이전 글 "CSS를 사용하여 간단한 하트비트 효과를 만드는 방법을 단계별로 가르쳐주세요(자세한 코드 설명)"에서는 CSS를 사용하여 간단한 하트비트 효과를 만드는 방법을 소개했습니다. 다음 글에서는 html+css를 사용하여 캐러셀 효과를 구현하는 방법을 함께 살펴보겠습니다.

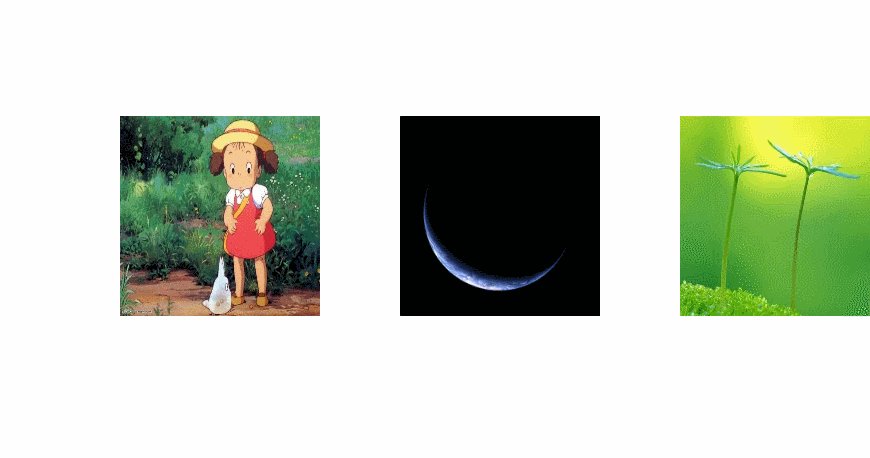
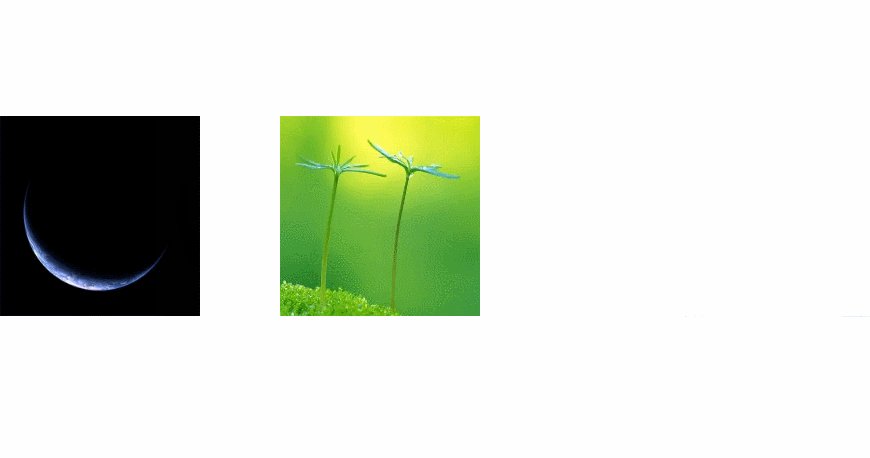
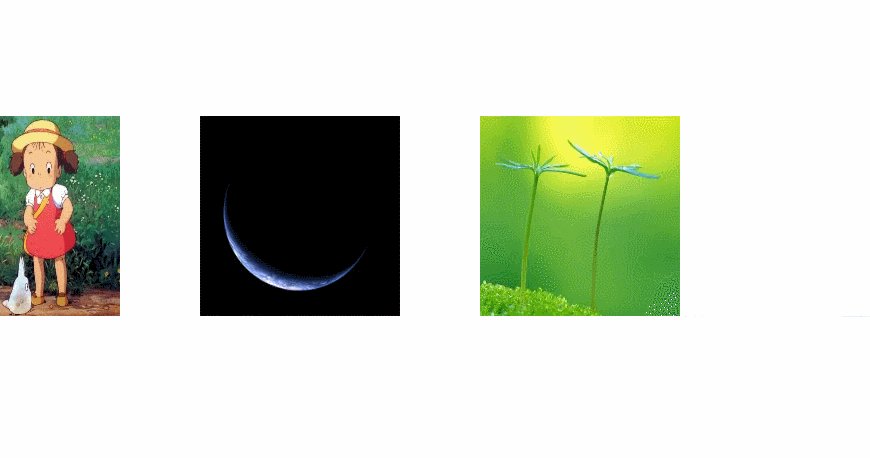
캐러셀 홍보 효과는 다음과 같습니다

