Reactjs와 vuejs의 차이점은 무엇입니까
reactjs와 vuejs의 차이점: 1. Vue는 양방향 데이터 바인딩이지만, React는 양방향 바인딩이 아닙니다. 2. 부모가 아닌 구성 요소와 자식 구성 요소가 통신을 구현합니다. 공식 매개변수를 전달하는 이벤트 함수, Vue는 구독/게시 모드를 사용합니다. 3. React는 상태 관리를 위해 Redux를 사용하고 Vue는 vuex를 사용합니다.

이 튜토리얼의 운영 환경: windows7 시스템, vue2.9.6&&react16 버전, DELL G3 컴퓨터.
Vue.js와 React.js는 몇 가지 부정적인 측면에서 매우 유사합니다. 두 프레임워크를 학습하면서 가끔 몇 가지 사용법에 대해 조금 생각해 보기 위해 다음 두 문서를 읽었습니다. 두 프레임워크에 대한 이해를 심화하기 위해 다양한 측면을 비교했습니다.
1. 데이터 바인딩
1.1 Vue
- vue에서 데이터 바인딩에 관한 부분은 양방향 바인딩입니다. 하나는 반응형 데이터 바인딩 시스템입니다. 두 번째 구성 요소 시스템입니다. 소위 양방향 바인딩은 Vue 인스턴스의 데이터가 렌더링하는 DOM 요소의 내용과 일치한다는 것을 의미합니다. 누가 변경되든 그에 따라 상대방도 동일한 데이터로 업데이트됩니다. 이는 속성 접근자를 설정하여 수행됩니다.
- Vue에서 데이터 바인딩과 관련된 것은 보간 표현식, 명령 시스템, *클래스 및 스타일, 이벤트 핸들러 및 양식 공간, Ajax 요청 및 계산된 속성
1.1.1 보간 표현식
보간 및 지시문은 다음과 같습니다. 템플릿 구문이라고도 합니다
- 데이터 바인딩의 가장 일반적인 형태는 "Mustache" 구문(이중 중괄호)을 사용한 텍스트 보간입니다.
- Mustache 구문은 HTML 기능에 사용할 수 없습니다. 이 경우 v-bind 명령을 사용해야 합니다
. 1.1.2 명령
vue의 명령은 v- 접두사가 있는 특수 속성입니다. 지시문 속성의 값은 단일 JavaScript 표현식일 것으로 예상됩니다(v-for는 예외이며 이에 대해서는 나중에 논의하겠습니다). 지시문의 역할은 표현식 값이 변경될 때 관련 효과를 DOM에 반응적으로 적용하는 것입니다.
vue의 12개 지시문:
v-bind,v-once,v-model,v-text,v-html,v-on,v-if,v-else,v-show,v-for,v-pre,v-clock
1.1.3 클래스 및 스타일 바인딩
- 데이터 바인딩의 일반적인 요구 사항은 요소의 클래스 목록과 해당 인라인 스타일을 조작하는 것입니다. 그것들은 모두 속성이므로 v-bind를 사용하여 처리할 수 있습니다. 표현식의 최종 문자열을 평가하기만 하면 됩니다. 그러나 문자열 연결은 번거롭고 오류가 발생하기 쉽습니다. 따라서 Vue.js는 클래스 및 스타일과 함께 사용될 때 v-bind를 특별히 향상시킵니다. 문자열 외에도 표현식의 결과 유형은 객체 또는 배열일 수도 있습니다.
- 객체 구문
- 객체를 v-bind:class에 전달하여 동적으로 클래스를 전환할 수 있습니다
- Array 구문
- v-bind:class에 배열을 전달하여 클래스 목록을 적용할 수 있습니다:
<div v-bind:class="[activeClass, errorClass]"></div>
1.1.4 조건부 렌더링 및 목록 렌더링
- v-if 숫자 집합의 조건부 렌더링
- v-for 명령어를 사용하여 배열의 옵션 목록을 기반으로 렌더링합니다. v-for 지시문에는 항목의 양식 항목에 대한 특수 구문이 필요합니다. 여기서 항목은 소스 데이터 배열이고 항목은 배열 요소를 반복하기 위한 별칭입니다.
1.1.5 이벤트 핸들러
- v-on을 통해 요소에 이벤트 등록
- v-on을 사용하면 여러 가지 이점이 있습니다.
- 다음을 스캔하여 JavaScript 코드에서 해당 요소를 쉽게 찾을 수 있습니다. HTML 템플릿 방법.
- JavaScript에서 이벤트를 수동으로 바인딩할 필요가 없기 때문에 ViewModel 코드는 DOM에서 완전히 분리되고 테스트하기 더 쉬운 매우 순수한 로직이 될 수 있습니다.
- ViewModel이 삭제되면 모든 이벤트 핸들러가 자동으로 삭제됩니다. 직접 청소하는 것에 대해 걱정할 필요가 없습니다.
1.1.6 양식 컨트롤
- v-model은 양식 컨트롤 요소에 양방향 데이터 바인딩을 생성합니다.
- 컨트롤 유형에 따라 요소를 업데이트하는 올바른 방법을 자동으로 선택합니다.
1.1.7 계산 속성
- 템플릿에 너무 많은 로직을 넣으면 템플릿이 과중해지고 유지 관리가 어려워지는 문제를 해결하기 위해 Vue에 계산 속성을 도입했습니다. 또한 템플릿과 비즈니스 로직을 더 효과적으로 분리할 수 있습니다.
- 간단히 말하면, 데이터에 a=1 속성이 있고 a로 변경할 변수가 필요한 경우(예: b=a+1) 계산된 속성에서 사용해야 합니다. Vue 인스턴스의 b를 it 속성으로 설정하면 함수처럼 작동하며 반환 값은 b 값입니다.
1.1.8 Ajax 데이터 요청
- vue2.0 데이터 요청에 Axios를 사용하는 것이 좋습니다. 추적은 [원칙적으로 양방향 바인딩은 지원되지 않습니다. v-model은 DOM 이벤트를 수신하여 구현된 구문 설탕일 뿐입니다]
Vue의 종속성 추적은 Object.defineProperty를 통해 데이터 객체의 모든 속성을 getter/setter로 변환하여 구현됩니다. 데이터의 특정 속성 값이 변경되면 set 함수가 트리거되고 속성 값이 get 함수는 데이터를 변경할 때 뷰를 변경하기 위해 이 기능을 사용합니다. 즉, 뷰의 변경은 데이터가 변경될 때만 트리거됩니다. 데이터는 DOM 이벤트를 통해서만 변경될 수 있으며, 뷰는 양방향 바인딩을 구현합니다.
1.2 React에는 양방향 데이터 바인딩이 없습니다
react는 단일입니다. 데이터 흐름에서- react는 양방향 바인딩을 통해 실시간 업데이트 및 데이터 변경을 달성합니다. 상태(모델 계층) 및 뷰 계층 데이터 특히, 뷰 계층에서 직접 JS 코드를 작성하면 모델 계층의 데이터를 가져와 렌더링합니다. 양식 작업, 트리거 이벤트, Ajax 요청
- 등에 의해 데이터 변경이 트리거됩니다. , 이중 동기화가 수행됩니다
- React 요소의 이벤트 처리는 DOM 요소의 이벤트 처리와 매우 유사합니다. 하지만 약간의 문법적 차이가 있습니다.
- React 이벤트 바인딩 속성은 소문자 대신 카멜 케이스로 이름이 지정됩니다.
- JSX 구문을 사용하는 경우 문자열(DOM 요소가 작성되는 방식)이 아닌 함수를 이벤트 핸들러로 전달해야 합니다.
