이전 기사 "PS를 사용하여 확산광 효과를 만드는 방법(공유)을 단계별로 가르쳐주세요"에서는 PS를 사용하여 확산광 효과를 만드는 방법에 대한 약간의 요령을 소개했습니다. 다음 기사에서는 PS를 사용하여 텍스트 컨셉 효과가 있는 창의적인 포스터를 만드는 방법을 함께 살펴보겠습니다.

텍스트 컨셉 효과가 있는 창의적인 포스터

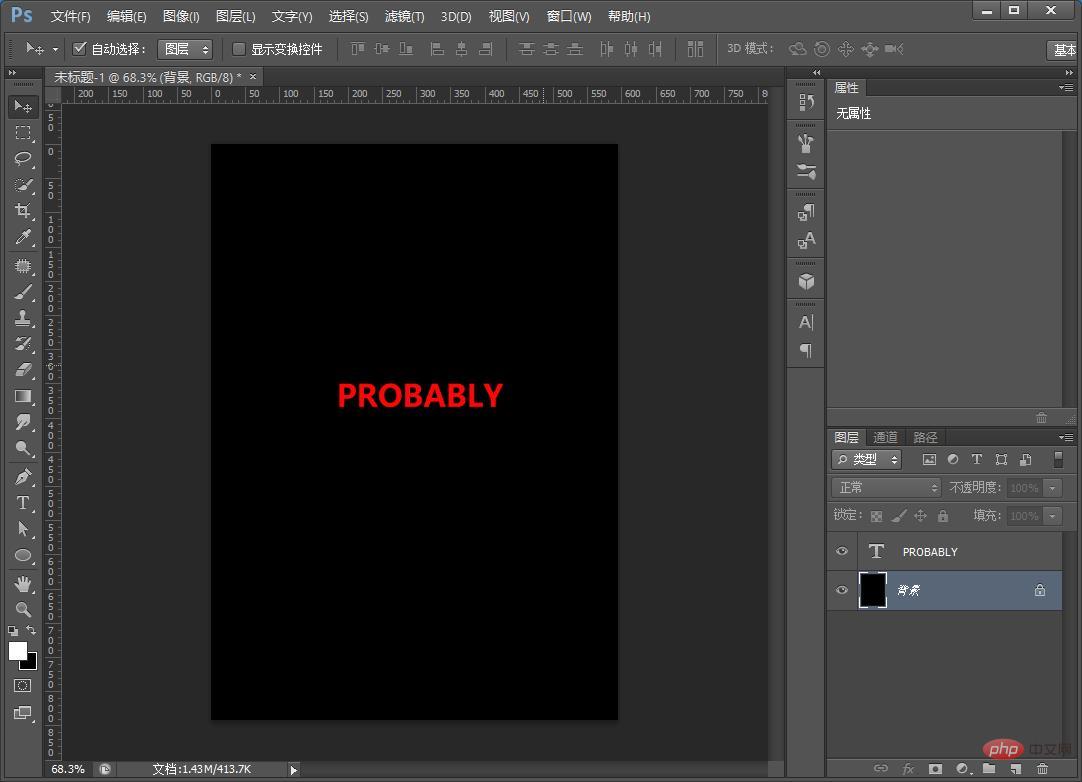
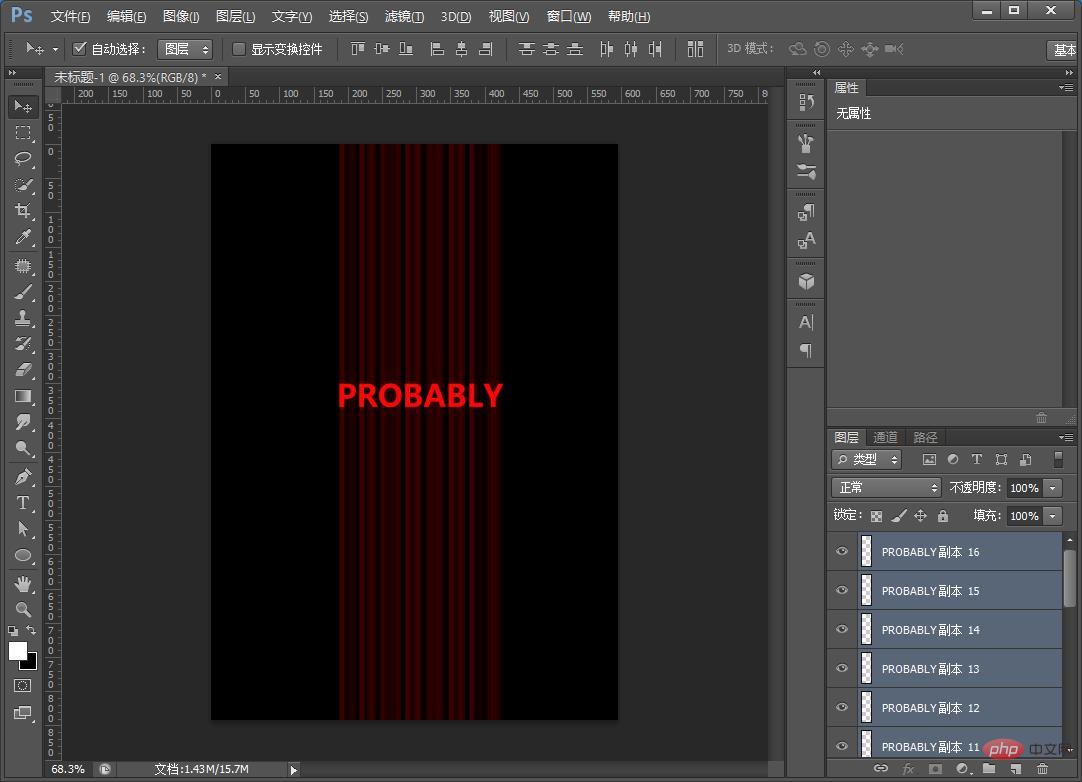
1 ps를 열고 새 문서를 만든 다음 검정색을 선택하고 텍스트를 입력합니다.

