이전 글 "CSS를 사용하여 흥미로운 텍스트 스윙 애니메이션 특수 효과 만들기"에서는 CSS를 사용하여 흥미로운 텍스트 스윙 애니메이션 특수 효과를 만드는 방법을 소개했습니다. 이번에는 HTML5+CSS3를 이용하여 동적으로 코끼리를 그리는 방법을 소개하겠습니다. 관심 있으신 분들은 배워보시면 됩니다~
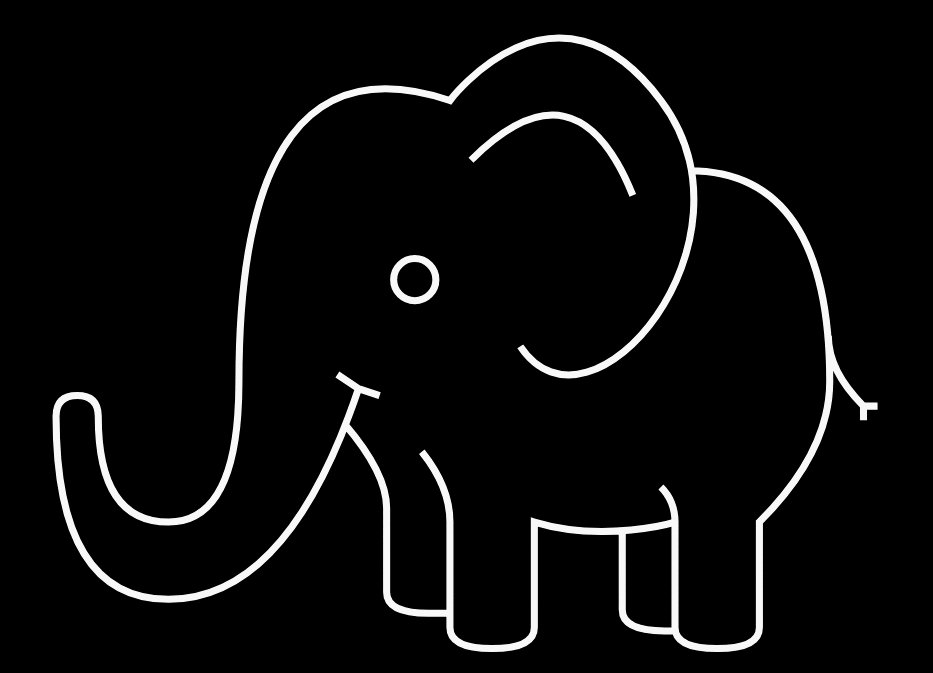
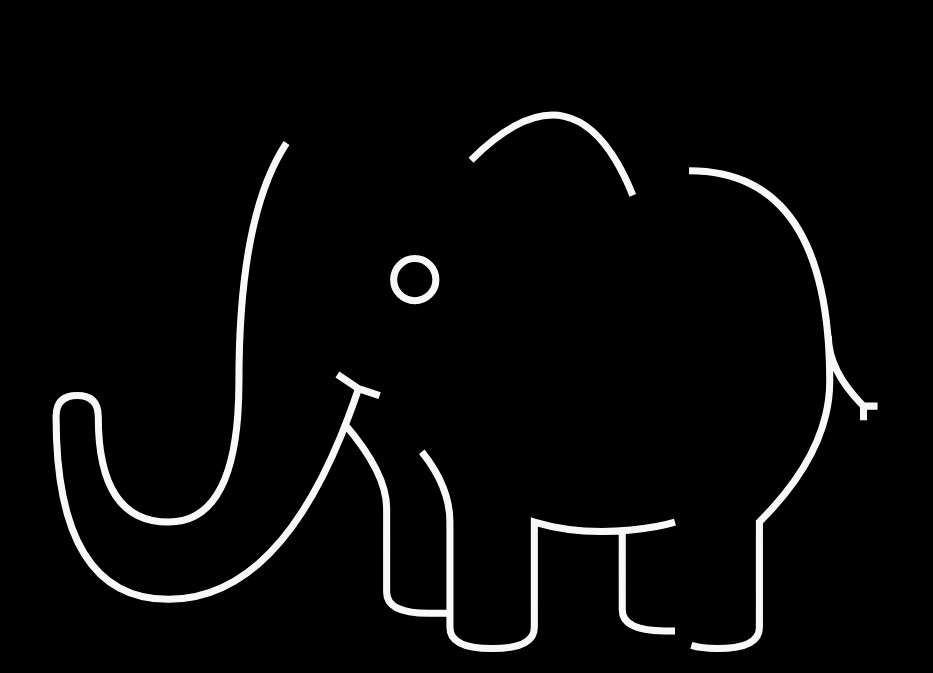
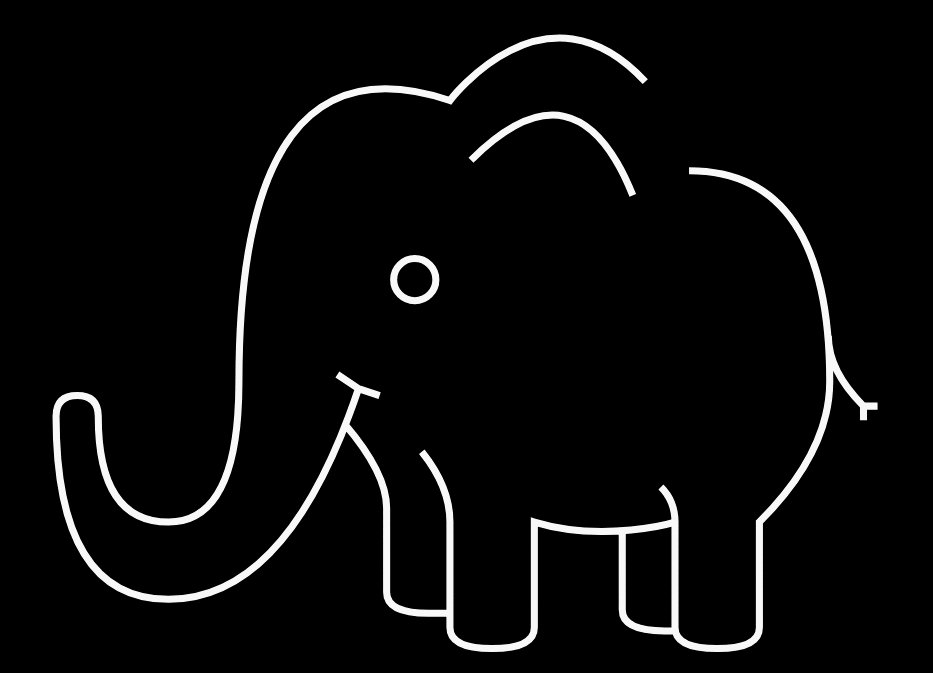
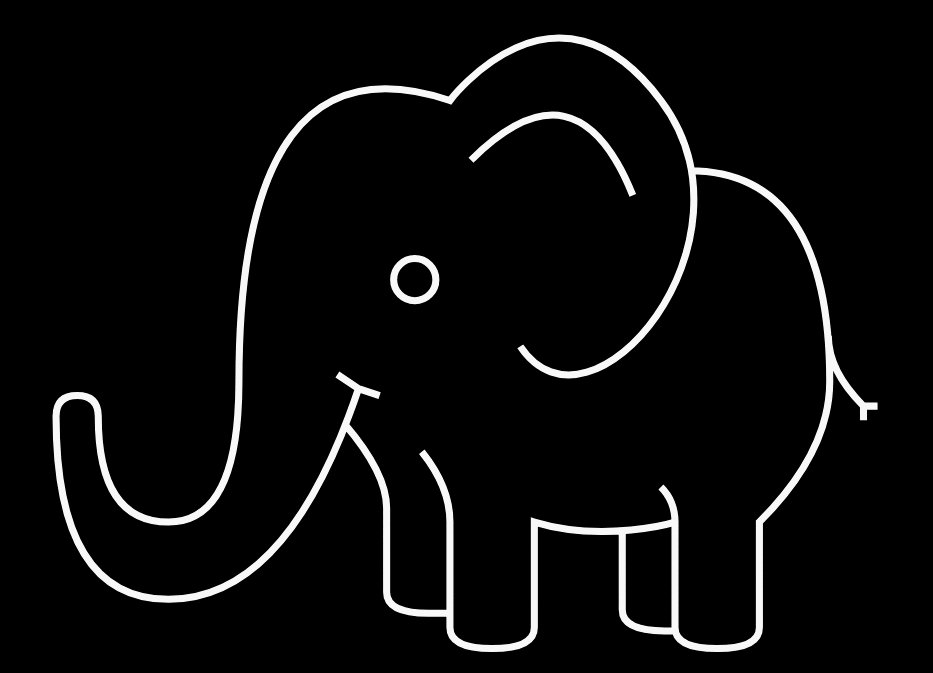
오늘 글의 주요 내용은 HTML5 svg를 사용하여 선 코끼리를 그린 다음입니다. 천천히 그릴 수 있도록 애니메이션 효과를 추가해 보세요. 효과가 무엇인지 이해하지 못할 수도 있으니 직접 렌더링을 살펴보겠습니다.

이 효과를 얻는 방법을 연구해 보겠습니다.
먼저 전체 페이지의 배경색과 선 색상을 설정합니다. svg 캔버스의 크기
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | body {
margin: 0;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: #000000;
color: #fff
}
svg {
display: block;
width: 90vmin;
height: 90vmin;
}
|
로그인 후 복사
그런 다음 svg를 사용하여 선 코끼리를 그립니다
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <svg role="img" aria-label="A stroke illustration of an elephant" viewBox="0 0 120 120">
