sublime text3는 vue 파일 템플릿을 만듭니다! 아래 sublime의 튜토리얼 칼럼에서는 sublime text3로 vue 파일 템플릿을 만드는 방법을 소개하겠습니다. 필요한 친구들에게 도움이 되길 바랍니다!
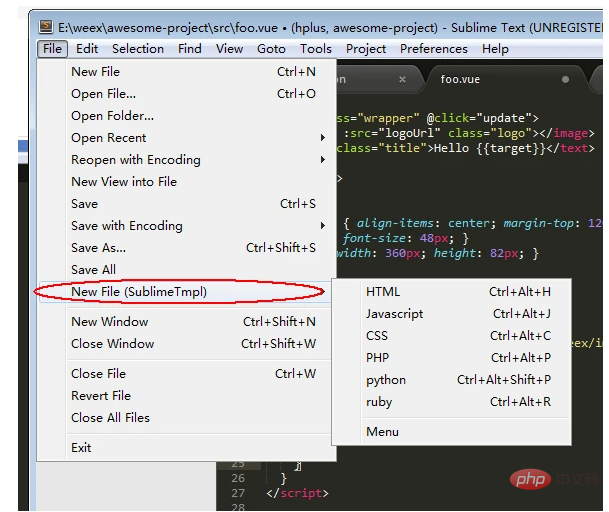
1. SublimeTmpl 템플릿 설치
SublimeTmpl 설치 후 SublimeTmpl 后
可以看到下面这张图

2.创建 vue 模板
2.1 在路径:Sublime Text 3PackagesSublimeTmpltemplates 下新建 vue.tmpl 文件:
<template>
</template>
<script>
</script>
<style>
</style>로그인 후 복사
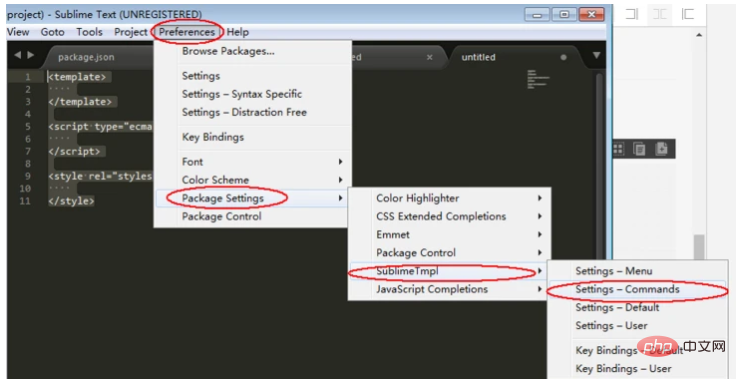
2.2 打开 Default.sublime-commands,复制粘贴以下配置
,{
"caption": "Tmpl: Create vue", "command": "sublime_tmpl",
"args": {"type": "vue"}
}로그인 후 복사

2.3 同上一步骤位置,打开 Key Bindings-Default 设置热键
[
{
"keys": ["ctrl+alt+e"], "command": "sublime_tmpl",
"args": {"type": "vue"}, "context": [{"key": "sublime_tmpl.vue"}]
}
]로그인 후 복사
现在你就可以用 Ctrl+Alt+e 就可以建立新的vue模板了
3. 高亮.vue文件
安装插件 vue-syntax-highlight 아래 그림을 보실 수 있습니다

2. vue 템플릿 만들기 2.1 경로 아래에 새 경로를 만듭니다: Sublime 텍스트 3PackagesSublimeTmpltemplates vue.tmpl 파일:
rrreee2.2 Default.sublime-commands를 열고 다음 구성을 복사하여 붙여넣습니다.
rrreee
2.3 이전 단계와 동일, 키 바인딩 열기 - 기본값 그리고 뜨겁게 설정해 key
rrreee 이제
Ctrl+Alt+e 를 사용하여 새 vue 템플릿을 만들 수 있습니다 🎜🎜🎜3. .vue 파일을 강조 표시합니다 🎜🎜🎜플러그인
vue를 설치합니다. -syntax-highlight code>🎜새 vue 파일을 생성한 후 오른쪽 하단에 vue Component가 표시되면 괜찮은 것입니다. 🎜그렇지 않은 경우 Ctrl+Shift+P를 누르고 Vue를 입력하여 구문: Vue 구성 요소 설정으로 전환하세요. 🎜🎜더 많은 숭고한 관련 지식을 보려면 🎜sublime 튜토리얼🎜 칼럼을 방문하세요: 🎜https://www.php.cn/tool/sublime/🎜🎜🎜
위 내용은 Vue 파일 템플릿을 얻기 위해 Sublime Text3을 소개하는 기사의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!






















![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



