uniapp 프레임워크를 기반으로 동적 라우팅 및 동적 탭바를 구현하는 방법은 무엇입니까? 이 기사에서는 uniapp 동적 라우팅의 실제 전투를 소개하고 uniapp에서 동적 라우팅을 구현하는 방법을 단계별로 설명합니다.

uniapp은 앱 개발이 상대적으로 편리하고 빠릅니다. 공식 웹사이트 튜토리얼은 매우 상세하며 거의 모든 질문에 대한 답변을 찾을 수 있습니다. 인터넷에는 Tencent Classroom과 Bilibili에 대한 소개 튜토리얼도 많이 있습니다. 괜찮은 것 같습니다(사실 더 실용적이어서 시도해 볼 수 있습니다).
이 글은 독자들이 기본적으로 uniapp의 입문 개발 기술을 마스터했다고 가정합니다. 아직 uniapp을 마스터하지 않았지만 관련 개발을 수행할 준비가 되었다면 공식 문서부터 시작하여 실제 비디오 작업과 결합하세요. 이전 추천은 모두 좋습니다. 자, 이제 이 기사의 주제인 uniapp 프레임워크를 기반으로 동적 라우팅 및 동적 탭바를 구현하는 방법으로 넘어가겠습니다.
현재 상황 분석
vue 프로젝트에는 모든 경로가 통일적으로 관리되며 다음 단계에서 차단 및 제어가 가능합니다. 유니앱에서는 상황이 다릅니다. uniapp에는 라우팅 플러그인이 없으며 페이지가 탭바와 비탭바로 구분되어 있습니다. 페이지 점프에도 자체 API 세트가 있습니다. 가장 중요한 경로 차단 기능은 모든 페이지에서 미리 구성되어 있지 않습니다. page.json 파일이 좋습니다.
요구 사항 분석
그런 다음 앱의 사용자 권한에 해당하는 일련의 항목을 만들고 싶다고 가정합니다. 즉, 권한 구성에 따라 다른 사용자가 어떤 페이지와 버튼을 결정하는지 결정합니다. 를 입력한 후 사용할 수 있으며 탭바를 제어할 수도 있습니다. 이 요구 사항에는 권한에 따라 라우팅 콘텐츠 및 지침을 제어해야 하지만 현재 상황에서는 이를 달성할 수 없습니다. 그러나 플러그인 시장의 많은 사람들이 라우팅 플러그인을 작성했습니다. 그 아이디어는 실제로 웹 측의 vue Router와 일치합니다. 이 요구 사항을 완벽하게 충족할 수 있는 유일한 것은 이 라우팅 플러그인입니다.
또 다른 매우 중요한 요구 사항은 동적 탭바입니다. 이는 앱에 로그인한 후 홈페이지 아래에 있는 버튼 열로, 기본적으로 앱의 주요 콘텐츠를 구현하는 방법입니다. 위에서 언급한 권한을 기반으로 제어하는 것과 같습니다. 예를 들어, 탭바는 최대 5개까지만 있을 수 있는데, A가 5개의 탭바를 보고 B가 3개만 보도록 제어하려면 어떻게 해야 할까요? 이 요구 사항은 기본 uniapp에서는 실현될 수 없습니다. 기본 구성은 페이지의 하위 구성만 가능합니다. 그런데 플러그인 시장의 누군가가 탭바의 컴포넌트화를 구현해줬고, 우리도 맞춤형 개발을 시도할 수 있게 됐다.
요약하자면 실제로 두 가지 요구 사항이 있습니다.
2. 동적 탭바 구현
첫 번째 요구 사항, 두 번째 요구 사항, 동적 탭바가 필요합니다.
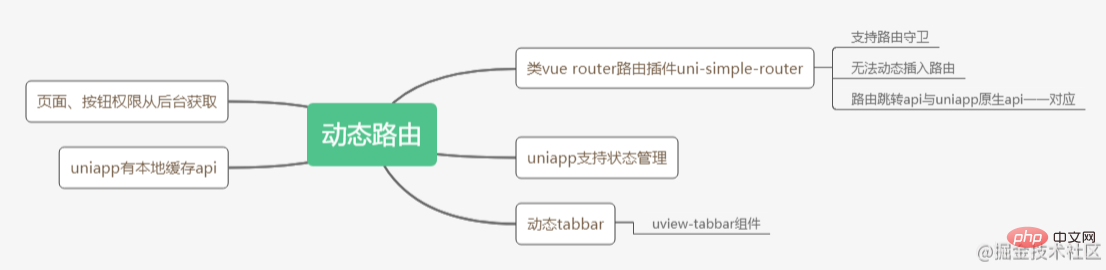
uview 구성 요소 라이브러리의 tabbar 구성 요소와 함께 구현됩니다. 현재 프레임워크와 플러그인 기능을 분석하고 위의 요구 사항을 결합하면 다음과 같은 그림이 됩니다.