<g fill="none" stroke="currentColor" line-join="round" stroke-width="1">
<path class="stroke" d="M2 66
q0 -3 3 -3 q3 0 3 3
q0 15 10 15 q10 0 10 -20 q0 -50 30 -40
s 15 -20 30 0 s -10 50 -20 35 m24 -25
q 20 0 20 30 q0 10 -10 20
l 0 15 q 0 3 -6 3 q -6 0 -6 -3l0 -15
q 0 -3 -2 -5 m 2 5
s -10 3 -20 0
l 0 15 q 0 3 -6 3 q -6 0 -6 -3l0 -15
q 0 -5 -4 -10 m 4 23
h-3 q -6 0 -6 -3
l0 -12
q 0 -5 -6 -12
m 2 -5
l 3 1 m -3 -1
l -3 -2 m 3 2
q -10 30 -27 30
q -16 0 -16 -26
m 80.5 16.5
v11 q0 3 6 3 h1.5
m-40 -50
a 3 3 0 0 1 6 0 a 3 3 0 0 1 -6 0
m 11 -17
q 15 -15 23 5
m 27.8 20
q 0 5 5 10
h2 m-2 0 v2
">
</g>
</svg>
|
로그인 후 복사

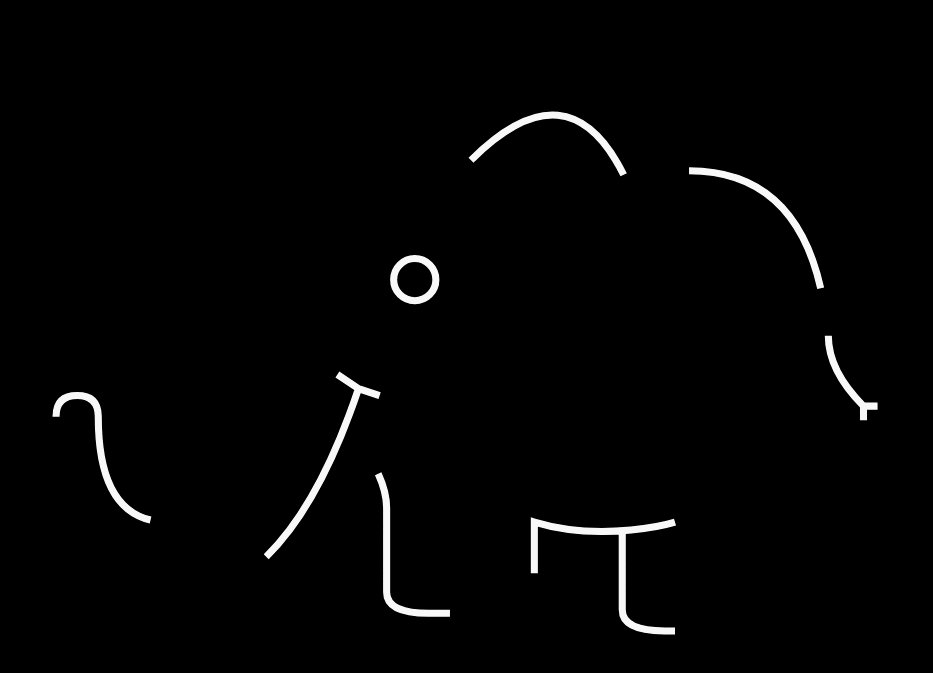
마지막으로 애니메이션 효과를 얻습니다.
먼저 스트로크-다샤레이 속성을 사용하여 점과 대시를 제어합니다 테두리 선 패턴 패턴을 그리는 데 사용되는 스트로크 대시 오프셋은 대시 패턴에서 경로 시작까지의 거리를 제어합니다. 이 두 속성의 값은 일관되어야 합니다.
1 2 3 4 | .stroke {
stroke-dasharray: 300;
stroke-dashoffset: 300;
}
|
로그인 후 복사
이 두 가지 속성을 설정하면 선 코끼리 패턴이 숨겨지고 애니메이션을 .Stroke 요소 요소에 바인딩합니다..stroke元素绑定一个动画