- React의 또 다른 차이점은 false를 반환해도 기본 동작을 방지할 수 없다는 것입니다. PreventDefault를 명시적으로 사용해야 합니다. ES6 클래스 구문을 사용하여 구성 요소를 정의하면 이벤트 핸들러가 클래스의 메서드가 됩니다. 일반적으로 이를 명시적으로 바인딩해야 합니다(예:
this.handleClick = this.handleClick.bind(this);this.handleClick = this.handleClick.bind(this);- 你必须谨慎对待 JSX 回调函数中的 this,类的方法默认是不会绑定 this 的。如果你忘记绑定 this.handleClick 并把它传入 onClick, 当你调用这个函数的时候 this 的值会是 undefined。
1.2.2 条件渲染
- React 中的条件渲染和 JavaScript 中的一致,使用 JavaScript 操作符 if 或条件运算符来创建表示当前状态的元素,然后让 React 根据它们来更新 UI。
- 你可以通过用花括号包裹代码在 JSX 中嵌入任何表达式 ,也包括 JavaScript 的逻辑与 &&,它可以方便地条件渲染一个元素。之所以能这样做,是因为在 JavaScript 中,true && expression 总是返回 expression,而 false && expression 总是返回 false。因此,如果条件是 true,&& 右侧的元素就会被渲染,如果是 false,React 会忽略并跳过它。
- 条件渲染的另一种方法是使用 JavaScript 的条件运算符 condition ? true : false。
1.2.3 列表渲染
- 你可以通过使用{}在JSX内构建一个元素集合,使用Javascript中的map()方法循遍历数组
- Keys可以在DOM中的某些元素被增加或删除的时候帮助React识别哪些元素发生了变化。因此你应当给数组中的每一个元素赋予一个确定的标识。一个元素的key最好是这个元素在列表中拥有的一个独一无二的字符串。通常,我们使用来自数据的id作为元素的key。
1.2.4 表单操作
- HTML表单元素与React中的其他DOM元素有所不同,因为表单元素生来就保留一些内部状态。
- 当用户提交表单时,HTML的默认行为会使这个表单会跳转到一个新页面。在React中亦是如此。但大多数情况下,我们都会构造一个处理提交表单并可访问用户输入表单数据的函数。实现这一点的标准方法是使用一种称为“受控组件”的技术。其值由React控制的输入表单元素称为“受控组件”。
this.setState({value: event.target.value});JSX 콜백 함수에서는 이에 주의해야 합니다). 메소드 기본값은 바인딩되지 않습니다. this.handleClick을 바인딩하고 onClick에 전달하는 것을 잊은 경우 이 함수를 호출할 때 this 값이 정의되지 않습니다.
1.2.2 조건부 렌더링
🎜🎜React의 조건부 렌더링은 JavaScript 연산자 if 또는 조건부 연산자를 사용하여 현재 상태를 나타내는 요소를 만든 다음 다음에 따라 React가 업데이트되도록 합니다. UI. 🎜🎜요소를 조건부로 편리하게 렌더링할 수 있는 JavaScript 논리 및 &&를 포함하여 코드를 중괄호로 래핑하여 JSX에 모든 표현식을 포함할 수 있습니다. 이는 JavaScript에서 true && 표현식이 항상 표현식을 반환하고 false && 표현식이 항상 false를 반환하기 때문에 작동합니다. 따라서 조건이 true이면 && 오른쪽에 있는 요소가 렌더링되고, false이면 React는 이를 무시하고 건너뜁니다. 🎜🎜조건부 렌더링의 또 다른 방법은 JavaScript의 조건부 연산자인 조건 ? true : false 를 사용하는 것입니다. 🎜🎜🎜🎜1.2.3 목록 렌더링🎜🎜🎜🎜{}을 사용하여 JSX에서 요소 컬렉션을 빌드하고 Javascript의 map() 메서드를 사용하여 배열을 순회할 수 있습니다.🎜🎜키는 다음의 특정 요소에서 사용될 수 있습니다. DOM은 React가 요소를 추가하거나 제거할 때 어떤 요소가 변경되었는지 식별하는 데 도움이 됩니다. 따라서 배열의 각 요소에 특정 ID를 부여해야 합니다. 요소의 키는 목록의 해당 요소가 소유한 고유 문자열인 것이 바람직합니다. 일반적으로 데이터의 ID를 요소의 키로 사용합니다. 🎜🎜🎜🎜1.2.4 양식 작업 🎜🎜🎜🎜HTML 양식 요소는 React의 다른 DOM 요소와 다릅니다. 양식 요소는 일부 내부 상태를 유지하기 위해 탄생했기 때문입니다. 🎜🎜사용자가 양식을 제출하면 HTML의 기본 동작으로 인해 양식이 새 페이지로 이동합니다. React에서도 마찬가지입니다. 그러나 대부분의 경우 양식 제출을 처리하고 사용자가 입력한 양식 데이터에 액세스하는 함수를 구성합니다. 이를 달성하는 표준 방법은 "제어 구성 요소"라는 기술을 사용하는 것입니다. React에 의해 값이 제어되는 입력 양식 요소를 "제어 컴포넌트"라고 합니다.this.setState({value: event.target.value});🎜🎜여러 제어 입력 요소를 처리할 때 각 요소에 이름 속성을 추가할 수 있습니다. event.target.name 값을 기반으로 수행합니다. 🎜🎜🎜🎜1.2.5 상태 개선🎜🎜- React에서 상태 공유는 상태 데이터를 이 데이터가 필요한 구성 요소에 가장 가까운 상위 구성 요소로 끌어 올려 수행됩니다. 이것을 상태 개선이라고 합니다.
this.props.xxx - React 애플리케이션에는 변경 가능한 데이터에 대해 하나의 "데이터 소스"만 있어야 합니다. 일반적으로 상태는 데이터를 렌더링해야 하는 구성 요소에 먼저 추가됩니다. 이 시점에서 다른 구성 요소에도 데이터가 필요한 경우 가장 가까운 상위 구성 요소로 데이터를 리프트할 수 있습니다. 여러 구성 요소 간에 상태를 동기화하려고 하기보다는 애플리케이션에서 하향식 데이터 흐름을 유지해야 합니다.
2. 컴포넌트화 및 컴포넌트 데이터 흐름
2.1 React
- React의 컴포넌트 및 데이터 흐름은 단방향 데이터 흐름이며 데이터는 주로 상위 노드에서 하위 노드로 전달됩니다. 소품) . 최상위(상위) prop 중 하나가 변경되면 React는 모든 하위 노드를 다시 렌더링합니다.
- React에서 컴포넌트를 구현하는 방법은 두 가지가 있는데, 하나는 createClass 메소드이고, 다른 하나는 ES2015 이데올로기 클래스를 통해 React.Component를 상속받아 구현하는 것입니다
- React 애플리케이션에서는 버튼, 폼, 대화 상자, 전체 화면 콘텐츠 등은 일반적으로 구성 요소로 표시됩니다.
- React 옹호자 기능적 프로그래밍 및 단방향 데이터 흐름: 원래 인터페이스(또는 데이터)가 주어지면 변경 사항을 적용하여 다른 상태(인터페이스 또는 데이터 업데이트)가 파생될 수 있습니다
- 구성 요소는 UI를 독립적이고 재사용 가능한 부분으로 나누어 각각의 개별 부분을 만드는 데만 집중하면 됩니다. 구성 요소는 개념적으로 임의의 입력 값("props"라고 함)을 받아들이고 페이지에 표시해야 하는 React 요소를 반환하는 함수와 같습니다.
1. Props의 읽기 전용 특성 - 컴포넌트가 함수로 선언되든 클래스로 선언되든 자체 props를 수정해서는 안 됩니다.
- 모든 React 구성요소는 props를 순수 함수처럼 사용해야 합니다.
props와 State의 차이점
- props는 property의 약자로 HTML 태그의 속성으로 이해하시면 됩니다. props는 읽기 전용이고 props는 구성 요소 트리 전체에서 데이터와 구성을 전송하는 데 사용되므로 this.props를 사용하여 props를 직접 수정할 수 없습니다. 현재 구성 요소의 props에 액세스하려면 this.props를 사용하세요.