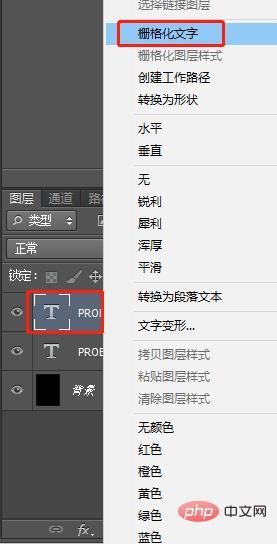
2. 텍스트를 레이어에 복사한 후 마우스 오른쪽 버튼을 클릭하고 [텍스트 평가]를 선택합니다.

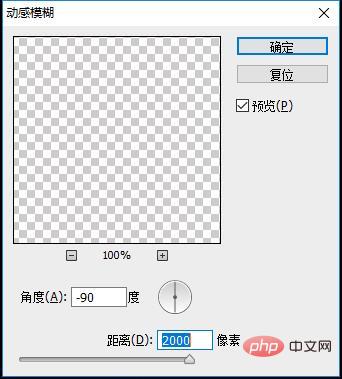
3. 메뉴에서 [필터]-[흐림]-[모션 블러]를 찾아 각도를 -90도, 거리를 2000픽셀로 설정하고 마지막으로 확인합니다.