1 2 3 | .stroke {
animation: stroke-anim 4s linear forwards;
}
|
로그인 후 복사
使用@keyframes规则,给动画设置动作,将stroke-dashoffsets属性的值设置为0即可
1 2 3 4 5 | @keyframes stroke-anim {
to {
stroke-dashoffset: 0;
}
}
|
로그인 후 복사

ok!下面给出完整代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
margin: 0;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: #000000;
color: #fff
}
svg {
display: block;
width: 90vmin;
height: 90vmin;
}
.stroke {
stroke-dasharray: 300;
stroke-dashoffset: 300;
animation: stroke-anim 4s linear forwards;
}
@keyframes stroke-anim {
to {
stroke-dashoffset: 0;
}
}
</style>
</head>
<body>
<svg role="img" aria-label="A stroke illustration of an elephant" viewBox="0 0 120 120">
<g fill="none" stroke="currentColor" line-join="round" stroke-width="1">
<path class="stroke" d="M2 66
q0 -3 3 -3 q3 0 3 3
q0 15 10 15 q10 0 10 -20 q0 -50 30 -40
s 15 -20 30 0 s -10 50 -20 35 m24 -25
q 20 0 20 30 q0 10 -10 20
l 0 15 q 0 3 -6 3 q -6 0 -6 -3l0 -15
q 0 -3 -2 -5 m 2 5
s -10 3 -20 0
l 0 15 q 0 3 -6 3 q -6 0 -6 -3l0 -15
q 0 -5 -4 -10 m 4 23
h-3 q -6 0 -6 -3
l0 -12
q 0 -5 -6 -12
m 2 -5
l 3 1 m -3 -1
l -3 -2 m 3 2
q -10 30 -27 30
q -16 0 -16 -26
m 80.5 16.5
v11 q0 3 6 3 h1.5
m-40 -50
a 3 3 0 0 1 6 0 a 3 3 0 0 1 -6 0
m 11 -17
q 15 -15 23 5
m 27.8 20
q 0 5 5 10
h2 m-2 0 v2
">
</g>
</svg>
</body>
</html>
|
로그인 후 복사
大家可以直接复制以上代码,在本地进行运行演示。
这里给大家介绍几个关键的标签和属性:
HTML5 <SVG>标签用于绘制图像
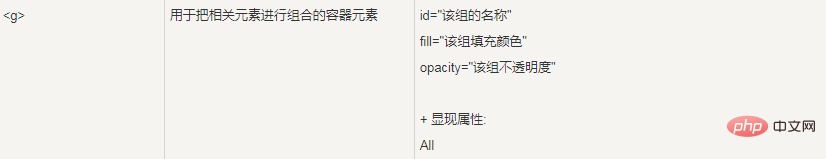
<g> 用于把相关元素进行组合的容器元素,

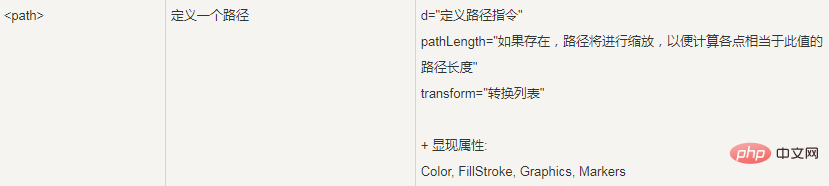
<path> :定义一个路径

animation 属性是一个简写属性:
1 2 3 4 5 6 | animation-name:规定需要绑定到选择器的 keyframe 名称。。
animation-duration:规定完成动画所花费的时间,以秒或毫秒计。
animation-timing-function:规定动画的速度曲线。
animation-delay:规定在动画开始之前的延迟。
animation-iteration-count:规定动画应该播放的次数。
animation-direction:规定是否应该轮流反向播放动画。
|
로그인 후 복사
通过 @keyframes 规则,能够创建动画。
1 2 3 4 5 6 7 8 9 10 11 12 | @keyframes 动画名称{
}
.element {