- props는 구성 요소의 설정 매개 변수이며 상위 컨트롤에서 선택적으로 설정할 수 있습니다. 상위 컴포넌트는 하위 컨트롤의 props에 값을 할당하며, props의 값은 변경할 수 없습니다. 하위 컨트롤 자체는 자신의 소품을 변경할 수 없습니다.
- 상태: 구성요소가 마운트될 때 기본값으로 설정된 경우 상태가 사용되며 상태는 언제든지 변경될 수 있습니다. 자식 컨트롤은 자체 상태를 관리할 수 있지만 자식 컨트롤의 상태는 관리할 수 없다는 점에 유의해야 합니다. 따라서 상태는 하위 컨트롤 자체에 대해 비공개라고 간주될 수 있습니다.
- 각 구성 요소에는 자체 상태가 있습니다. 상태와 소품의 차이점은 전자(상태)가 구성 요소 내부에만 존재한다는 것입니다. 상태 값은 현재 구성 요소에서 this.setState를 호출해야만 수정할 수 있습니다. 직접 수정하세요!)
- props는 상위 구성 요소에서 하위 구성 요소로 전달되는 데이터 스트림이며 하위 구성 요소로 지속적으로 전달될 수 있습니다. 그러나 상태는 하위 구성 요소 자체의 내부 상태를 나타냅니다. 의미상으로 말하면 구성 요소의 상태를 변경하면 DOM 구조가 변경되거나 다시 렌더링될 수 있습니다. Props는 상위 구성 요소가 전달하는 매개 변수이므로 렌더링을 초기화하고 구성 요소 자체의 상태를 변경하는 데 사용할 수 있습니다. 단, 대부분의 경우 구성 요소 상태는 외부 이벤트에 의해 변경됩니다. 우리가 알아야 할 것은 상태가 변경되거나 상위 컴포넌트에 의해 전달된 props가 변경되더라도 render 메서드가 실행될 수 있다는 것입니다.
- 일반적으로 상태 값을 변경하고 새 하위 구성 요소의 props 값을 업데이트하여 하위 구성 요소를 업데이트합니다.
2.1.1 구성 요소 간 통신
1. 부모와 자식 구성 요소 간의 통신
- props 속성은 부모와 자식 간에 전달됩니다.
- 자식과 부모 사이에서 부모 구성 요소는 이벤트를 정의하고 자식 구성 요소는 트리거됩니다. 상위 구성 요소에서 이벤트가 발생하면 상위 구성 요소의 데이터가 실제 매개 변수 형식으로 변경되어 통신됩니다.
즉:
- * 상위 구성 요소 업데이트 구성 요소 상태—props—–> 하위 구성 요소 업데이트 상위 구성 요소 상태 - 콜백 함수를 전달하려면 상위 구성 요소 필요 -> 하위 구성 요소 호출 트리거
- 실제로 이 구현 방법은 하위 구성 요소가 상위 구성 요소의 상태를 업데이트하는 방식과 유사합니다.
2.1.2 구성요소 수명주기
construtor() //创建组件 componentWillMount() //组件挂载之前 componentDidMount() // 组件挂载之后 componentWillReceiveProps() // 父组件发生render的时候子组件调用该函数 shouldComponentUpdate() // 组件挂载之后每次调用setState后都会调用该函数判断是否需要重新渲染组件,默认返回true componentDidUpdate() // 更新 render() //渲染,react中的核心函数 componentWillUnmount() //组件被卸载的时候调用,一般在componentDidMount注册的事件需要在这里删除
2.2 vue中的组件和数据流
2.2.1 组件化应用构建
- 组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。
- 在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例
- 在一个大型应用中,有必要将整个应用程序划分为组件,以使开发可管理。
- 组件(component)是 Vue 最强大的功能之一。组件可以帮助你扩展基本的 HTML 元素,以封装可重用代码。在较高层面上,组件是 Vue 编译器附加行为后的自定义元素。在某些情况下,组件也可以是原生 HTML 元素的形式,以特定的 is 特性扩展。
- 组件中,data必须是一个函数
- 组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以是原生 HTML 元素的形式,以 is 特性扩展。
2.2.2 响应式
- 当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 data 对象中能找到的所有的属性。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
- 当这些数据改变时,视图会进行重渲染。值得注意的是只有当实例被创建时 data 中存在的属性是响应式的。
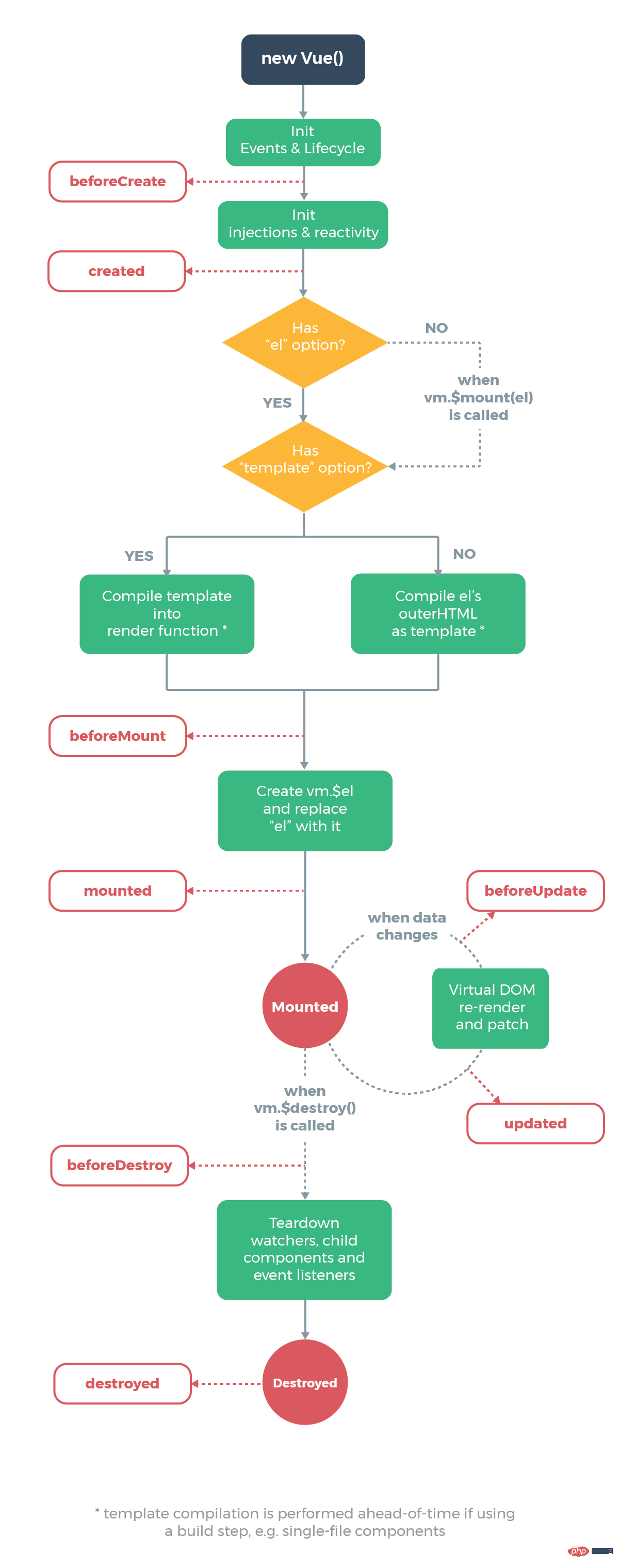
2.2.3 组件的生命周期
- 每个 Vue 实例在被创建之前都要经过一系列的初始化过程。例如需要设置数据监听、编译模板、挂载实例到 DOM、在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,给予用户机会在一些特定的场景下添加他们自己的代码。
- 比如 created 钩子可以用来在一个实例被创建之后执行代码,也有一些其它的钩子,在实例生命周期的不同场景下调用,如 mounted、updated、destroyed。钩子的 this 指向调用它的 Vue 实例。
- 生命周期图示:

2.2.3 组件之间的通信