 이 그림에는 상태 관리 및 로컬 캐시와 같이 이전에 언급되지 않은 일부 내용이 있습니다. 이 중 핵심 부분은 아래 디자인 섹션에서 언급하겠습니다.
이 그림에는 상태 관리 및 로컬 캐시와 같이 이전에 언급되지 않은 일부 내용이 있습니다. 이 중 핵심 부분은 아래 디자인 섹션에서 언급하겠습니다.
프로젝트 디자인 비즈니스 프로세스 디자인을 살펴보겠습니다.
1. 앱에 로그인하려면 사용자 이름과 비밀번호를 입력하세요.
2. 사용자가 로그인할 때 로컬 위치를 확인합니다. 데이터에 라우팅 정보가 있는지 여부, 없으면 3단계로 이동하고, 있으면 4단계로 이동하여 경로를 가져옵니다. 서버의 라우팅 데이터를 로컬에 저장합니다(vuex, uniapp 캐시).
4. 탭바 수준 데이터를 별도로 저장하고 이를 uview의 탭바 구성 요소와 결합하여 전체 컬렉션을 저장합니다. 앱 버튼을 로컬에서(탭바 제외) 버튼을 통해 다른 페이지로 건너뛰고(전송) 서버에서 얻은 데이터와 비교하여 버튼 표시 여부를 나타내는 구성 데이터 세트를 가져옵니다.
6. 이후 라우팅 정보가 초기화되면 사용자 정의 초기 페이지 또는 홈 페이지를 입력하세요.
ok, 분석은 거의 동일합니다. 구체적인 실제 단계는 다음과 같습니다.
Solution
1. 루트 가드 구현
라우팅 플러그인은 uni-simple-router를 권장합니다. 자세한 내용은 공식 문서를 참조하세요. 다음은 간단한 실습 튜토리얼입니다. uni-simple-router 플러그인 설치 다음으로, 모듈식 구성을 수행하고 폴더 라우터를 생성합니다. 홈 파일에는 다음이 포함됩니다. 모든 페이지 구성에 대한 경로는 다음과 같습니다. 여기서 한 가지 더 말씀드리고 싶은 점은 이 플러그인에는 동적 쓰기 기능이 없기 때문에 권한 관리를 구현하려면 로컬에서 전체 라우팅을 구성해야 합니다. Pages.json의 콘텐츠도 완전해야 합니다. 그러나 탭바 구성은 다소 다릅니다. 이에 대해서는 나중에 언급하겠습니다. 모듈 폴더 아래의 인덱스는 모듈 읽기를 위한 코드일 뿐입니다. 라우터 루트 디렉터리는 주로 라우팅 가드입니다. 마지막으로 앱의 main.js에서 다음과 같이 인용해야 합니다. 이후 라우팅 사용법에 대해서는 공식 문서를 직접 읽으세요. 명확하며 사용법은 vue-router와 유사합니다. 여기서 특별한 설명이 필요한 것은 위 코드로 초기화된 블록의 여러 구성입니다:holdTabbar: false, vueRouterDev: true 전자는 기본 탭바 가로채기가 앱 측에서 대체되고 후자는 이 플러그인에서 가로채기를 의미합니다. h5에서 완전히 사용됩니다. vue-router의 API는 이 플러그인과 uniapp을 포함한 기본 API를 포기했습니다. 후자를 주의해서 사용하세요. 2. 상태 관리와 uniapp 데이터 캐시 관리를 결합하여 앱 캐시 오버헤드 관리 여기서는 실제로 어려움도 없고 코드도 제공되지 않습니다. 서버에서 얻은 데이터를 상태관리에 저장할 수 있지만, vuex 데이터는 메모리에 저장되어 쉽게 손실됩니다. 예를 들어 앱을 잠시 사용하면 백그라운드로 끌어서 바로 다시 클릭하면 사용할 수 있는데, 시간이 너무 길면 실수로 캐시가 지워지거나 타임아웃이 발생하는 경우가 있습니다. 서버 한도를 초과한 후 앱을 다시 클릭하면 일부 데이터가 누락될 수 있습니다. 이 문제는 루트 가드에서 처리해야 하며, 루트 점프 시 해당 상태 데이터가 있는지 판단하고, 존재하지 않는 경우 다시 처리합니다. 특히 앱에서 더욱 안정적인 uniapp의 데이터 캐싱 API를 소개하겠습니다. 캐시 개념은 아니지만, 삭제 메소드를 호출하지 않는 한 지속적으로 존재합니다. 이 두 가지를 사용하여 일부 데이터를 별도로 저장하고 일부 제어를 함께 수행할 수 있으며 특정 구현을 직접 파악할 수 있습니다. 예를 들어, 백그라운드에서 다시 끌어와서 상태 관리 데이터가 사라졌지만 시간이 여전히 서버 제한 시간 범위 내에 있는 경우, 시간이 지정되지 않은 토큰 데이터는 uniapp의 데이터 캐시에 저장되며 관련 권한을 기반으로 확인합니다. 이 토큰에 대해 정보를 라우팅하고 vuex에 값을 할당한 다음, 이를 다시 가져온 후 시간이 초과되면 로그인 페이지로 직접 돌아갑니다. 