Vue에는 세 가지 매개변수 전달 방법이 있습니다. 1. 경로의 name 속성을 사용하여 매개변수를 전달하고 "$route.name"을 통해 매개변수를 받습니다. 2. 라우터 링크의 to 속성을 통해 매개변수를 전달합니다. 경로 라우팅 구성요소를 일치시키려면 url을 사용하여 매개변수를 전달하십시오.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
첫 번째: 이름을 사용하여 전달
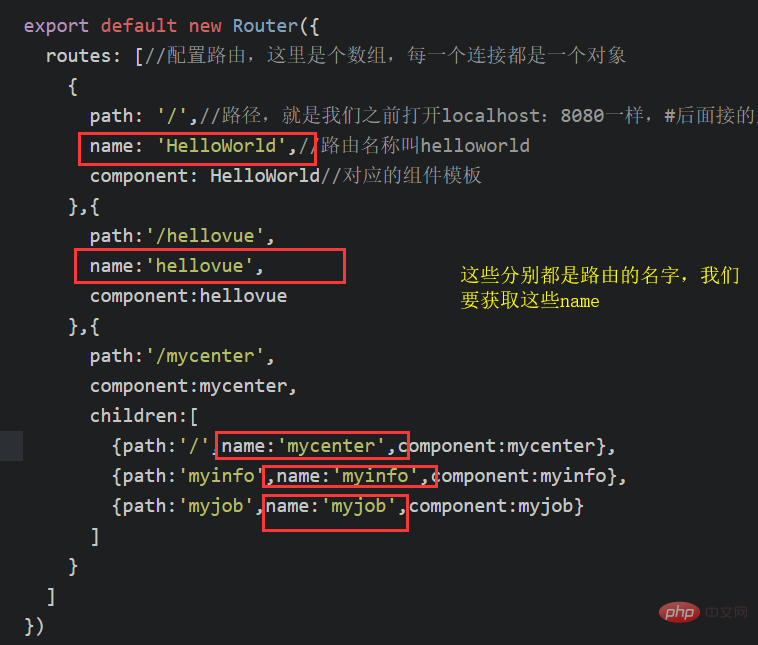
이전에는 라우팅을 구성할 때 이름이 표시되었지만 구체적인 용도가 무엇인지는 알 수 없습니다. index.js에 경로 이름을 적습니다.

Receive 매개변수:
Add
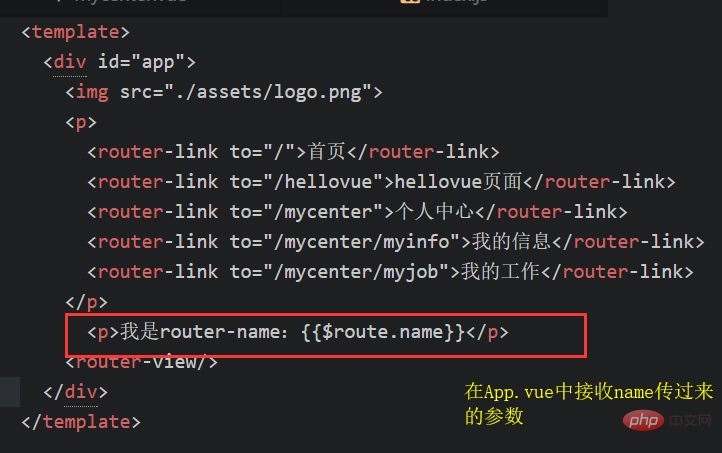
<p>我是router-name:{{$route.name}}</p>
예를 들어 여기 APP.vue에서 경로를 받습니다. 전환하는 모든 페이지에서 매개변수를 볼 수 있기를 바랍니다.
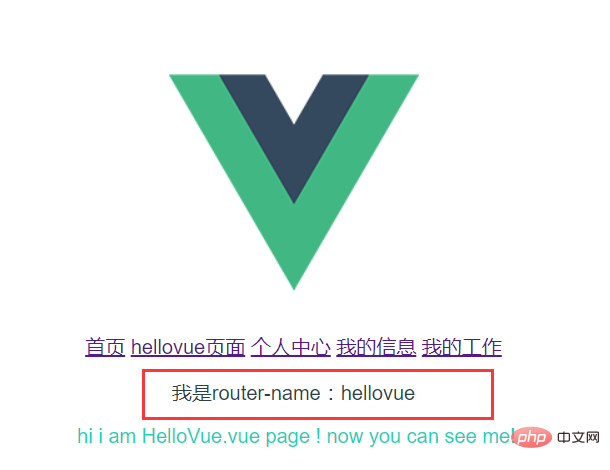
결과를 보세요:


하지만 이 방법은 그다지 규칙적이지 않다고 생각하기 때문에 일반적으로 사용되지 않습니다.
두 번째: 매개변수를 전달하려면 라우터 링크의 to 속성을 사용하세요. <router-link v-bind:to="{name:'xxx',params:{key:value}}"></router-link>
b. ;
c.name은 라우팅을 구성할 때 사용한 이름입니다.
d. 매개변수도 객체 형식입니다.
실제로 해봅시다:
a APP.vue에서 경로를 위의
<router-link :to="{name:'hellovue',params:{username:'tomcat'}}">hellovue页面</router-link>로 변경합니다. 여기서는 앞에 콜론이 붙어 있는 방식에 주의합니다. 거기에 사용자 이름을 전달하면 값은 tomcat
b입니다. 위의 이름
c에 해당하는 hellovue라는 이름으로 hellovue를 구성하세요. 결과:

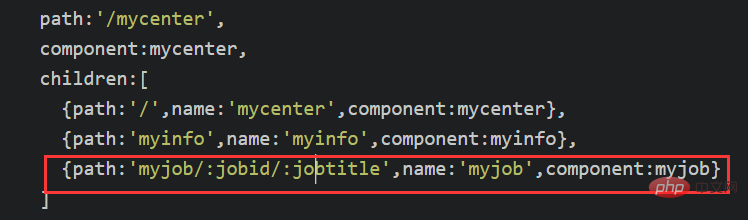
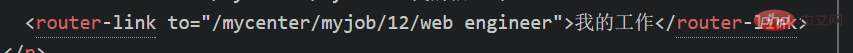
콜론을 사용하여 라우팅 파일의 매개변수 전달, 이것이 매개변수 바인딩입니다a, index.js 경로를 수정합니다. 여기서는 myjob.vue 구성 요소
b를 수정하고 App.vue 구성 요소에 매개 변수를 전달하고


vue.js Tutorial
"위 내용은 Vue에서 매개변수를 전달하는 세 가지 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!