이전 글 "jQuery를 통해 요소에 클릭 및 더블클릭 이벤트를 추가하는 방법"에서 jQuery를 사용하여 요소에 클릭 및 더블클릭 이벤트를 추가하는 방법에 대해 소개했습니다. 그것~
이 글의 주요 내용은 jQuery를 사용하여 단락 요소에 애니메이션을 적용하는 방법을 소개하는 것입니다.
그래서 이번 글에서는 버튼을 클릭하여 단락 요소에 애니메이션을 적용하는 방법을 jQuery를 사용하여 구현하고, 애니메이션 효과를 얻기 위해 주로 animate() 메서드를 사용합니다. animate() 메서드는 CSS 스타일을 사용하여 요소의 상태를 변경하는 데 사용됩니다. 이 방법을 사용하면 CSS 속성을 변경하여 선택한 요소에 애니메이션을 적용할 수도 있습니다.
코드로 직접 가보겠습니다:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery.min.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
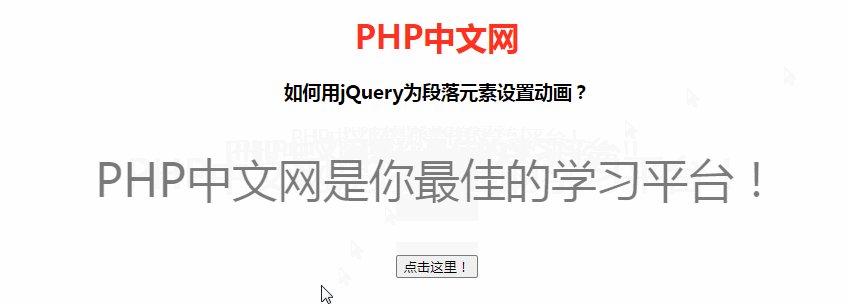
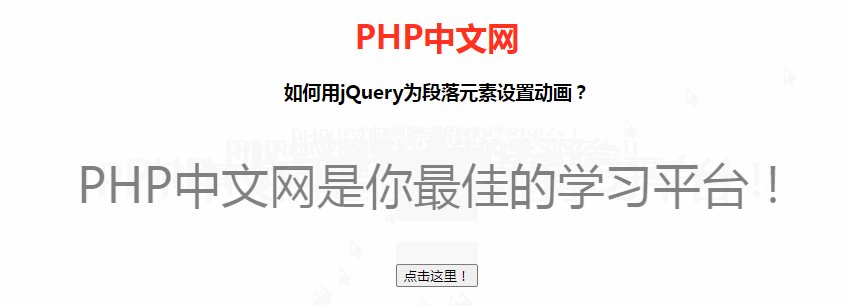
$("#GFG").animate({
opacity: 0.5,
fontSize: "3em",
}, 1000);
});
});
</script>
</head>
<body style="text-align: center;">
<h1 style="color: #ff311f;">
PHP中文网
</h1>
<h3>
如何用jQuery为段落元素设置动画?
</h3>
<p id="GFG">
PHP中文网是你最佳的学习平台!
</p>
<button>点击这里!</button>
</body>
</html>효과는 다음과 같습니다:

여기서 모두가 마스터해야 할 것은 animate() 메서드입니다: animate()方法:
animate() 方法执行 CSS 属性集的自定义动画。该方法通过 CSS 样式将元素从一个状态改变为另一个状态。CSS属性值是逐渐改变的,这样就可以创建动画效果。只有数字值可创建动画(比如 "margin:30px")。字符串值无法创建动画(比如 "background-color:red")。
→注:请使用 "+=" 或 "-=" 来创建相对动画。
animate()
animate() 구문은 다음과 같습니다. (selector).animate({styles},speed,easing,callback)팁: 확장 기능. 콜백 매개변수는 선택사항입니다. 애니메이션 함수가 실행된 후 실행될 함수입니다. 마지막으로 "
JavaScript Basics Tutorial🎜🎜"과 "🎜jquery Video Tutorial🎜"을 추천드리고 싶습니다 ~ 모두들 배우시길 환영합니다~🎜위 내용은 jQuery를 사용하여 단락 요소에 애니메이션을 적용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!