- Vue默认的是单向数据流,这是Vue直接提出来说明的,父组件默认可以向子组件传递数据,但是子组件向父组件传递数据就需要额外设置了。
- Vue 也支持双向绑定,默认为单向绑定,数据从父组件单向传给子组件。在大型应用中使用单向绑定让数据流易于理解。
- 父子组件之间的数据通信是通过Prop和自定义事件实现的,而非父子组件可以使用订阅/发布模式实现(类似于Angualr中的非父子指令之间的通信),再复杂一点也是建议使用状态管理(vuex)。
- 在 Vue 中,父子组件之间的关系可以概述为:props 向下,events 向上。父组件通过 props 向下传递数据给子组件,子组件通过 events 发送消息给父组件。
1.父向子
- 每个组件实例都有自己的孤立隔离作用域。也就是说,不能(也不应该)直接在子组件模板中引用父组件数据。要想在子组件模板中引用父组件数据,可以使用 props 将数据向下传递到子组件。
- 每个 prop 属性,都可以控制是否从父组件的自定义属性中接收数据。子组件需要使用 props 选项显式声明 props,以便它可以从父组件接收到期望的数据。
- 动态Props,类似于将一个普通属性绑定到一个表达式,我们还可以使用 v-bind 将 props 属性动态地绑定到父组件中的数据。无论父组件何时更新数据,都可以将数据向下流入到子组件中
2.子向父
- 使用自定义事件
- 每个 Vue 实例都接入了一个事件接口(events interface),也就是说,这些 Vue 实例可以做到:
- 使用 on(eventName)监听一个事件−使用emit(eventName) 触发一个事件
3. 非父子组件通信
- 可以使用一个空的 Vue 实例作为一个事件总线中心(central event bus),用emit触发事件,on监听事件
3.状态管理
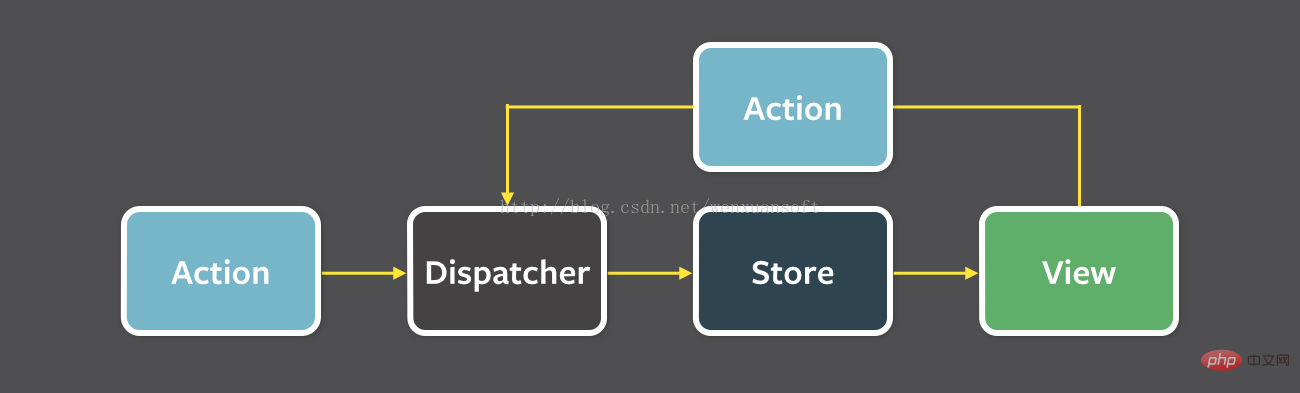
3.1 react中的状态管理:Flux
- Redux는 React 생태계에서 가장 인기 있는 Flux 구현입니다. Redux는 실제로 뷰 레이어를 인식하지 않으므로 몇 가지 간단한 바인딩을 통해 Vue와 함께 쉽게 사용할 수 있습니다.
액션 생성- 액션 정의 이벤트를 트리거하려면 디스패처가 추가 작업, 삭제 작업, 업데이트 작업과 같은 일련의 기능을 호출해야 합니다.
- 스토어 만들기
스토어에는 애플리케이션의 다양한 상태와 로직을 관리하는 데 사용되는 애플리케이션의 상태와 로직이 포함되어 있습니다. 이는 모델 레이어와 동일합니다.- 디스패처 만들기
디스패처에서. , 각 액션에 대한 대응을 등록합니다. 스토어의 메소드- 는 액션의 메소드를 호출합니다
뷰 레이어의 모든 종류의 컴포넌트는

3.2 vue vuex의 상태 관리
vuex는 Flux, Redux 및 The Elm Architecture를 기반으로 합니다. 다른 패턴과 달리 Vuex는 효율적인 상태 업데이트를 위해 Vue.js의 세분화된 데이터 응답 메커니즘을 활용하도록 Vue.js용으로 특별히 설계된 상태 관리 라이브러리입니다. 이를 통해 Vue와 더 효과적으로 통합하는 동시에 간결한 API와 향상된 개발 경험을 제공할 수 있습니다.- 구성 요소는 저장소 인스턴스에 속한 상태를 직접 수정할 수 없지만 저장소에 변경 사항을 알리기 위해 이벤트를 배포(디스패치)하는 작업을 실행해야 합니다. 이 계약의 장점은 스토어에서 발생하는 모든 상태 변경을 기록하는 동시에 변경 사항(변이)을 기록하고 상태 스냅샷을 저장하며 기록 롤백/시간 이동을 기록할 수 있는 고급 디버깅 도구를 구현할 수 있다는 것입니다.
- 모든 Vuex 애플리케이션의 핵심은 매장(창고)입니다. "Store"는 기본적으로 애플리케이션의 대부분의 상태를 포함하는 컨테이너입니다. Vuex는 다음 두 가지 점에서 단순한 전역 객체와 다릅니다.
1. Vuex의 상태 저장소는 반응형입니다. Vue 구성 요소가 저장소에서 상태를 읽을 때 저장소의 상태가 변경되면 해당 구성 요소가 그에 따라 효율적으로 업데이트됩니다.
2. 매장에서는 직접 상태를 변경할 수 없습니다. 저장소의 상태를 변경하는 유일한 방법은 명시적으로 변형을 커밋하는 것입니다. 이를 통해 모든 상태 변경을 쉽게 추적할 수 있으며 애플리케이션을 더 잘 이해하는 데 도움이 되는 몇 가지 도구를 구현할 수 있습니다. 3. State
Vuex는 단일 상태 트리를 사용합니다. 예, 하나의 객체에는 모든 애플리케이션 수준 상태가 포함됩니다. 이제 "SSOT(단일 데이터 소스)"로 존재합니다. 이는 또한 각 애플리케이션에 하나의 저장소 인스턴스만 포함된다는 의미이기도 합니다. 단일 상태 트리를 사용하면 특정 상태 부분을 직접 찾을 수 있으며 디버깅 중에 전체 현재 애플리케이션 상태의 스냅샷을 쉽게 얻을 수 있습니다. 이는 또한 각 애플리케이션에 하나의 저장소 인스턴스만 포함된다는 의미이기도 합니다. 상태에서 상태 값을 가져옵니다. 때로는 목록 필터링 및 계산과 같이 저장소의 상태에서 일부 상태를 파생해야 합니다. 1. 돌연변이 변이 핸들러를 직접 호출할 수는 없습니다. 이 옵션은 이벤트 등록과 유사합니다: "유형 증가의 돌연변이가 트리거되면 이 함수를 호출합니다." 돌연변이 핸들러를 깨우려면 해당 유형
- 2, Action
- 을 사용하여 store.commit 메소드를 호출해야 합니다.
