HTML5+CSS3을 사용하여 웃는 얼굴을 동적으로 그리는 방법
이전 글에서는 HTML5+CSS3을 활용해 동적으로 코끼리를 그리는 방법을 소개해드렸는데요. 관심 있으신 분들은 링크를 클릭해 → "HTML5+CSS3으로 동적으로 코끼리 그리기"를 읽어보실 수 있습니다. 이번에는 계속해서 HTML5+CSS3을 사용하여 애니메이션 효과를 얻는 방법과 웃는 얼굴을 동적으로 그리는 방법을 소개합니다.
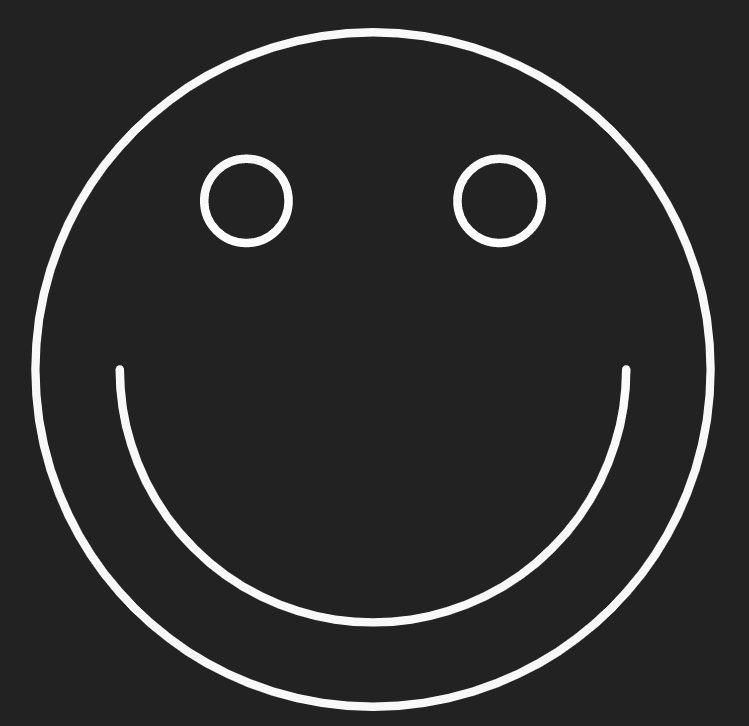
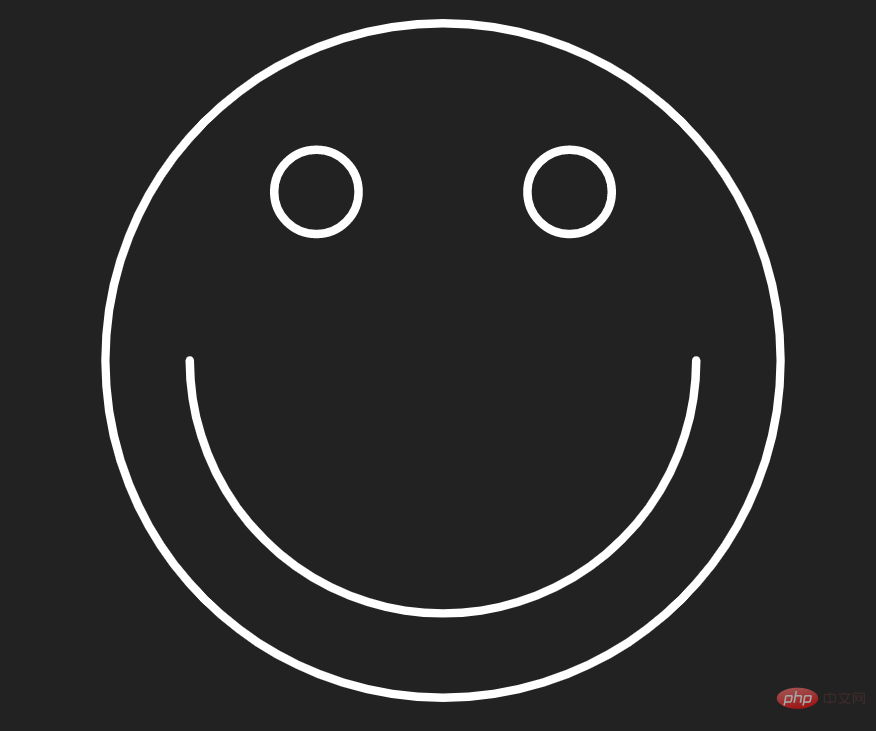
오늘 글의 주요 내용은 HTML5 svg를 사용하여 웃는 얼굴 선을 그린 다음 CSS3를 사용하여 천천히 그릴 수 있도록 애니메이션 효과를 추가하는 것입니다. 효과가 무엇인지 이해하지 못할 수도 있지만 렌더링을 직접 살펴보겠습니다.

