7가지 실용적인 반응형 부트스트랩 전자상거래 소스 코드 템플릿(다운로드하세요)
보기 좋고 실용적인 Bootstrap 전자 상거래 소스 코드 템플릿은 웹 사이트 구축의 효율성을 향상시킬 수 있습니다. 다음 기사에서는 모두 무료로 다운로드할 수 있는 실용적이고 반응성이 뛰어난 7가지 Bootstrap 전자 상거래 소스 코드 템플릿을 공유합니다. 사용하셔도 좋습니다! 더 많은 전자상거래 소스코드 템플릿을 보시려면 php 중국 웹사이트 전자상거래 소스코드 칼럼을 주목해주세요!
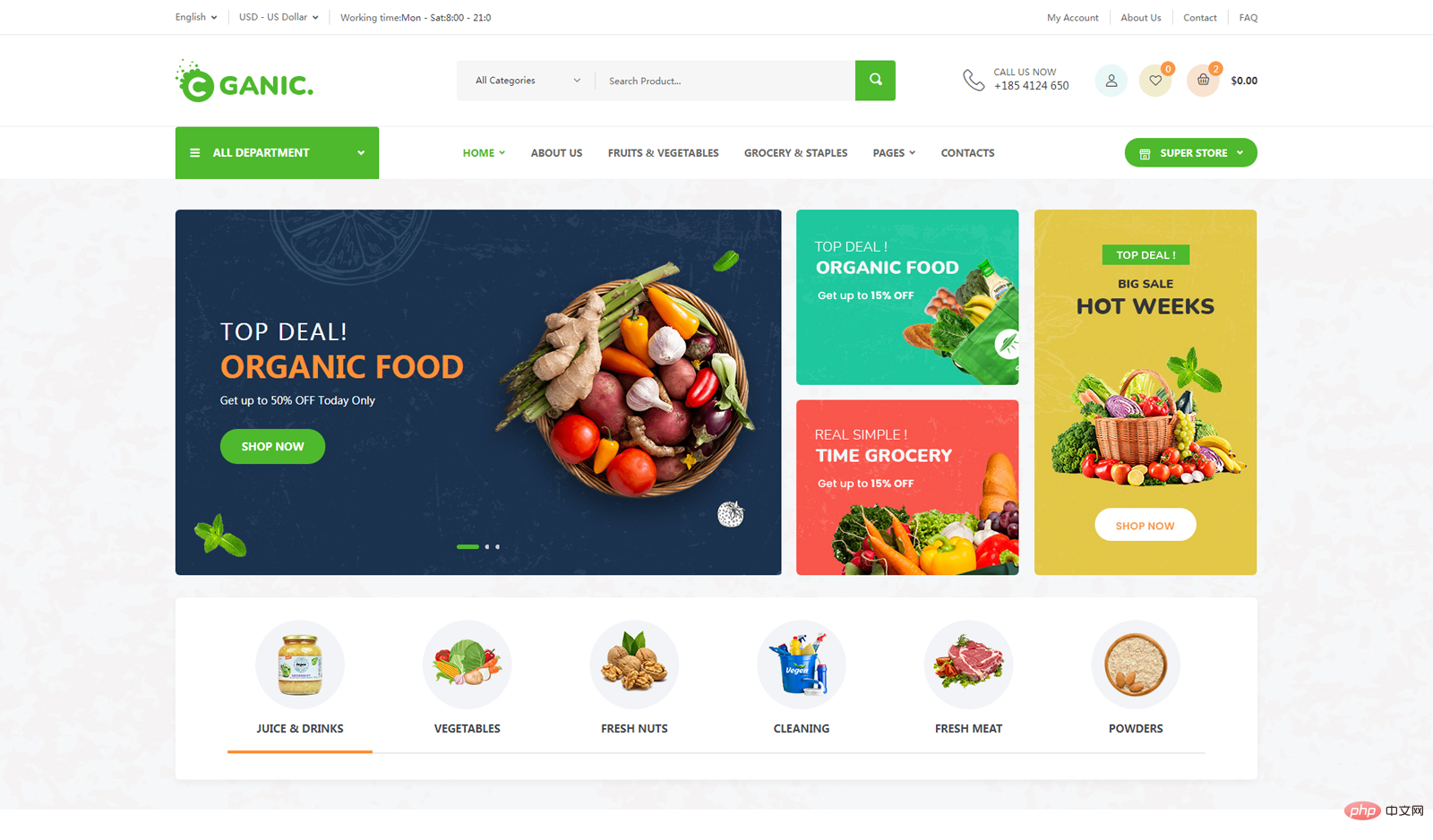
1. 독특한 스타일의 라이프스타일 쇼핑 슈퍼마켓 전자상거래 템플릿 -Ganic