- Action은
- Action이 상태를 직접 변경하는 대신 돌연변이를 제출한다는 점을 제외하면 mutation과 유사합니다.
- Action에는 모든 비동기 작업이 포함될 수 있습니다.
- 디스패치 배포 작업 3. 모듈
- 단일 상태 트리를 사용하므로 애플리케이션의 모든 상태가 비교적 큰 개체에 집중됩니다. 애플리케이션이 매우 복잡해지면 저장소 개체가 상당히 커질 가능성이 있습니다.
- 4 라우팅
- 4.1 반응의 라우팅
- 在路由库的问题上,React 选择把问题交给社区维护,因此创建了一个更分散的生态系统。但相对的,React 的生态系统相比 Vue 更加繁荣。
- react中,需要引入react-router库,
使用时,路由器Router就是React的一个组件。 - Router组件本身只是一个容器,真正的路由要通过Route组件定义。
- Route组件定义了URL路径与组件的对应关系。你可以同时使用多个Route组件。
<Router history={hashHistory}>
<Route path="/" component={App}/>
<Route path="/repos" component={Repos}/>
<Route path="/about" component={About}/>
</Router>- Link组件用于取代元素,生成一个链接,允许用户点击后跳转到另一个路由。它基本上就是元素的React 版本,可以接收Router的状态。
4.2 vue中的路由
- Vue 的路由库和状态管理库都是由官方维护支持且与核心库同步更新的。
使用 Vue.js ,我们已经可以通过组合组件来组成应用程序,当你要把 vue-router 添加进来,我们需要做的是,将组件(components)映射到路由(routes),然后告诉 vue-router 在哪里渲染它们。
HTML中:
<div id="app">
<h1 id="Hello-nbsp-App">Hello App!</h1>
<p>
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<router-link to="/foo">Go to Foo</router-link>
<router-link to="/bar">Go to Bar</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>5. 渲染性能对比
- 在操作界面时,要尽量减少对DOM的操作,Vue 和 React 都使用虚拟DOM来实现,并且两者工作一样好。
- 尽量减少除DOM操作以外的其他操作。(vue和react的不同)
5.1 react视图渲染
React 的渲染建立在 Virtual DOM 上——一种在内存中描述 DOM 树状态的数据结构。当状态发生变化时,React 重新渲染 Virtual DOM,比较计算之后给真实 DOM 打补丁。
Virtual DOM 提供了函数式的方法描述视图,它不使用数据观察机制,每次更新都会重新渲染整个应用,因此从定义上保证了视图与数据的同步。它也开辟了 JavaScript 同构应用的可能性。
在超大量数据的首屏渲染速度上,React 有一定优势,因为 Vue 的渲染机制启动时候要做的工作比较多,而且 React 支持服务端渲染。
元素是构成 React 应用的最小单位。元素用来描述你在屏幕上看到的内容,与浏览器的 DOM 元素不同,React 当中的元素事实上是普通的对象,React DOM 可以确保 浏览器 DOM 的数据内容与 React 元素保持一致。
- 我们用React 开发应用时一般只会定义一个根节点。但如果你是在一个已有的项目当中引入 React 的话,你可能会需要在不同的部分单独定义 React 根节点。我们将 元素传入一个名为 ReactDOM.render() 的方法来将其渲染到页面上,页面上就会显示该元素。
组件渲染
- 当React遇到的元素是用户自定义的组件,它会将JSX属性作为单个对象传递给该组件,这个对象称之为“props”。
5.2 vue视图渲染
Vue 通过建立一个虚拟 DOM 对真实 DOM 发生的变化保持追踪。
-
vue渲染的过程如下:
- new Vue,执行初始化
- 挂载$mount方法,通过自定义Render方法、template、el等生成Render函数
- 通过Watcher监听数据的变化
- 当数据发生变化时,Render函数执行生成VNode对象
- 通过patch方法,对比新旧VNode对象,通过DOM Diff算法,添加、修改、删除真正的DOM元素
6. 数据更新
6.1 react数据更新
- React 元素都是immutable 不可变的。当元素被创建之后,你是无法改变其内容或属性的。一个元素就好像是动画里的一帧,它代表应用界面在某一时间点的样子。
- 根据我们现阶段了解的有关 React 知识,更新界面的唯一办法是创建一个新的元素,然后将它传入 ReactDOM.render() 方法
6.2 vue数据更新
7. 开发模式及规模
7.1 react
7.1.1 开发模式
- React本身,是严格的view层,MVC模式
7.1.2 规模
- Vue 提供了Vue-cli 脚手架,能让你非常容易地构建项目,包含了 Webpack,Browserify,甚至 no build system。
7.2 vue
7.2.1 开发模式
- Vue는 MVVM 패턴의 구현입니다
- 비록 MVVM 모델을 완전히 따르지는 않지만 Vue의 디자인은 의심할 여지없이 MVVM 패턴에서 영감을 받았습니다. 따라서 변수 이름 vm(ViewModel의 약어)은 문서에서 Vue 인스턴스를 나타내는 데 자주 사용됩니다.
7.2.2 Scaffolding
- React는 create-react-app을 제공하지만 여전히 몇 가지 제한 사항이 있습니다.
- 프로젝트 생성 시 어떤 구성도 허용하지 않지만 Vue는 Yeoman과 같은 사용자 정의를 지원합니다.
- 단일 페이지 애플리케이션 구축을 위한 단일 템플릿만 제공하는 반면 Vue는 다양한 목적의 템플릿을 제공합니다.
- 사용자가 만든 템플릿으로는 프로젝트를 만들 수 없으며, 자체 만든 템플릿은 기업 환경에서 사전 설정된 계약에 특히 유용합니다.
8. HTML&&CSS
- React에서는 모든 것이 JavaScript입니다. JSX를 사용하여 HTML을 표현할 수 있을 뿐만 아니라 처리를 위해 CSS를 JavaScript에 통합하는 추세가 점점 더 늘어나고 있습니다. 이러한 유형의 접근 방식에는 장점이 있지만 모든 개발자가 만족하지 못하는 장단점도 있습니다.
- Vue의 전체적인 아이디어는 고전적인 웹 기술을 수용하고 이를 확장하는 것입니다.
8.1 React
8.1.1 JSX
- React에서 모든 구성 요소 렌더링 기능은 JSX에 의존합니다. JSX는 XML 구문을 사용하여 JavaScript를 작성하기 위한 구문 설탕입니다.
JSX는 JavaScript용 구문 확장입니다. React에서 사용자 인터페이스를 설명하려면 JSX를 사용하는 것이 좋습니다. JSX는 언뜻 보면 템플릿 언어처럼 보일 수 있지만 실제로는 완전히 JavaScript 내부에서 구현됩니다.
JSX는 React에서 요소를 선언하는 데 사용됩니다.
- JSX 자체도 표현식입니다. 컴파일 후에 JSX는 실제로 일반 JavaScript 객체로 변환됩니다. 이는 실제로 JSX를 if 또는 for 문에서 사용할 수 있고, 이를 변수에 할당하거나, 매개변수로 전달하거나, 반환 값으로 사용할 수 있다는 의미입니다.
- JSX에서는 손으로 쓴 렌더링 기능에 다음과 같은 장점이 있다고 말합니다.
- 프로그래밍 언어 JavaScript의 전체 기능을 사용하여 보기 페이지를 구축할 수 있습니다. 예를 들어 임시 변수, JS와 함께 제공되는 흐름 제어를 사용하고 현재 JS 범위의 값을 직접 참조할 수 있습니다.