이 분야에서는 단지 아이디어를 제공할 뿐이며, 그 아이디어가 효과적인지 직접 테스트해 본 결과입니다. 3. 동적 탭바 구현 자, 여기까지 올 수 있다면 수천 마일의 긴 여정은 반쯤 지나간 셈입니다. 다음 내용은 보지 마세요. 실제로 위의 내용보다 관련 정보를 정리하는데 더 많은 시간이 걸렸습니다. 탭바가 별도로 구성되어 있기 때문에 네이티브 유니앱에는 동적 구성 방법이 없습니다. 검색해본 결과 uview의 탭바 컴포넌트를 구현할 수 있다는 것을 알았습니다. 여기에 단계를 나열해 보겠습니다. 단계별로 달성할 수 있습니다! 1.pages.json 구성을 수정합니다. 2. 탭바 정보를 전역 객체에 별도로 저장합니다. 이 단계는 읽기 쉽고 uniapp의 데이터 캐시 읽기가 조금 더 번거롭기 때문에 vuex에 저장할 수 있습니다. vuex에 넣으면 다음과 같이 검색하는 것이 매우 편리합니다. 3. 각 탭바 페이지에 탭바 구성 요소를 구성합니다npm install uni-simple-router
const home = [
{
path: '/pages/login/login',
aliasPath:'/app/login', //对于h5端适用
name: 'login',
meta: {
title: '登录',
}
},
{
path: '/pages/index/index',
aliasPath:'/app/index', //对于h5端适用
name: 'index',
meta: {
title: '首页',
}
}]
export default homeconst files = require.context('.', false, /\.js$/)
const modules = []
files.keys().forEach(key => {
if (key === './index.js') return
const item = files(key).default
modules.push(...item)
})
export default modulesimport modules from './modules/index.js'
import Vue from 'vue'
import Router from 'uni-simple-router'
import store from '@/store/store.js'
Vue.use(Router)
//初始化
const router = new Router({
APP: {
holdTabbar: false //默认true
},
h5: {
vueRouterDev: true, //完全使用vue-router开发 默认 false
},
routes: [...modules] //路由表
});
//全局路由前置守卫
router.beforeEach((to, from, next) => {
// 首先判断是否存在路由信息
//不存在就先调用接口得到数据
//具体内容可以参照上文的方案设计内容
})
// 全局路由后置守卫
router.afterEach((to, from) => {})
export default router;import router from './router/index.js'
import { RouterMount } from 'uni-simple-router'
...
//v1.3.5起 H5端 你应该去除原有的app.$mount();使用路由自带的渲染方式
// #ifdef H5
RouterMount(app,'#app');
// #endif
//为了兼容小程序及app端必须这样写才有效果
// #ifndef H5
app.$mount();
// #endif"tabBar": {
"list": [{
"pagePath": "pages/index/index"
},{
"pagePath": "pages/about/about"
}]
},this.$store.state.userInfo.tabbarlist
좋습니다. 이 기사에서는 동적 라우팅 및 동적 탭바의 완전한 솔루션을 명확하게 설명했습니다. 제 아이디어를 따르고 필요에 따라 세부 사항을 점진적으로 개선해 보세요. 도움이 되셨다면 공감 눌러주시면 감사하겠습니다!
추천: "uniapp 튜토리얼"
위 내용은 uniapp 프레임워크를 기반으로 동적 라우팅 및 동적 탭바를 구현하는 방법을 단계별로 가르칩니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!