", require("./lang/xml"));
Hljs.registerLanguage("javascript", require("./lang/javascript"));再次编译,编译后180kb,尚在接受范围。
3)js模块没有做按需加载
因为vue是单页web,靠router来驱动view,随着项目越来越庞大,所以按需加载这个是必须的,不然所有的页面必然会打包在同一个 js 文件里。造成加载缓慢。
按需加载(也就是懒加载)有3种实现方式
1)vue自带的异步方式
在router push的时候做修改即可
{
path: '/test',
name: 'test',
component: resolve => require(['../components/test'], resolve)
}2)es提案的import()
官方文档
注意注视内的内容,名字一样的会被打包进一个文件
const test = () => import( /* webpackChunkName: "test" */ '../components/test') {
path: '/test',
name: 'test',
component: test
},3)webpack提供的require.ensure()
注意ensure传参,最后一个chunkname,不传output配置chunkFilename:将会是[id].build.js
{
path: '/test',
name: 'test',
component: resolve => require.ensure([], () => resolve(require('../components/test')), 'test')
},注:require.ensure()是webpack 特有的,已经被 import() 取代。
以上3种方式都能实现按需加载,最后在webpack config里面配置chunkFilename
output: {
path: path.resolve(__dirname, '../dist'),
filename: 'js/[name].js', //.[hash].js',
publicPath: '/',
chunkFilename: 'js/[name].[chunkhash:3].js',
},当然,我在项目里是做了按需加载的,但是最终打包的文件还是合并了。那么看看问题出现在哪里
我的路由是这么干的:
import Vue from "vue";
import Router from "vue-router";
Vue.use(Router);
let routes = [];
let r = [
"",
"install",
"start",
"log",
"input",
"button",
"select",
"switch",
"form",
"colorpicker",
"loading",
"icon",
"timeline",
"theme",
"react-kui",
"angular-kui",
"alert",
"message",
"notice",
"upload",
"poptip",
"menu",
"tabs",
"badge",
"checkbox",
"radio",
"datepicker",
"table",
"layout",
"page",
"modal",
"kyui-loader",
"sponsor",
"about",
];
r.forEach((x) => {
routes.push({
path: `/${x}`,
component: (resolve) =>
require([x == "" ? "./ui/index" : `./ui/${x}`], resolve),
// component: r => require.ensure([], () => r(require(x==''?'/ui/index': `./ui/${x}` )), x)
});
});
let routers = new Router({
routes: routes,
mode: "history",
});
export default routers;按需加载看似没有问题吧,但是最后打包出来的chunkFilename有300kb,而且页面全部都打进了一个js
1) Webpack 구성 오류로 인해 라이브러리가 반복적으로 하나의 파일로 컴파일됩니다
컴파일 후 상대적으로 큰 파일을 점차 확인하여 index.js가 항목 파일이고 그 내용에 vue 라이브러리가 포함되어 있음을 발견했습니다. 반복적으로 포장됩니다. 아래와 같습니다🎜🎜 🎜🎜
🎜🎜webpack 구성을 차근차근 확인해 보니 문제가 없는 것 같은데, vue 소개를 검색해 보니 가 있는 것이었습니다. >3< /code> 파일에 <code>vue가 도입되었지만 이는 컴파일 중복에 영향을 미치지 않았습니다. 마지막으로 mac 환경 때문에 문제가 발견되었습니다. 감사합니다. 저는 악수를 하고 "import Vue from 'Vue'" 대신 "import Vue from 'vue'"라고 썼습니다. 🎜🎜 디버그에는 문제가 없는 것 같고 디버깅에 오류도 없을 것 같습니다. 하지만 여기서 문제가 발생합니다. from 뒤의 "Vue"를 소문자 "vue"로 변경하면 문제가 해결됩니다. 다시 컴파일한 후에는 파일 크기가 130kb 이상 작아집니다. 945kb에서 800kb 이상까지 계속해서 최적화하세요. 🎜2) 타사 파일 크기로 인해 발생
🎜문서의 일부 부분에 코드 강조 표시가 필요하므로 이 기사에서는highlight.js 코드 강조 라이브러리를 사용합니다. . 제가 직접 컴포넌트를 작성했는데, 코드는 다음과 같습니다. 🎜import xx from '/dev/test‘ //这里的abc 是静态的值 如 ‘/ui/abc.vue’ {
path: 'xx',
component: xx