템플릿 소개: Ganic은 유기농 식품 및 식료품 슈퍼마켓 웹사이트 템플릿으로 독특한 스타일의 고품질 전자상거래 템플릿입니다. 다기능 유기농 식품, 농업 기업, 유기농 식품, 건강 식품 매장, 슈퍼마켓, 계란, 우유, 과일, 야채 등을 만들 수 있습니다. 이 전자상거래 템플릿은 세계에서 가장 인기 있는 반응형 CSS 프레임워크 Bootstrap 4.6 x, HTML5 및 CSS3, jQuery 및 다양한 최신 기술을 사용하여 구축되었습니다.
효과 미리보기 및 다운로드 주소: https://www.php.cn/xiazai/code/6954
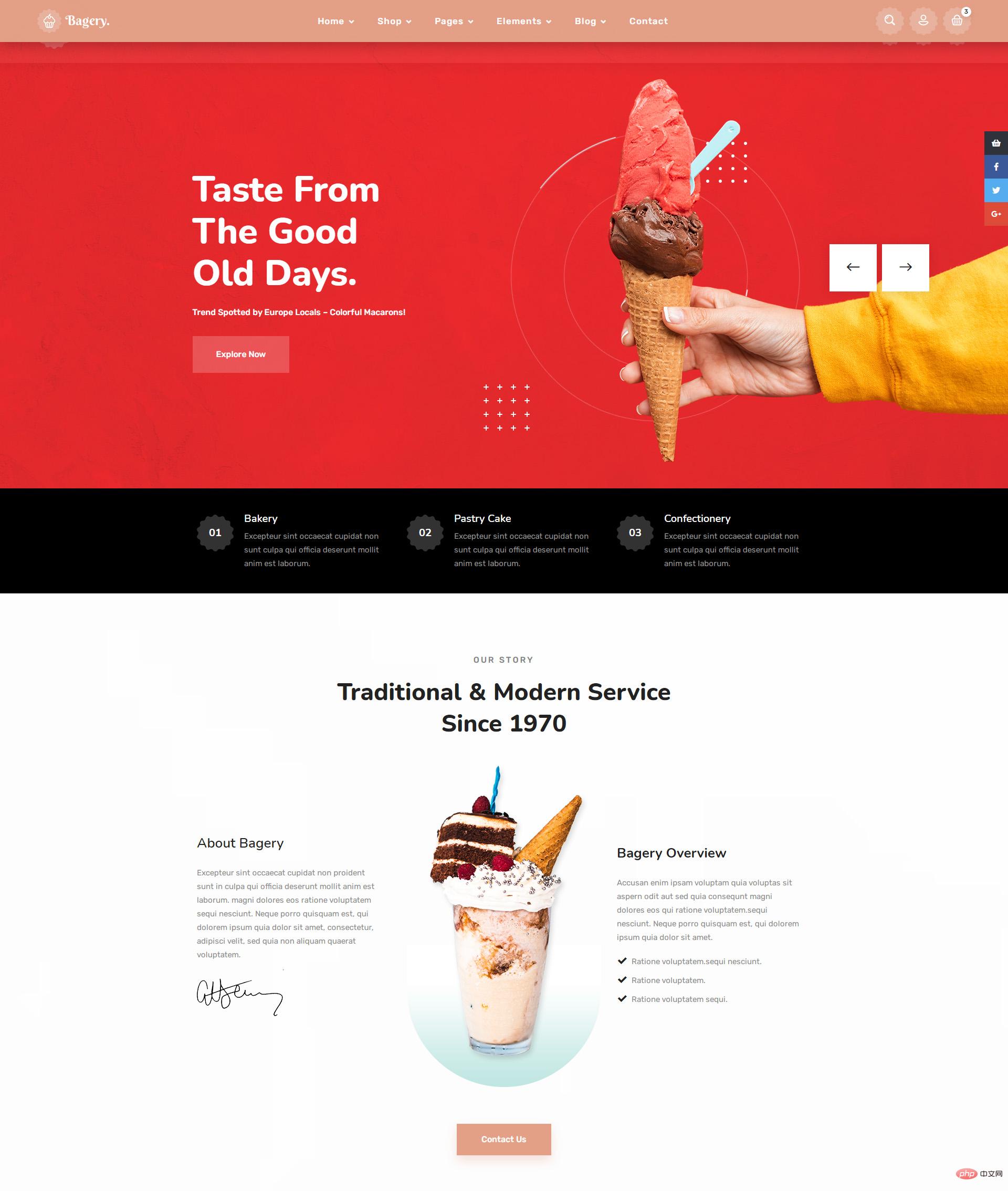
2. 디저트 베이커리 상점 HTML 전자상거래 템플릿