animation-name: 动画名称(在@keyframes中已经声明好的);
animation: 动画名称 1s ...
}
|
로그인 후 복사
stroke-dasharray属性可控制用来描边的点划线的图案范式。作为一个外观属性,它也可以直接用作一个CSS样式表内部的属性。
stroke-dashoffset
rrreee
@keyframes 규칙을 사용하여 animation.Stroke-dashoffsets 속성의 값을 0rrreee
알겠습니다! 전체 코드는 다음과 같습니다. 🎜rrreee🎜위 코드를 직접 복사하여 로컬에서 데모를 실행할 수 있습니다. 🎜🎜몇 가지 핵심 태그와 속성은 다음과 같습니다. 🎜🎜HTML5
<svg></svg> 태그는 이미지를 그리는 데 사용됩니다. 🎜🎜
<g>는 관련 컨테이너 요소를 그리는 데 사용됩니다. 요소 결합의 경우 🎜🎜

🎜🎜
<path>: 경로 정의 🎜🎜

🎜🎜
animation 속성은 단축 속성입니다. 🎜rrreee🎜
@keyframes 규칙을 통해 다음을 만들 수 있습니다. 애니메이션. 🎜rrreee🎜
Stroke-dasharray 속성은 획에 사용되는 점선의 패턴 패턴을 제어합니다. 모양 속성으로서 CSS 스타일 시트 내 속성으로 직접 사용할 수도 있습니다. 🎜🎜
Stroke-dashoffset 이 속성은 대시 모드에서 경로 시작 부분까지의 거리를 지정합니다.
값이 사용되는 경우 이 값은 현재 뷰포트의 백분율을 나타냅니다. 값은 음수일 수 있습니다. 🎜🎜PHP 중국어 웹사이트 플랫폼에는 많은 비디오 교육 리소스가 있습니다. "🎜css 비디오 튜토리얼🎜"과 "🎜HTML 비디오 튜토리얼🎜"을 배우는 모든 분들을 환영합니다! 🎜위 내용은 HTML5+CSS3은 동적으로 코끼리를 그립니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!






 🎜🎜
🎜🎜 🎜🎜
🎜🎜