}highlight.js를 소개하고 거기에서 종료합니다. 다시 컴파일하세요: 🎜🎜컴파일된 파일은 130kb에 불과하며 문제의 원인을 찾았습니다. 🎜🎜이전에는 Google의 코드 하이라이팅을 사용했는데 이번에는 필요하지 않고 markdown으로 귀찮게 하고 싶지 않습니다. 🎜🎜node_modules로 가서 주의 깊게 살펴보세요. 코드 강조 표시에는 너무 많은 언어와 구문이 포함되어 있기 때문에 매번 전체 패키지를 컴파일합니다. python, sql, c++ 및 기타 50 강조된 언어가 모두 들어 있지만 js 및 만 필요합니다. html</ code> 구문 강조 표시가 있어서 라이브러리에서 원하는 것을 제안했습니다. 🎜rrreee🎜 다시 컴파일하세요. 컴파일 후에도 <code>180kb는 여전히 허용 가능한 범위 내에 있습니다. 🎜3) js 모듈은 요청 시 로드되지 않습니다
🎜vue는 단일 페이지 웹이고 라우터</에 의해 구동되기 때문입니다. code> <code>view, 프로젝트가 점점 커질수록 요청 시 이를 로드해야 합니다. 그렇지 않으면 모든 페이지가 필연적으로 동일한 js 파일에 패키징됩니다. 로딩 속도가 느려집니다. 🎜🎜온디맨드 로딩(즉, 지연 로딩)에는 3 구현 방법이 있습니다🎜1) Vue 자체 비동기 방법
🎜라우터 푸시에서 그냥 그때 수정하세요🎜rrreee2) es 제안서 Import()
🎜공식 문서🎜🎜🎜내용에 주의하세요. 이름이 같은 것들은 파일로 패키징됩니다🎜🎜rrreee< h2> 3) webpack에서 제공하는 require.ensure()🎜🎜출력 구성 ChunkFilename을 전달하지 않는 경우 마지막 청크 이름인 매개변수 전달에 주의하세요: [id].build.js🎜가 됩니다. 🎜rrreee🎜🎜참고: require.sure()는 webpack에 고유하며 import()로 대체되었습니다. 🎜🎜🎜위의3 방법은 온디맨드 로딩을 달성할 수 있습니다. 마지막으로 webpack config🎜rrreee🎜에서 chunkFilename을 구성합니다. 프로젝트에서 로드는 요청 시 수행되지만 최종 패키지 파일은 여전히 병합됩니다. 그럼 문제가 어디에 있는지 살펴보겠습니다🎜🎜내 라우팅은 다음과 같이 작동합니다.🎜rrreee🎜주문형 로딩에는 문제가 없는 것 같지만 최종 패키지된 chunkFilename에는 300kb가 있습니다. 모든 페이지는 js 파일에 입력됩니다. 🎜探究了一番,因为是异步加载,所以不能动态传值的,map遍历的时候路径组合x值是动态传入,导致打包后无法识别。最后修改为静态的,问题解决了。重新编译后多个页面路由分割成单个js文件,每个约10kb左右,路由改变时,动态加载对应的js文件
import xx from '/dev/test‘ //这里的abc 是静态的值 如 ‘/ui/abc.vue’ {
path: 'xx',
component: xx
}至此,问题解决了,页面加载正常情况下延时1-2秒,时间缩短了将近10陪。
【完】
推荐学习:vue.js高级教程
위 내용은 Vue의 웹 프런트엔드 프로젝트 최적화에 대한 간략한 분석(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
Vue 프레임워크를 사용하여 프런트엔드 프로젝트를 개발할 때 배포 시 여러 환경을 배포하게 되는데, 개발 환경, 테스트 환경, 온라인 환경에서 호출되는 인터페이스 도메인 이름이 다른 경우가 많습니다. 어떻게 구별할 수 있나요? 그것은 환경 변수와 패턴을 사용하는 것입니다.
 Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Ace는 JavaScript로 작성된 내장형 코드 편집기입니다. Sublime, Vim 및 TextMate와 같은 기본 편집기의 기능 및 성능과 일치합니다. 모든 웹페이지와 JavaScript 애플리케이션에 쉽게 삽입할 수 있습니다. Ace는 Cloud9 IDE의 메인 편집자로 유지되며 Mozilla Skywriter(Bespin) 프로젝트의 후속 버전입니다.
 vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
구성요소화와 모듈화의 차이점: 모듈화는 코드 논리의 관점에서 구분되며, 코드 계층 개발을 용이하게 하고 각 기능 모듈의 기능이 일관되게 유지되도록 합니다. 컴포넌트화는 UI 인터페이스 관점에서 계획하는 것으로 프런트엔드의 컴포넌트화는 UI 컴포넌트의 재사용을 용이하게 합니다.
 vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
서문: vue3 개발에서 반응형은 반응형 데이터를 구현하는 방법을 제공합니다. 일상적인 개발에서 자주 사용되는 API입니다. 이 기사에서 저자는 내부 작동 메커니즘을 탐구합니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 Vue3 동적 구성 요소에서 예외를 처리하는 방법에 대한 간략한 분석
Dec 02, 2022 pm 09:11 PM
Vue3 동적 구성 요소에서 예외를 처리하는 방법에 대한 간략한 분석
Dec 02, 2022 pm 09:11 PM
Vue3 동적 구성 요소에서 예외를 처리하는 방법은 무엇입니까? 다음 기사에서는 Vue3 동적 구성 요소 예외 처리 방법에 대해 설명합니다. 이것이 모든 사람에게 도움이 되기를 바랍니다.
 Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue.js에서 개발자는 JSX 구문과 템플릿 구문이라는 두 가지 다른 구문을 사용하여 사용자 인터페이스를 만들 수 있습니다. 두 구문 모두 장점과 단점이 있습니다. 차이점, 장점 및 단점을 논의해 보겠습니다.
 vue가 파일 분할 업로드를 구현하는 방법에 대한 간략한 분석
Mar 24, 2023 pm 07:40 PM
vue가 파일 분할 업로드를 구현하는 방법에 대한 간략한 분석
Mar 24, 2023 pm 07:40 PM
실제 개발 프로젝트 프로세스에서는 상대적으로 큰 파일을 업로드해야 하는 경우가 있는데, 그러면 업로드가 상대적으로 느려지므로 백그라운드에서 파일 조각을 업로드하려면 매우 간단합니다. 기가바이트 파일 스트림이 여러 개의 작은 파일 스트림으로 절단된 다음 인터페이스는 작은 파일 스트림을 각각 전달하도록 요청됩니다.