- JSX에 대한 개발 도구 지원은 현재 사용 가능한 다른 Vue 템플릿(예: 린팅, 유형 검사, 편집기 자동 완성)에 비해 상대적으로 발전했습니다.
8.1.2 구성 요소 범위 내의 CSS
- 구성 요소를 여러 파일(예: CSS 모듈)에 배포하지 않는 한, CSS 범위는 CSS-in-JS 솔루션(예: styled- 구성 요소, 글래머러스 및 감성). 이는 일반적인 CSS 작성 프로세스와는 다른 새로운 구성 요소 지향 스타일 패러다임을 도입합니다. 또한 빌드 시 CSS를 별도의 스타일시트로 추출하는 것이 지원되지만 일반적으로 번들에는 이러한 스타일을 적용하려면 런타임 프로그램이 필요합니다. JavaScript를 사용하여 스타일을 유연하게 처리할 수 있지만 번들 크기와 런타임 오버헤드도 절충해야 합니다.
8.2 vue
8.2.1 템플릿 템플릿 구문
- 사실 Vue는 렌더링 기능도 제공하고 JSX도 지원합니다. 그러나 기본 권장 사항은 템플릿입니다. 사양을 준수하는 모든 HTML은 합법적인 Vue 템플릿이며, 이는 또한 몇 가지 고유한 이점을 제공합니다.
- HTML에 익숙한 많은 개발자에게는 템플릿이 JSX보다 읽고 쓰기에 더 자연스럽습니다. 물론 여기에는 주관적인 선호의 요소가 있지만, 이 차이가 개발 효율성의 향상으로 이어진다면 객관적인 가치가 있는 것입니다.
- HTML 기반 템플릿을 사용하면 기존 애플리케이션을 Vue로 점진적으로 마이그레이션하는 것이 더 쉬워집니다.
- 이를 통해 디자이너와 신규 개발자도 프로젝트를 더 쉽게 이해하고 참여할 수 있습니다.
- Pug와 같은 다른 템플릿 전처리기를 사용하여 Vue 템플릿을 작성할 수도 있습니다.
- Vue.js는 HTML 기반 템플릿 구문을 사용하므로 개발자는 DOM을 기본 Vue 인스턴스의 데이터에 선언적으로 바인딩할 수 있습니다. 모든 Vue.js 템플릿은 합법적인 HTML이며 사양을 따르는 브라우저 및 HTML 파서로 구문 분석될 수 있습니다.
- 기본 구현에서 Vue는 템플릿을 가상 DOM 렌더링 기능으로 컴파일합니다. 응답 시스템과 결합하여 애플리케이션 상태가 변경되면 Vue는 구성 요소를 다시 렌더링하는 데 드는 최소 비용을 지능적으로 계산하고 이를 DOM 작업에 적용할 수 있습니다.
8.2.2 단일 파일 구성 요소 CSS
- Vue 스타일 설정의 기본 방법은 단일 파일 구성 요소의 스타일과 유사한 태그입니다.
단일 파일 구성 요소를 사용하면 구성 요소 코드의 일부와 동일한 파일에서 CSS 를 완벽하게 제어할 수 있습니다. Vue 단일 파일 구성 요소의 스타일 설정은 매우 유연합니다. vue-loader를 사용하면 모든 전처리기, 후처리기를 사용할 수 있으며 심지어 CSS 모듈을 심층적으로 통합할 수도 있습니다. 모두
8.3 요약
- 더 추상적으로 보면 구성 요소를 두 가지 범주로 나눌 수 있습니다. 하나는 보기 지향(표현형)이고 다른 하나는 부분적으로 논리적(논리적)입니다. 전자에는 템플릿을 사용하고 후자에는 JSX 또는 렌더링 기능을 사용하는 것이 좋습니다. 이 두 가지 유형의 구성 요소의 비율은 애플리케이션 유형에 따라 다르지만 전체적으로는 논리적 구성 요소보다 표시 구성 요소가 훨씬 더 많다는 것을 알 수 있습니다.
9. 사용 시나리오
9.1 React를 선택하세요
9.1.1 대규모 애플리케이션을 구축하려면 React를 선택하세요
- Vue와 React를 모두 사용하여 구현된 간단한 애플리케이션일 수도 있습니다. 개발자가 무의식적으로 Vue에 더 관심을 갖도록 만들 것입니다. 템플릿 기반 애플리케이션이 언뜻 이해하기 쉽고 실행 속도도 더 빠르기 때문입니다. 그러나 이러한 이점으로 인해 애플리케이션을 더 큰 규모로 확장하는 데 방해가 되는 기술적 부채가 발생합니다. 템플릿은 알아차리기 어려운 런타임 오류가 발생하기 쉬우며 테스트, 리팩터링 및 분해도 어렵습니다.
반면에 Javascript 템플릿은 재사용 및 테스트가 더 용이한 우수한 분해 및 건조(DRY) 코드를 사용하여 구성 요소로 구성할 수 있습니다. Vue에는 구성 요소 시스템과 렌더링 기능도 있지만 React의 렌더링 시스템은 더 구성 가능하며 얕은 렌더링과 같은 기능을 갖추고 있어 React의 테스트 도구와 함께 사용하여 코드를 더 테스트하기 쉽고 유지 관리하기 쉽게 만들 수 있습니다.
동시에 React의 불변 애플리케이션 상태는 작성할 만큼 간결하지 않을 수 있지만 대규모 프로젝트에서는 투명성과 테스트 가능성이 중요하기 때문에 대규모 애플리케이션에서는 매우 의미가 있습니다.
9.1.2 웹과 네이티브 앱 모두에 적합한 프레임워크를 기대합니다 - React를 선택하세요
- React Native는 Javascript를 사용하여 모바일 네이티브 애플리케이션(iOS, Android)을 구축하는 라이브러리입니다. 웹 구성 요소를 사용하는 대신 기본 구성 요소를 사용한다는 점을 제외하면 React.js와 동일합니다. React.js를 배웠다면 React Native를 빠르게 시작할 수 있으며 그 반대의 경우도 마찬가지입니다.
그 중요성은 개발자가 웹 애플리케이션과 모바일 네이티브 애플리케이션을 개발하는 데 일련의 지식과 도구만 필요하다는 것입니다. 웹 개발과 모바일 개발을 동시에 하고 싶다면 React가 멋진 선물을 준비했습니다.
Alibaba의 Weex도 크로스 플랫폼 UI 프로젝트입니다. 현재 Vue에서 영감을 얻었으며 동일한 구문을 많이 사용합니다. 또한 향후 Vue를 완전히 통합할 계획입니다. 그러나 통합 시기와 세부 사항은 아직 불분명합니다. Vue는 HTML 템플릿을 디자인의 핵심 부분으로 사용하고 기존 기능은 사용자 정의 렌더링을 지원하지 않기 때문에 Vue.js의 현재 크로스 플랫폼 기능이 React 및 React Native만큼 강력할 수 있다고 보기는 어렵습니다.
9.1.3 가장 큰 생태계를 기대하며 - React를 선택하세요
- React가 현재 가장 인기 있는 프런트 엔드 프레임워크라는 것은 의심의 여지가 없습니다. Vue의 경우 225,000건에 비해 NPM에서는 월 250만 건 이상의 다운로드가 발생합니다. 인기는 단지 피상적인 숫자가 아니라 더 많은 기사, 튜토리얼 및 더 많은 Stack Overflow 답변을 의미하므로 프로젝트에서 사용할 수 있는 더 많은 도구와 플러그인이 있으므로 개발자는 더 이상 혼자가 아닙니다.