이 효과를 얻는 방법을 연구해 보겠습니다.
먼저 전체 페이지와 svg 캔버스의 배경색을 설정합니다. 크기, 선 색상,
body {
background: #222;
display: flex;
height: 100vh;
justify-content: center;
align-items: center;
margin: 0;
}
svg {
display: block;
height: 90vmin;
width: 90vmin;
}
.stroke {
stroke-width: 1;
stroke: #fff;
fill: none;
}그런 다음 svg를 사용하여 웃는 얼굴 선을 그립니다
svg 태그를 정의하고 현재 문서에 독립적인 svg 조각을 중첩합니다
<svg viewBox="-50 -50 100 100"> </svg>
경로 태그 정의 , 원을 그려주세요
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path> </svg>

경로 태그를 사용하여 왼쪽에 눈을 그려주세요
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path> <path class="stroke" d="M-20 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> </svg>

오른쪽에도 눈을 그려주세요

-
입 그리기
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path> <path class="stroke" d="M-20 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> <path class="stroke" d="M10 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> </svg>

.스트로크 요소에 스트로크 라인 캡 속성을 추가하고 입 경로의 양쪽 끝 모양을 호로 설정합니다.
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path> <path class="stroke" d="M-20 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> <path class="stroke" d="M10 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> <path class="stroke" d="M30 0 a 30 30 0 1 1 -60 0"></path> </svg>