템플릿 소개: 프레임워크 기반 Bootstrap5에서 반응형 디저트 베이커리 매장 판매 웹사이트 템플릿을 구축하세요. 쿠키 및 베이커리 상점, 스타벅스 전자상거래 템플릿에 적합합니다. 홈페이지 2개, 총 16페이지로 구성되어 있습니다.
효과 미리보기 및 다운로드 주소: https://www.php.cn/xiazai/code/6953
3. 반응형 화장품 전자상거래 웹 템플릿

템플릿 소개: 반응형 e- 상거래 HTML5 템플릿. 적합 대상: 노트북, 장난감 및 취미, 스포츠 및 야외 활동, 스마트폰 및 태블릿, 건강 및 미용, 컴퓨터 및 네트워크, 액세서리, 보석 및 시계, 손전등 및 램프, 카메라 및 사진 및 기타 전자 상거래 웹사이트 템플릿. bootstrap5와 유효한 HTML5 및 CSS3 코드를 기반으로 구축되었습니다. 따라서 사용자 정의가 쉽습니다. 총 32개의 내부 페이지로 구성된 3개의 홈페이지 데모가 있습니다.
효과 미리보기 및 다운로드 주소: https://www.php.cn/xiazai/code/6952
4. 녹색과 분위기의 신선한 과일 온라인 쇼핑몰 템플릿 소스 코드

템플릿 소개: 녹색 과일 몰 반응형 부트스트랩 템플릿, 분위기 있는 온라인 과일 쇼핑몰 템플릿 html5 소스 코드
효과 미리보기 및 다운로드 주소:https://www.php.cn/xiazai/code/6950
5. 웹사이트 템플릿

템플릿 소개: 분위기 있고 창의적인 브랜드 화장품, 뷰티 및 화장품 제품 판매 웹사이트 반응형 템플릿입니다. 화장품 판매몰 템플릿에 사용할 수 있습니다.
효과 미리보기 및 다운로드 주소: https://www.php.cn/xiazai/code/6949
6. 브랜드 차 판매점 웹사이트 템플릿

템플릿 소개: 반응형 차 온라인 판매 전자 상거래 웹 사이트 HTML 템플릿은 브랜드 차 전자 상거래 쇼핑 웹 사이트, 온라인 디스플레이 및 판매용 차 제품에 적합하며 다른 제품의 쇼핑 상점 웹 사이트로도 사용할 수 있습니다. 템플릿은 Bootstrap 프레임워크를 기반으로 구축되어 레이아웃을 쉽게 사용자 지정할 수 있습니다.
효과 미리보기 및 다운로드 주소: https://www.php.cn/xiazai/code/6947
7. 아이스크림 케이크 가게 전자상거래 웹 템플릿

템플릿 소개: 이 템플릿 아이스크림, 커피, 베이커리, 케이크 및 디저트 가게, 쿠키 가게, 아이스크림 가게, 레스토랑, 요구르트 및 기타 유사한 전자 상거래 쇼핑 웹 사이트 템플릿이 사용됩니다. 온라인 상점 웹사이트 Bootstrap 템플릿에 적합한 반응형 디자인입니다.
효과 미리보기 및 다운로드 주소: https://www.php.cn/xiazai/code/6946
더 많은 Bootstrap 템플릿 다운로드를 보려면 다음을 방문하세요: https://www.php.cn/xiazai/ code/bootstrap
【관련 권장 사항: 웹사이트 소스 코드 , 부트스트랩 튜토리얼】
위 내용은 7가지 실용적인 반응형 부트스트랩 전자상거래 소스 코드 템플릿(다운로드하세요)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7638
7638
 15
15
 1391
1391
 52
52
 90
90
 11
11
 71
71
 19
19
 32
32
 150
150
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.