두 프레임워크 모두 오픈 소스이지만 React는 Facebook에서 탄생했으며 Facebook의 승인을 받았습니다. 개발자와 Facebook 모두 React를 계속 유지할 것을 약속합니다. 대조적으로 Vue는 독립 개발자 You Yuxi의 작품입니다. You Yuxi는 현재 Vue를 풀타임으로 유지하고 있으며 Vue에 자금을 지원하는 회사도 있지만 규모는 Facebook 및 Google과 비교할 수 없습니다. 하지만 Vue의 팀은 작은 규모와 독립성 때문에 불리한 점이 되지 않았으니 안심하세요. Vue는 고정된 릴리스 주기를 가지고 있습니다. 더욱 칭찬할 만한 점은 Vue가 Github에 공개 이슈가 54개, 마감 이슈가 3456개에 불과하다는 것입니다. React에는 공개 이슈가 530개, 마감 이슈가 3447개가 있습니다.
9.2 vue 선택
9.2.1 템플릿 구축 애플리케이션을 기대하며 Vue
- 을 선택하세요. Vue 애플리케이션의 기본 옵션은 HTML 파일에 마크업을 넣는 것입니다. 데이터 바인딩 표현식은 Angular와 유사한 콧수염 구문을 사용하며 지시문(특수 HTML 속성)은 템플릿에 기능을 추가하는 데 사용됩니다.
대조적으로 React 애플리케이션은 템플릿을 사용하지 않으며 개발자가 JSX의 도움을 받아 JavaScript로 DOM을 생성하도록 요구합니다. - 템플릿은 표준 웹 개발 방식을 사용하는 새로운 개발자가 이해하기 더 쉽습니다. 그러나 일부 수석 개발자는 템플릿을 좋아하기도 합니다. 템플릿이 레이아웃과 기능을 더 잘 분리할 수 있고 Pug와 같은 템플릿 엔진을 사용할 수도 있기 때문입니다.
하지만 템플릿을 사용하면 모든 HTML 확장 구문을 배워야 하는 반면, 렌더링 기능에는 표준 HTML과 JavaScript만 필요하다는 단점이 있습니다. 그리고 템플릿에 비해 렌더링 기능은 디버그 및 테스트가 더 쉽습니다. 물론 이런 이유로 Vue를 놓쳐서는 안 됩니다. Vue2.0은 템플릿을 사용하거나 렌더링 기능을 사용할 수 있는 옵션을 제공하기 때문입니다.
9.2.2 간단하고 "작동하는" 것을 기대합니다 - Vue
를 선택하세요- 간단한 Vue 프로젝트는 번역 없이 브라우저에서 직접 실행할 수 있으므로 Vue를 사용하는 것은 jQuery를 사용하는 것만큼 쉬울 수 있습니다. 물론 이는 기술적으로 React를 통해 가능하지만 일반적인 React 코드는 클래스와 같은 JSX 및 ES6 기능에 크게 의존합니다.
Vue의 단순성은 프로그래밍에 더욱 깊이 반영됩니다. 두 프레임워크가 애플리케이션 데이터(즉, 상태)를 처리하는 방법을 비교해 보겠습니다. - React는 현재 상태와 이전 상태를 비교하여 DOM의 콘텐츠를 다시 렌더링하고 렌더링할 시기를 결정하므로 불변 상태가 필요합니다.
Vue의 데이터가 변경되었으므로 동일한 작업이 더 간결해 보입니다.
Vue에서 상태 관리가 어떻게 이루어지는지 살펴보겠습니다. 상태에 새 객체를 추가하면 Vue는 그 안에 있는 모든 속성을 탐색하여 getter 및 setter 메서드로 변환합니다. 이제 Vue의 응답 시스템은 상태를 추적하기 시작하며 상태의 내용이 변경되면 자동으로 변경됩니다. . DOM을 다시 렌더링합니다. 칭찬할만한 점은 Vue에서 상태 변경 작업이 더 간단할 뿐만 아니라 리렌더링 시스템도 React보다 빠르고 효율적이라는 점입니다. - Vue의 응답 시스템에는 여전히 몇 가지 함정이 있습니다. 예를 들어 속성의 추가 및 삭제와 특정 배열 변경을 감지할 수 없습니다. 이때 Vue API의 React와 유사한 set 메소드를 사용하여 해결해야 합니다.
9.2.3 애플리케이션이 최대한 작고 빠를 것으로 예상하세요. Vue를 선택하세요
- 애플리케이션의 상태가 변경되면 React와 Vue는 모두 가상 DOM을 구축하고 이를 실제 DOM과 동기화합니다. 두 가지 모두 이 프로세스를 최적화하는 고유한 방법을 가지고 있습니다.
Vue 핵심 개발자는 Vue의 렌더링 시스템이 React의 렌더링 시스템보다 빠르다는 것을 보여주는 벤치마크 테스트를 제공했습니다. 테스트 방법은 10,000개의 항목 목록을 100번 렌더링하는 것이며, 결과는 아래와 같습니다. 실용적인 관점에서 볼 때 이 벤치마크는 극단적인 경우에만 관련이 있으며 대부분의 애플리케이션에서는 자주 수행되지 않으므로 중요한 비교 지점으로 간주되어서는 안 됩니다. 그러나 페이지 크기는 모든 프로젝트와 관련이 있으며, 여기서도 Vue가 현재 버전의 압축 무게가 25.6KB에 불과하여 선두를 달리고 있습니다. React에서 동일한 기능을 달성하려면 React DOM(37.4KB)과 Addon 라이브러리가 포함된 React(11.4KB)가 필요하며 총 44.8KB로 Vue 크기의 거의 두 배입니다. 크기가 두 배라고 해서 기능이 두 배로 늘어나는 것은 아닙니다.
10. 서버 측 렌더링(SSR)
클라이언트 측 렌더링 경로: 1. html 요청 -> 2. 서버가 html 반환 -> html css 파일에서 -> 4. js 파일이 다운로드될 때까지 기다립니다. -> 5. js가 로드되고 초기화될 때까지 기다립니다. -> 6. js 코드가 최종적으로 실행될 수 있으며 js 코드는 다음에서 데이터를 요청합니다. 백엔드(ajax/fetch) -> 7. 백엔드 데이터가 반환될 때까지 기다립니다. -> 8. 반응 돔(클라이언트)은 데이터를 처음부터 응답 페이지로 렌더링하여
-
서버 측 렌더링 경로를 완료합니다. : 1. HTML 요청 -> 2. 서버가 데이터를 요청합니다(인트라넷 요청이 빠릅니다) -> 3. 서버 초기 렌더링(서버 성능이 좋고 빠릅니다) -> 4. 서버가 올바른 페이지를 반환합니다. content -> 5. 클라이언트가 js /css 파일을 요청합니다. -> 6. js 파일이 다운로드될 때까지 기다립니다. -> 7. js가 로드되고 초기화될 때까지 기다립니다. ) 나머지 부분(작은 콘텐츠, 빠른 렌더링)의 렌더링을 완료합니다
10.1 React
React의 가상 DOM은 서버 측 렌더링에 사용되는 핵심입니다. 먼저, 각 ReactComponent는 가상 DOM에서 렌더링된 다음, React는 가상 DOM을 사용하여 브라우저 DOM의 변경된 부분을 업데이트합니다. 가상 DOM은 메모리 내 DOM 표현 역할을 하여 React가 아닌 환경에서 최고의 성능을 제공합니다. Node.js와 같은 브라우저 환경은 React가 가상 DoM에서 문자열을 생성할 수 있는 가능성을 제공합니다. 실제 DOM을 업데이트하는 대신 클라이언트와 서버에서 동일한 React 구성 요소를 사용할 수 있습니다.
-
React는 서버 측 렌더링 구성 요소에 사용할 수 있는 두 가지 기능인 React.renderToString 및 React.render-ToStaticMarkup을 제공합니다. 서버 측 렌더링을 위해 ReactComponent를 설계할 때는 선견지명이 필요하며 다음 측면을 고려해야 합니다.
