Vue의 8가지 수명 주기 상태: 1. beforeCreate, 3. beforeMount, 5. beforeUpdate, 7. beforeDestroy;

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
vue.js 라이프 사이클의 8가지 주요 상태:
1. beforeCreate(생성 전): vue 인스턴스가 초기화되기 전에 호출됩니다.
이 단계는 인스턴스가 초기화된 후입니다. 현재 이벤트 구성은 모두 아직 준비되지 않았으며, 현재 인스턴스의 데이터와 el은 아직 미흡하여 사용할 수 없으며, 이때 html 조각 코드를 사용하여 dom 요소가 로드되지 않았습니다. ref 속성을 추가하면 DOM 요소를 가져오는 데 사용되는 작업에서 오류가 보고됩니다. 자세한 효과를 테스트하려면 코드를 사용하세요.
2.created(생성 후): vue 인스턴스가 초기화된 후
beforeCreate라고 호출됩니다. 이때 생성된 후크는 데이터의 값을 읽을 수 있지만 DOM은 아직 생성되지 않았으므로 el 속성이 아직 존재하지 않으며 dom 요소가 로드되지 않습니다.
3. beforeMount(로드 전): DOM 트리에 마운트하기 전에 호출됩니다.
$el은 우리가 지정한 DOM 노드와 성공적으로 연결되었지만 현재 DOM 요소는 아직 로드되지 않았습니다. 현재 {{name}}을 사용하여 DOM 요소에 데이터를 바인딩한 후 내부 이름이 데이터의 데이터를 성공적으로 렌더링할 수 없습니다
4. 마운트(로드 후): DOM 트리에 마운트한 후
를 호출합니다.마운트 완료 단계, 이 시점에서 데이터가 성공적으로 렌더링됩니다. DOM 요소도 로드되어 DOM 요소를 얻기 위해 html 조각 코드에 ref 속성을 추가합니다.
5. beforeUpdate(업데이트 전): 데이터가 업데이트되기 전에 호출됩니다.
Vue 인스턴스의 데이터가 수정되면 Vue는 자동으로 렌더링 뷰를 업데이트합니다. 후크. 데이터를 수정하려는 것이 감지되면 렌더링 뷰를 업데이트하기 전에 beforeUpdate 후크가 트리거됩니다. DOM 요소를 얻기 위해 html 조각 코드에 ref 속성을 추가합니다. Dom 요소의 데이터는 변경되지 않았습니다.
6.업데이트(업데이트 후): 데이터가 업데이트된 후 호출됩니다.
이 단계는 렌더링 뷰를 업데이트한 후이며, 이미 최신 콘텐츠입니다. 이제 로드된 DOM 요소의 데이터가 업데이트됩니다.
7. beforeDestroy(파괴 전): vue 인스턴스가 파기되기 전에
를 호출하면 인스턴스의 destroy() 메서드를 호출하면 파기 전에 beforeDestroy 후크가 트리거됩니다.
8. 파괴(파괴 후): vue 인스턴스가 파괴된 후
를 호출하면 파괴된 후크가 이때 인스턴스와 다른 인스턴스 간의 연결이 지워집니다. 또한 뷰에서 바인딩 해제되었습니다. 그런 다음 name 값을 수정하고 업데이트를 중지해 인스턴스가 성공적으로 삭제되었음을 나타냅니다.
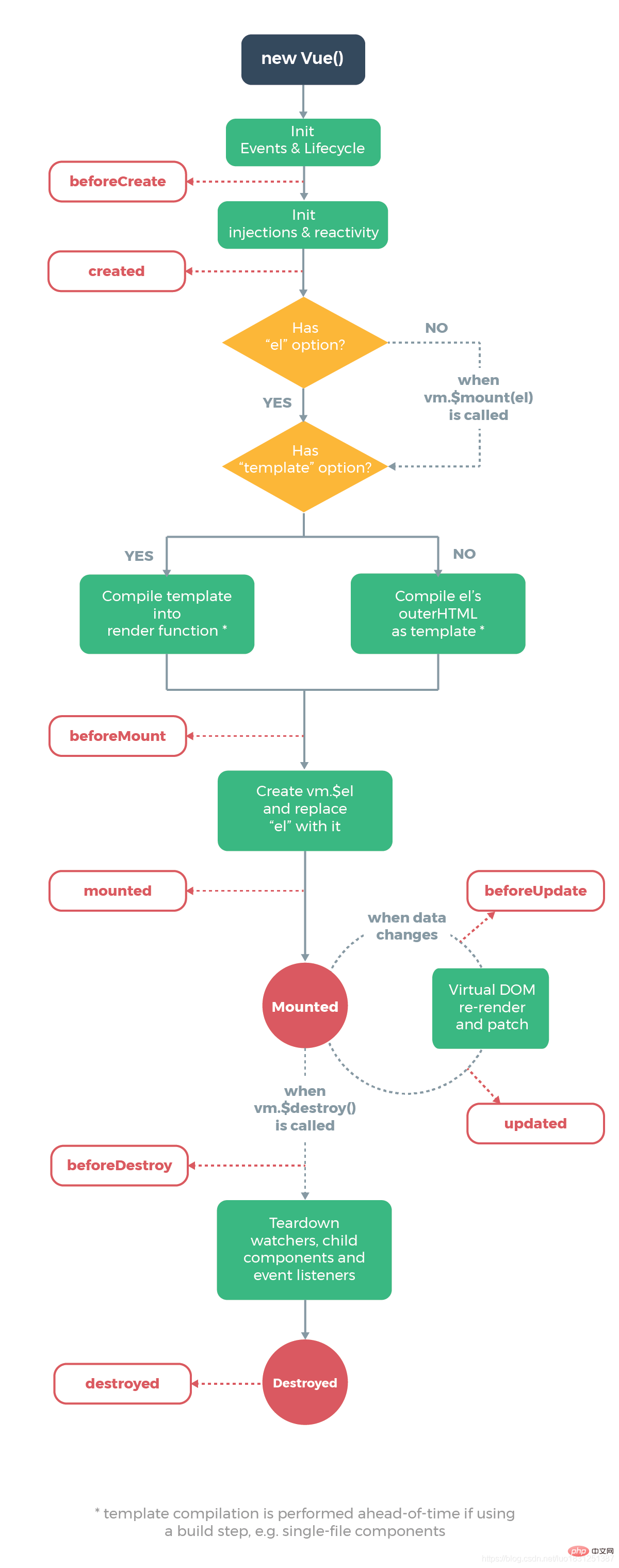
다음은 공식 문서의 라이프 사이클 다이어그램입니다

관련 권장 사항: "vue.js Tutorial"
위 내용은 Vue의 8가지 라이프사이클 상태는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!