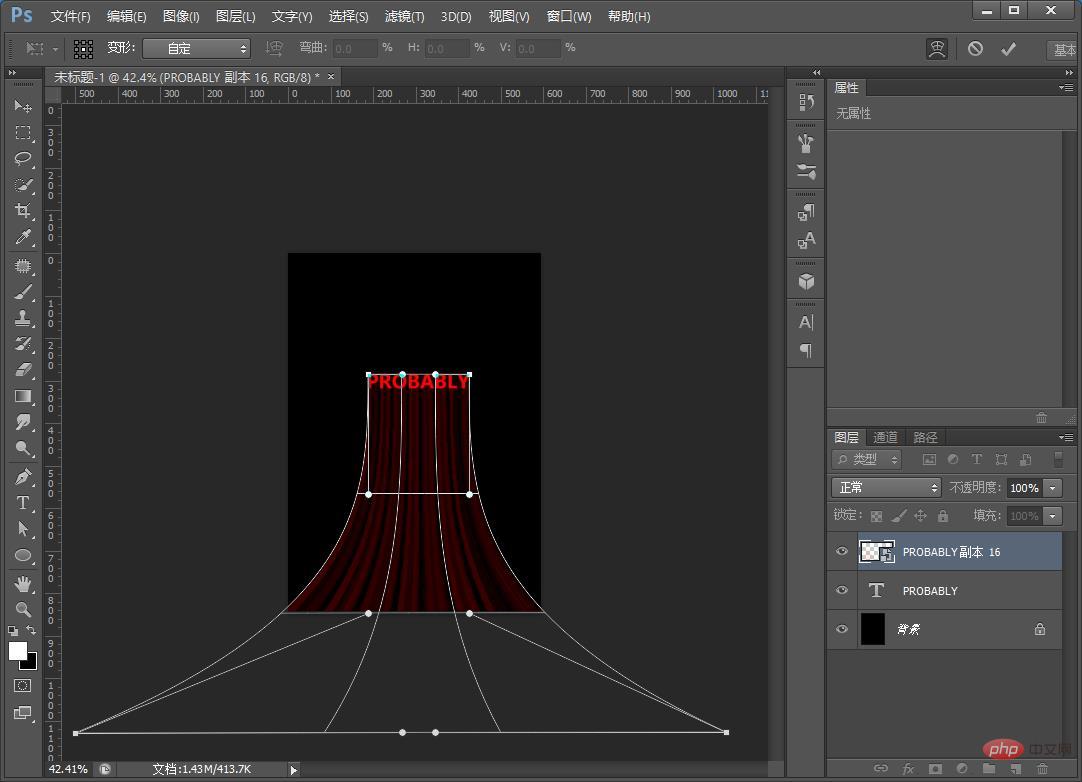
4. 레이어 8~10을 복제하고 병합된 레이어를 모두 선택한 다음 스마트 개체로 변환합니다.

5. Ctrl+T를 눌러 직접 위치를 조정한 후 마우스 오른쪽 버튼을 클릭하여 변형 조정 위치를 찾습니다.

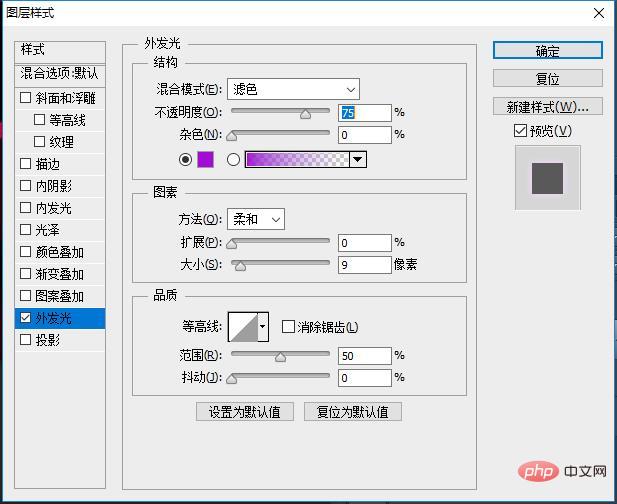
6. 그런 다음 아래와 같이 텍스트 레이어를 두 번 클릭하고 외부 광선 매개변수를 추가합니다.