- 최적의 렌더링 기능을 선택하세요.
- 구성 요소의 비동기 상태를 지원하는 방법.
- 애플리케이션의 초기화 상태를 클라이언트에 전달하는 방법.
- 서버 측 렌더링에 사용할 수 있는 라이프사이클 기능은 무엇입니까?
- 애플리케이션에 동종 라우팅 지원을 제공하는 방법.
- 싱글턴, 인스턴스 및 컨텍스트 사용.
10.2 vue
1. 서버 사이드 렌더링(SSR)이란 무엇입니까?
Vue.js는 클라이언트 측 애플리케이션을 구축하기 위한 프레임워크입니다. 기본적으로 Vue 구성 요소는 브라우저에서 출력되어 DOM을 생성하고 DOM을 조작할 수 있습니다. 그러나 서버 측에서 동일한 구성 요소를 HTML 문자열로 렌더링하고 이를 브라우저로 직접 보낸 다음 마지막으로 정적 마크업을 클라이언트의 완전한 대화형 응용 프로그램에 "혼합"하는 것도 가능합니다.
서버 렌더링 Vue.js 애플리케이션은 대부분의 애플리케이션 코드가 서버와 클라이언트 모두에서 실행될 수 있기 때문에 "동형" 또는 "범용"으로 간주될 수도 있습니다.
2. 서버 측 렌더링 장점
- 검색 엔진 크롤러가 완전히 렌더링된 페이지를 직접 볼 수 있으므로 SEO가 향상됩니다.
- 특히 네트워크 상태가 느리거나 장치가 느린 경우 콘텐츠 출시 시간이 단축됩니다. 서버 렌더링 마크업을 표시하기 전에 모든 JavaScript의 다운로드 및 실행이 완료될 때까지 기다릴 필요가 없으므로 사용자는 완전히 렌더링된 페이지를 더 빠르게 볼 수 있습니다. 이는 일반적으로 더 나은 사용자 경험을 제공하며 콘텐츠 도달 시간이 전환율과 직접적인 관련이 있는 애플리케이션에 중요합니다.
11. 첨부: React 개념
1. UI 다이어그램을 구성 요소 수준으로 나눕니다.
2. React를 사용하여 정적 버전을 만듭니다.
- 데이터 모델을 전달하고 UI를 렌더링합니다. 상호 작용. 정적 버전을 만들려면 더 많은 코딩이 필요하고 덜 논리적인 사고가 필요한 반면, 상호 작용을 추가하려면 코딩보다 더 많은 논리적 사고가 필요하기 때문에 이러한 프로세스를 분리하는 것이 가장 좋습니다.
- 정적 버전을 생성할 때 상태를 사용하지 마세요.
- 하향식 또는 상향식으로 애플리케이션을 구축할 수 있습니다. 즉, 가장 높은 수준의 구성 요소(예: FilterableProductTable) 또는 가장 낮은 수준의 구성 요소(ProductRow)에서 구축을 시작할 수 있습니다. 간단한 예에서는 일반적으로 하향식이 더 쉬운 반면, 대규모 프로젝트에서는 상향식이 더 쉽고 빌드할 때 테스트 작성을 용이하게 합니다.
- React의 단방향 데이터 흐름(단방향 바인딩이라고도 함)은 모든 것이 모듈화되고 빠르다는 것을 보장합니다.
3. UI 상태의 최소(그러나 완전한) 표현을 정의합니다
-
예제 애플리케이션의 데이터에 대해 각각 살펴보고 어느 것이 상태인지 알아봅시다. 각 데이터에 대해 세 가지 질문을 생각해 보세요.
- props를 통해 부모로부터 전달됩니까? 그렇다면 그 사람은 그 상태가 아닐 수도 있습니다.
- 시간이 지나도 일정합니까? 그렇다면 아마도 상태가 아닐 것입니다.
- 구성요소의 다른 상태나 소품을 기반으로 계산할 수 있나요? 그렇다면 그것은 상태가 아니다.
4. 상태가 어디에 위치해야 하는지 결정하세요
-
애플리케이션의 모든 상태에 대해:
- 렌더링을 위해 이 상태가 필요한 모든 구성요소를 결정하세요.
- 공용 소유자 구성 요소(이 상태가 필요한 다른 모든 구성 요소보다 계층적으로 높은 구성 요소)를 찾습니다.
- 이 공용 소유자 구성 요소 또는 다른 상위 수준 구성 요소는 이 상태를 소유해야 합니다.
- 상태를 소유할 수 있는 컴포넌트가 없다면, 상태만 담는 컴포넌트를 생성하여 public owner 컴포넌트보다 상위에 추가하세요.
5. 역방향 데이터 흐름 추가
요약
요약하면
Vue의 장점은 다음과 같습니다.
-유연한 템플릿 선택 및 렌더링 기능
- 간단한 구문 및 프로젝트 생성
- 더 빠른 렌더링 속도 및 더 작은 크기
React의 장점은 다음과 같습니다.
- 대규모 애플리케이션에 더 적합하고 더 나은 테스트 가능성
- 웹 및 기본 앱 모두에 적합
- 더 큰 생태계
- 사실 React와 Vue는 모두 매우 훌륭한 프레임워크이며 차이점보다 유사점이 더 많으며 대부분 최고의 기능은 동일합니다.
- Virtual DOM을 사용한 빠른 렌더링 - 경량
- 반응형 및 구성 요소화
- 서버 측 렌더링
- 라우팅 도구, 패키징 도구 및 상태 관리 도구를 쉽게 통합할 수 있음
- 뛰어난 지원 및 커뮤니티
vue.js Tutorial"
위 내용은 Reactjs와 vuejs의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js는 중소형 프로젝트 및 빠른 반복에 적합한 반면 React는 크고 복잡한 응용 프로그램에 적합합니다. 1) vue.js는 사용하기 쉽고 팀이 불충분하거나 프로젝트 규모가 작는 상황에 적합합니다. 2) React는 더 풍부한 생태계를 가지고 있으며 고성능 및 복잡한 기능적 요구가있는 프로젝트에 적합합니다.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
React는 JSX와 HTML을 결합하여 사용자 경험을 향상시킵니다. 1) JSX는 개발을보다 직관적으로 만들기 위해 HTML을 포함시킨다. 2) 가상 DOM 메커니즘은 성능을 최적화하고 DOM 운영을 줄입니다. 3) 유지 보수성을 향상시키기위한 구성 요소 기반 관리 UI. 4) 상태 관리 및 이벤트 처리는 상호 작용을 향상시킵니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.
 함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
VUE의 기능 차단은 지정된 기간 내에 기능이 호출되는 횟수를 제한하고 성능 문제를 방지하는 데 사용되는 기술입니다. 구현 방법은 다음과 같습니다. lodash 라이브러리 가져 오기 : 'lodash'에서 import {debounce}; Debounce 기능을 사용하여 인터셉트 기능을 만듭니다. const debouncedfunction = debounce (() = & gt; { / logical /}, 500); 인터셉트 함수를 호출하면 제어 기능이 최대 500 밀리 초 안에 한 번 호출됩니다.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.
 VUE 구성 요소 통과 값은 무엇을 의미합니까?
Apr 07, 2025 pm 11:51 PM
VUE 구성 요소 통과 값은 무엇을 의미합니까?
Apr 07, 2025 pm 11:51 PM
VUE 구성 요소 전달 값은 구성 요소간에 데이터와 정보를 전달하는 메커니즘입니다. 속성 (소품) 또는 이벤트를 통해 구현할 수 있습니다. 소품 : 구성 요소에서 수신 할 데이터를 선언하고 부모 구성 요소에서 데이터를 전달합니다. 이벤트 : $ Emit 메소드를 사용하여 이벤트를 트리거하고 V-ON 지시문을 사용하여 부모 구성 요소에서 듣습니다.