CSS3를 사용하여 글꼴에 3차원 효과를 추가하는 방법(코드 포함) 교육
이전 글 "html+css를 사용하여 캐러셀 효과를 얻는 방법(코드 공유)을 단계별로 가르쳐주세요"에서는 html+css를 사용하여 캐러셀 효과를 얻는 방법을 소개했습니다. 다음 글에서는 CSS3를 사용하여 글꼴에 입체적인 효과를 추가하는 방법을 소개하겠습니다.

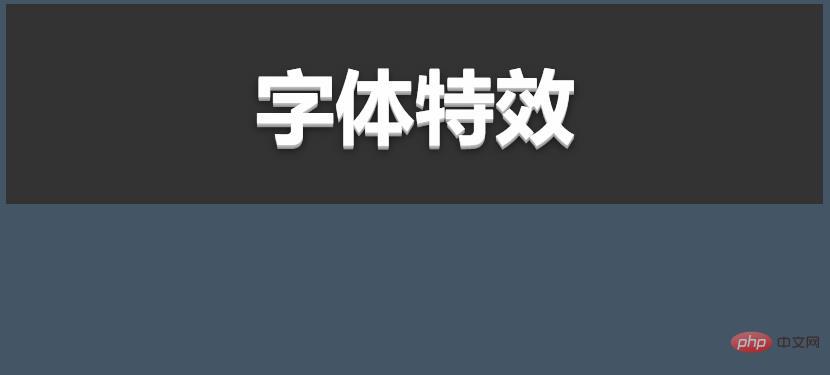
글꼴 추가에 따른 입체적인 효과는 다음과 같습니다

1. 새로운 html 파일을 생성하고 먼저 div 태그를 작성하고 contenteditable을 입력하세요. code> 속성은 사용자가 콘텐츠를 편집할 수 있는지 여부를 지정하며 IE를 지원하고 호환성 문제를 제거합니다. <code><div contenteditable="true"><code>
class는 클래스 선택기입니다. 웹 페이지의 글꼴 색상을 순수하게 정적으로 제어할 수 있습니다. html文件,首先写div标签输入写contenteditable属性规定是否允许用户编辑内容,可以支持IE,不用再为兼容问题。<div contenteditable="true">可以编辑里面的内容<code>
class是类选择器,可以纯静态在网页中控制字体颜色。
html代码示例
<div contenteditable="true" class="text eff">字体特效</div>
2、通过给css全局的设置,写使用head标签之间加入<style type="text/css">串代码然后在style标签中输入div代background-color属性设置元素的背景颜色。
代码示例
body{
background-color: #456;
}代码效果

3、效果出来了,只是给背景添加颜色,接着给字体特效通过在style标签中输入字体、字体尺寸、水平对齐方式、粗细、行间距、字体大小、顶部、底部、左侧和右侧属性定位。
代码示例
.text {
font-family:"微软雅黑", "Dosis", sans-serif;
font-size: 80px;
text-align: center;
font-weight: bold;
line-height:200px;
text-transform:uppercase;
position: relative;
}代码效果

4、效果出来了,只是给字体变大也加粗并居中,接下来给字体特通过在style标签中输入背景颜色、阴影。
利用text-shadow属性来生成文本阴影效果。它的使用方法很简单,text-shadow:0px 0px 0px #000,X轴,Yhtml 코드 예시
.eff{
background-color: #333;
color:#fefefe;
text-shadow:
0px 1px 0px #c0c0c0,
0px 2px 0px #b0b0b0,
0px 3px 0px #a0a0a0,
0px 4px 0px #909090,
0px 5px 10px rgba(0, 0, 0, 0.6);
}2. css에 전역 설정을 지정하여 head를 작성하고 사용하여 <style type="text/css">문자열 코드를 입력한 다음 style 태그에 div를 입력하여 background-color로 요소의 배경색을 설정합니다. > 속성. 코드 샘플
코드 효과
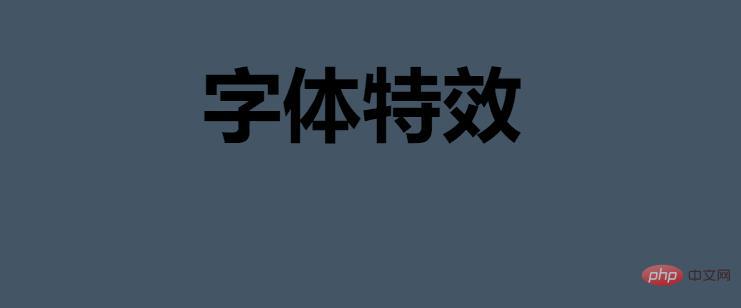
3. 효과가 나오는데, 배경에 색만 추가하고 에 글꼴, 글꼴 크기, 레벨을 입력하면 글꼴에 특수 효과를 추가할 수 있습니다. 스타일 태그 정렬, 두께, 줄 간격, 글꼴 크기, 위쪽, 아래쪽, 왼쪽 및 오른쪽 속성 위치 지정. 
rrreee
코드 효과
4. 효과가 나오네요. 글꼴을 더 크고, 굵게, 중앙에 배치하세요. 다음으로, style 태그에 글꼴에 특수 패스를 지정하세요. 배경색, 그림자를 입력합니다.
text-shadow 속성을 사용하세요. 사용법은 매우 간단합니다. text-shadow:0px 0px 0px #000, X 축, Y 축, 흐림 수준(음수 값일 수 없음) ), 그림자 색상. 🎜🎜🎜🎜코드 예제🎜🎜rrreee🎜🎜🎜코드 효과🎜🎜🎜🎜🎜매개변수를 수정하여 다양한 특수 효과를 얻을 수 있습니다🎜🎜좋아, 코드를 편집하고 완성하세요. 🎜🎜추천 학습: 🎜CSS3 입문 튜토리얼🎜🎜위 내용은 CSS3를 사용하여 글꼴에 3차원 효과를 추가하는 방법(코드 포함) 교육의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 57
57
 19
19
 22
22
 90
90
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