먼저 Html 부분을 작성하고 div 태그를 이 div 태그는 CSS 또는 JS를 사용할 때 사용할 수 있습니다. <div id="container">는 <code>ID가 container인 div입니다. 너무 자세히 설명하지 않고 다음 코드 예를 보여줍니다. Html部分,你可以理解这个div标签,如果你写CSS或者JS的时候可以用到这几个div标签,<div id="container">就是 一个<code>ID为container的div,先不说多,下面给大家代码示例。
div id="container"> <div id="screen">
id="screen" 这个可以给div标签那个块状设置属性,比如 宽、高、颜色、等等。<a href="#">href在是CSS代码的一种意思是指定超链接目标,<img src="/static/imghw/default1.png" data-src="img.jpg" class="lazy" alt="html+css를 사용하여 캐러셀 효과(코드 공유)를 얻는 방법을 단계별로 가르쳐줍니다." > 标签的src属性是必需的。它的值是图像文件的URL,也就是引用该图像的文件的的绝对路径或相对路径。
a href="#"用法<a href="#" onclick="window.close()"></a>
分类
内部连接:<a href="#/URL">name</a>
锚记:<a name="object-name">name</a><a href="#object-name">name</a>
外部链接:<a href="URL">name</a>建立一个以name为表象的网址链接。
链接说明文字:<a href="/" title="链接说明">...</a>
img用法图片和HTML文本在同一目录下:例如index.html和img.jpg
<img src="/static/imghw/default1.png" data-src="img.jpg" class="lazy" alt="html+css를 사용하여 캐러셀 효과(코드 공유)를 얻는 방법을 단계별로 가르쳐줍니다." >
图片和HTML不在同一目录下: 图片img.jpg在文件夹images中,index.html和images文件夹在同一个目录下
<img src="/static/imghw/default1.png" data-src="images/img.jpg" class="lazy" alt="html+css를 사용하여 캐러셀 효과(코드 공유)를 얻는 방법을 단계별로 가르쳐줍니다." >
图片img.jpg在文件夹images中,index.html在controller文件夹中,images和controller文件夹在同一个目录下
<img src="/static/imghw/default1.png" data-src="../images/img.jpg" class="lazy" alt="html+css를 사용하여 캐러셀 효과(코드 공유)를 얻는 방법을 단계별로 가르쳐줍니다." >
将图像宽度和高度分别设置为 200 像素:<img src="/static/imghw/default1.png" data-src="#" class="lazy" alt="html+css를 사용하여 캐러셀 효과(코드 공유)를 얻는 방법을 단계별로 가르쳐줍니다." >标签的height和width属性设置图像的尺寸。
<img src="/static/imghw/default1.png" data-src="#" class="lazy" style="max-width:90%" style="max-width:90%" alt="html+css를 사용하여 캐러셀 효과(코드 공유)를 얻는 방법을 단계별로 가르쳐줍니다." >
html完整代码
ok,写完html编辑代码,接下来使用css写编辑
用内外边距均设置为0px,再来screen中a标签设置为【左浮动】并且设置动画属性,周期为1s并且无限循环。
*{
margin: 0px;
padding: 20px;
}
#screen a{
animation: donghua 1s infinite;
float: left;代码效果

设置container宽度高度均为200px(与图片宽度相同),并且将溢出部分隐藏起来。
在并排五张图的直线上,以每张图左下角为坐标点,其横坐标分别为0px,200px,400px,600px,800px
@keyframes donghua{
0%{transform: translate(0px)}
18%{transform: translate(0px)}
20%{transform: translate(-200px)}
38%{transform: translate(-200px)}
40%{transform: translate(-400px)}
58%{transform: translate(-400px)}
60%{transform: translate(-600px)}
78%{transform: translate(-600px)}
80%{transform: translate(-800px)}
100%{transform: translate(-800px)}
}id="screen" 너비, 높이, 색상 등과 같은 div 태그 블록에 대한 속성을 설정할 수 있습니다. <a href="#">href는 하이퍼링크 대상을 지정하는 일종의 CSS 코드로, <img alt="html+css를 사용하여 캐러셀 효과(코드 공유)를 얻는 방법을 단계별로 가르쳐줍니다." > 태그의 src 속성이 필요합니다. 해당 값은 이미지를 참조하는 파일의 절대 경로 또는 상대 경로인 이미지 파일의 URL입니다.
a href="#"사용카테고리
내부 연결: <a href="#/URL">name</a>
<a name="object-name">name</a><a href="#object-name">name< ; /a></a>외부 링크: <a href="URL">name</a>name을 표현으로 사용하여 URL을 생성합니다. . 링크 설명 텍스트: <a href="/" title="링크 설명">...</a>
img src=""사용법HTML 텍스트는 동일한 디렉토리에 있습니다(예: index.html 및 img.jpg). rrreee 이미지와 HTML은 같은 디렉토리에 없습니다. img.jpg 이미지는 images, index.html 폴더에 있습니다. code> 및 <code>images 폴더는 동일한 디렉토리에 있습니다rrreeeimg.jpg 사진은 images 폴더에 있고 index. html은 controller 폴더에 있고 images와 controller 폴더는 같은 디렉토리에 있습니다
 태그의
태그의 height 및 width 속성은 이미지의 크기를 설정합니다. 🎜rrreee🎜html 코드 완성🎜rrreee🎜ok, html 편집 코드 작성 후 CSS로 작성 및 편집🎜🎜내부 및 외부 여백을 0px로 설정한 다음 화면 <code>a 태그는 [left float]으로 설정되고 애니메이션 속성은 1s로 설정되며 무한 반복됩니다. 🎜rrreee🎜코드 효과 🎜🎜
🎜🎜컨테이너 너비와 높이를 모두 200px(이미지 너비와 동일)로 설정하고 오버플로 부분을 숨깁니다. 🎜🎜5장의 사진이 나란히 있는 직선에서 각 사진의 왼쪽 하단을 좌표점으로 삼아 가로좌표는 0px, 200px, 입니다. 400px 코드>, 600px, 800px🎜rrreee🎜효과 코드🎜🎜🎜🎜🎜좋아, CSS 코드 완성🎜🎜코드 완성🎜rrreee🎜【끝】 🎜🎜추천 학습: 🎜HTML/CSS 비디오 튜토리얼🎜🎜
위 내용은 html+css를 사용하여 캐러셀 효과(코드 공유)를 얻는 방법을 단계별로 가르쳐줍니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