좋아, 웃는 얼굴이 그려졌어! 마지막으로 애니메이션 효과 실현:
애니메이션을 .Stroke 요소에 바인딩한 다음 획-다샤레이 및 획-대시오프셋 속성을 설정하여 웃는 얼굴 패턴이 먼저 숨겨지도록
.stroke {
stroke-linecap: round;
}@keyframes 규칙을 사용하여 애니메이션에 대한 액션을 설정하고, 웃는 얼굴 패턴이 천천히 나타나도록 스트로크-대시오프셋 속성의 값을 0으로 설정합니다. 애니메이션 효과는 나오지만 우리가 원하는 것은 아닙니다. 애니메이션 지연을 사용하여 각 작업의 시작 시간을 정의해야 합니다. 먼저 얼굴을 그린 다음 왼쪽과 오른쪽 눈을 그리고 마지막으로 입을 그려야 합니다.
.stroke {
animation: stroke-anim 2s linear forwards;
stroke-dasharray: 300;
stroke-dashoffset: 300;
}자, 완료되었습니다! 전체 코드는 다음과 같습니다.
@keyframes stroke-anim {
to {
stroke-dashoffset: 0;
}
}위 코드를 직접 복사하여 로컬에서 데모를 실행할 수 있습니다.
<svg> 요소 - SVG 이미지는 다양한 요소를 사용하여 생성되며, 이는 각각 벡터에 적용됩니다. 이미지 구조, 그림 및 레이아웃 . svg가 루트 요소가 아닌 경우 svg 요소를 사용하여 현재 문서(예: HTML 문서) 내에 별도의 svg 조각을 중첩할 수 있습니다. 이 독립 조각에는 자체 뷰포트와 좌표계가 있습니다.
<svg>元素
SVG 图像是使用各种元素创建的,这些元素分别应用于矢量图像的结构、绘制与布局。如果svg不是根元素,svg 元素可以用于在当前文档(比如说,一个HTML文档)内嵌套一个独立的svg片段 。 这个独立片段拥有独立的视口和坐标系统。
<path>路径
path元素是用来定义形状的通用元素。所有的基本形状都可以用path元素来创建。SVG <path>元素用于绘制由直线,圆弧,曲线等组合而成的高级形状,带或不带填充。该 <path>元素可能是所有元素中最先进,最通用的SVG形状。它可能也是最难掌握的元素。
animation属性和@keyframes规则
.stroke:nth-child(2) {
animation-delay: 2s;
}
.stroke:nth-child(3) {
animation-delay: 3s;
}
.stroke:nth-child(4) {
animation-delay: 4s;
}
@keyframes stroke-anim {
to {
stroke-dashoffset: 0;
}
}animation 属性是一个简写属性,可用于设置六个动画属性:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background: #222;
display: flex;
height: 100vh;
justify-content: center;
align-items: center;
margin: 0;
}
svg {
display: block;
height: 90vmin;
width: 90vmin;
}
.stroke {
stroke-width: 1;
stroke: #fff;
fill: none;
stroke-linecap: round;
animation: stroke-anim 2s linear forwards;
stroke-dasharray: 300;
stroke-dashoffset: 300;
}
.stroke:nth-child(2) {
animation-delay: 2s;
}
.stroke:nth-child(3) {
animation-delay: 3s;
}
.stroke:nth-child(4) {
animation-delay: 4s;
}
@keyframes stroke-anim {
to {
stroke-dashoffset: 0;
}
}
</style>
</head>
<body>
<svg viewBox="-50 -50 100 100">
<path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path>
<path class="stroke" d="M-20 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path>
<path class="stroke" d="M10 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path>
<path class="stroke" d="M30 0 a 30 30 0 1 1 -60 0"></path>
</svg>
</body>
</html>animation-delay属性定义动画何时开始。该属性值以秒或毫秒计;允许负值,-2s 使动画马上开始,但跳过 2 秒进入动画。
:nth-child()
🎜 path 요소는 도형을 정의하는 데 사용되는 일반적인 요소입니다. 모든 기본 모양은 경로 요소를 사용하여 만들 수 있습니다. SVG <path> 요소는 채우기 유무에 관계없이 선, 호, 곡선 등으로 구성된 고급 모양을 그리는 데 사용됩니다. <path> 요소는 아마도 모든 요소 중에서 가장 발전되고 다재다능한 SVG 형태일 것입니다. 아마도 마스터하기 가장 어려운 요소이기도 합니다. 🎜🎜🎜🎜<path>Pathanimation속성 및@keyframes규칙 🎜🎜🎜🎜animation 속성은 6개의 애니메이션 속성 🎜/* 定义动画*/ @keyframes 动画名称{ /* 样式规则*/ } /* 将它应用于元素 */ .element { animation-name: 动画名称(在@keyframes中已经声明好的); /* 或使用动画简写属性*/ animation: 动画名称 1s ... }로그인 후 복사🎜🎜🎜을 설정하는 데 사용할 수 있는 약식 속성입니다. animation-delay 속성은 애니메이션이 시작되는 시점을 정의합니다. 🎜🎜이 속성의 값은 초 또는 밀리초 단위로 측정됩니다. 음수 값이 허용됩니다. -2s를 사용하면 애니메이션이 즉시 시작되지만 애니메이션에 들어가기 위해 2초를 건너뜁니다. 🎜🎜🎜🎜animation-name:规定需要绑定到选择器的 keyframe 名称。。 animation-duration:规定完成动画所花费的时间,以秒或毫秒计。 animation-timing-function:规定动画的速度曲线。 animation-delay:规定在动画开始之前的延迟。 animation-iteration-count:规定动画应该播放的次数。 animation-direction:规定是否应该轮流反向播放动画。
로그인 후 복사:nth-child()선택기 🎜🎜:nth-child(n) 선택기는 상위 요소의 n번째 하위 요소와 일치하며 요소 유형에는 제한이 없습니다. 🎜🎜n은 숫자, 키워드 또는 수식일 수 있습니다. 🎜PHP 중국어 웹사이트 플랫폼에는 많은 비디오 교육 리소스가 있습니다. "css 비디오 튜토리얼"과 "HTML 비디오 튜토리얼"을 배우는 모든 분들을 환영합니다!
위 내용은 HTML5+CSS3을 사용하여 웃는 얼굴을 동적으로 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.