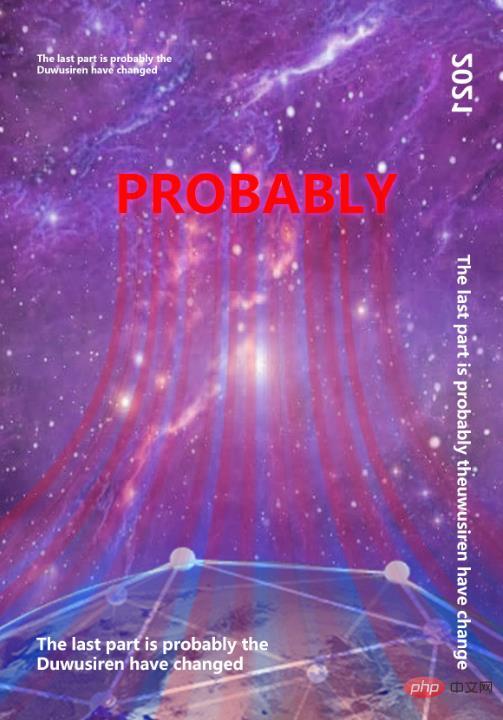
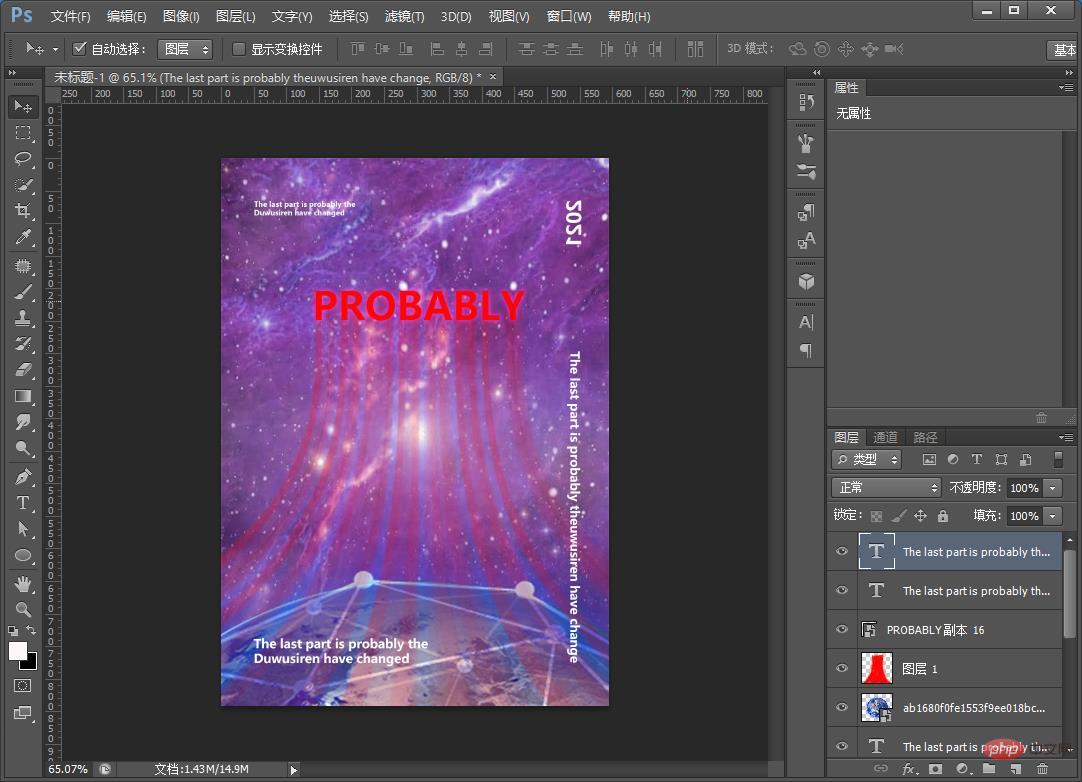
7. 배경으로 별이 빛나는 하늘 이미지를 가져오거나 카피라이팅을 추가하여 효과를 완성할 수 있습니다.

추천 학습: PS 비디오 튜토리얼
위 내용은 팁: PS를 사용하여 텍스트 컨셉 효과가 있는 창의적인 포스터를 만드는 방법(공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!